
【保存版】AWS Application Load Balancer(ALB)を使ってEC2にアクセスしてみよう!
こんにちは、CryptoGamesの高橋です。
クリスペというサービスを行っている会社です。
本日はEC2をターゲットグループに登録して、ロードバランサーからそのターゲットグループを通じてEC2のApacheを表示したいと思います。
はじめる前に
AWSのサービスには料金がかかります。
事前に確認を行い、テスト終了後はクリーンアップを忘れずに行なうようにお願いします。
0 事前準備をしよう
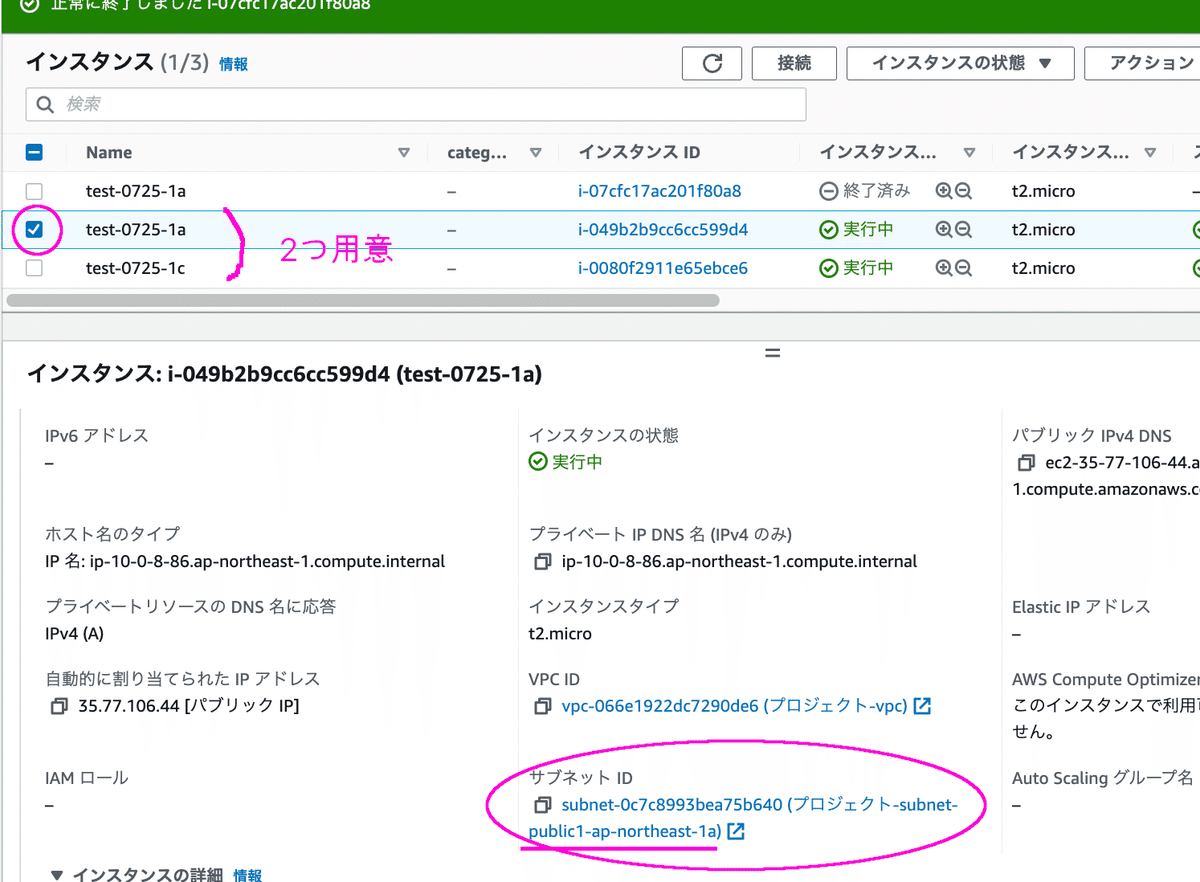
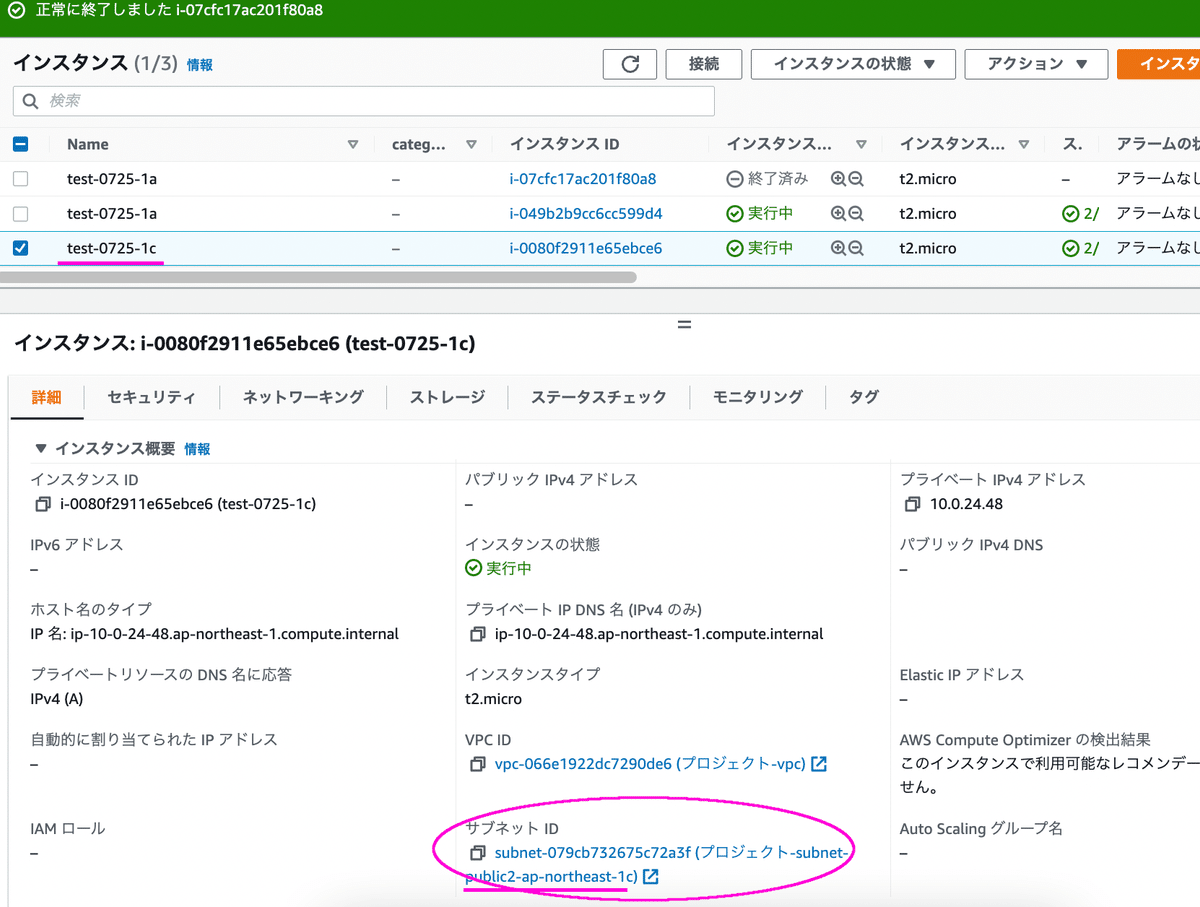
では、事前準備として2つのパブリックサブネットにEC2を起動し、Apacheをインストールした上で、立ち上げてください。
なんか情報量多いですね。事前準備だけでも大変だと思います。
ご不明な場合はこちらに沿ってそのままやっていただければできると思いますので、ご参照ください。
では、下のように、「ap-northeast-1a」と「ap-northeast-1c」のパブリックサブネットにEC2を起動させた状態として、次に進んでいきます。


1 ターゲットグループを作成する
では、負荷を分散させる先である「ターゲットグループ」を作成しましょう。
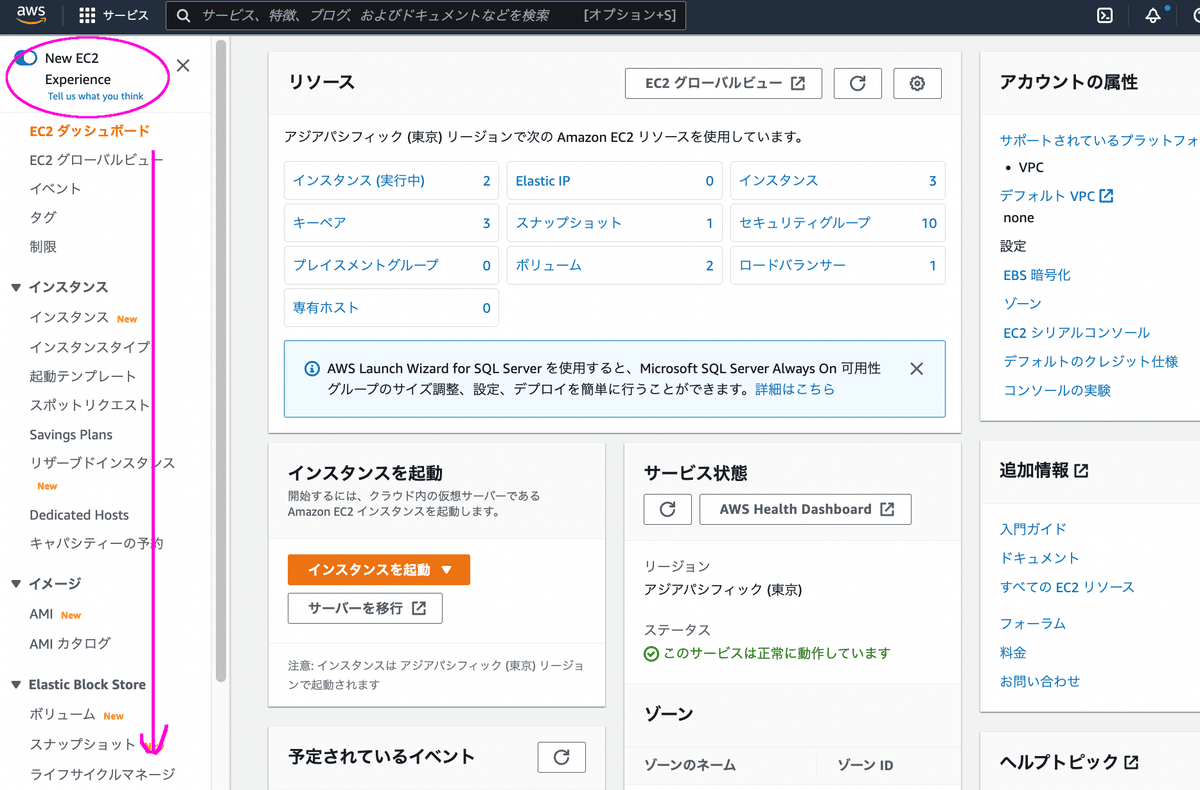
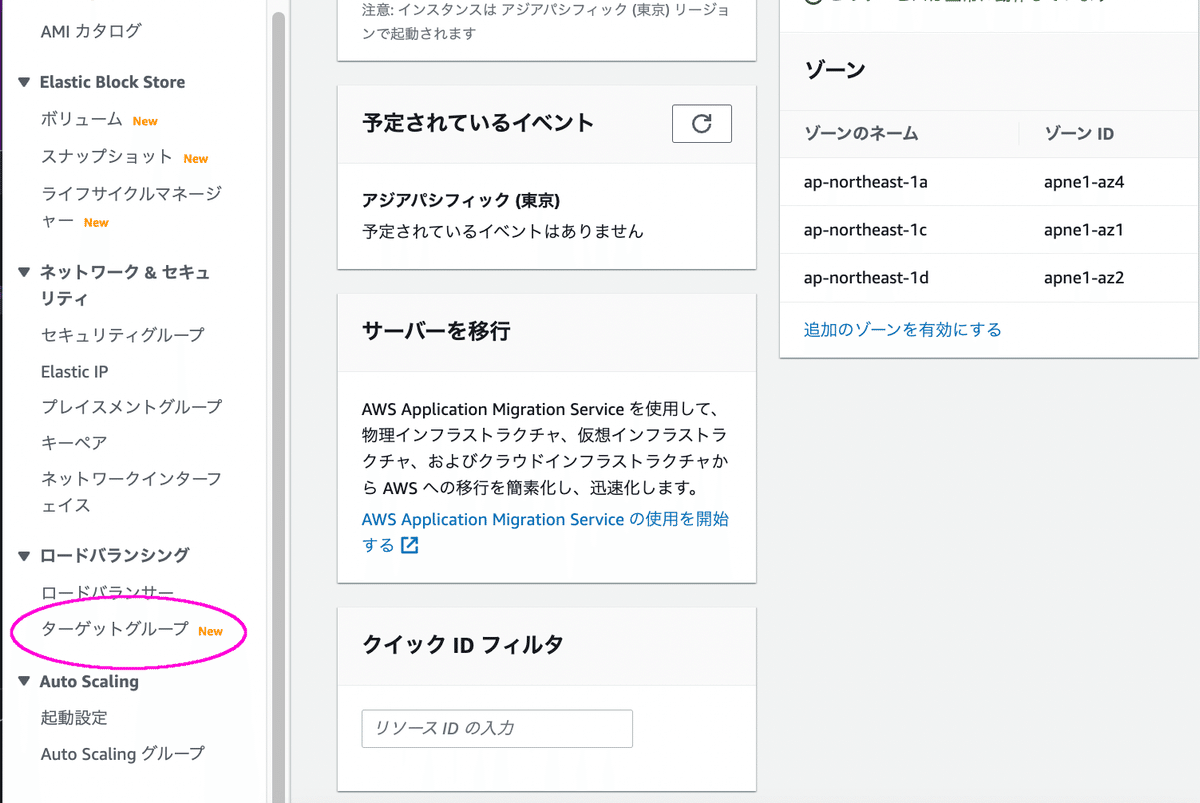
EC2の画面から進んでいきます。

