
【完全保存版】WalletConnectの接続方法について
0 はじめに
本日は、WalletConnectの実装方法を紹介していきます。
1 プロジェクトIDの取得
まずは、「WalletConnect」のページに行って、「DashBoard」に進みます。

「Sign in」で進みます。
初めての際は、登録を行います。

私の場合は、以前作っていたので、このまま、「continue」で進みます。

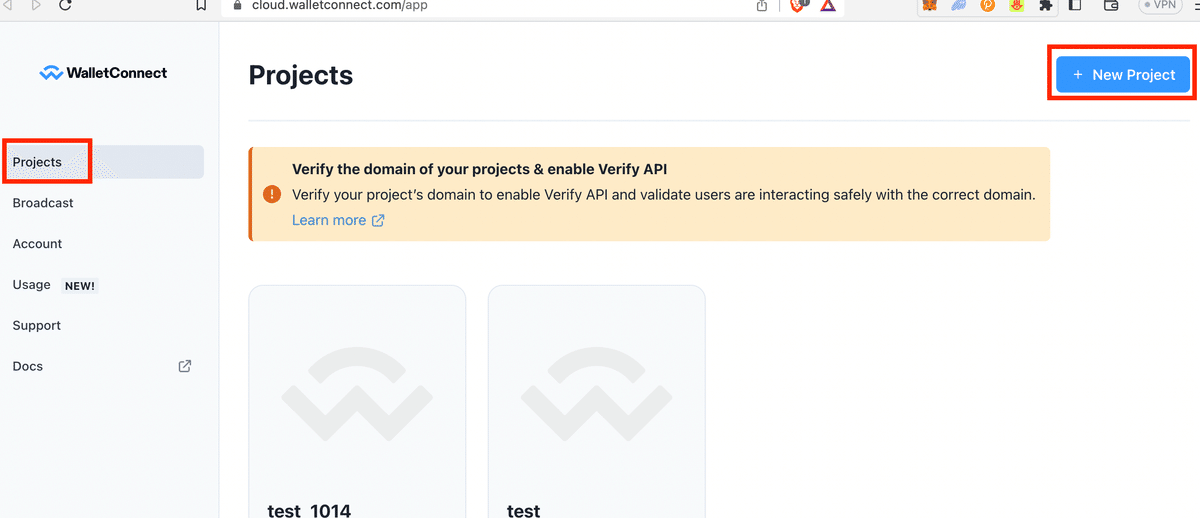
「+ New Project」からプロジェクトを作ります。

任意の名前をつけて、「Create」

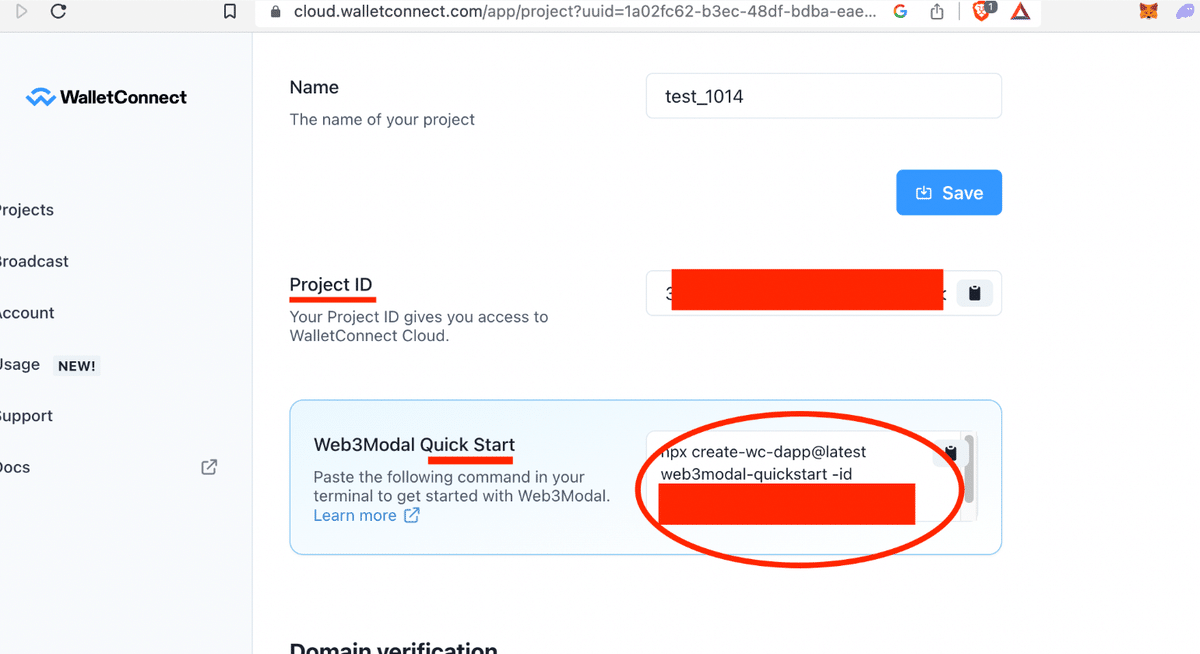
このように、「Project ID」ができました。
しかも、なんと「Quick Start」が自動でできています。
こちらをコピーします。

