
【GA4】ユニバーサルアナリティクスからGA4を作成する方法~Google広告をリンクするところまでおさらい~
既に発表されているとおり、2023年7月1日 をもって、ユニバーサル アナリティクスによる新しいヒットの処理が停止します。既に準備を終えた方もいらっしゃると思いますが、まだの方はGoogleアナリティクス4のプロパティを作成しておきましょう。
今回は、既存のユニバーサル アナリティクス プロパティと並行してGoogle アナリティクス4(GA4)プロパティを設定する方法のおさらいと、
GA4とGoogle広告をリンクするところまで画像付きでおさらいしたいと思います。
尚、こちらは2022年12月時点での方法です。
■GA4プロパティ作成手順
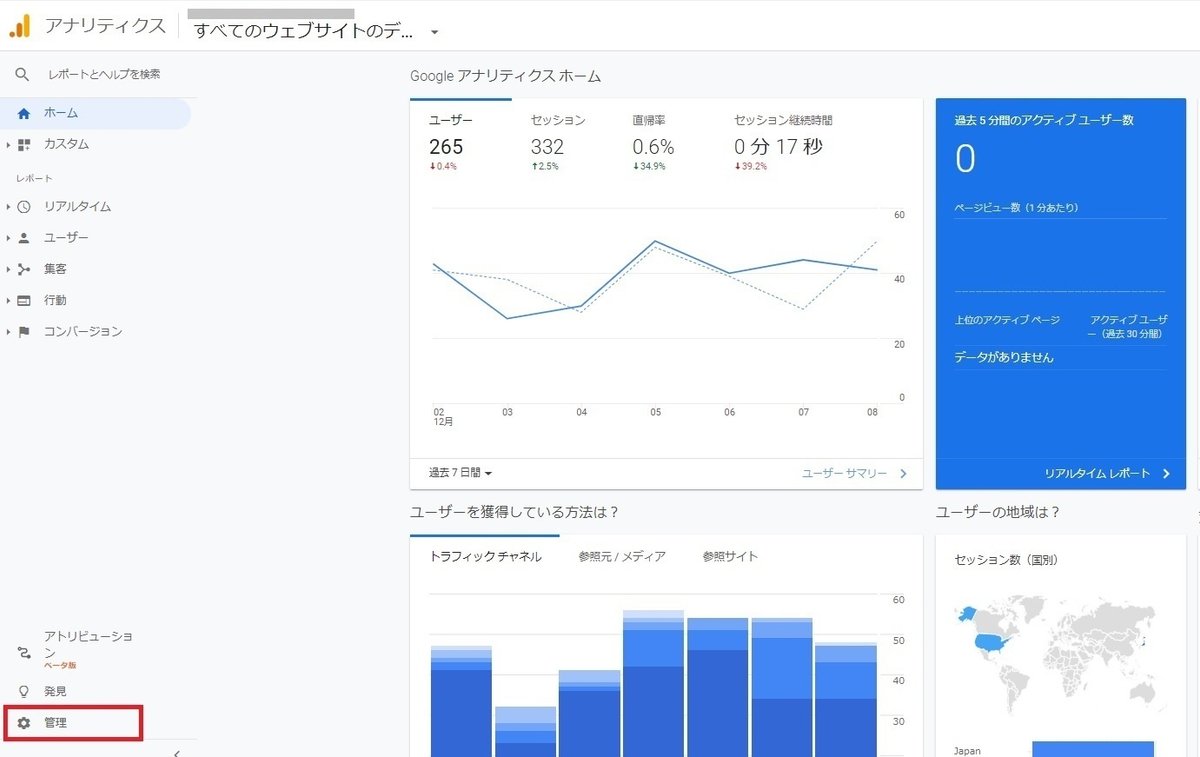
1.画面左下の[管理] をクリック。