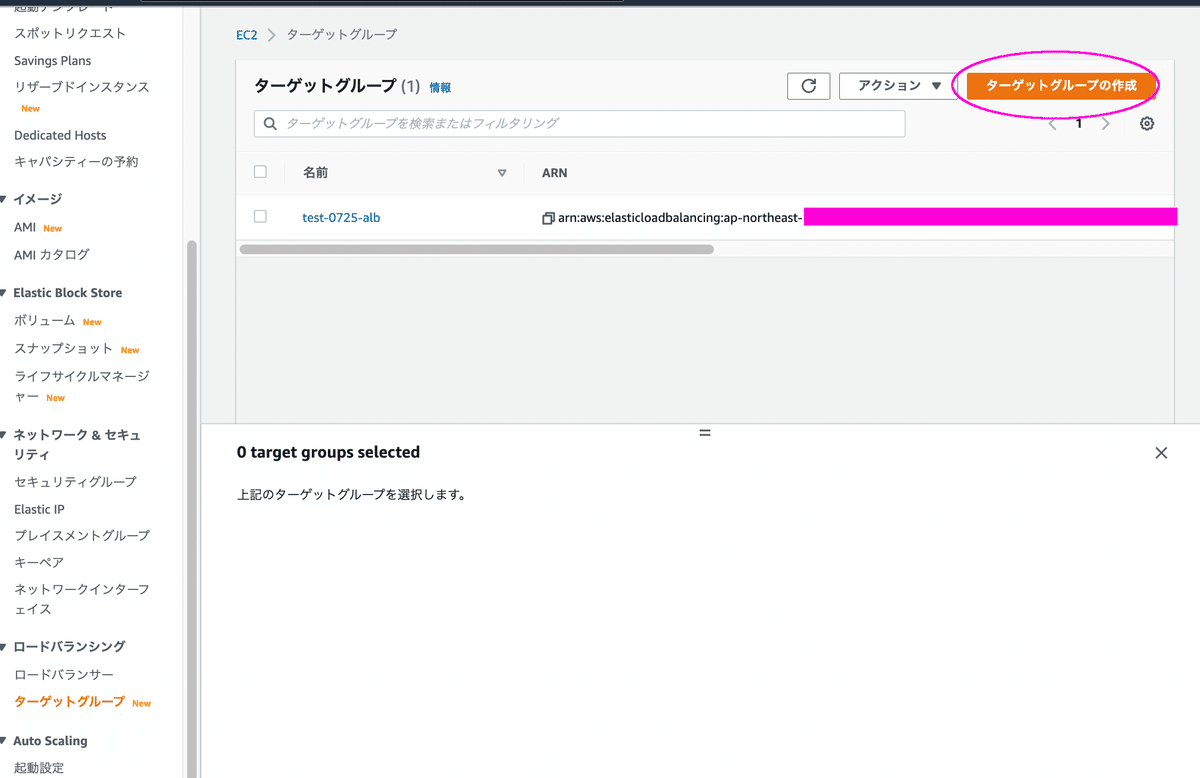
「ターゲットグループ」を選択します。

「ターゲットグループの作成」を選択

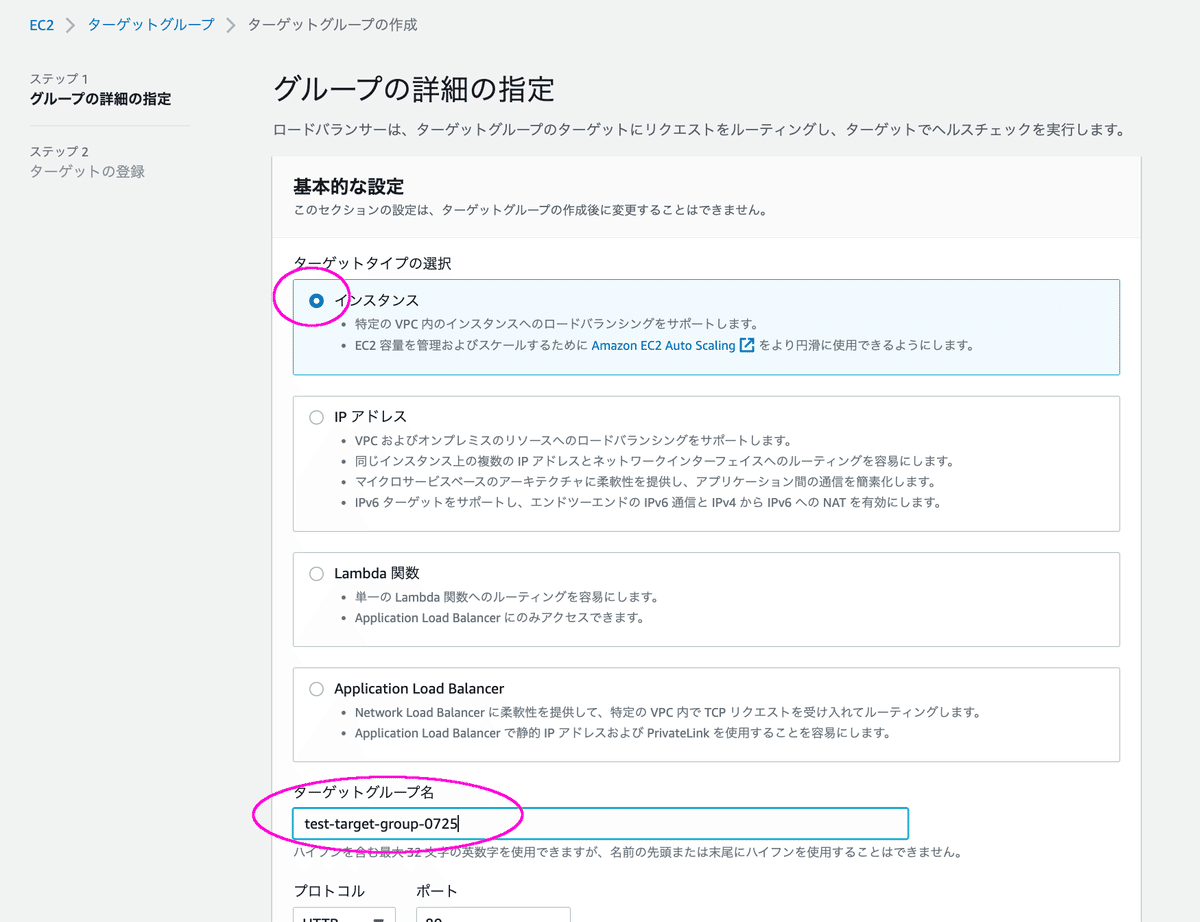
「インスタンス」にチェックを入れて、任意の「ターゲットグループ名」を入力します。

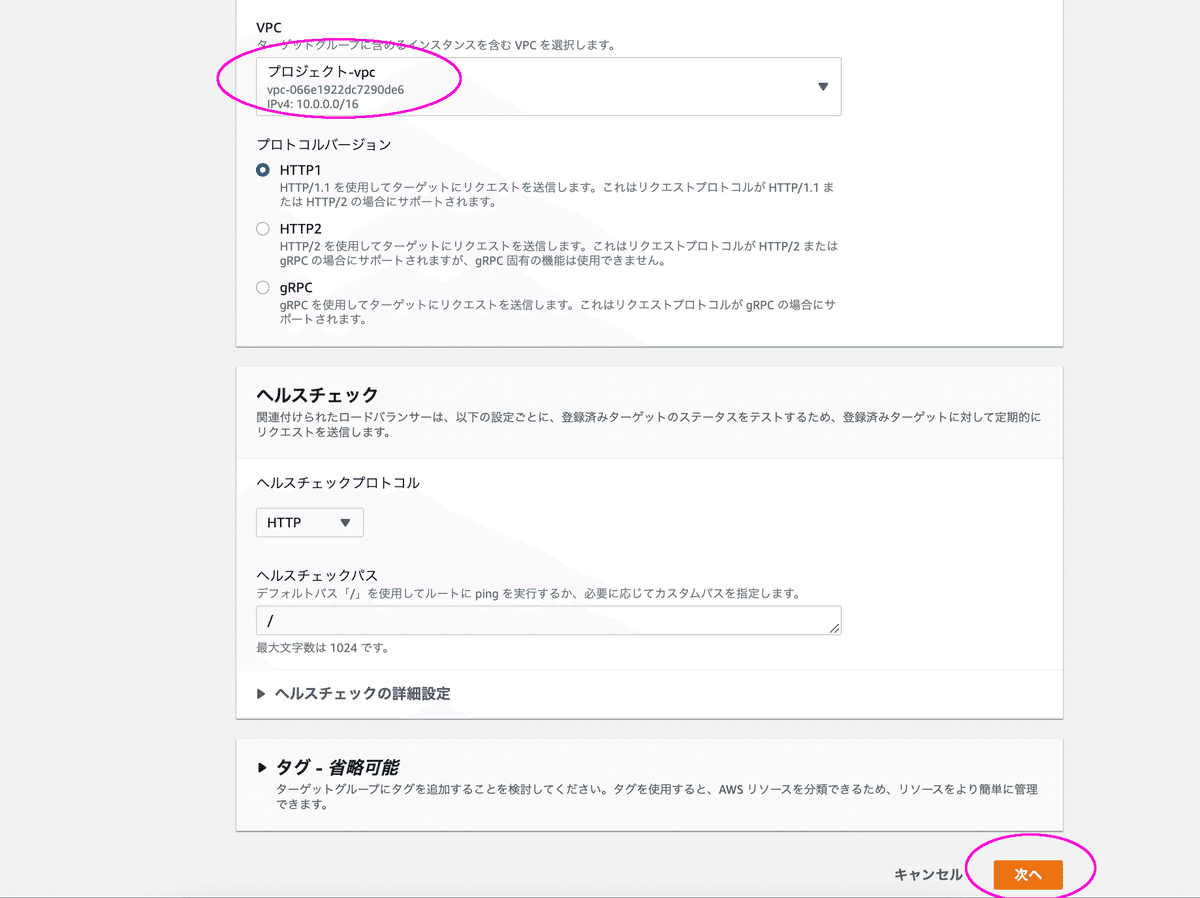
含めたいターゲットが存在するVPCを選択し、「次へ」

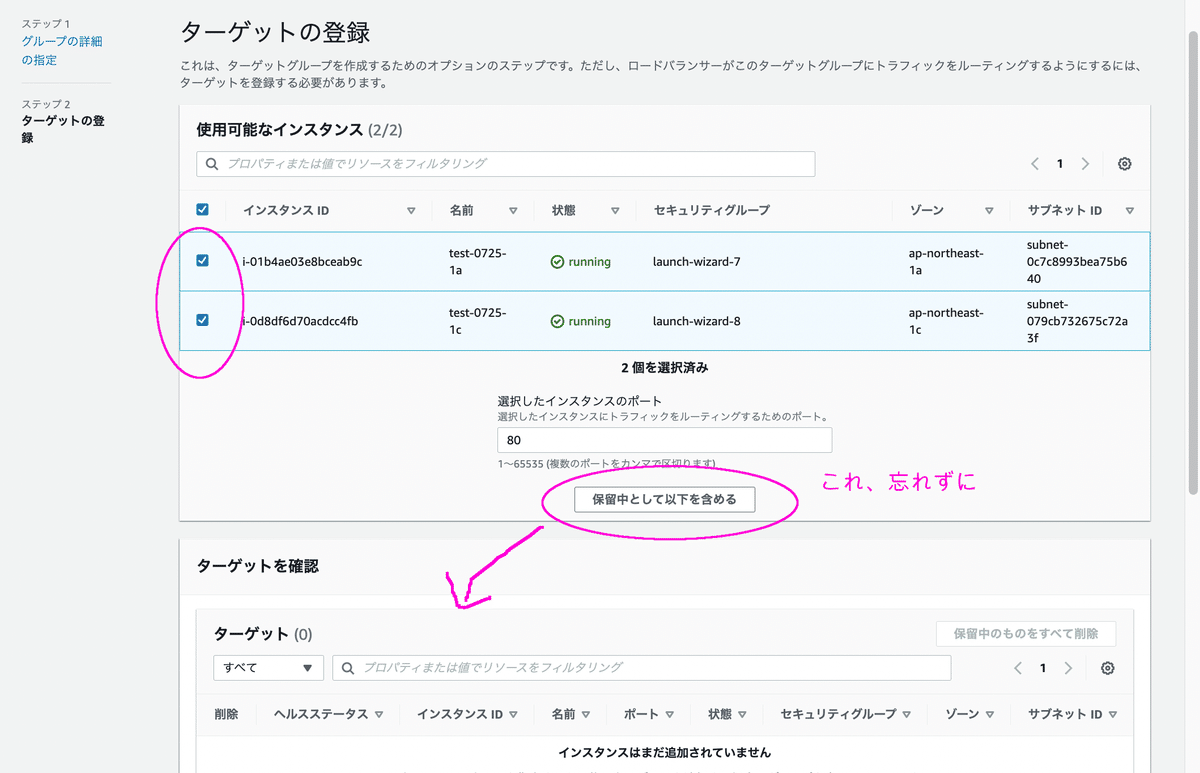
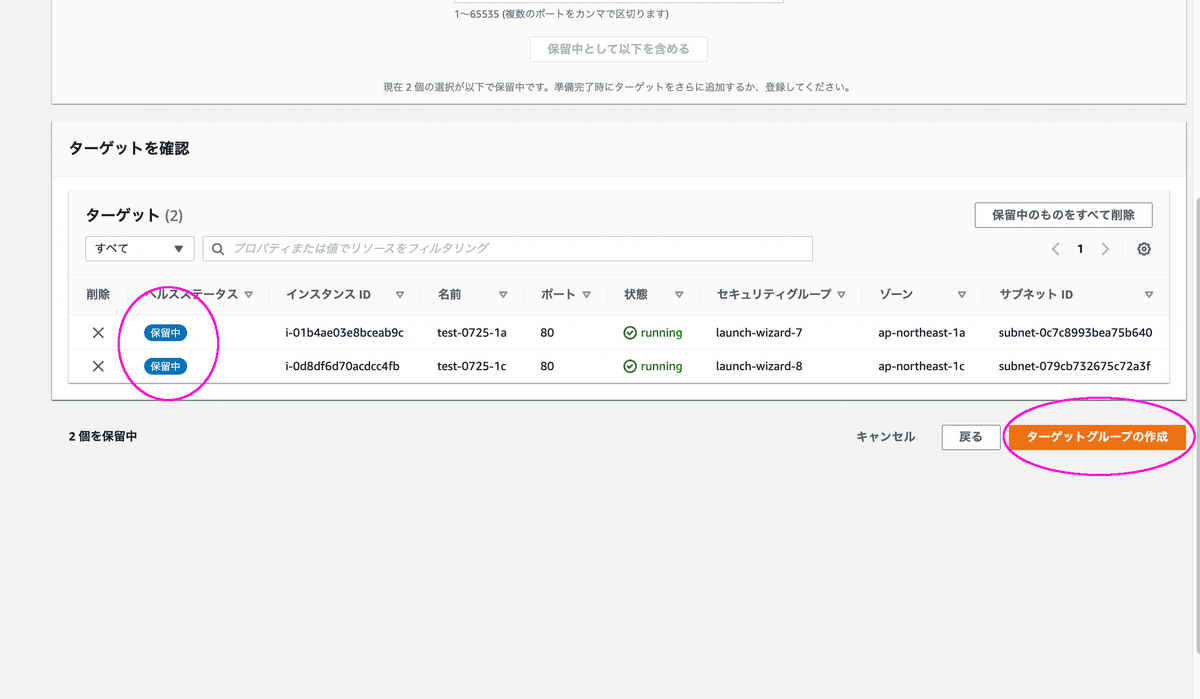
含めたいインスタンスにチェックを入れて、「保留中として以下を含める」を選択。
第0章で作成したインスタンスですね。

「保留中」となっているのを確認した上で、「ターゲットグループの作成」

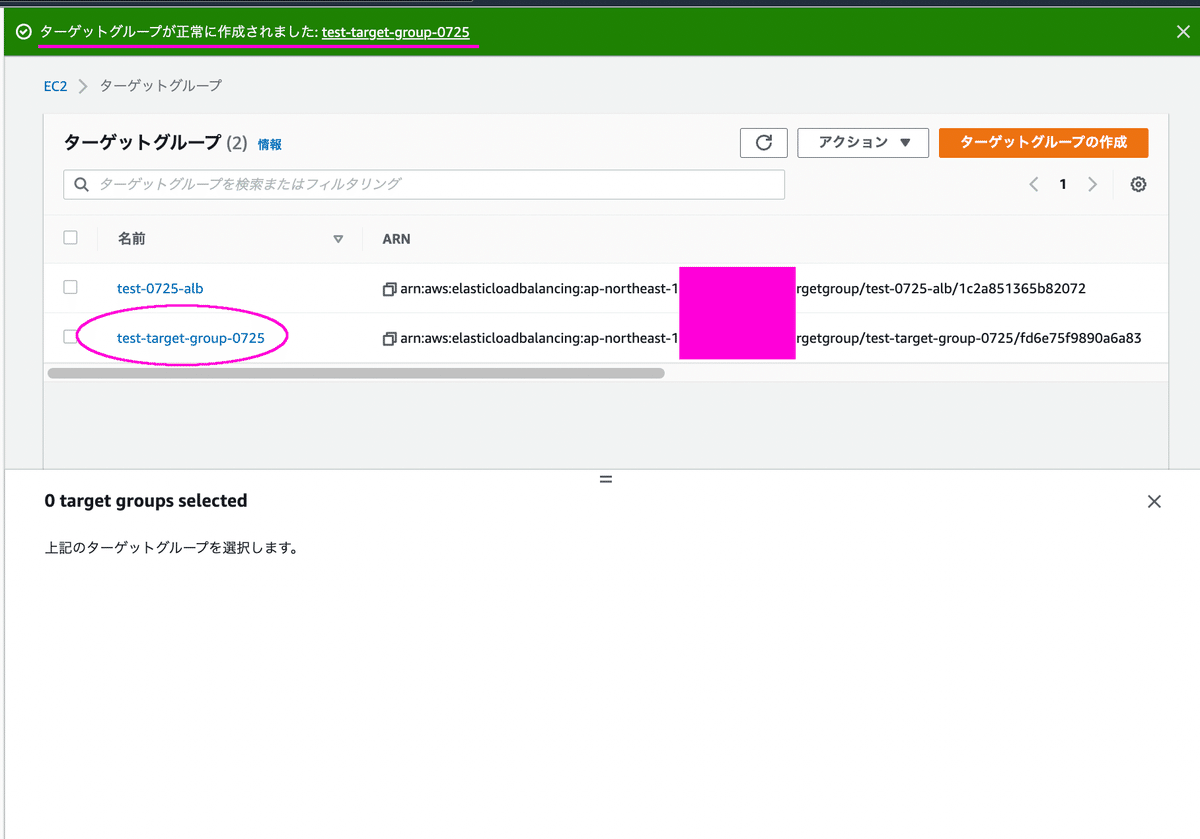
これで、下のようにターゲットグループができました!