2 起動してみる
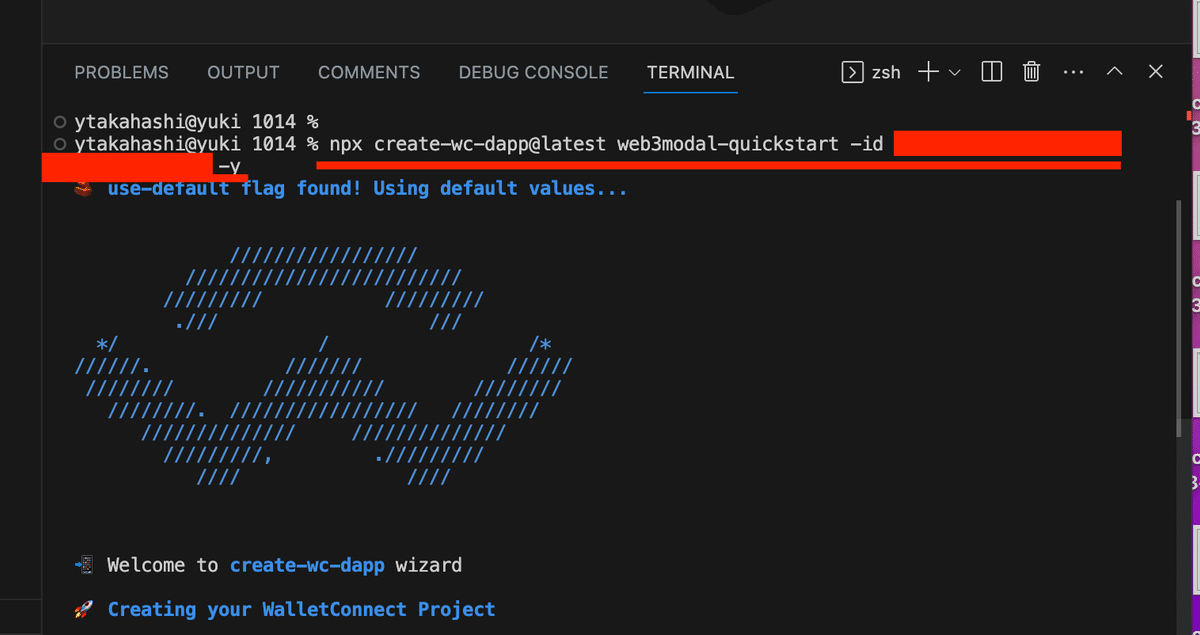
ターミナルに貼り付けて、そのまま実行します。
ちなみに、これで、依存関係のインストールまで済みます。

