
【完全保存版】AstarのWASMで疑似乱数を作る方法について
こちらのAstarの公式ドキュメントを元にしています。
0 前提
まず、前提として、今回つくられるのは「乱数」ではなく、「疑似乱数」(Pseudo-Random)ですのでご注意ください。
1 概要
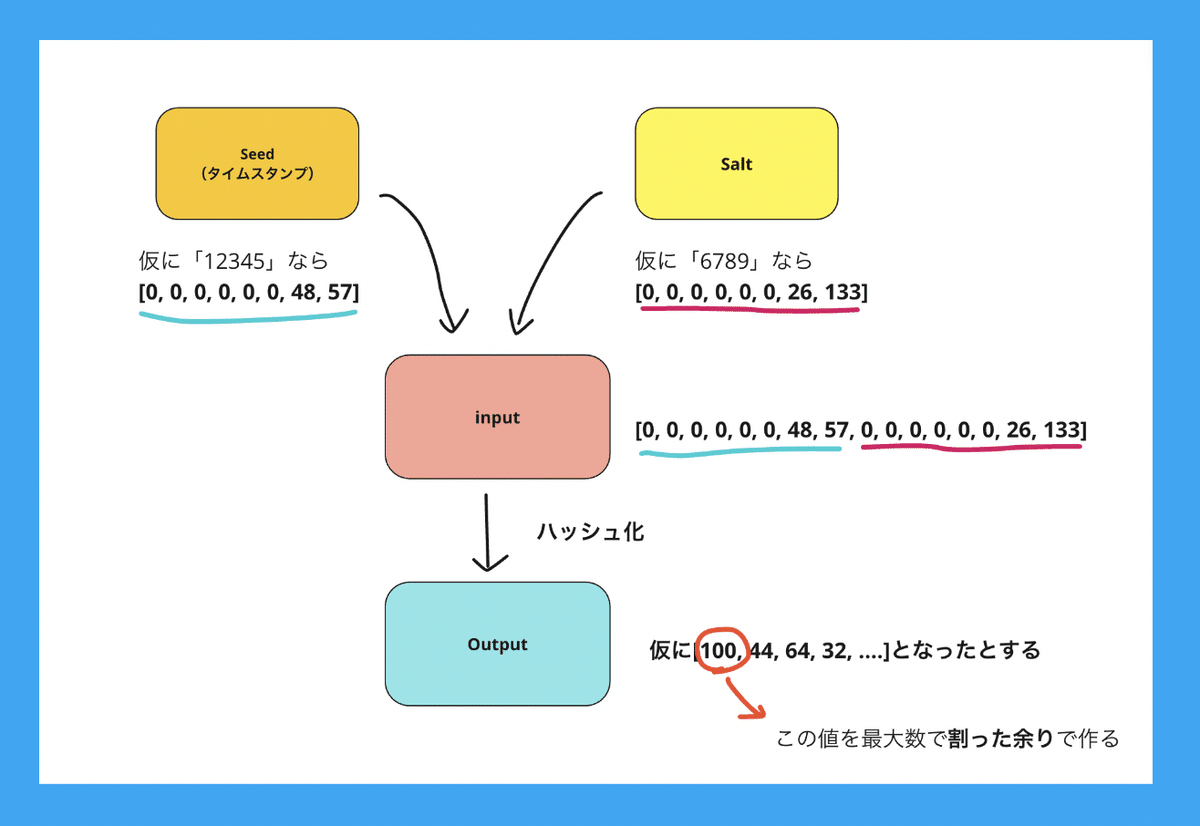
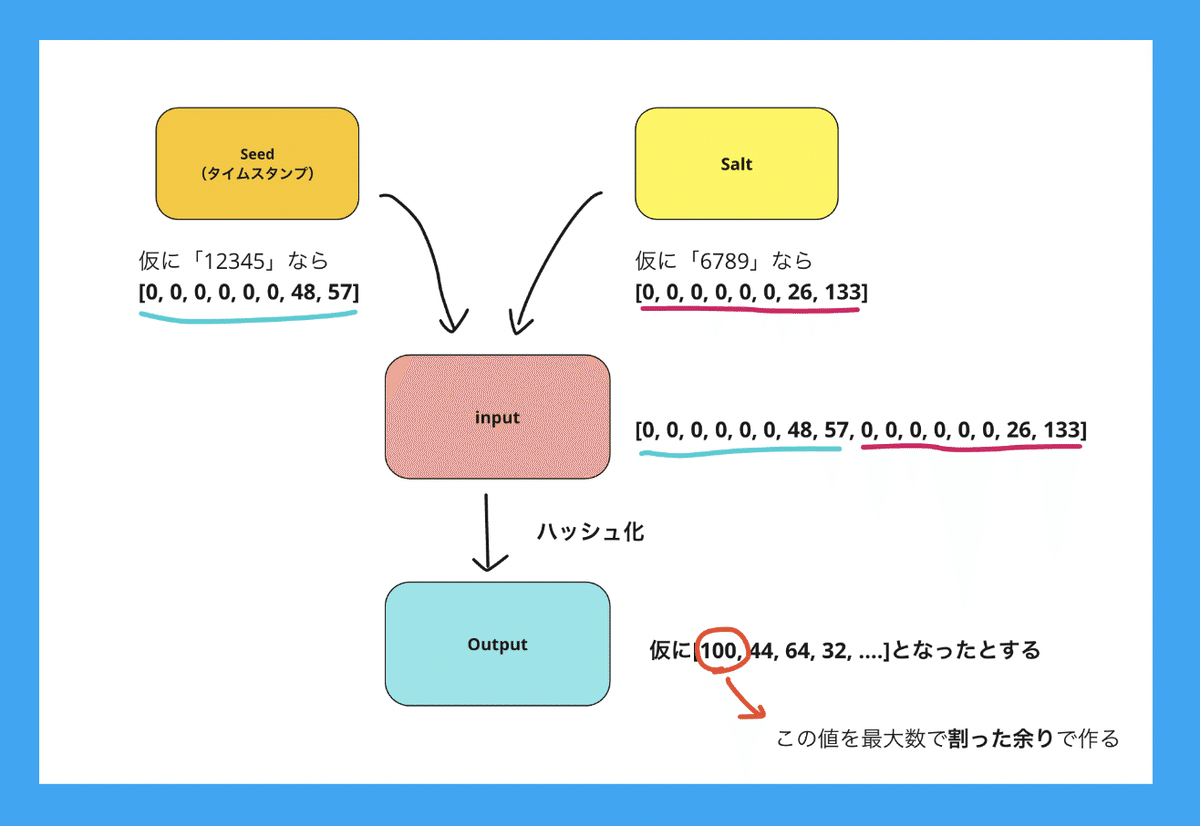