2 ロードバランサーを作成する
では、ターゲットグループができたので、ロードバランサーを作っていきましょう。
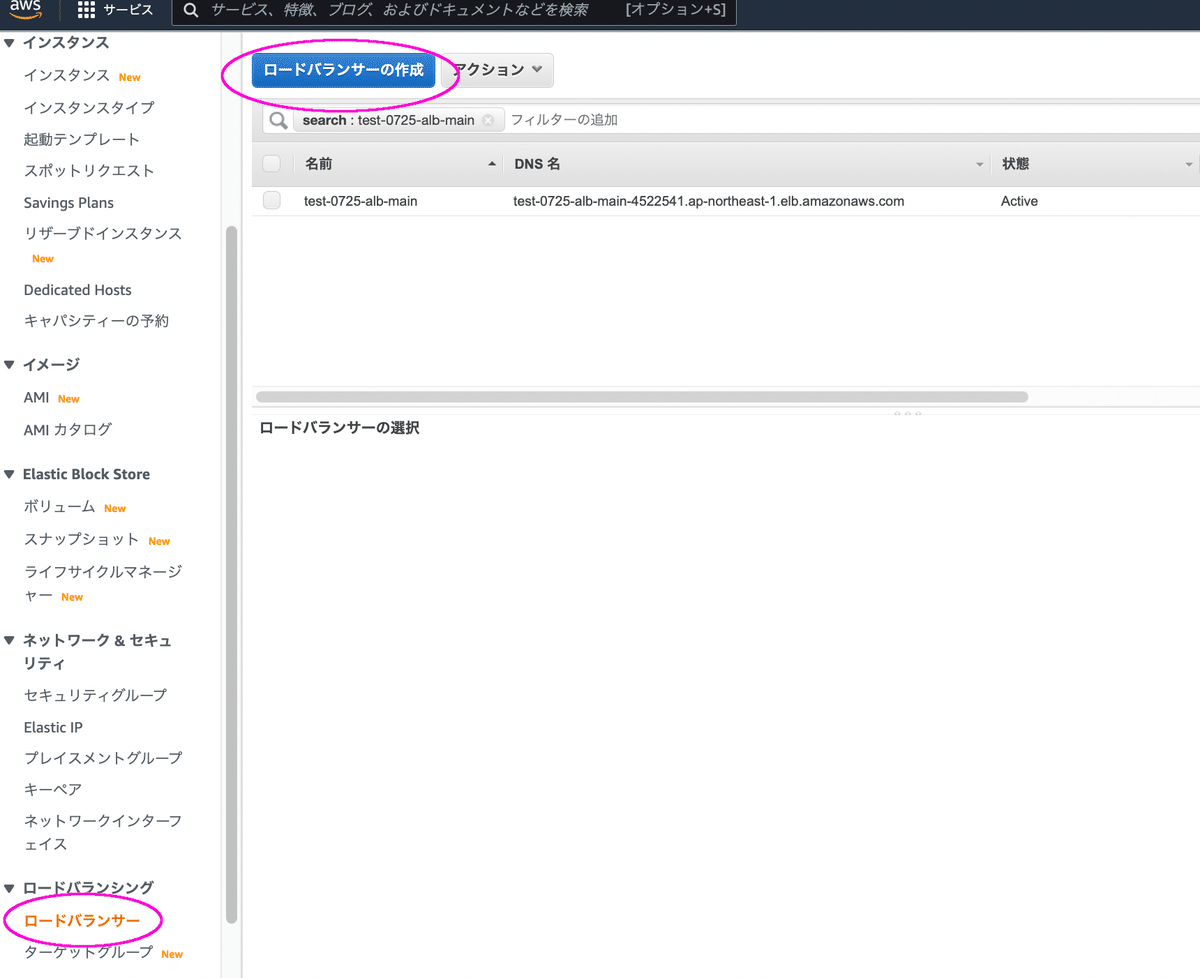
EC2の画面から「ロードバランサー」で「ロードバランサーの作成」

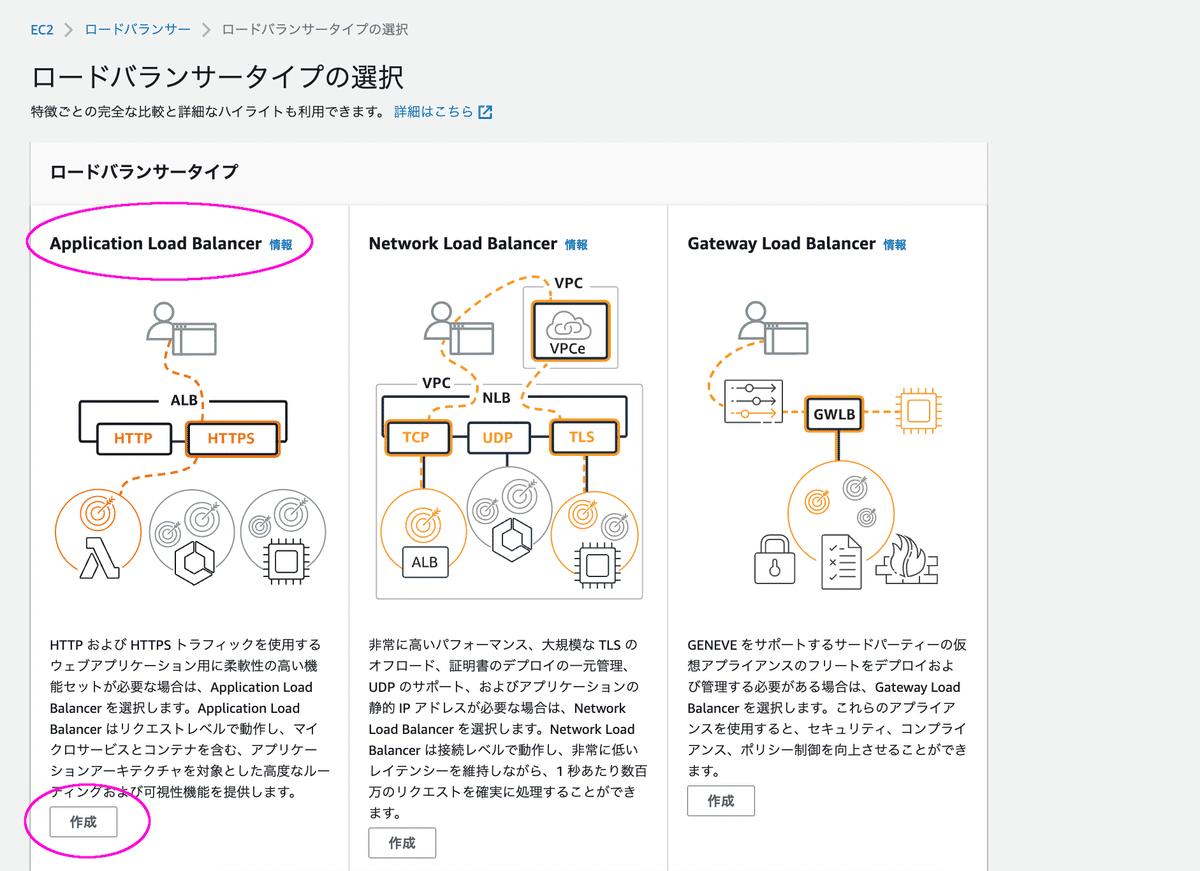
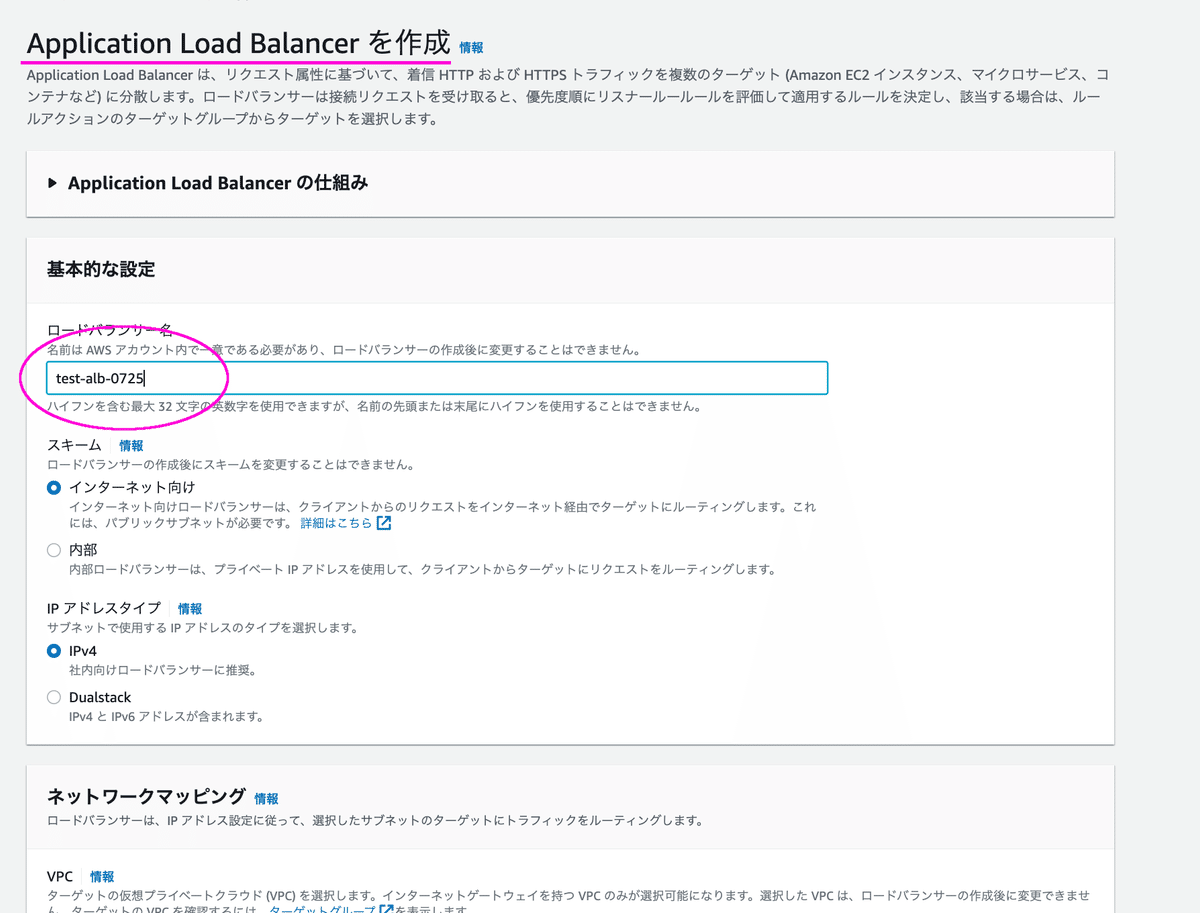
「Application Load Balancer」(ALB)を選択します。

任意のロードバランサー名を入れます。

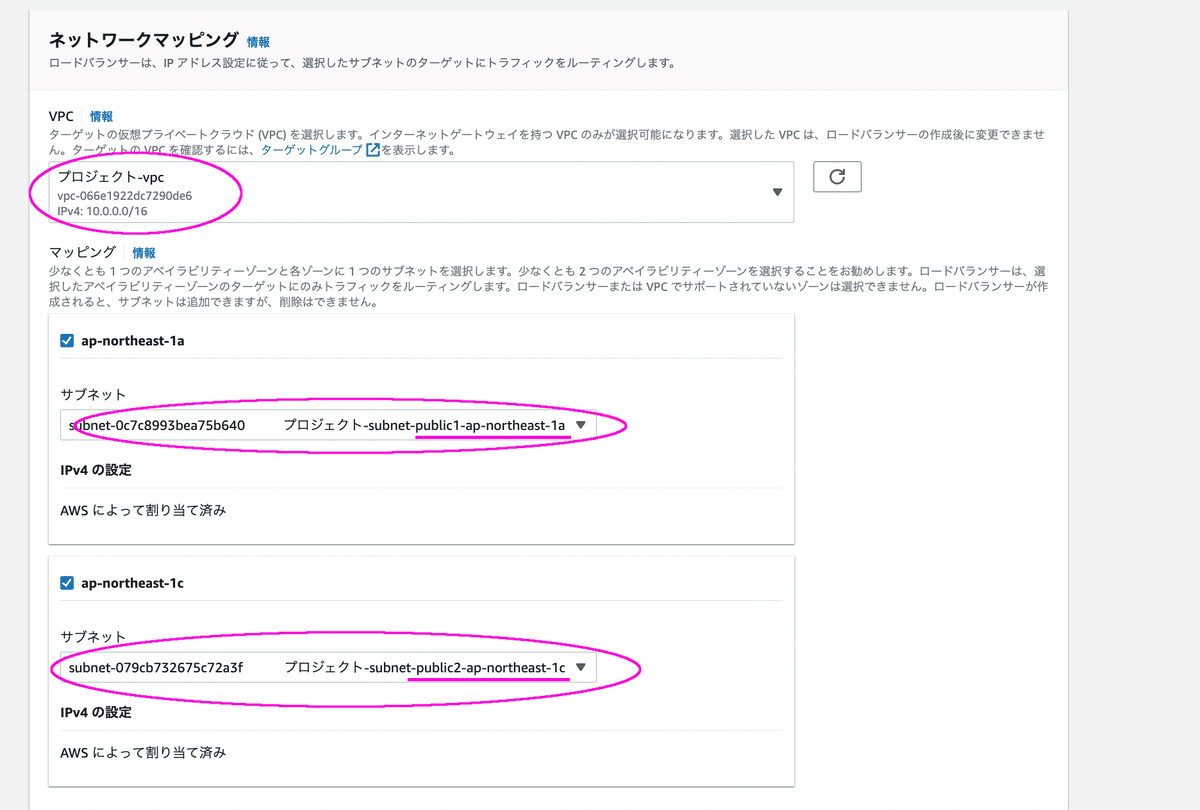
ターゲットグループ内のEC2が存在しているサブネットを選択します。
今回は1aと1cです。