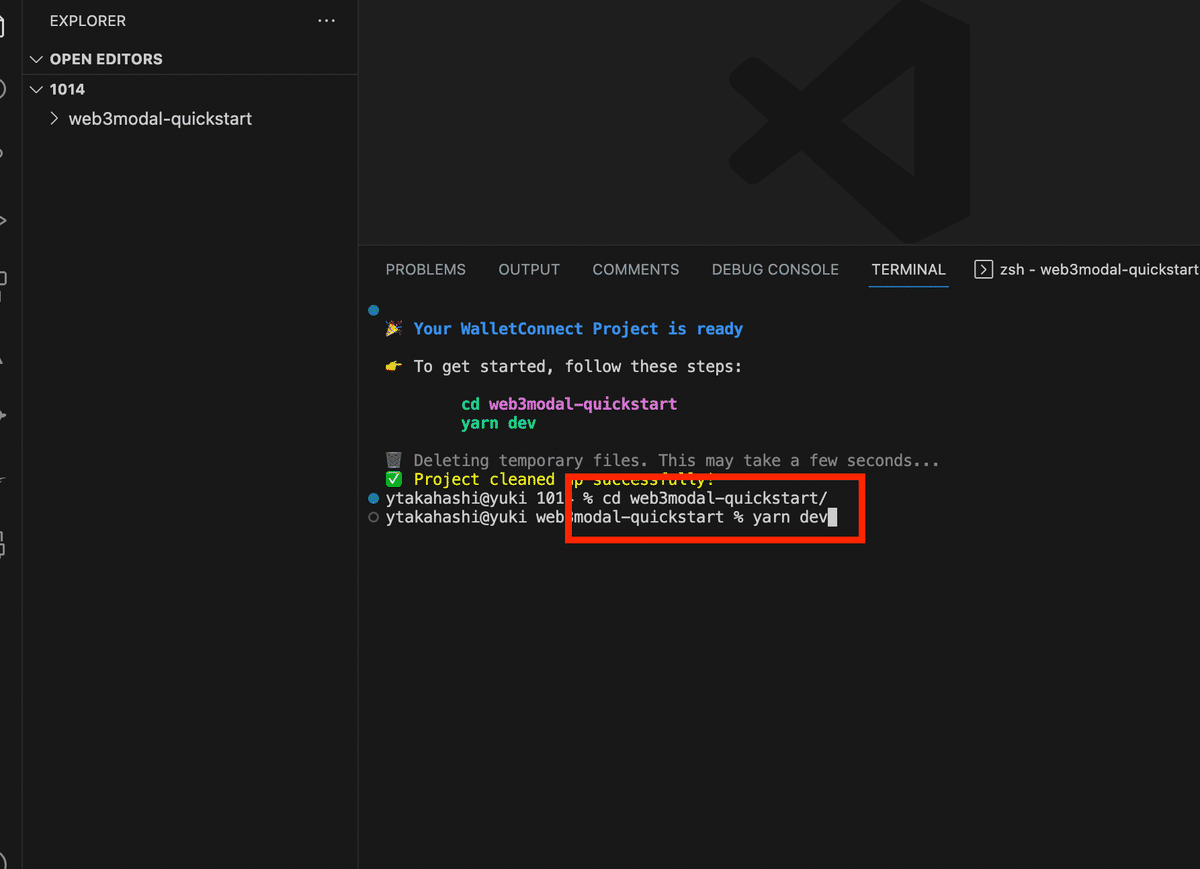
このように終了しました。

あとは、指示にある通り、ディレクトリを移動して、「yarn dev」を行うだけです。

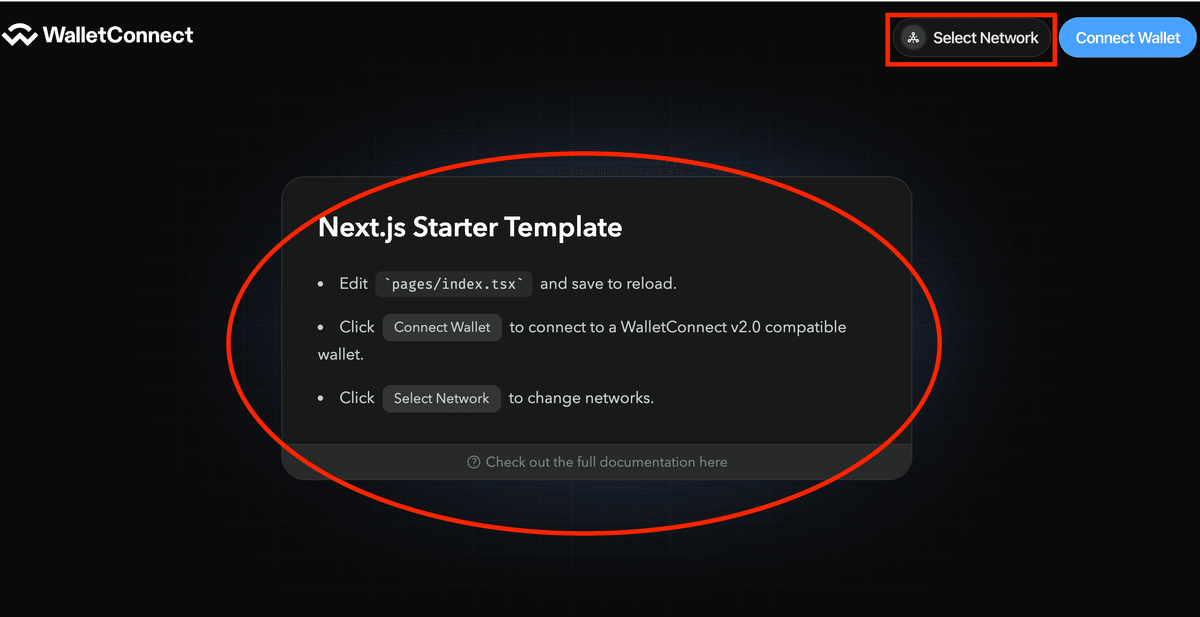
すると、このように立ち上がりました。
3 ネットワークの選択