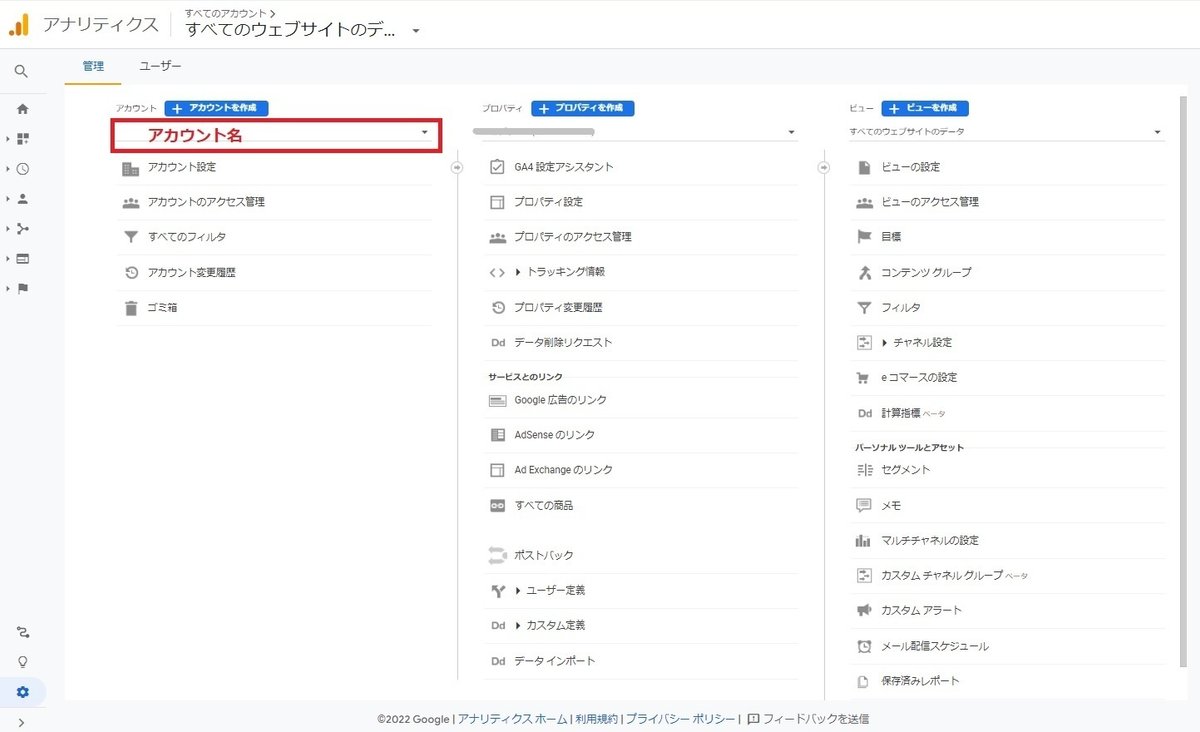
2.一番左の[アカウント] 列で、目的のアカウントが選択されていることを確認します。

3.中央の[プロパティ] 列で、従来版のユニバーサル アナリティクス プロパティ(UA-xxxxx)を選択してから、プロパティ列、一番上の [GA4 設定アシスタント]をクリックします。