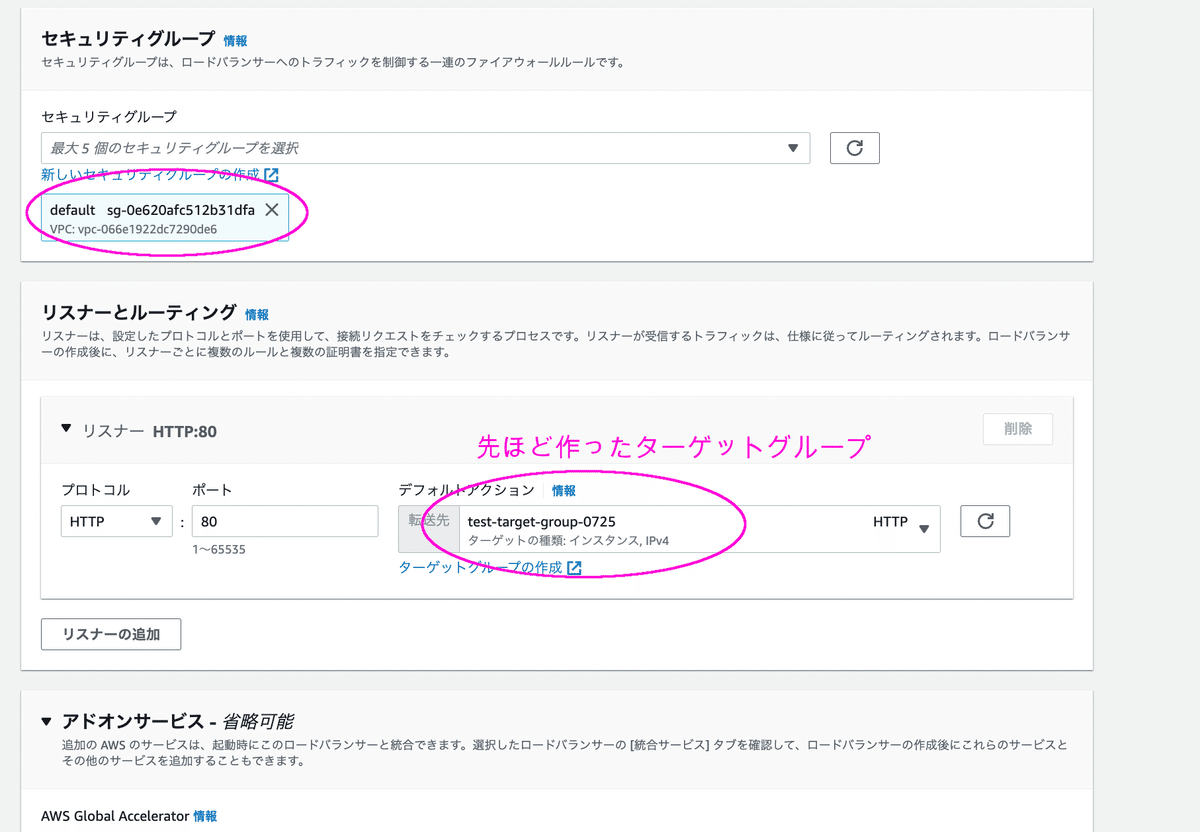
デフォルトアクションに先ほど作ったターゲットグループを選択します。

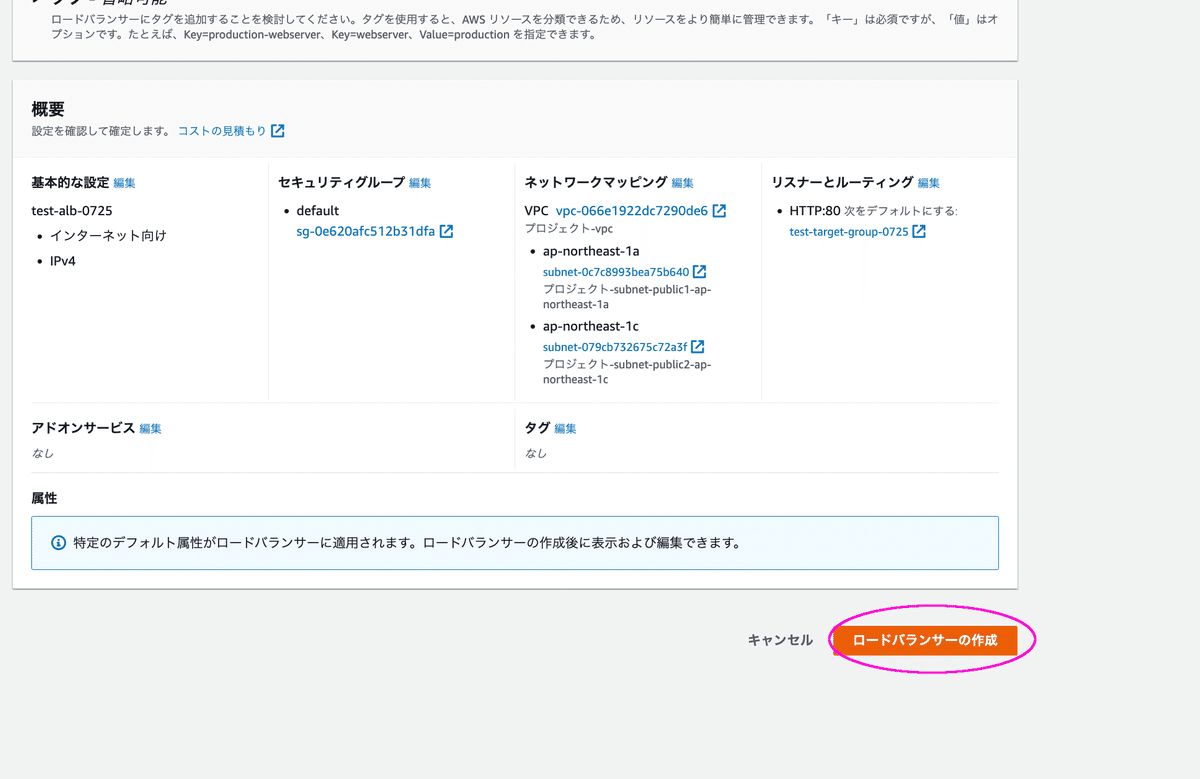
あとは、「ロードバランサーの作成」です。

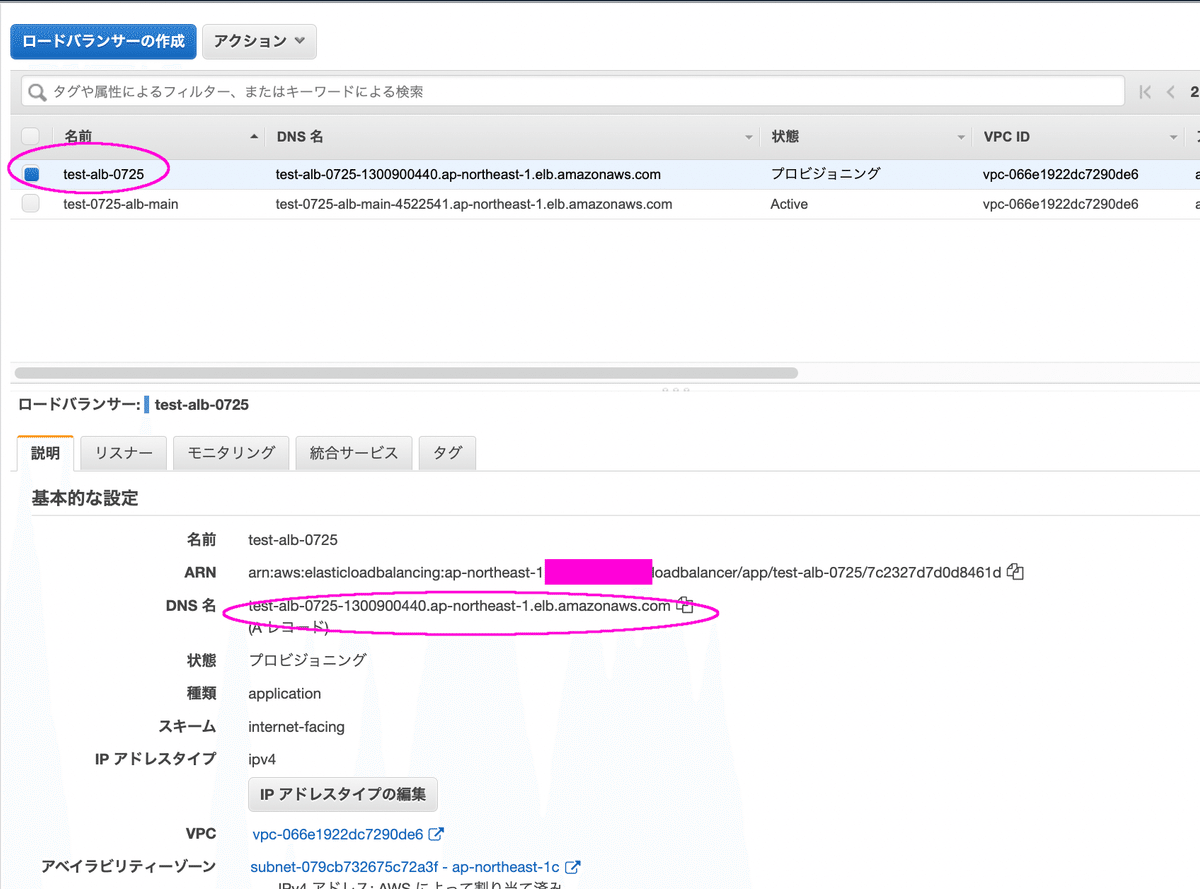
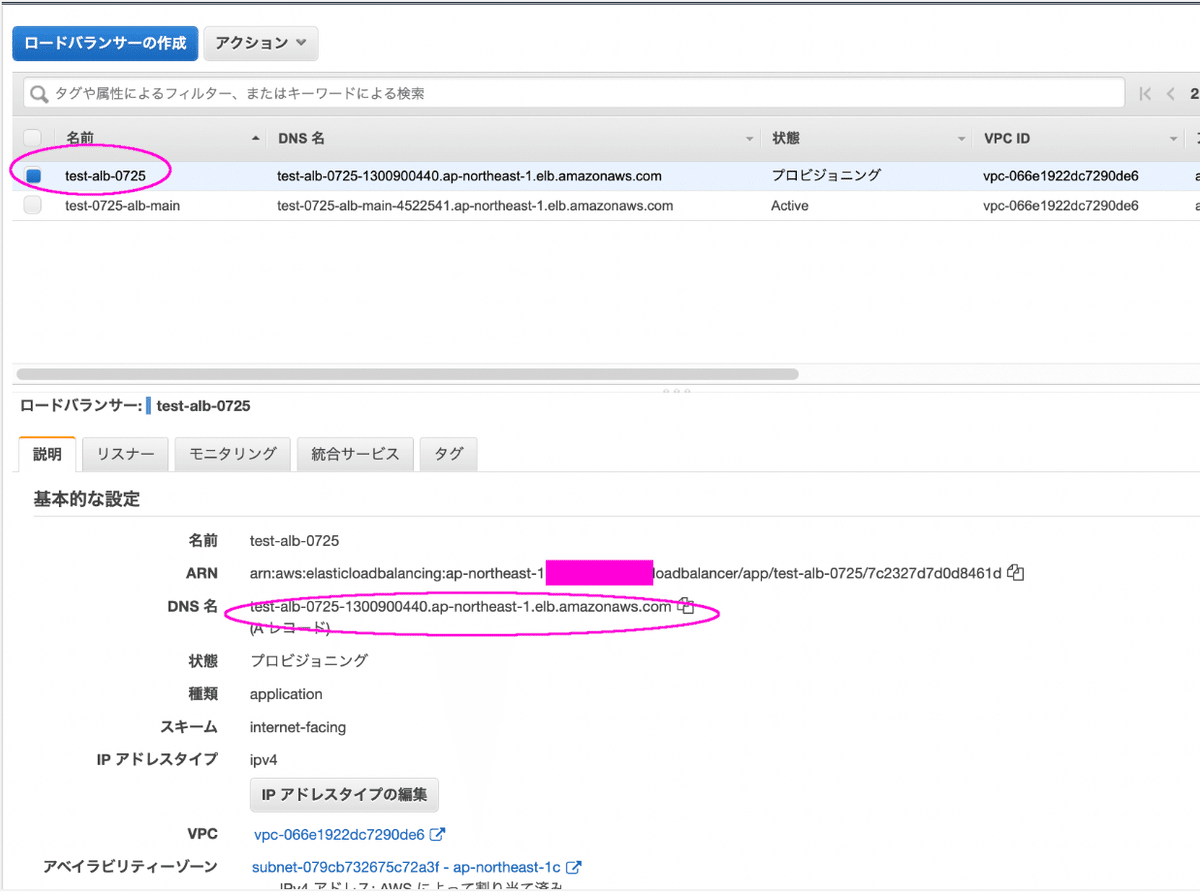
これで、ロードバランサーができました。
では、DNS名を選択してみましょう。
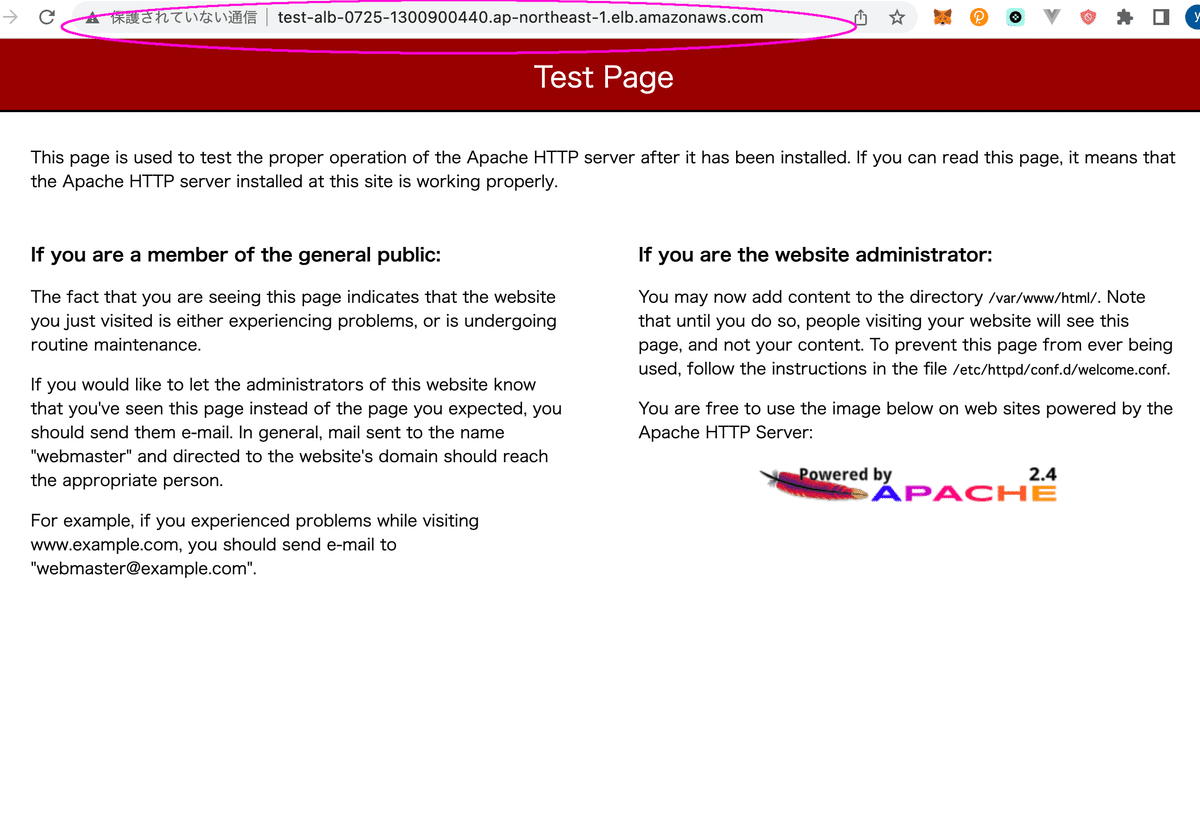
この時、「https://~」となっているので、「http://~」に変更しましょう。