概要としては、次のようになります。
Seed(タイムスタンプ)とSalt値を元に「Input」を作ります。
そこからハッシュ化して「OputPut」を作り、その値を元にして疑似乱数を作ります。

2 コードを見ながら確認する
では、実際のコードを見ながら確認していきましょう。
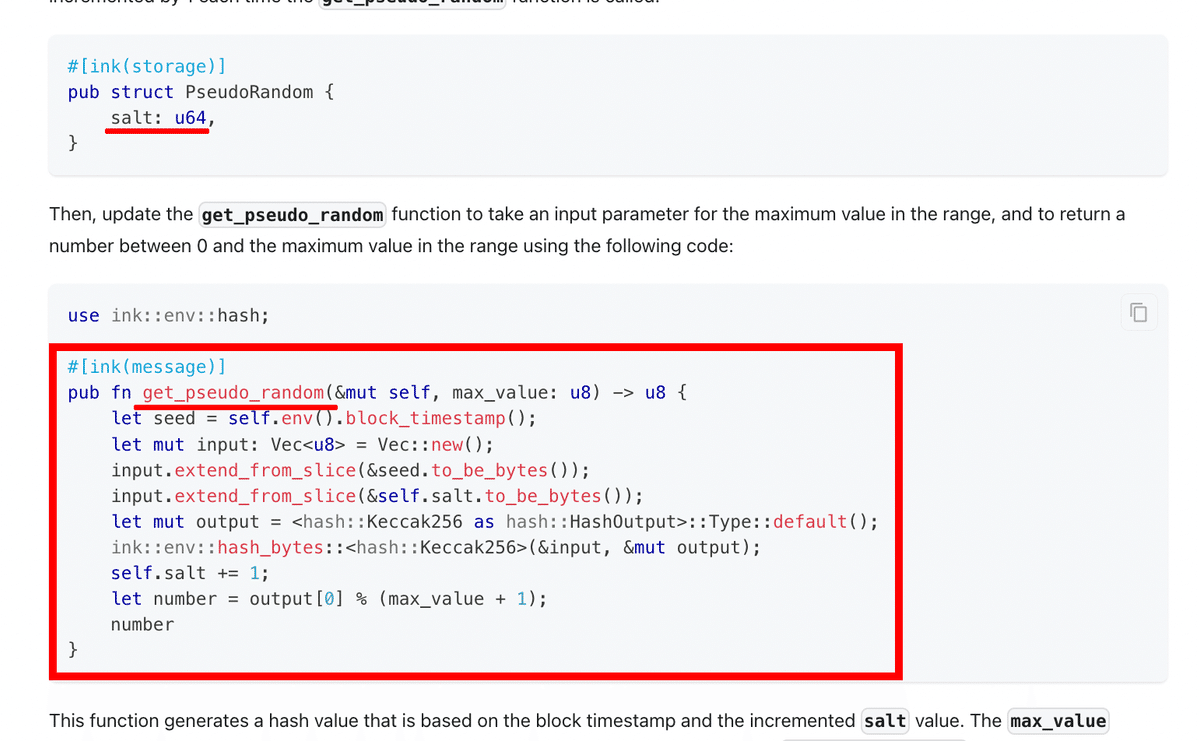