「Select Network」を選択します。

すると、このようにネットワークが出てきました。
今回は、「Polygon」を選択します。

4 ウォレット接続
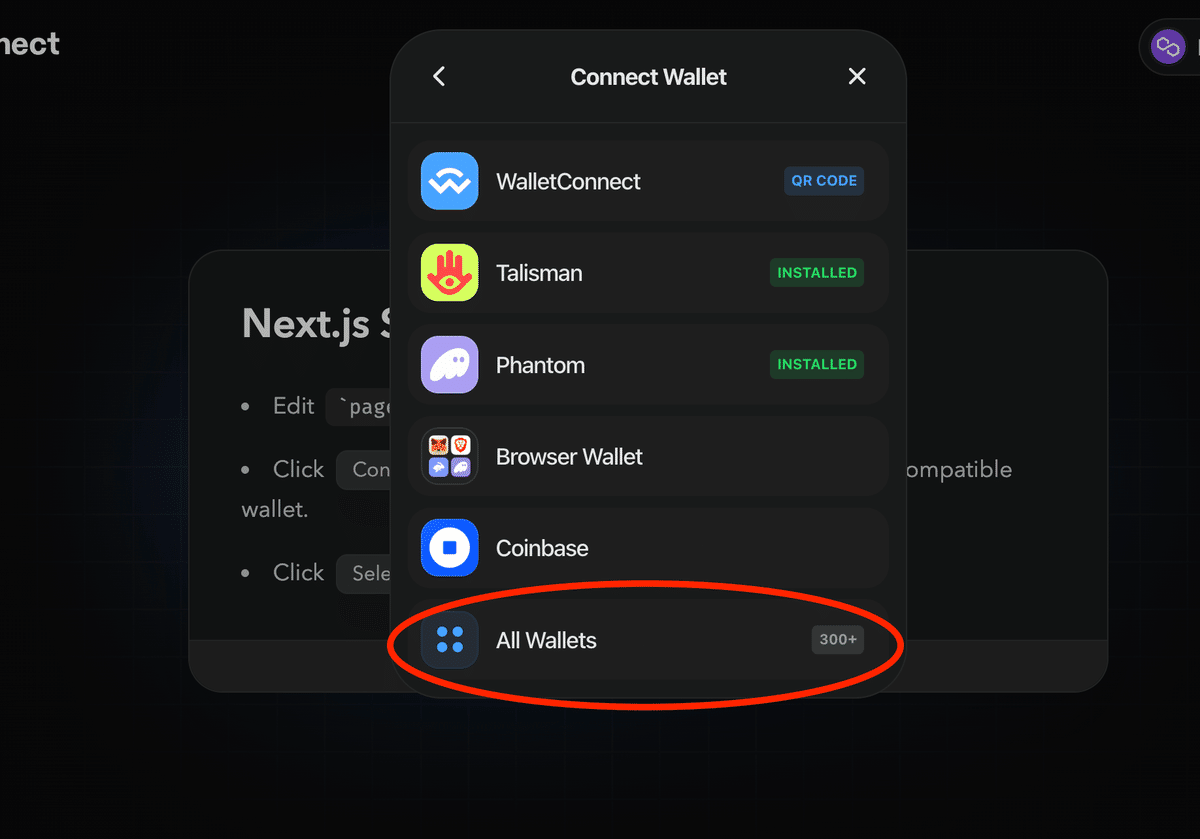
続いて、ウォレットの接続として、こちらの「All Wallets」を選択します。