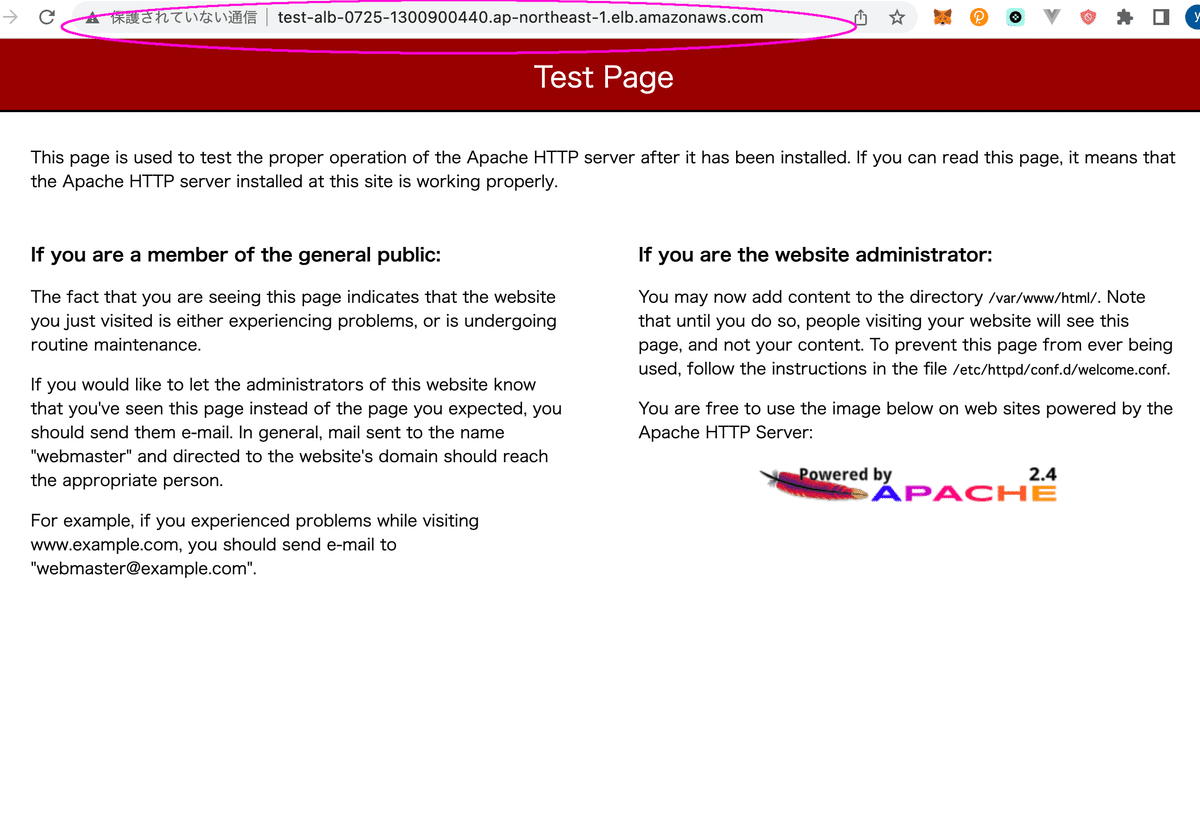
下のようになっていれば成功です。

ならない場合は
・https://~ ではなくって、http://~となっていないか
・EC2は立ち上げているか
・EC2にApacheを入れて、Apacheを起動しているか
・EC2のセキュリティは適切か
などが怪しいと思います。
3 EC2への接続をロードバランサーからのみにする
現在、EC2のApacheには
・直接EC2に接続する
・ロードバランサーを通じて接続する
の2通りのルートができています。
必ず負荷分散を行えるように、
・直接EC2に接続する
をできないようにしていきます。
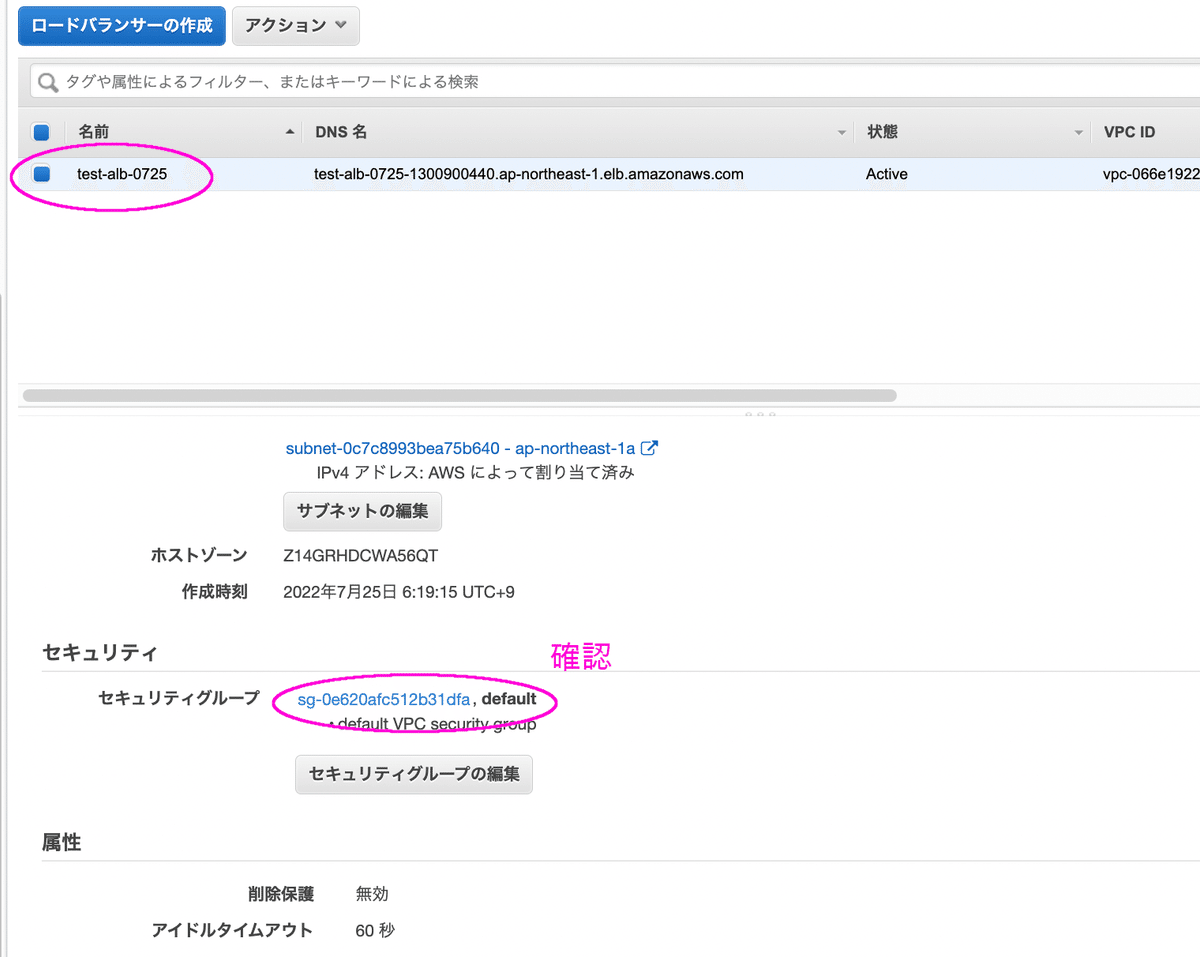
3ー1 ロードバランサーのセキュリティグループを確認する
まずは、ロードバランサーのセキュリティグループを確認しましょう。
ここでは、「sg-0e62…」となっています。

EC2への接続をこのセキュリティグループからに絞るということをやっていきます。
3ー2 EC2のセキュリティグループを変更する
では、EC2のセキュリティグループを変更しましょう。
ここでやりたいのは
① 外部のHTTPからEC2への直接アクセスをできなくする
② ロードバランサーのセキュリティグループからアクセス可にする
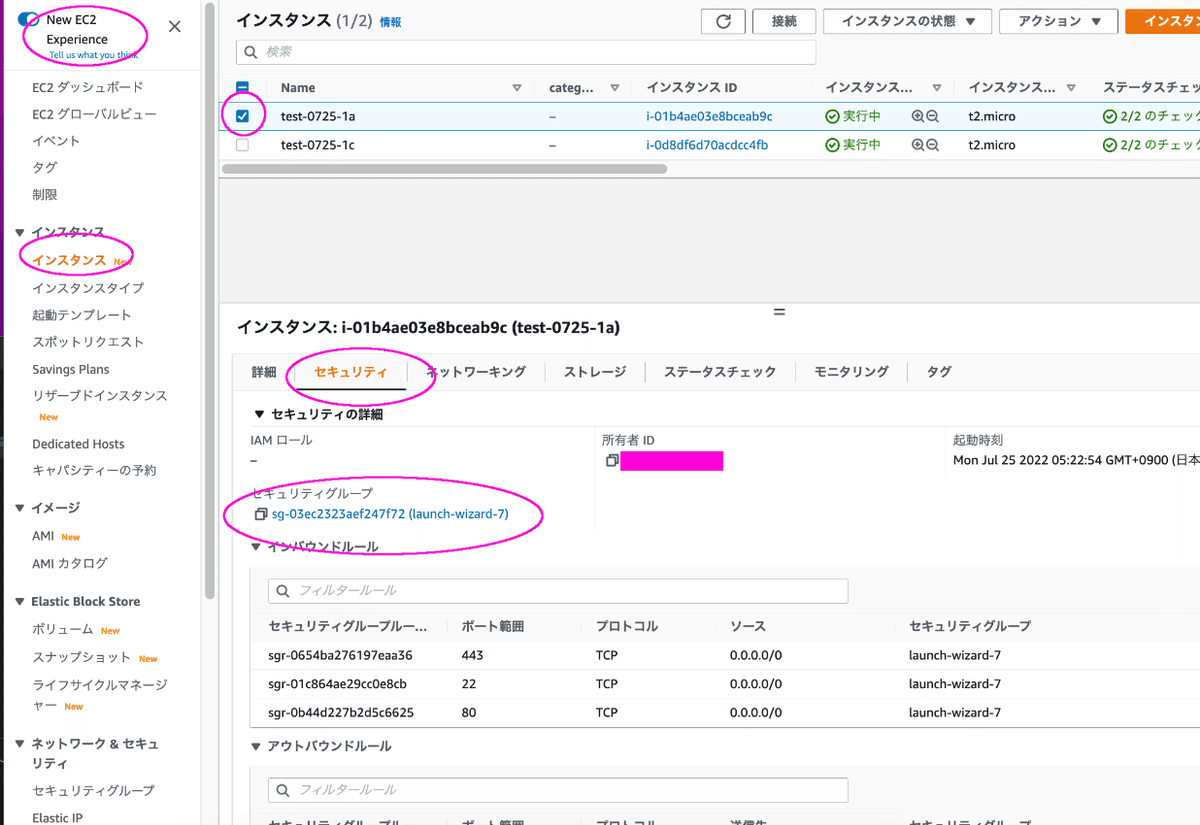
では、現在動いているEC2のセキュリティグループを見てみましょう。
「sg-03ec..」となっていますね。
こちらを選択します。

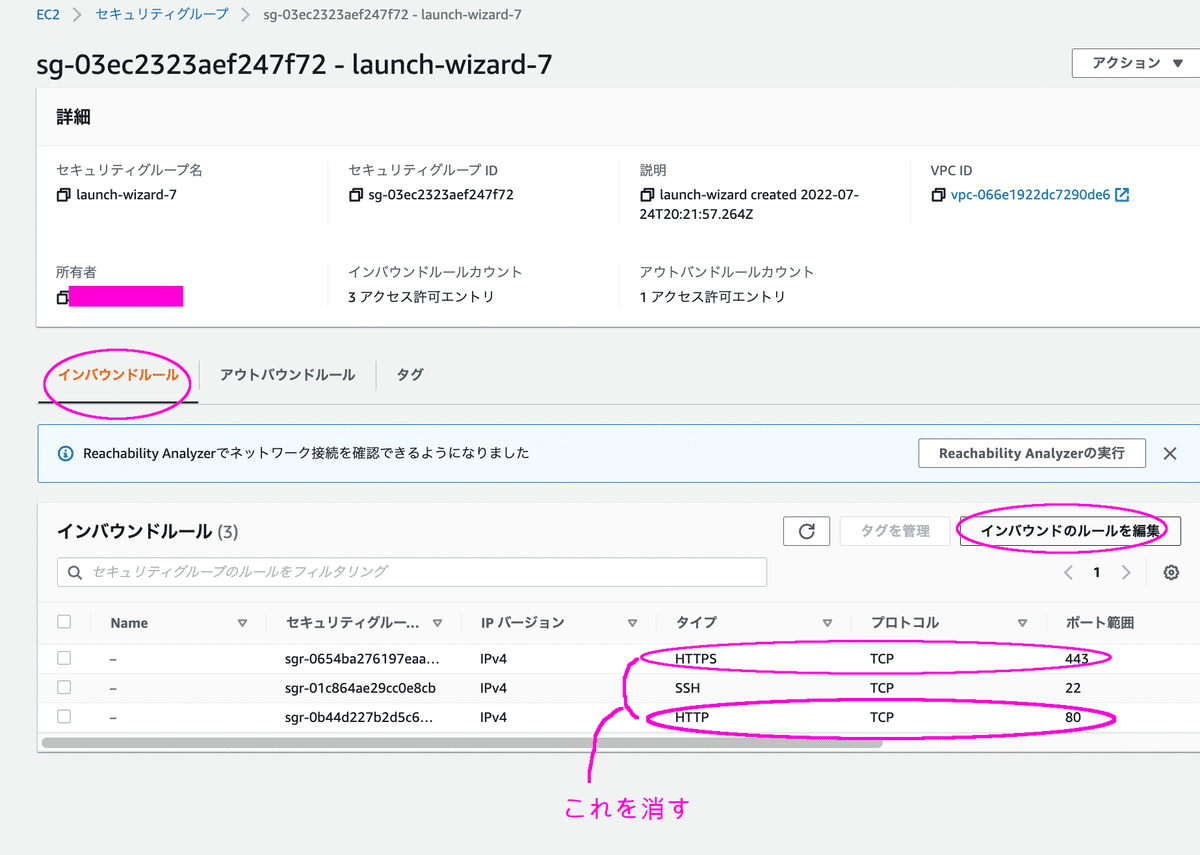
「インバウンドルール」を見てみましょう。
現在、下のように「HTTPS」と「HTTP」を許可しています。
「インバウンドのルールを編集」を選択

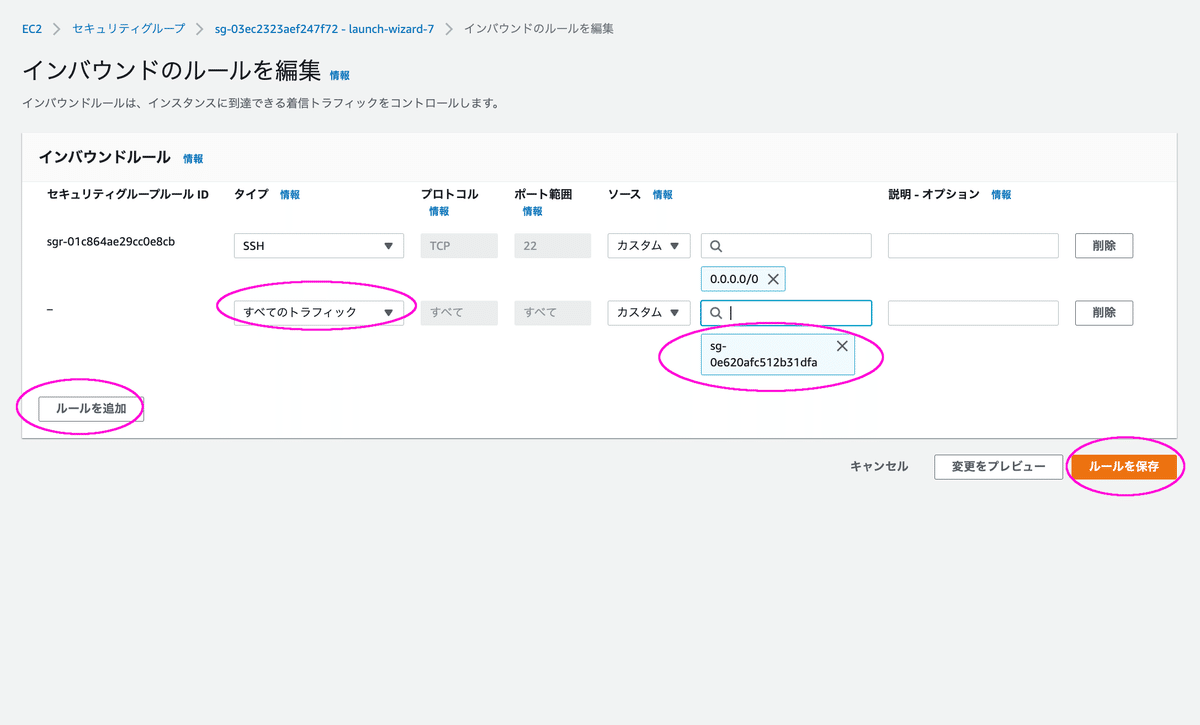
「HTTPS」と「HTTP」の行の右の「削除」で2つを消します。
また、下のようにして、「ロードバランサー」の「セキュリティグループ」を追加します。

