Markdown ユーザーから見た note ~文法編~
Markdown ユーザーから見た note について仕様や操作感をまとめていきます。まずは文法から。
見出し
見出し構造は「大見出し」「中見出し」のみです。
タイトルが大見出しで、本文では中見出しのみ使えます。
※ただし HTML ではタイトルは H1、本文は H3 になっています(H2 ではありません)。
段落
段落段落段落。
段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落。
段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落。
文字装飾
サポートしているのは太字強調のみです。
リスト
ありません。「・」などを使って自分で並べましょう。
引用
吾輩は猫である。
上記のように表示できます。
コードハイライト
import os
print(os.environ['HOME'])上記のように表示できます。(2020/01/30追記) 編集時はハイライトされませんが、投稿時には自動判別でハイライトされるようです。
リンク
↑ URL を貼り付けると自動的に上記のように展開されます。
`https://note.com/stakiran`
"https://note.com/stakiran"
↑ 上記のように https の先頭に何かを書いておくと自動展開されません。
↑ 範囲選択してからリンクアイコンを選ぶと、このようなリンクもつくれます。
リテラル
ありません。
テーブル
ありません。
水平線
ありません。
画像

+ボタンからアップロードして埋め込むことができます。
↑ (既にネット上に存在する)画像のURLを指定して表示させることはできません。埋め込むと上記のような表示になります。
==== 以降は note の固有機能です =====
Markdown 文法とは関係ありませんが、note がサポートする文法を併せて取り上げておきます。
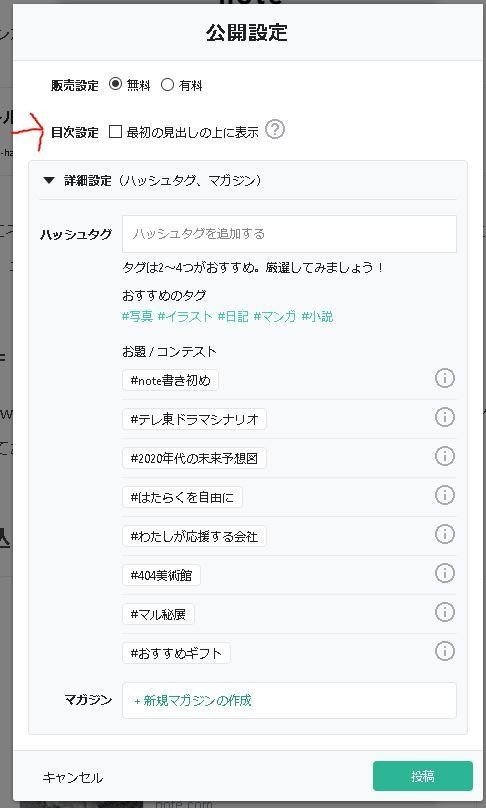
目次
公開設定時に、チェックボックスをつけることで自動挿入できます。

埋め込み
note、とりあえずつくってみました。
— 吉良野すた(stakiran) (@stakiran2) January 28, 2020
これから拡充させていきます!https://t.co/AenMOj0720
+ボタンから「貼り付け」アイコンを押すか、URL をそのまま貼り付けると、サポートされているものなら上記のように展開されます。
埋め込めるものはこちらを参照。
ファイルのアップロード
+ボタンから「ファイル」アイコンを押すことでアップロードできます。
中央寄せ
テキスト
このように中央に
寄せる
ことができます。