ここからウォレットを選択することができます。

今回は、メタマスクで接続しました。
このように接続が完了しました。

5 先頭に配置するウォレットの設定
では、モーダルの設定を変えてみましょう。
ウォレットの順番を変えてみます。
こちらの「featuredWalletIds」で設定していきます。

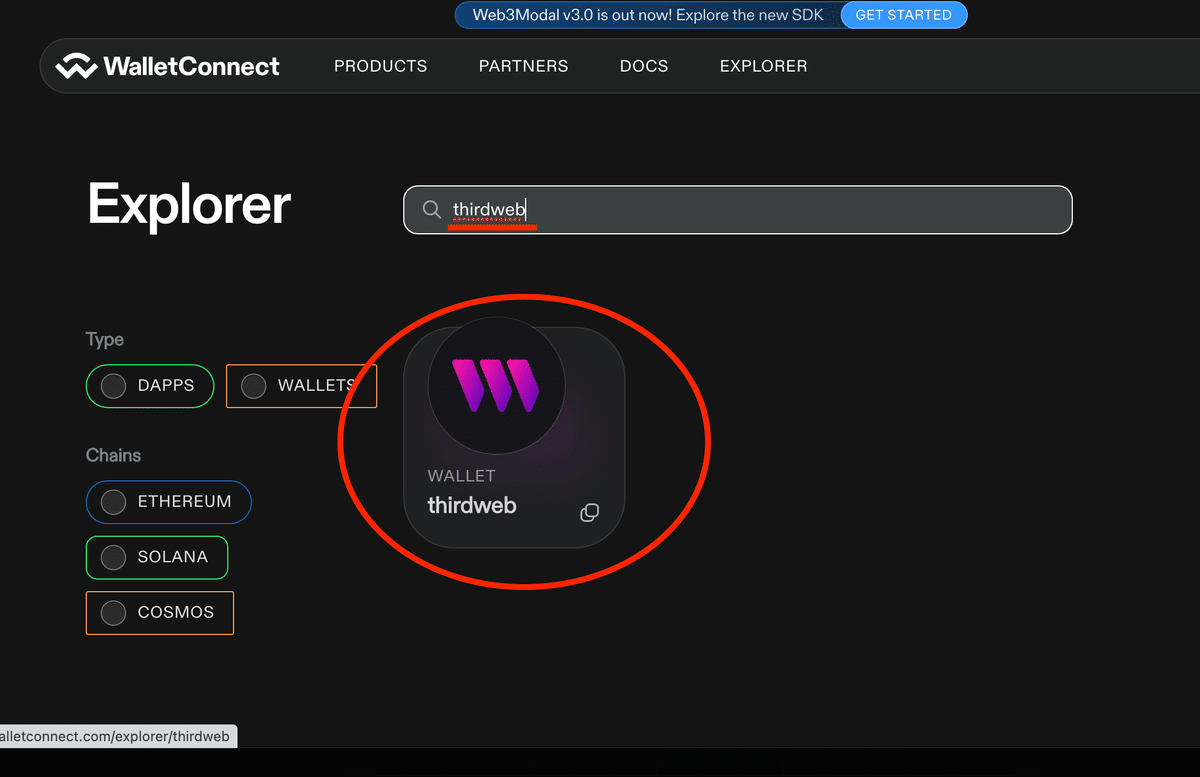
こちらからウォレットを検索することができます。

今回は、thirdwebを先頭に追加してみようと思います。