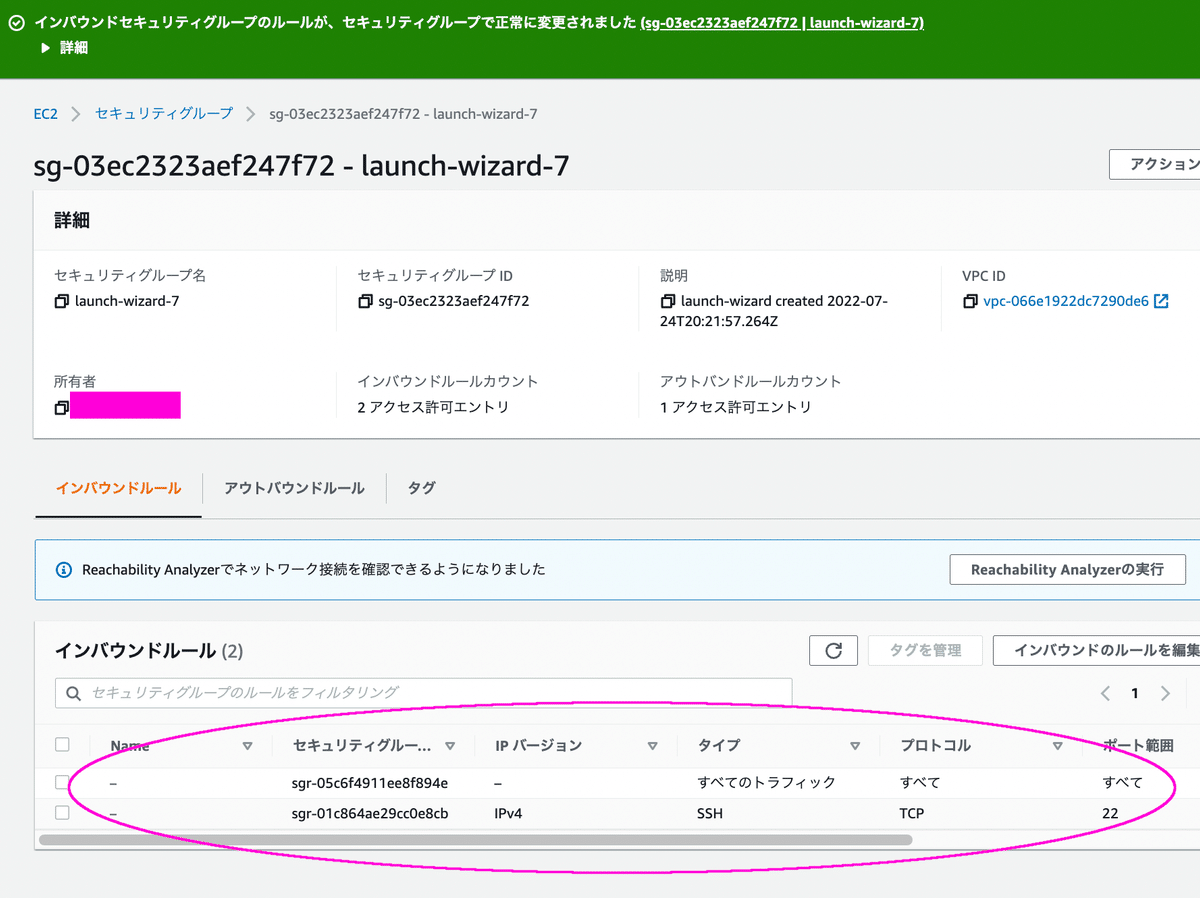
このように、セキュリティグループが修正されました。
もう一方のEC2のセキュリティグループも同様に修正しましょう。
なお、私は今回うっかりしていましたが、2つのEC2のセキュリティグループは同じものにしたほうが良いと思います。
それにより、直し忘れや修正ミスを軽減できると思います。

修正後も下のようにアクセスができることを確認しましょう。

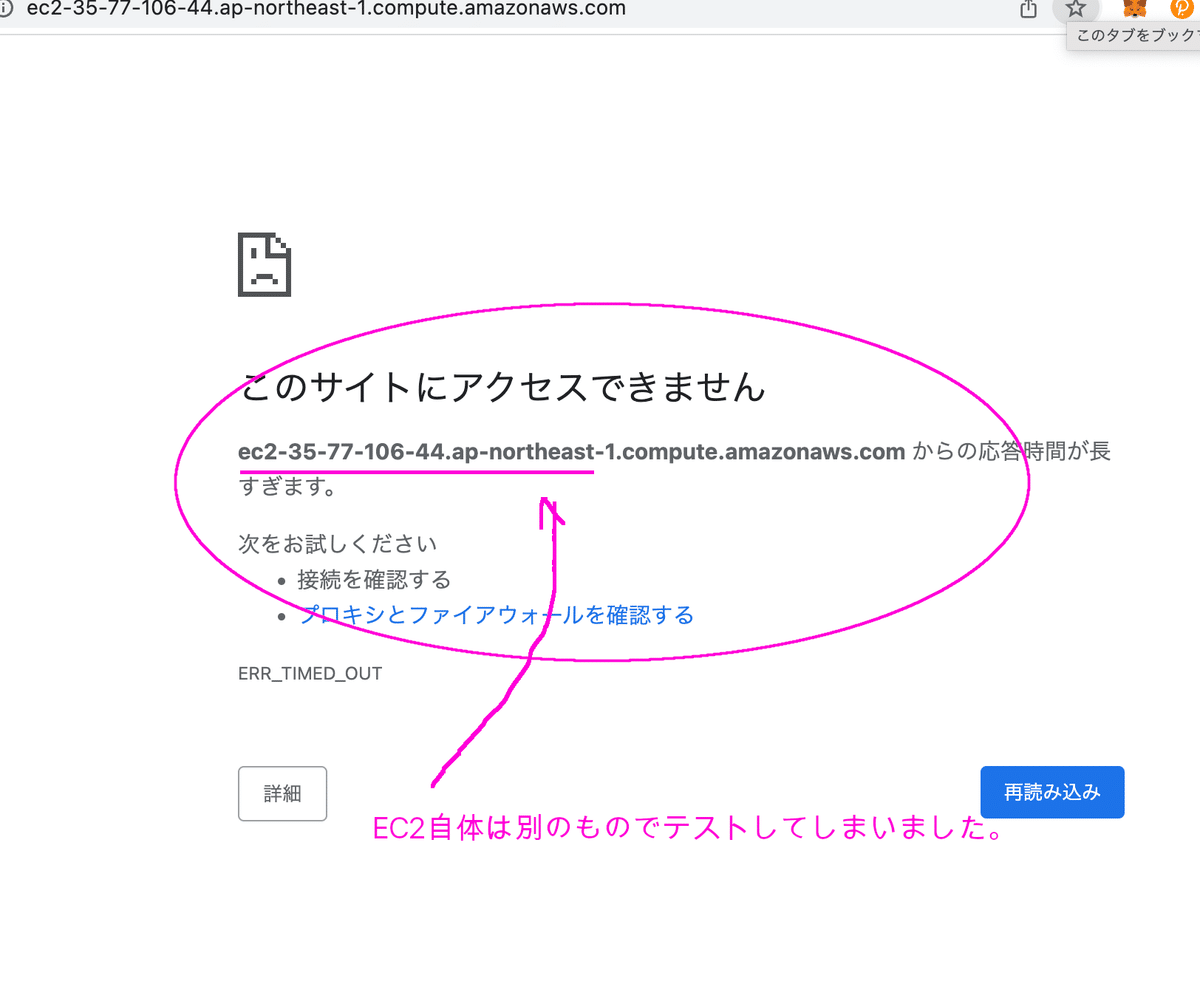
また、EC2に直接アクセスができないことも確認しましょう。

4 ヘルスチェックを確認する
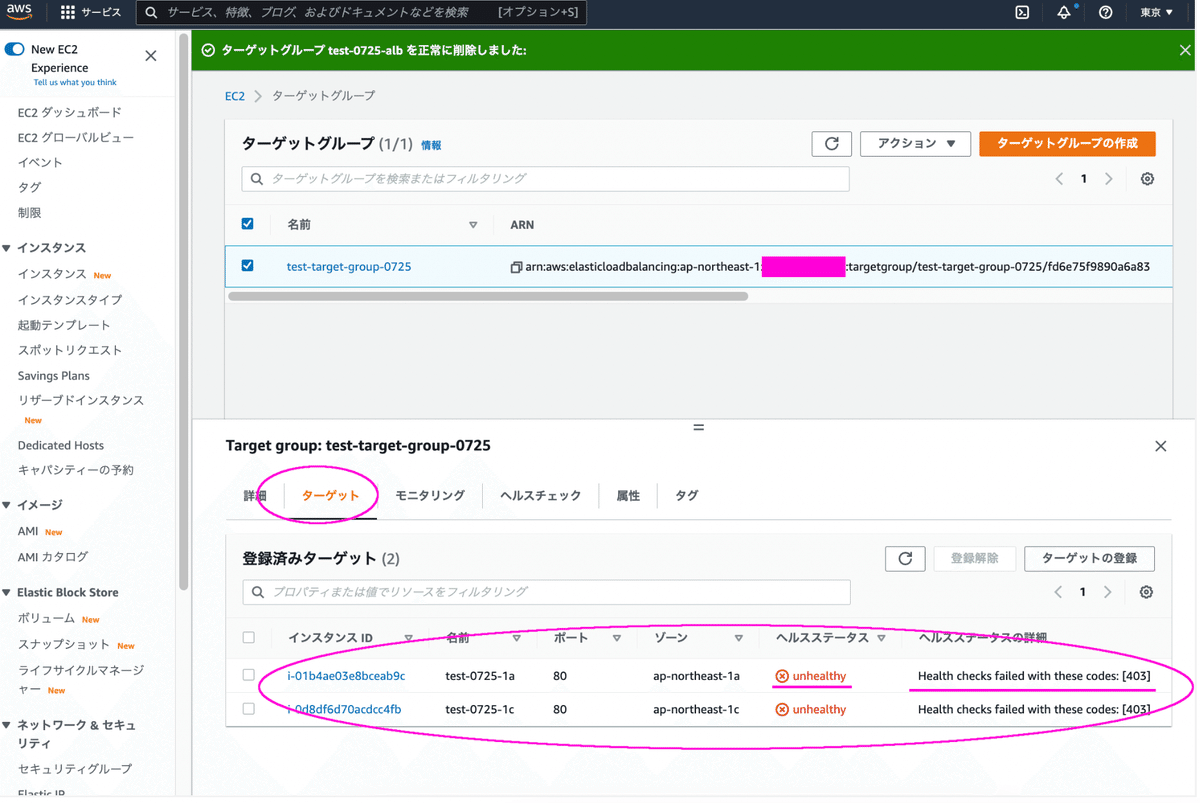
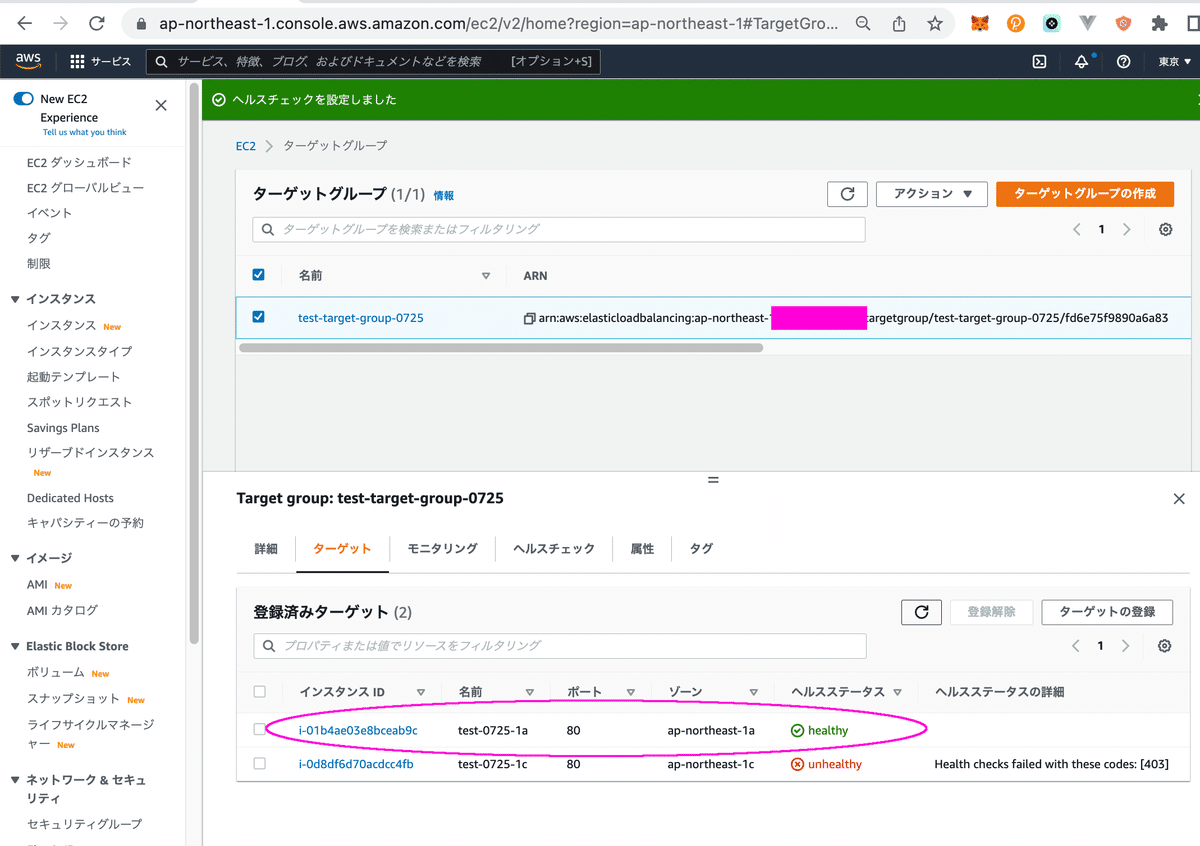
下のように、「ターゲット」を見てみると、「ヘルスステータス」が「unhealthy」になっています。
なにやら、EC2のインスタンスの状態が良くなさそうですね。

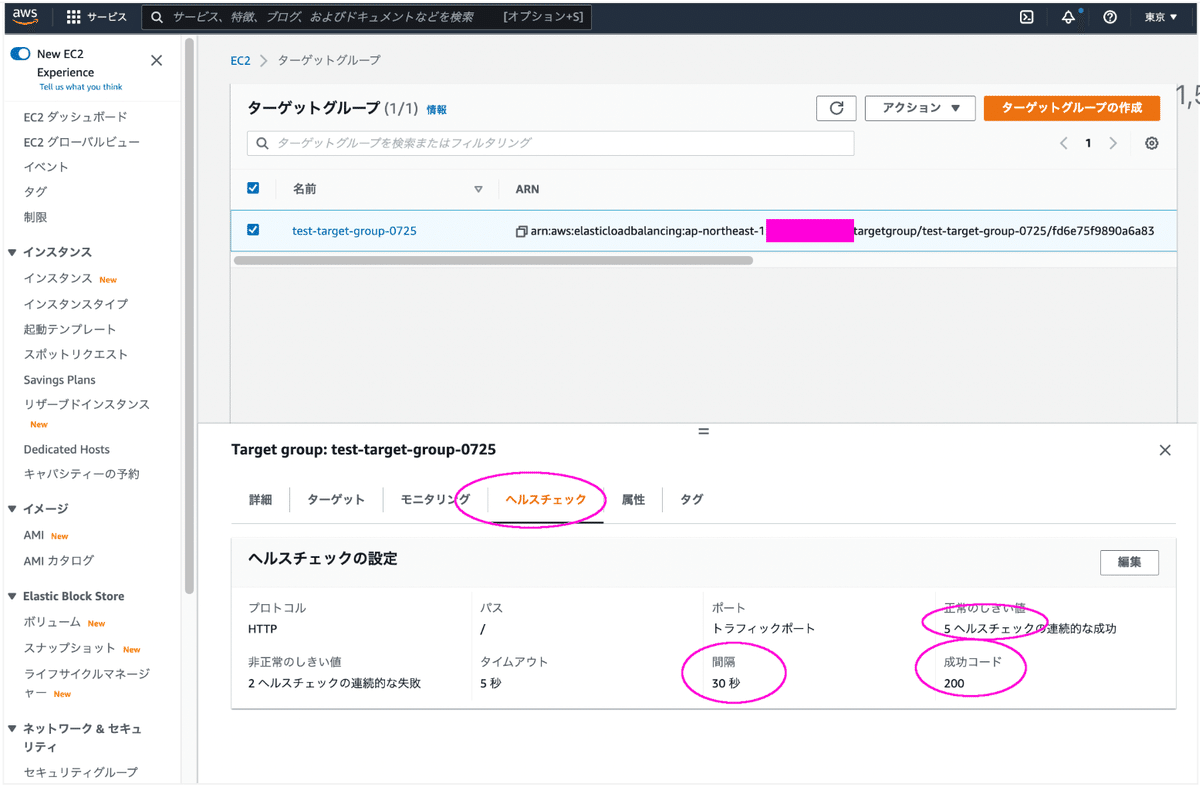
下の「ヘルスチェック」を見てみましょう。
実は定期的に状態のチェックを行っています。
下の場合、30秒間隔でチェックを行い、5回連続で成功したらOK、2回連続で失敗したらNGとなるようにしています。