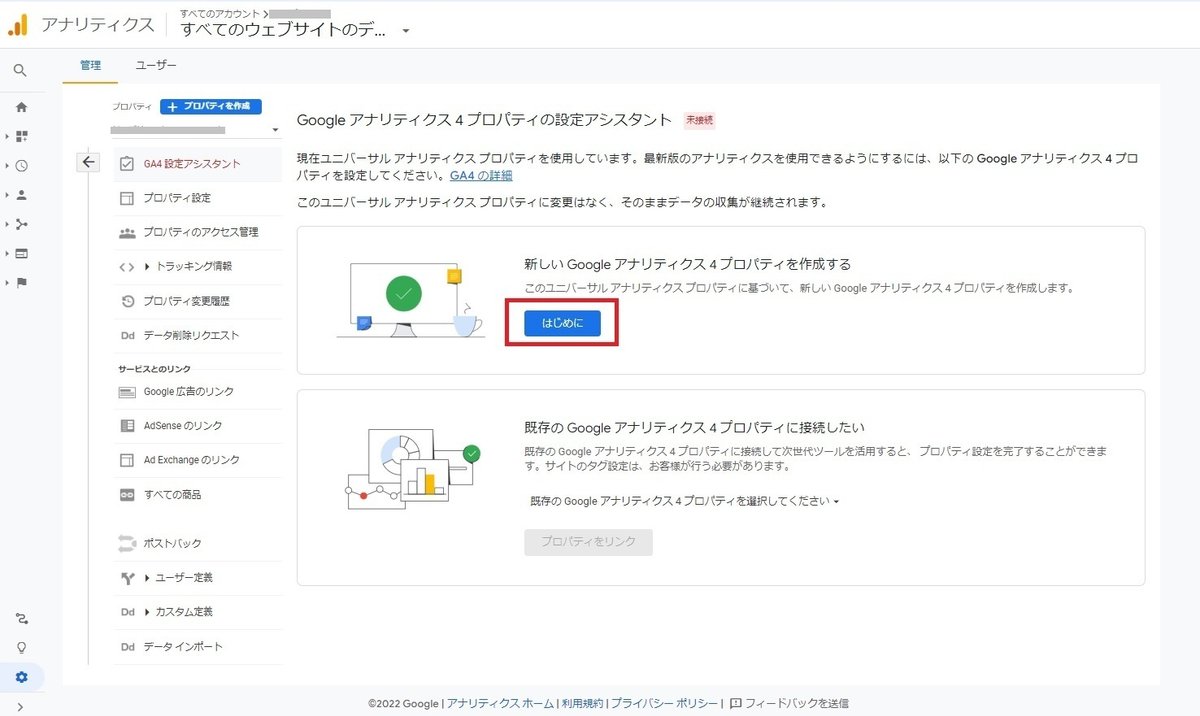
4.[新しい Google アナリティクス 4 プロパティを作成する] のエリアにある [はじめに] をクリックします。

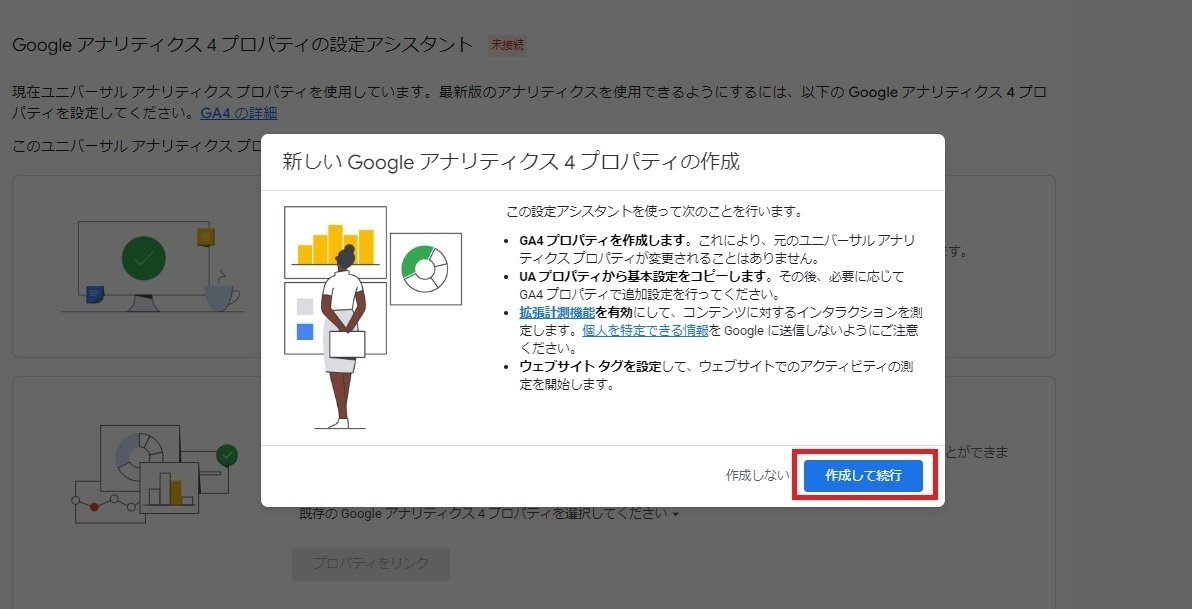
5.[新しい Google アナリティクス 4 プロパティの作成] のポップアップ内、[プロパティを作成]オプションが表示される場合、そのまま[プロパティを作成] をクリックして完了です。タグの設置は必要ありません。
[プロパティを作成]がない場合は、[作成して続行]をクリックして次の手順へ進みます。