ウォレットのIDが出てきたので、コピーします。

では、「_app.tsx」を開いて、設定していきましょう。
下の「createWeb3Modal」で設定を行います。

下のようにして、先ほどのIDを含め設定します。

一旦接続を切ります。

もう一度繋げようとすると、このように、「thirdweb」が表示されました。
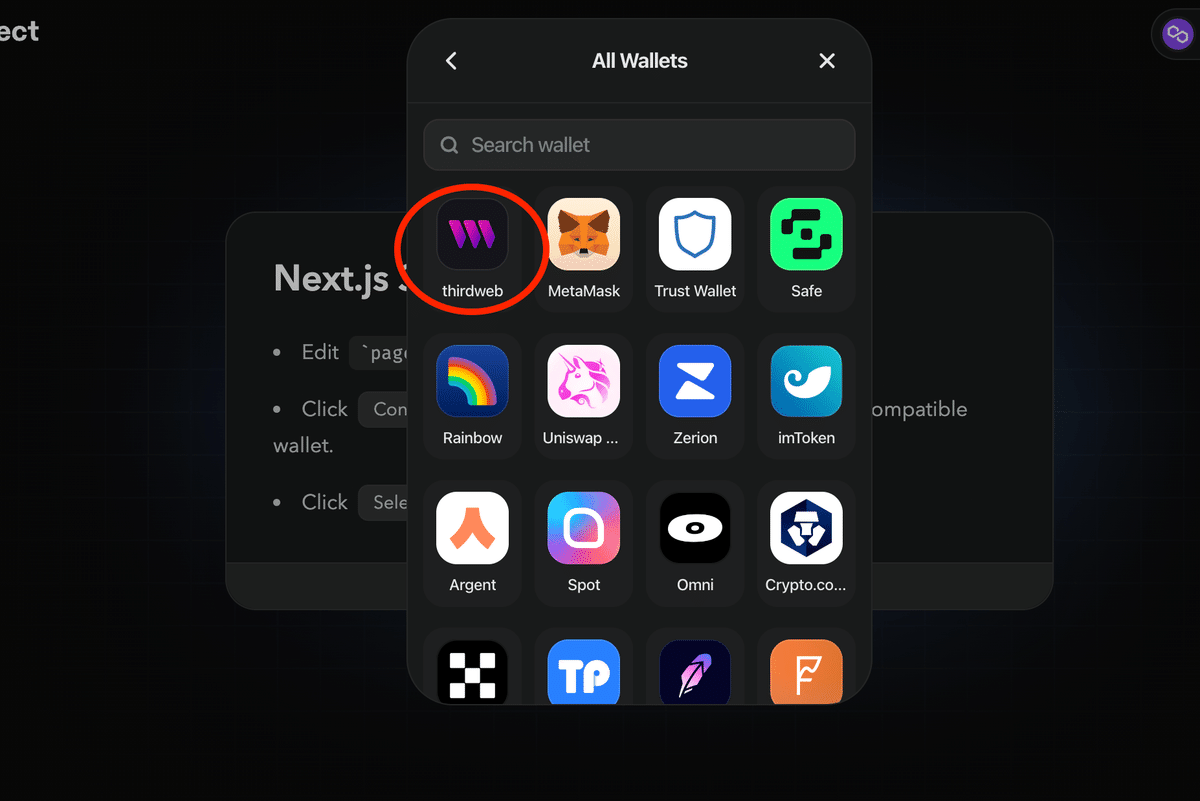
「All Wallets」も選択してみましょう。