5 今回のunhealthyの原因は?
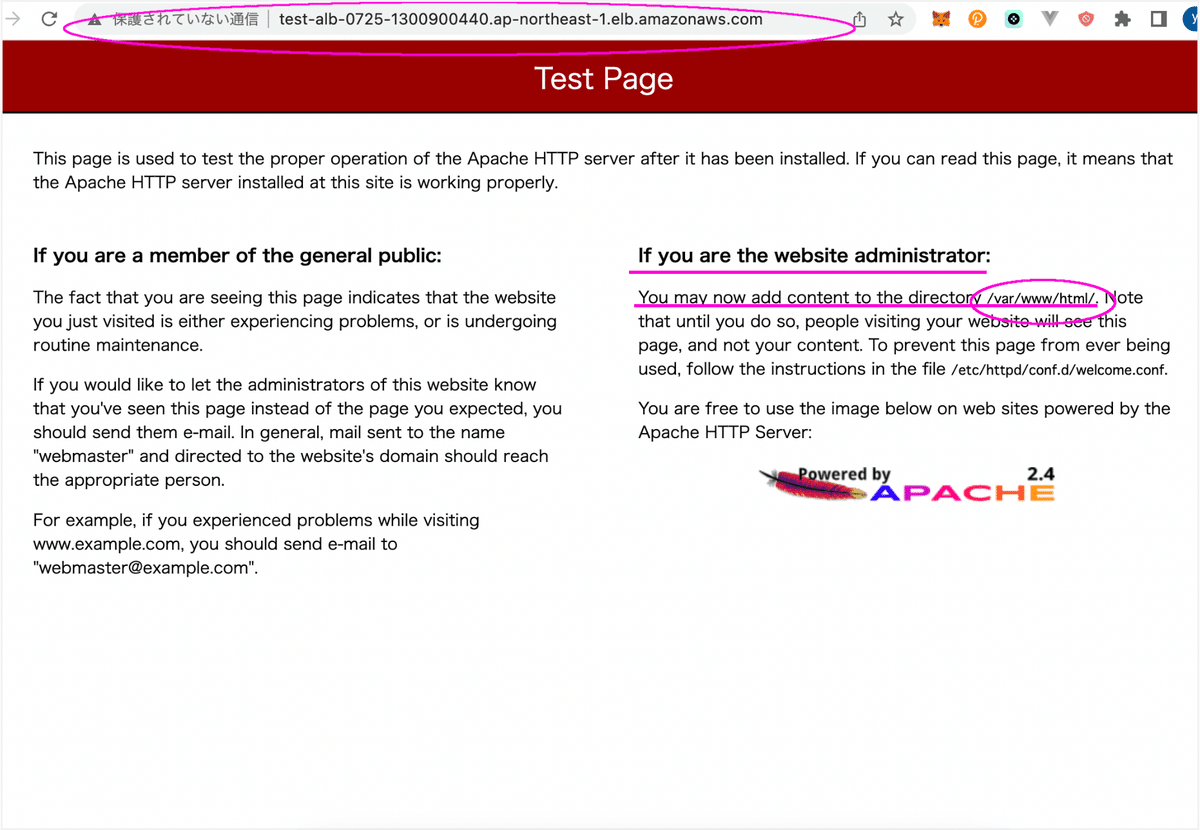
今回の原因は、おそらくこちらだと思います。
Apacheを起動しましたが、特にファイルなどは置いていません。
下のように、「/var/www/html/」にコンテンツを追加できるとあるので、こちらに「index.html」を入れていきます。

6 EC2にindex.htmlを格納する
では、EC2インスタンスにindex.htmlを格納してみましょう。
ちなみに、EC2へのSSH接続がご不明な場合は、こちらの第3章をご参照ください。
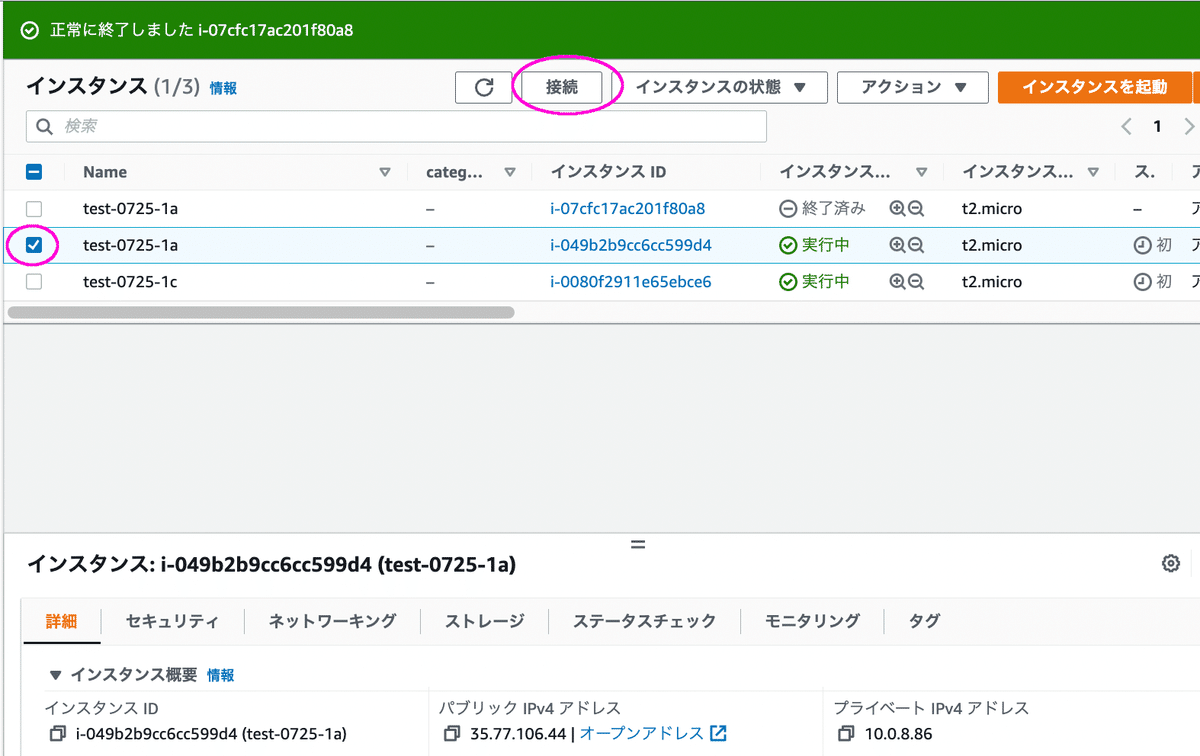
インスタンスをチェックして、「接続」