6.[Google タグの設定] ページに進みます。GTMなどのタグが入っている場合は、[Google タグの設定方法を選択]で[既存のGoogle タグを使用します]にラジオボタンが入っている状態で、[タグを選択]をクリックします。

7.[タグの選択]画面が出てくるので、該当のタグを選択し、[確定]をクリック。この画面になれば完了です。

■タグの設置方法
【Google タグ マネージャーを使用している場合】
1.タグマネジャーにログインし、左メニューの [タグ] > [新規] > [タグの設定] > [Google アナリティクス: GA4 設定] を選択し、G- から始まる 測定 ID を入力。[この設定が読み込まれるときにページビュー イベントを送信する] にチェックを入れます。

※測定IDの確認方法
Googleアナリティクス4の[管理] 画面の [プロパティ] 列で [データ ストリーム] をクリック > 右上に 「G-」から始まる測定 ID が表示されます。(測定IDの右横の四角いマークをクリックするとコピーできます。)

2.[トリガー]として「すべてのページ」のページビューを選択。タグの設定を保存して、コンテナを公開して完了です。
【GA4 のタグを手動で設置する場合】
既存のアナリティクスが gtag で設置されていない、かつ GTM を使用していない場合は手動で設置が必要です。
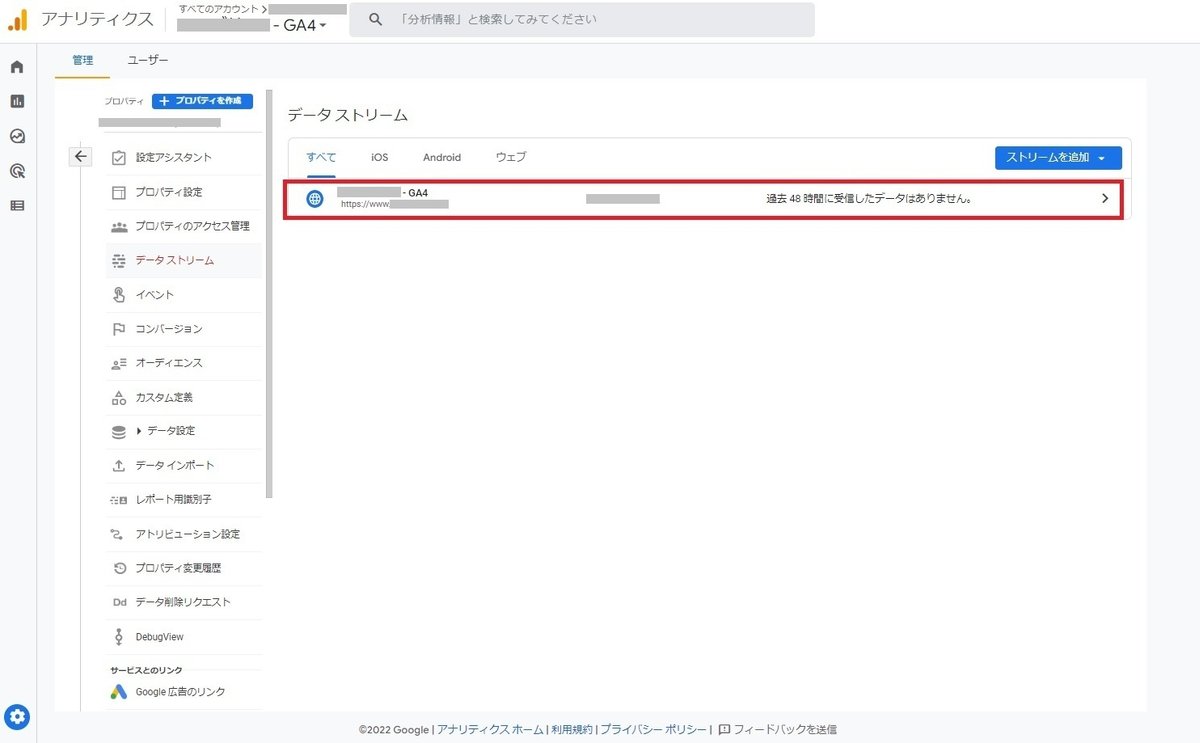
1.GA4 のプロパティに移動し、[管理]をクリック。画面中央の[プロパティ] 列で [データ ストリーム] をクリックします。