下のような構成になっています。

2ー1 タイムスタンプの取得
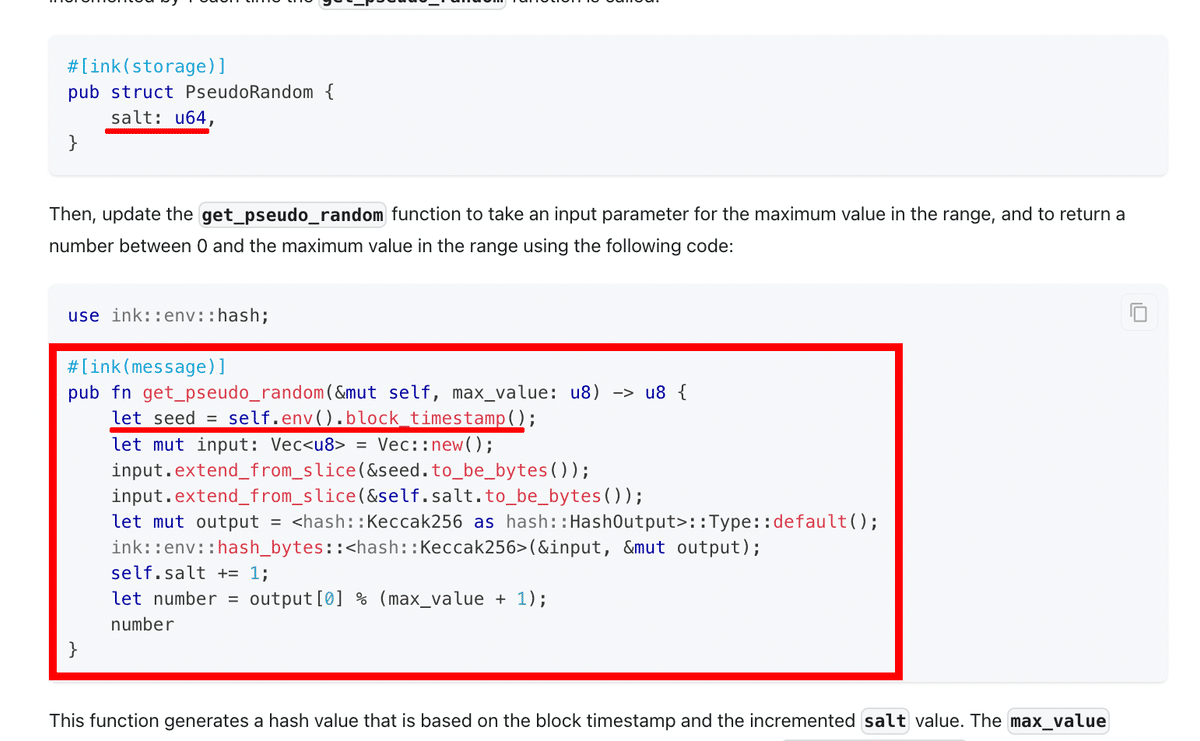
まずはこちらで、タイムスタンプを取得しています。
こちらがSeedになります。

2ー2 空のバイトベクタの生成
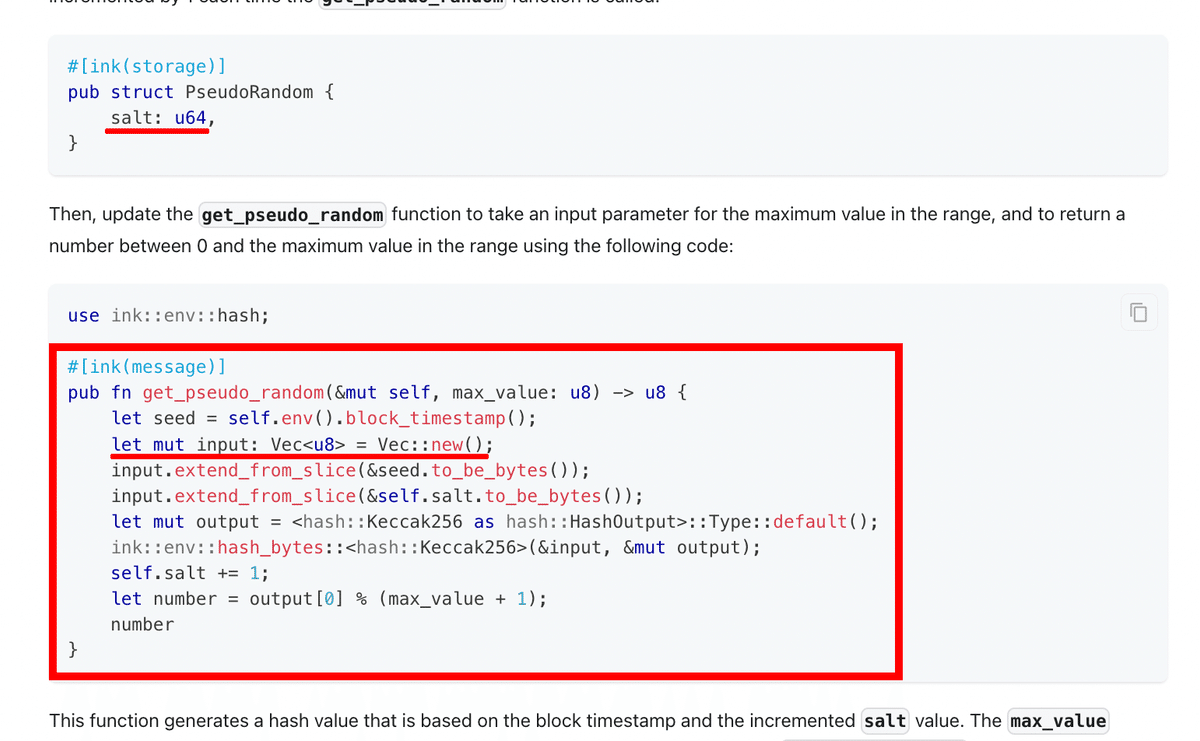
次に、u8型の空のバイトベクタを作成しています。