このように、「thirdweb」が先頭に来ることが確認できました。

ちなみに、そもそものこのエクスプローラへのウォレットの追加について見てみましょう。

このように、リスティングが必要なことがわかりました。
チェックも入るようですね。

6 チェーンの追加
では、次に、チェーンを追加してみましょう。
「wagmi/chains」からチェーンをインポートして、追加するだけです。

このように、「Goerli」が追加されました。

7 コンポーネントについて
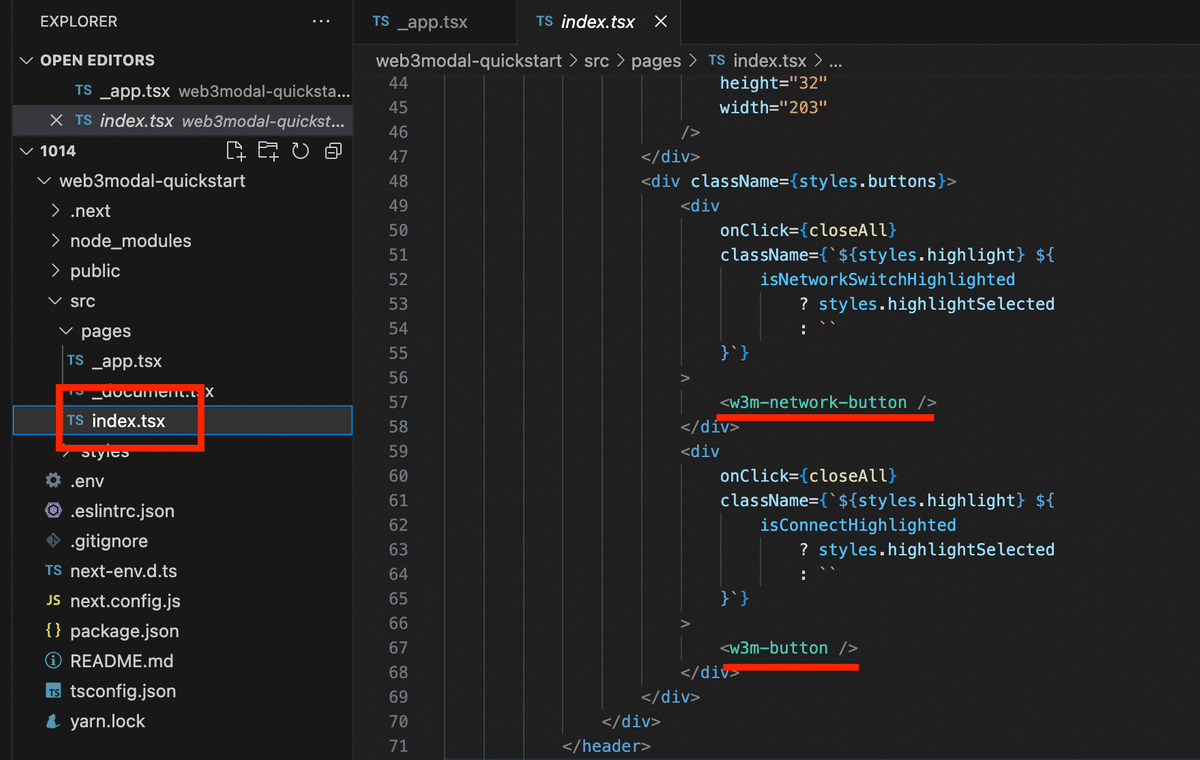
最後に、これらをどのように設定しているのか見てみましょう。
「index.tsx」で確認できます。
コンポーネントを追加しているだけですね。

カスタマイズについては、こちらで確認ができます。

今回は以上です。
いいなと思ったら応援しよう!