2.データ ストリームをクリックします。

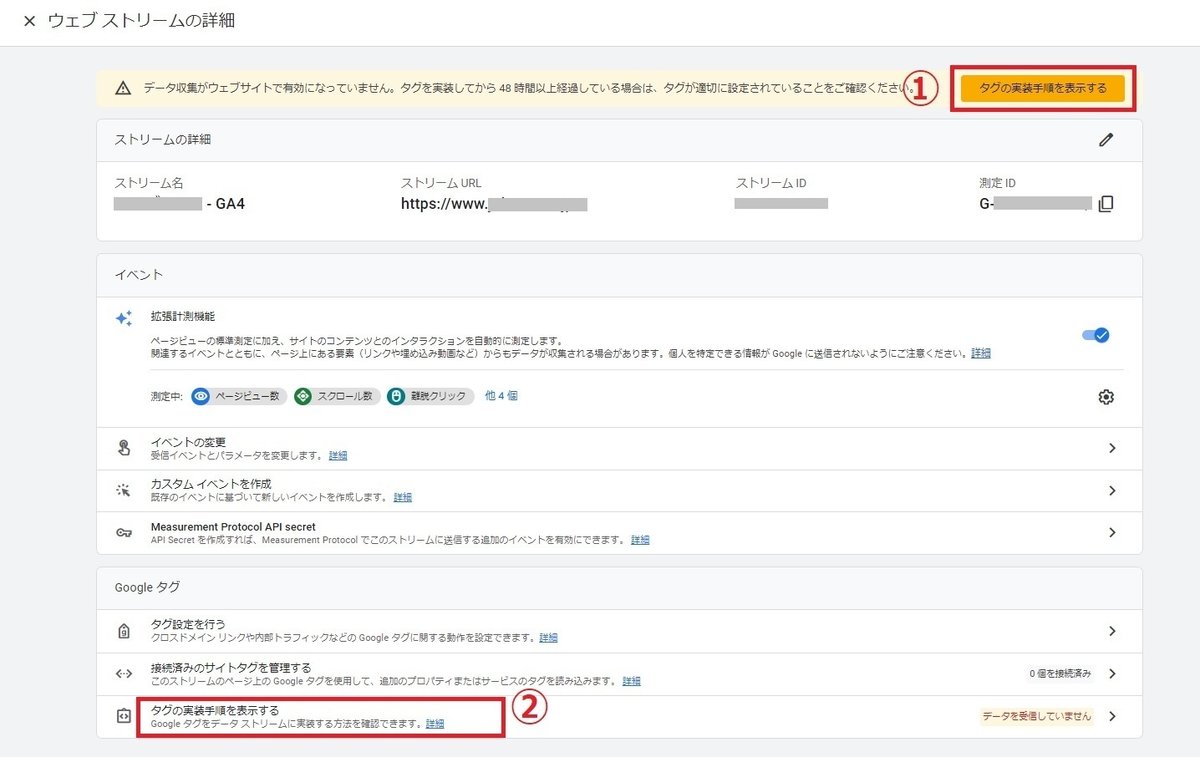
3.画面上部オレンジ色のボタン [タグの実装手順を表示] または、Google タグの下にある [タグの実装手順を表示] をクリックします。(図の中の①か②。どちらも同じページへ遷移します。)