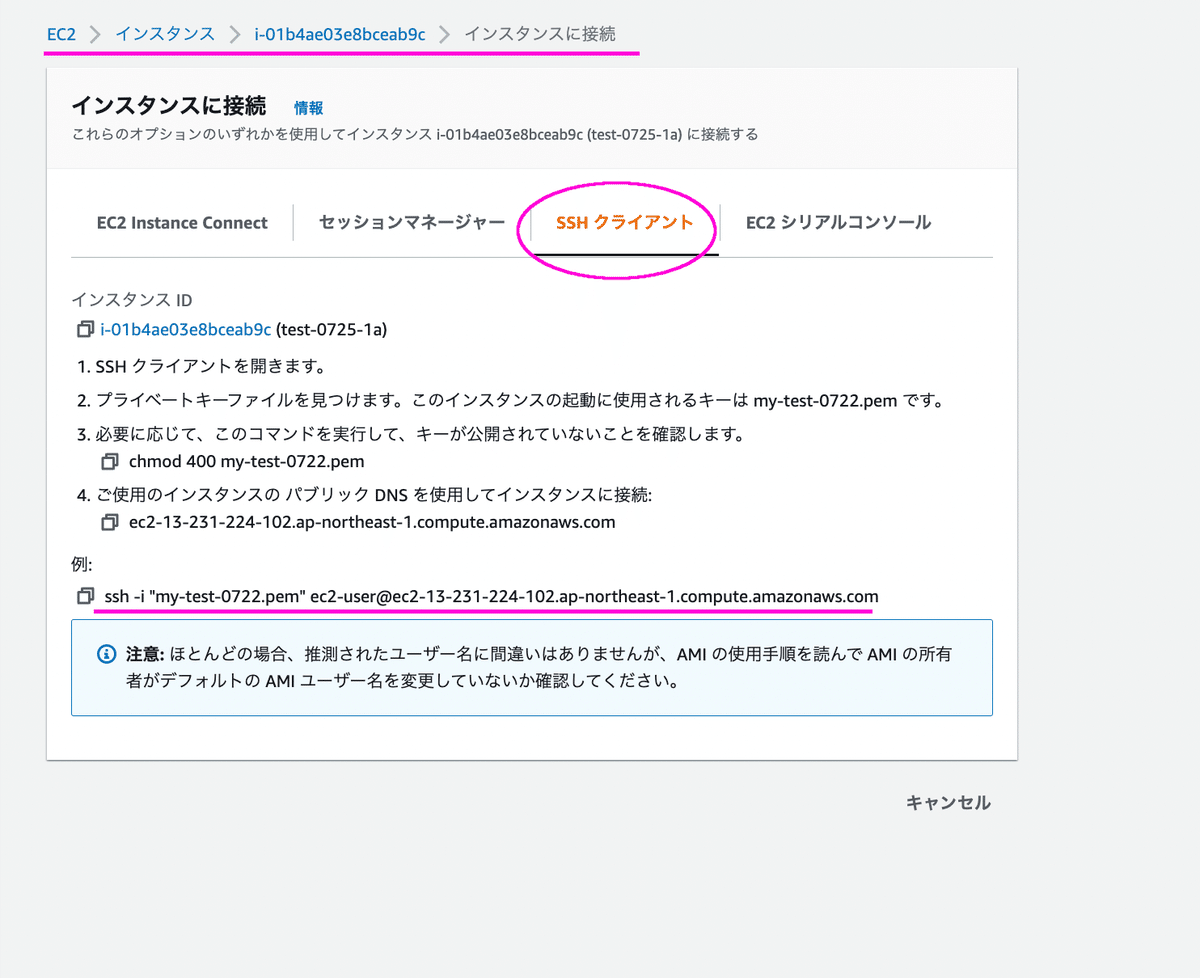
「SSHクライアント」の下のコマンドを入力

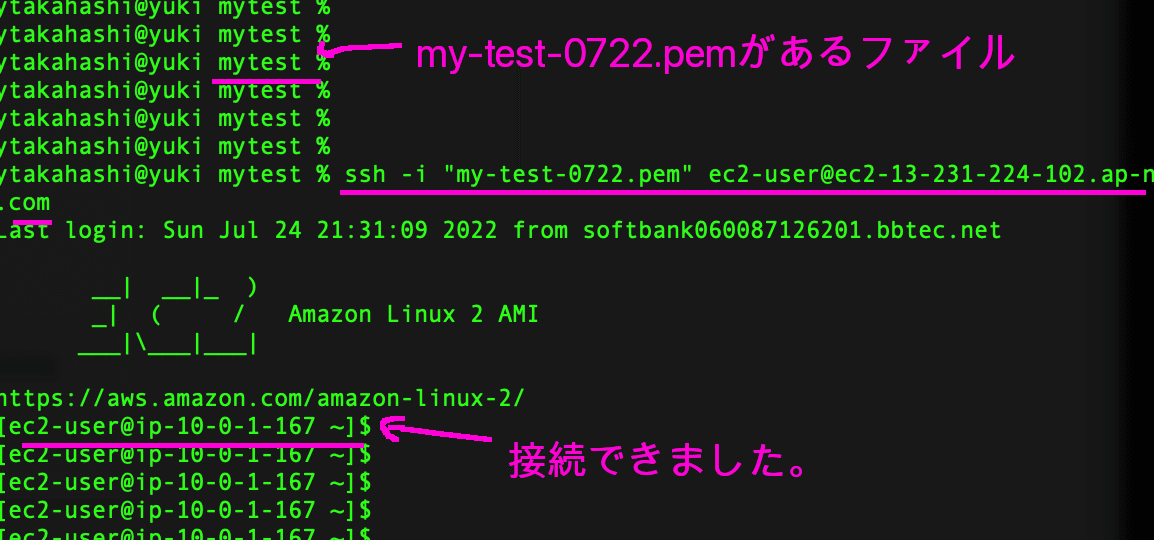
下のように、接続しました。

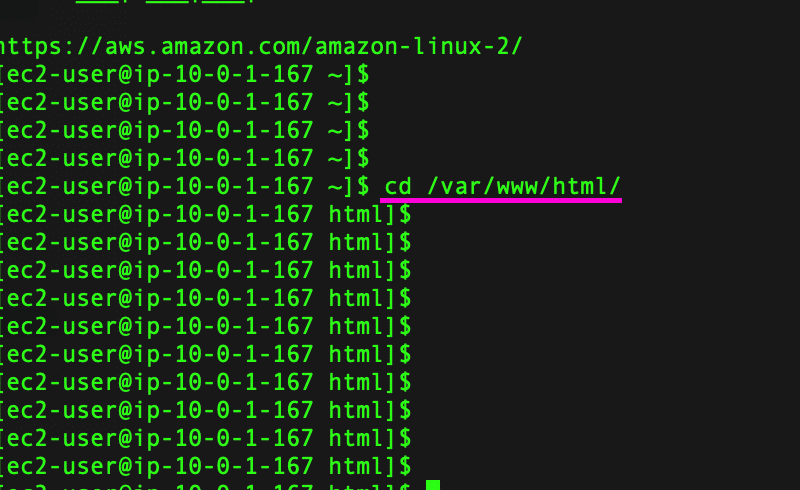
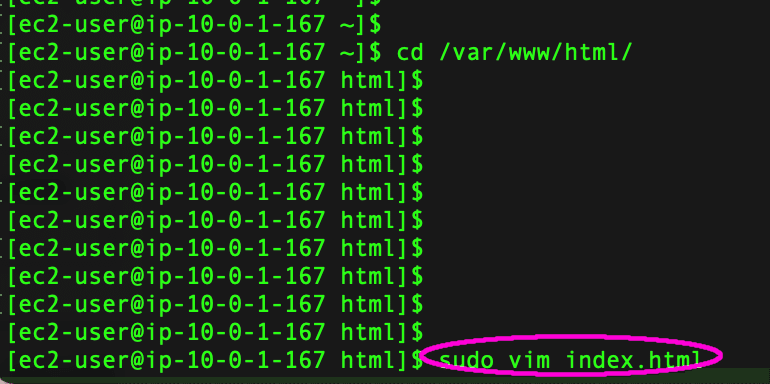
では、下のようにして、「/var/www/html/」に移動しましょう。
cd /var/www/html/
では、ここで、テスト用の「index.html」を作成します。
sudo vim index.html
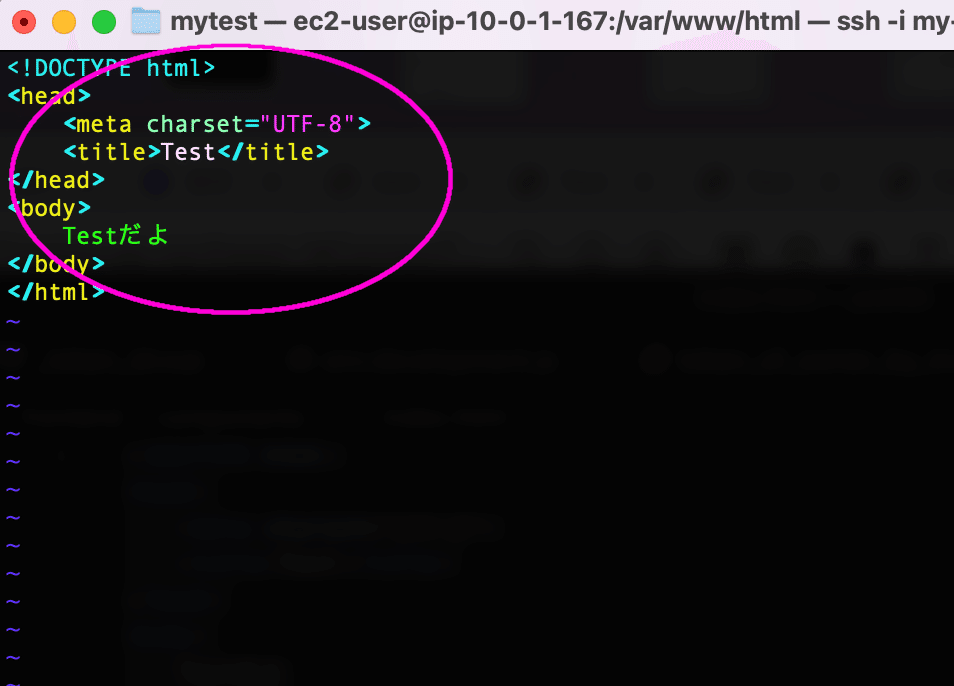
今回は、テスト用に、こちらのHTMLを使います。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
Testだよ
</body>
</html>
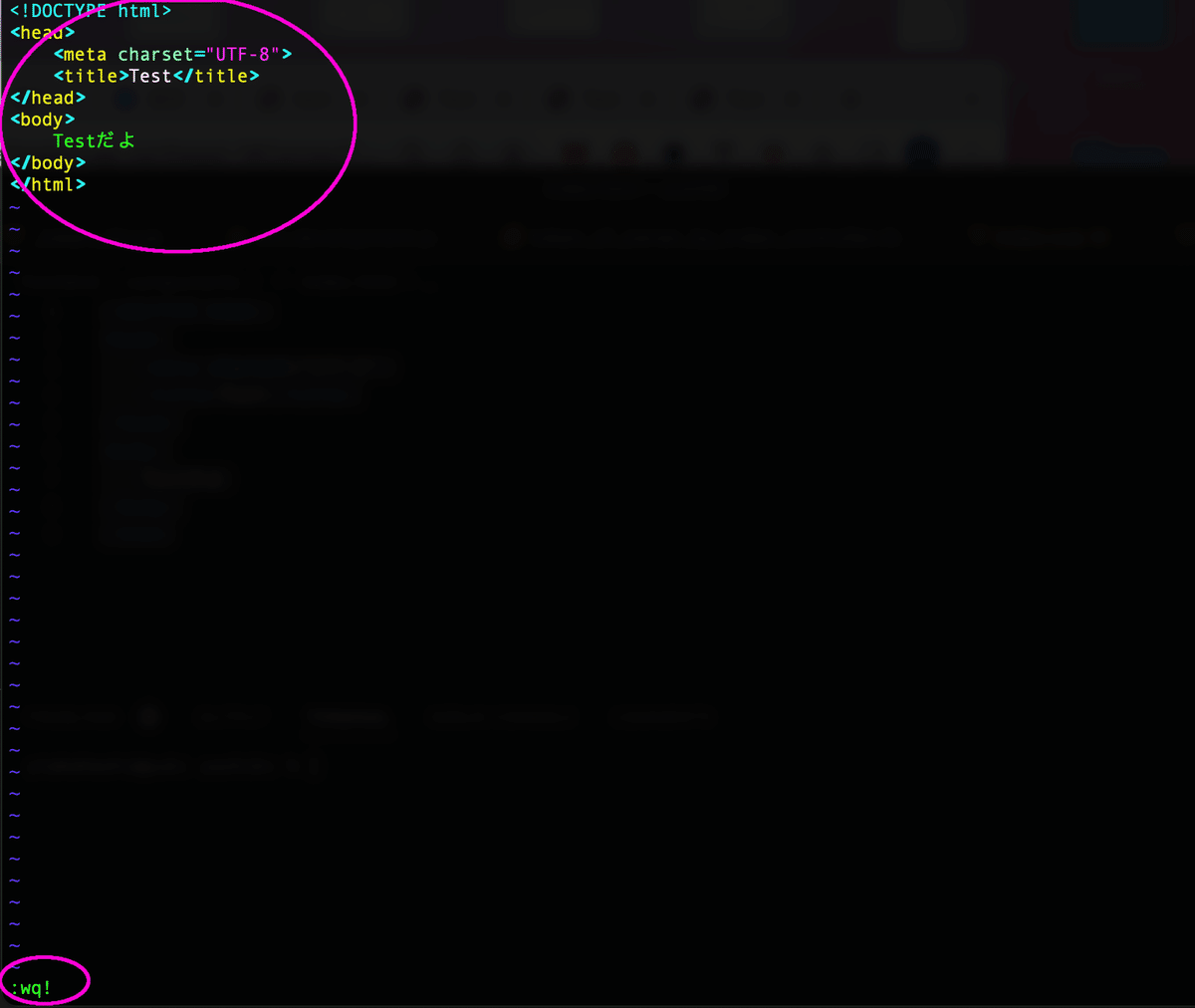
貼り付けましたら、「ESC」キーを押してから「:wq!」で上書き保存です。

これで、一方のインスタンスに「index.html」の格納ができました。
少し経ってから、「ターゲット」を見てみると、下のように「healthy」になっていました。

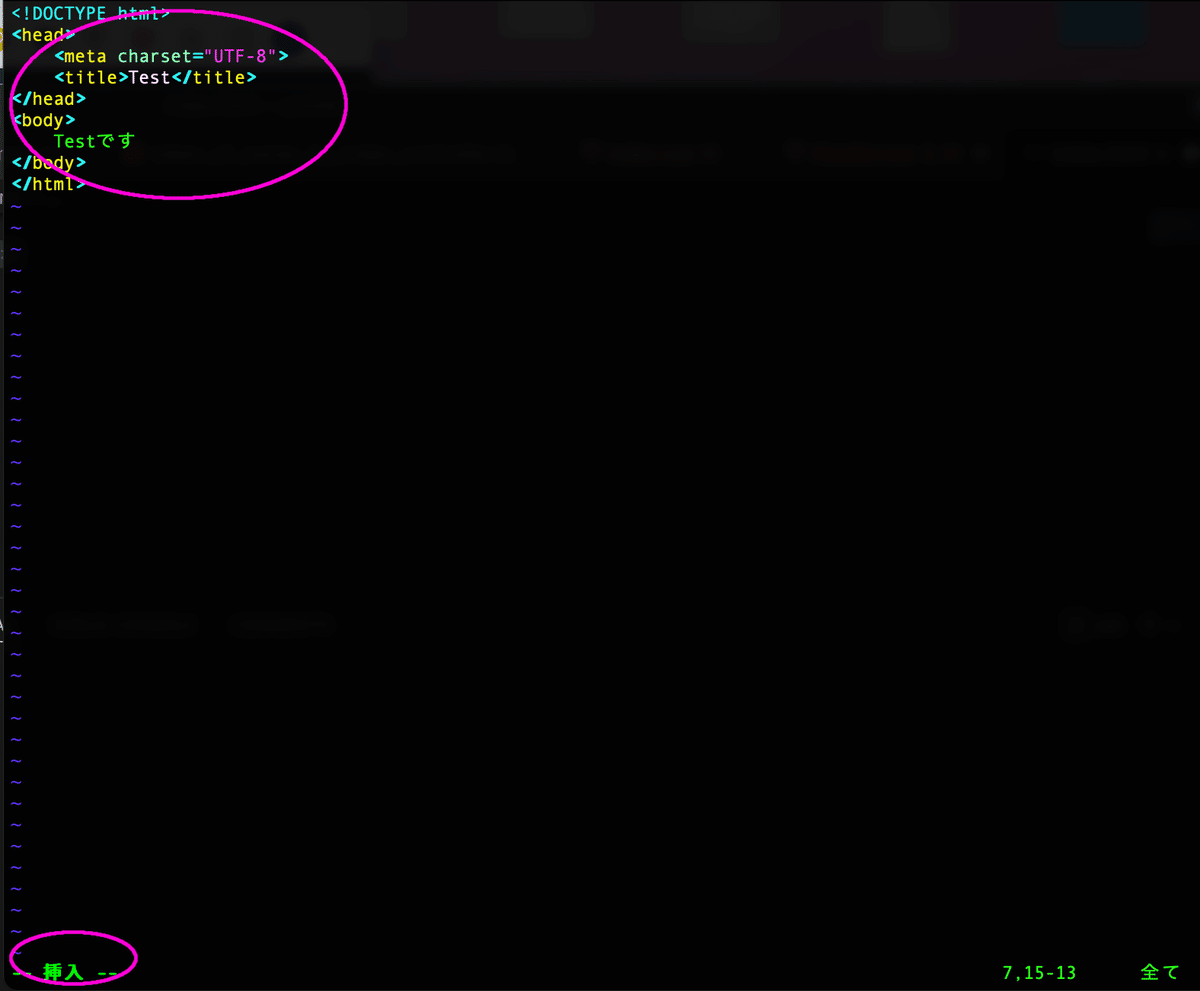
もう一方のインスタンスにも同様にindex.htmlを入れていきます。
ただ、今回は違いを区別するために、bodyの文言を「Testだよ」から「Testです」に変えてみました。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
Testです
</body>
</html>あとはやり方は同じです。

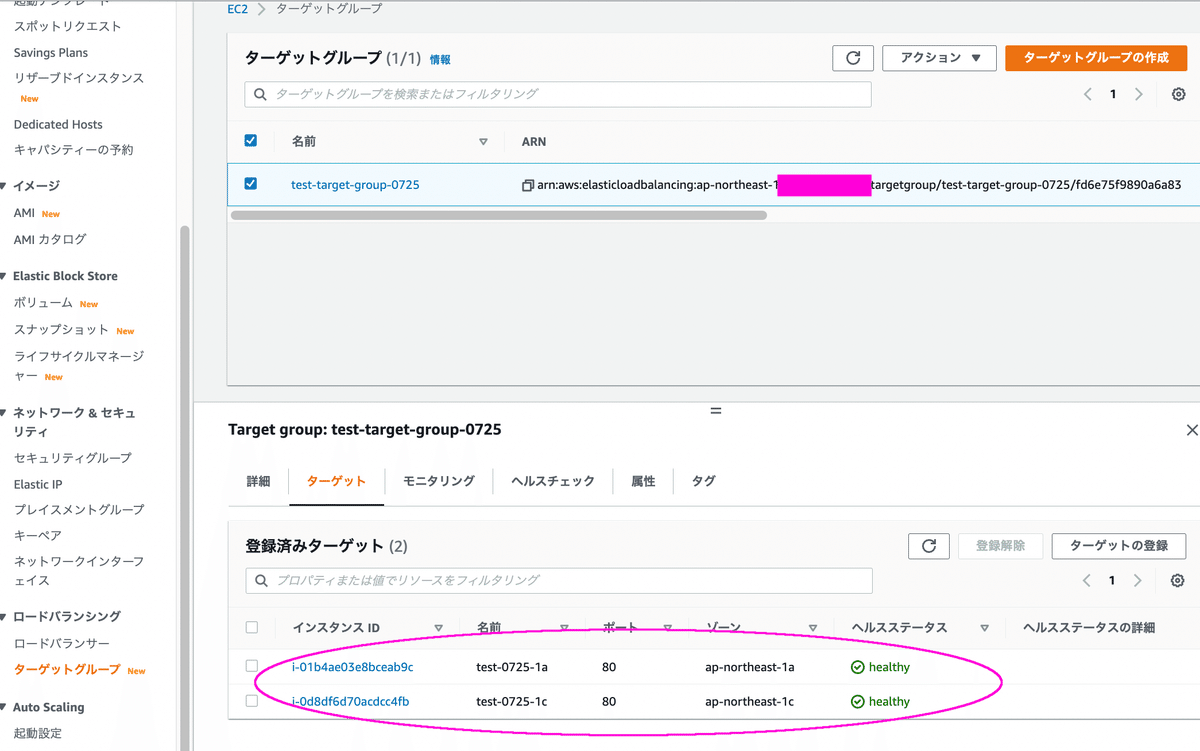
下のように、両方とも「healthy」になりました。

7 ロードバランサーにアクセスする
では、最後にロードバランサーにアクセスしてみましょう。
下の「DNS名」から接続します。
なお、「https」となっている場合は「http」に直してください。

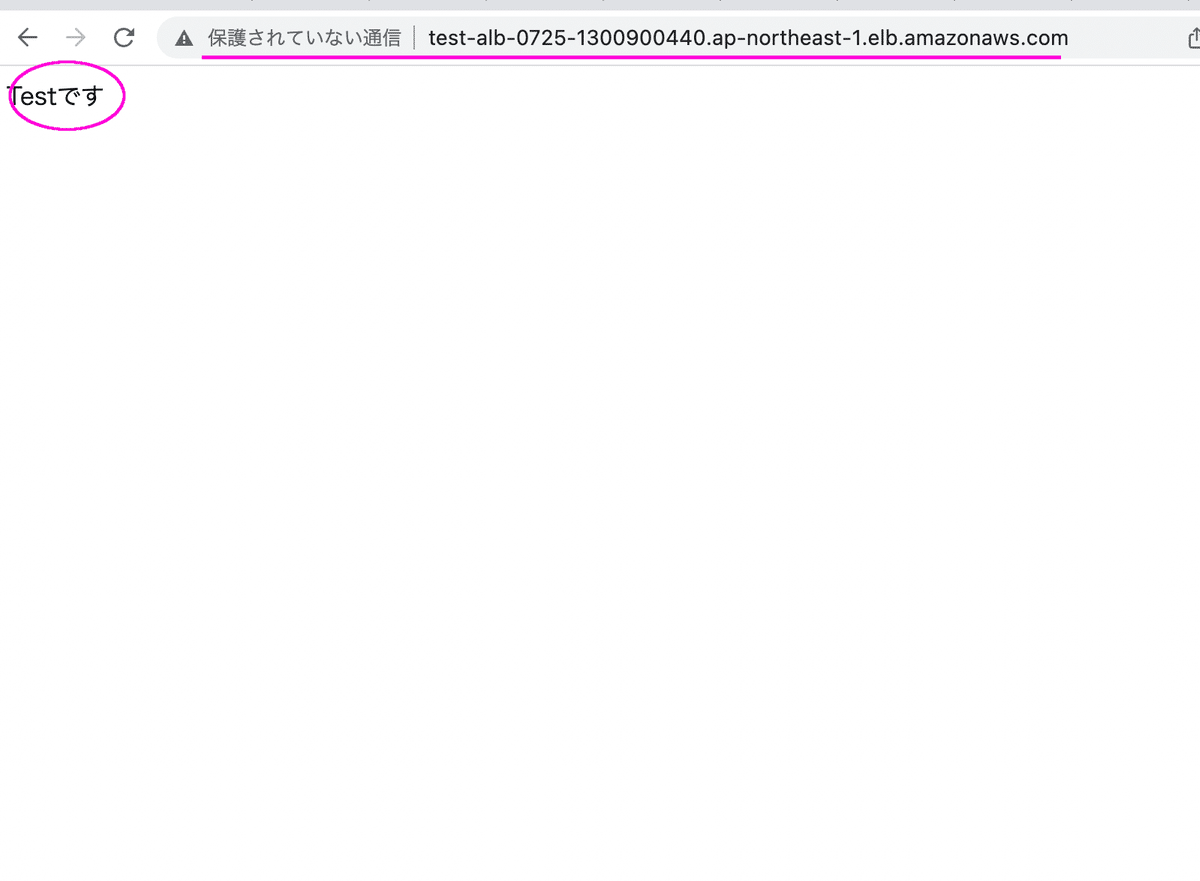
このように表示されたでしょうか。

また、何回か別のブラウザで立ち上げた場合はこのようにもう一方の表示になると思います。
これにより、ロードバランサーにより、2つのEC2に振り分けられていることがわかります。

なお、表示が全て一方だけの場合は、ブラウザのCookieが関係していることもあると思います。
最後に
終わった後は、不要なものは必ずクリーンアップを行なってください。
料金が継続的にかかってしまうため、忘れないよう、十分ご注意ください。
今回は以上です。
最後まで、ありがとうございました。
いいなと思ったら応援しよう!