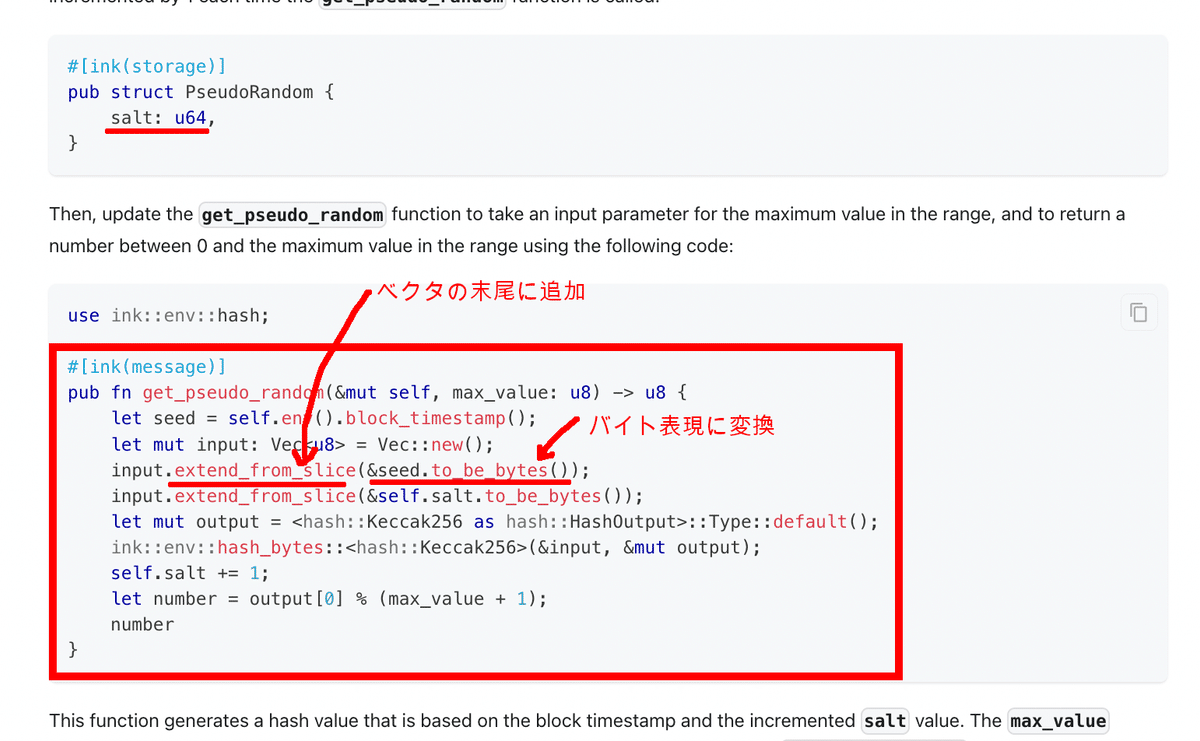
2ー3 Seedをベクタの末尾に追加
次にSeedをベクタの末尾に追加しています。
「to_be_byets」でバイト表現に変換し、「extend_from_slice」でベクタの末尾に追加しています。

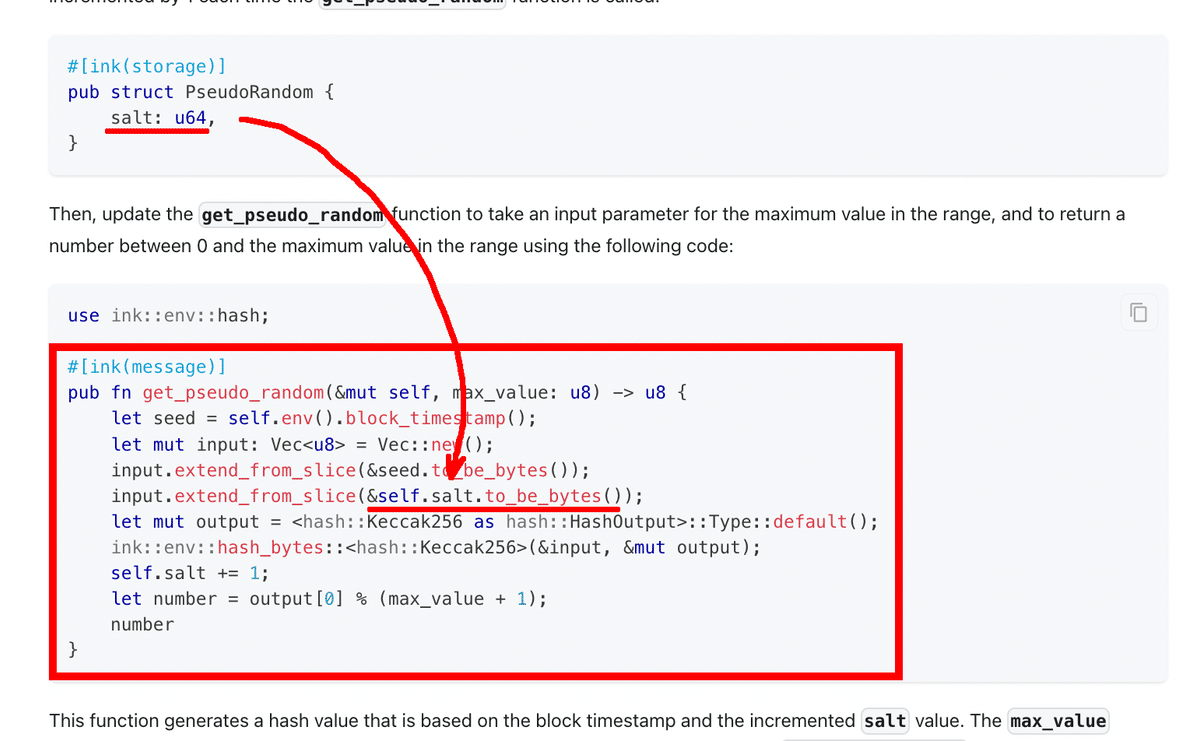
2ー4 Saltをベクタの末尾に追加