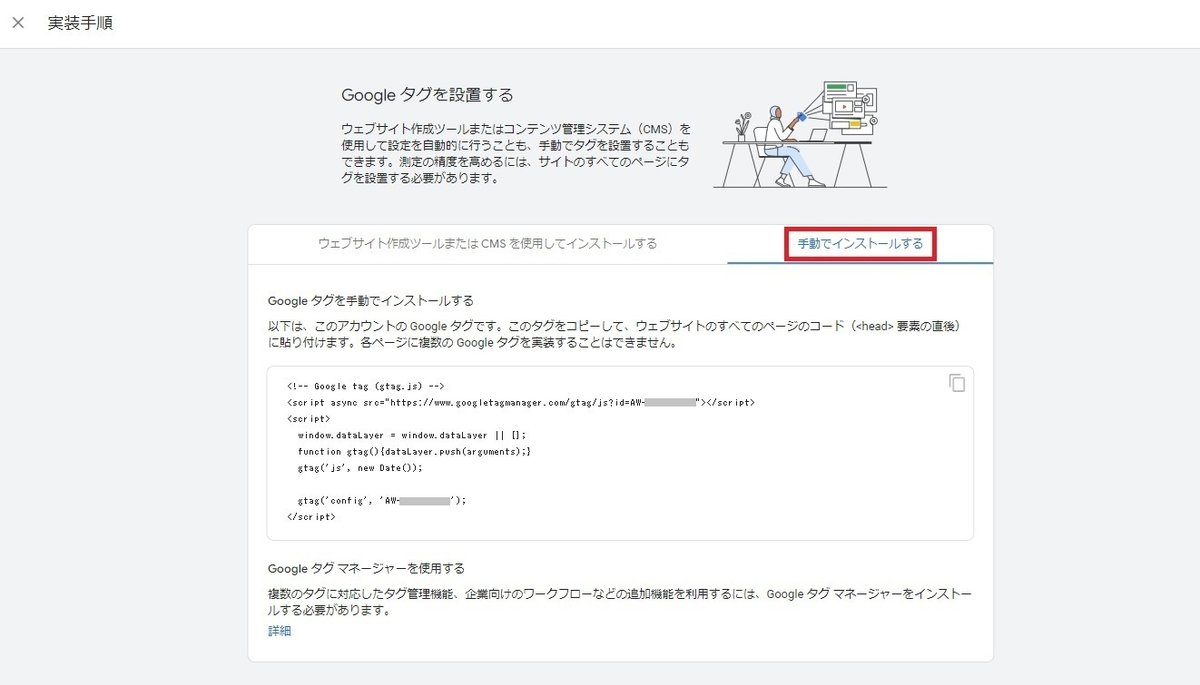
4.[実装手順] ページで、[手動でインストール] を選択します。

5.GA4 用のグローバルサイトタグを、ウェブサイトの各ページの <head> の直後に貼り付けます。(コードの右上の四角いマークをクリックするとコピーできます。)
■GA4 と Google 広告をリンクする
【Google 広告管理画面からリンクする方法】
1.Google 広告アカウントにログインして、右上の[ツールと設定]をクリックして、[リンク アカウント]をクリックします。

2.[Google Analytics (GA4)& Firebase]の詳細をクリックします。

3.該当のプロパティの[リンク]をクリックします。

4.ポップアップの[リンク]をクリックして完了です。

【GA4 からリンクする方法】
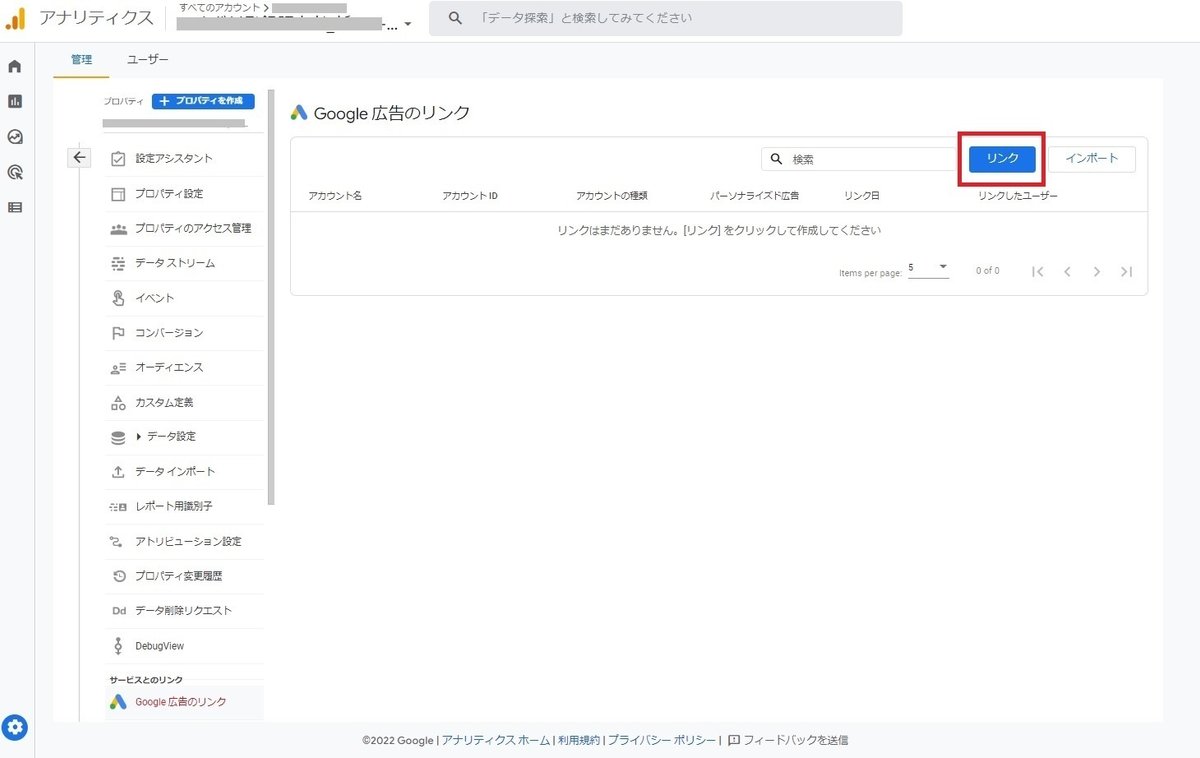
1.Google アナリティクスで [管理] をクリックし、[サービスとのリンク]セクションで [Google 広告のリンク] をクリックします。