2ー3と同様のやり方で、Saltをベクタの末尾に追加します。

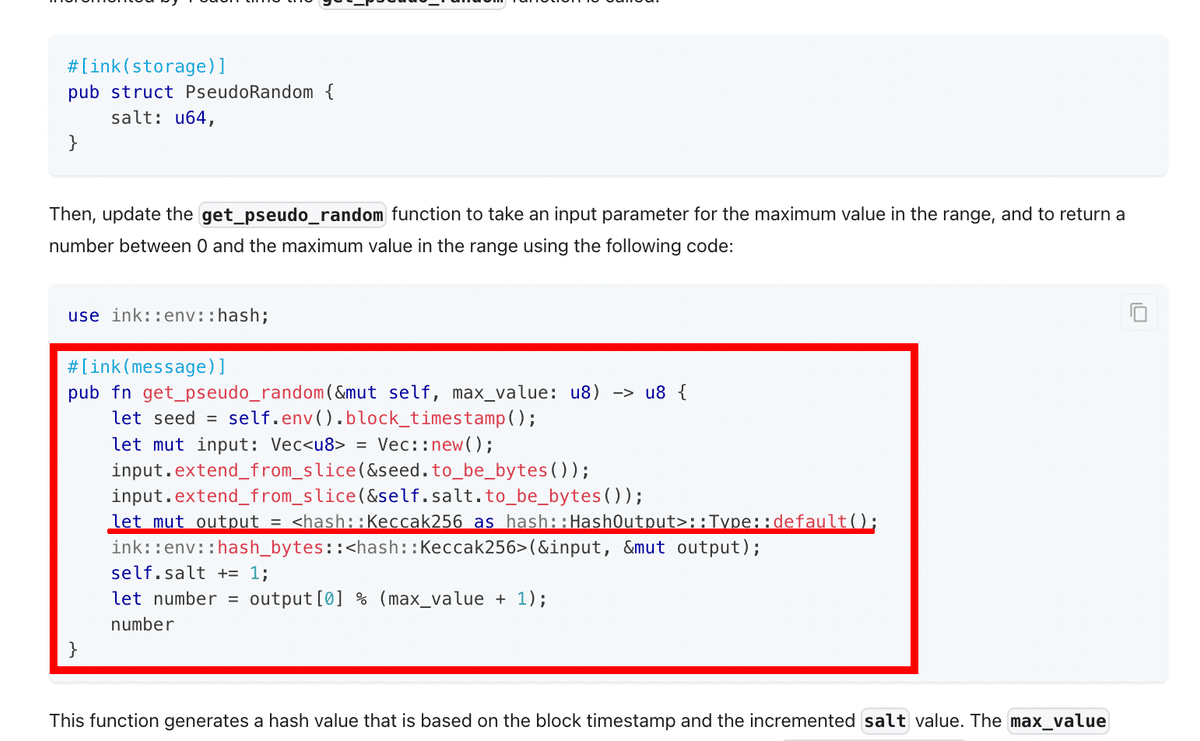
2ー5 outputにハッシュのデフォルト値を入れる
まずは<hash::Keccak256 as hash::HashOutput>でhash::Keccak256アルゴリズムをhash::HashOutputトレイトとして扱っています。
その上で、Type::default()でデフォルト値を入れています。

具体的には、[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]を入れています。
2ー6 inputをKeccak256でハッシュ化する
下のようにして、inputをKeccak256アルゴリズムを使って、ハッシュ化して、outputに格納しています。

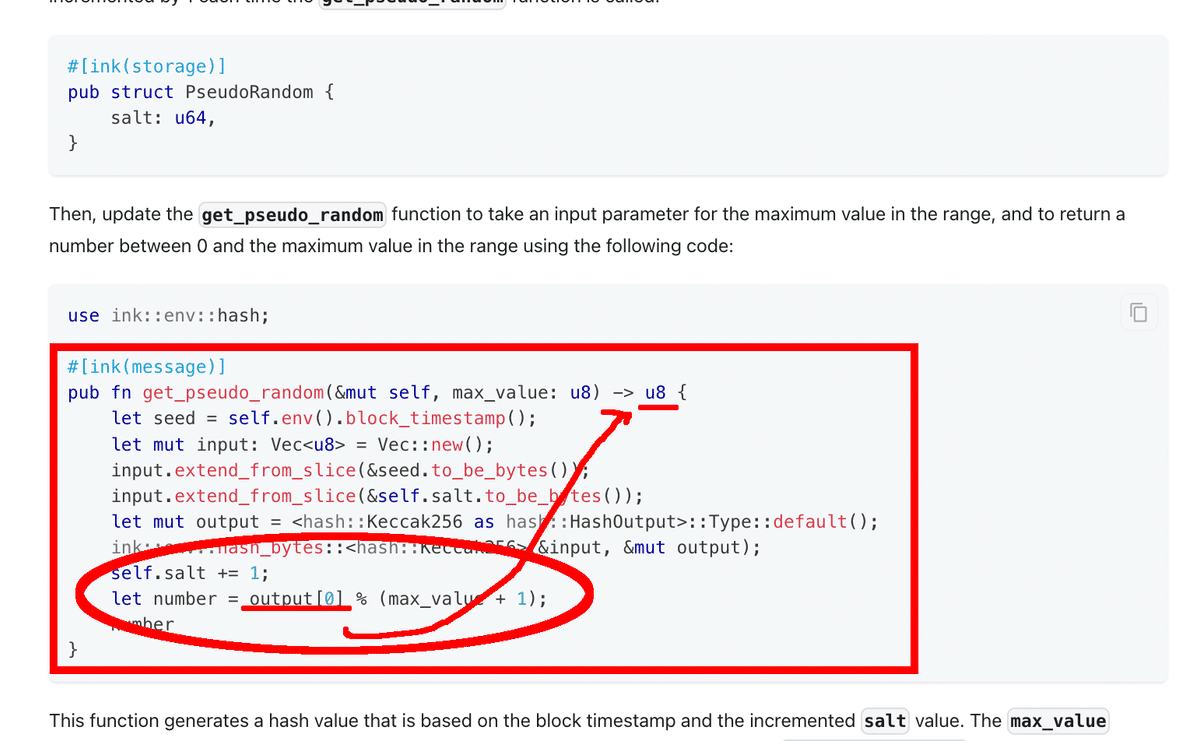
2ー7 値を求める
あとは、割った数の余を求めて、算出しています。
この辺りは通常のやり方と同じかと思います。
ただ、output[0]をもとに算出しているのが今回のポイントになるかと思います。

下のようになります。
そのため、このやり方では、u8型しか対応しないということがポイントになってくると思います。

今回は以上です。
いいなと思ったら応援しよう!