2.[リンク] ボタンをクリック。

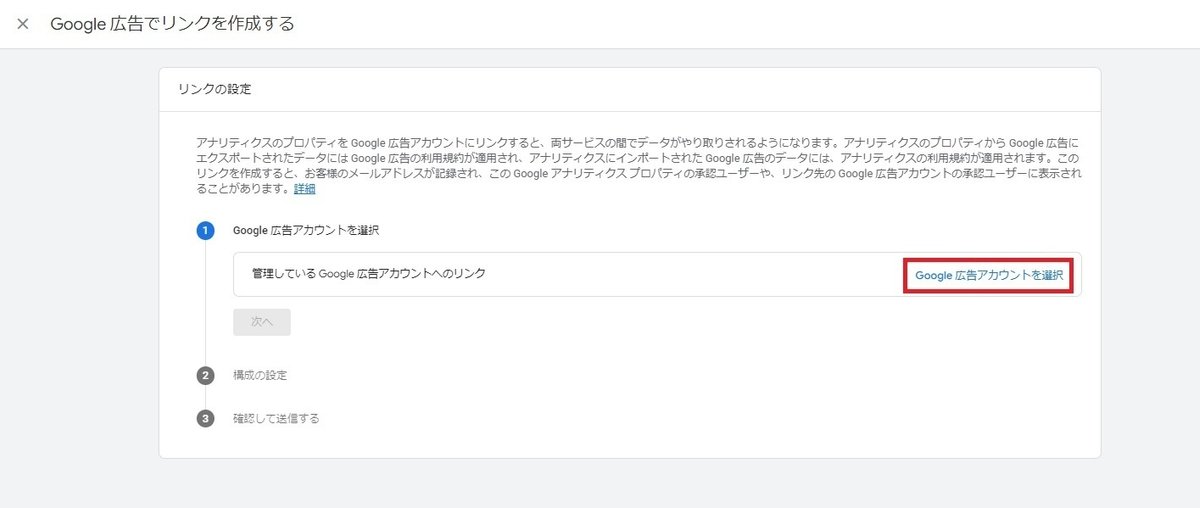
3.[Google 広告アカウントを選択] をクリック。

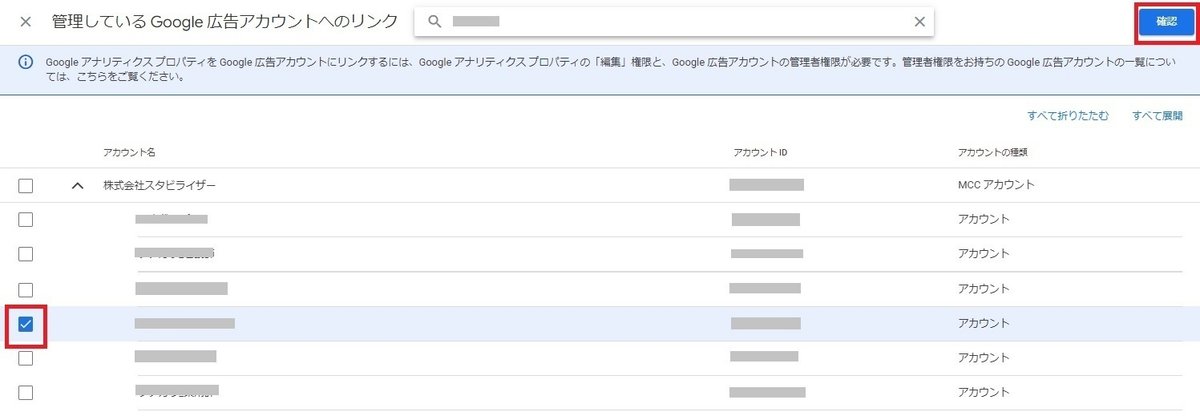
4.該当するアカウントのチェックボックスにチェックを入れ、右上の[確認]をクリック。

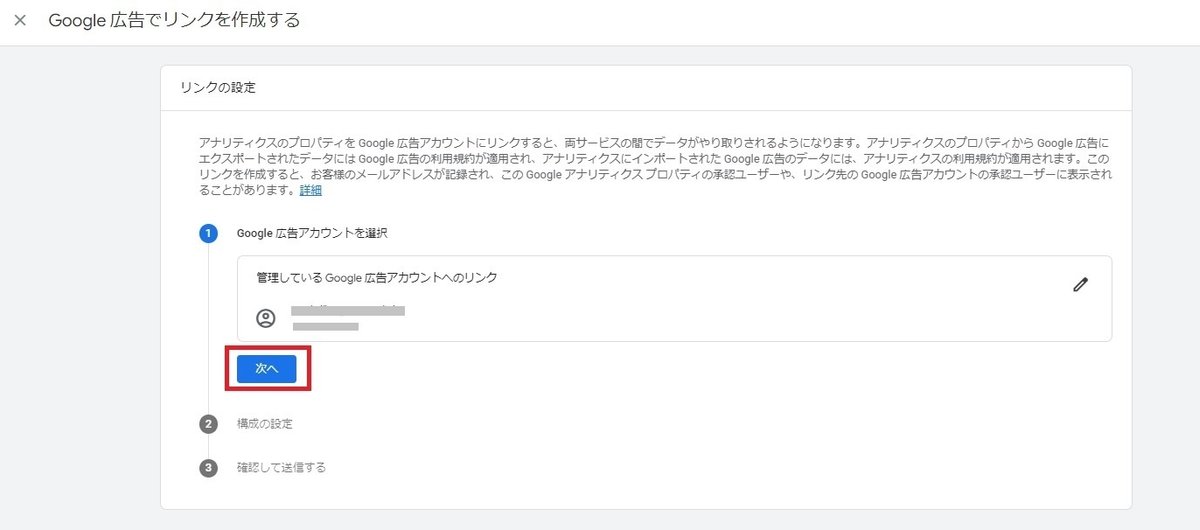
5.[次へ] をクリック。

6.[自動タグ設定を有効にする] の右にある矢印をクリックしてオプションを展開し、自動タグ設定を有効オプションにチェックが入っていることを確認して、[次へ] をクリック。

7.[送信] をクリック。

■最後に
ユニバーサルアナリティクスからGA4を作成して、Google 広告とリンクさせるまでを一気にご紹介しました。
冒頭でもお伝えしましたとおり、こちらは2022年12月時点での手順です。この数ヶ月の中でも手順が少し変わっていますので、今後変わる可能性も充分考えられます。そのときはできる限り更新させていただきたいと思います。
