
ティラノビルダーが便利なお話
なんかね、自分はティラノスクリプトがあればかんたんにノベルゲーム組めるだろう、って思ったんですけど、なかなか設定がうまく行かなくて…
どうやらそれですらハードル高かったみたい、もっとかんたんに作業できる環境じゃないとだめなんだな、と考えてハードル下げてティラノビルダーを始めてみました。
まずは表情替えまでかんたんにいけたもの
とりあえず形組むためにやったから冒頭の文章堅苦しくなってしまった。(マジアカっぽい感じで学校系クイズとか生徒育成系とか好みの要素を入れてみたかった) #ティラノビルダー pic.twitter.com/RnHSjGkP1r
— HiSOTA (@hisotaros) February 4, 2020
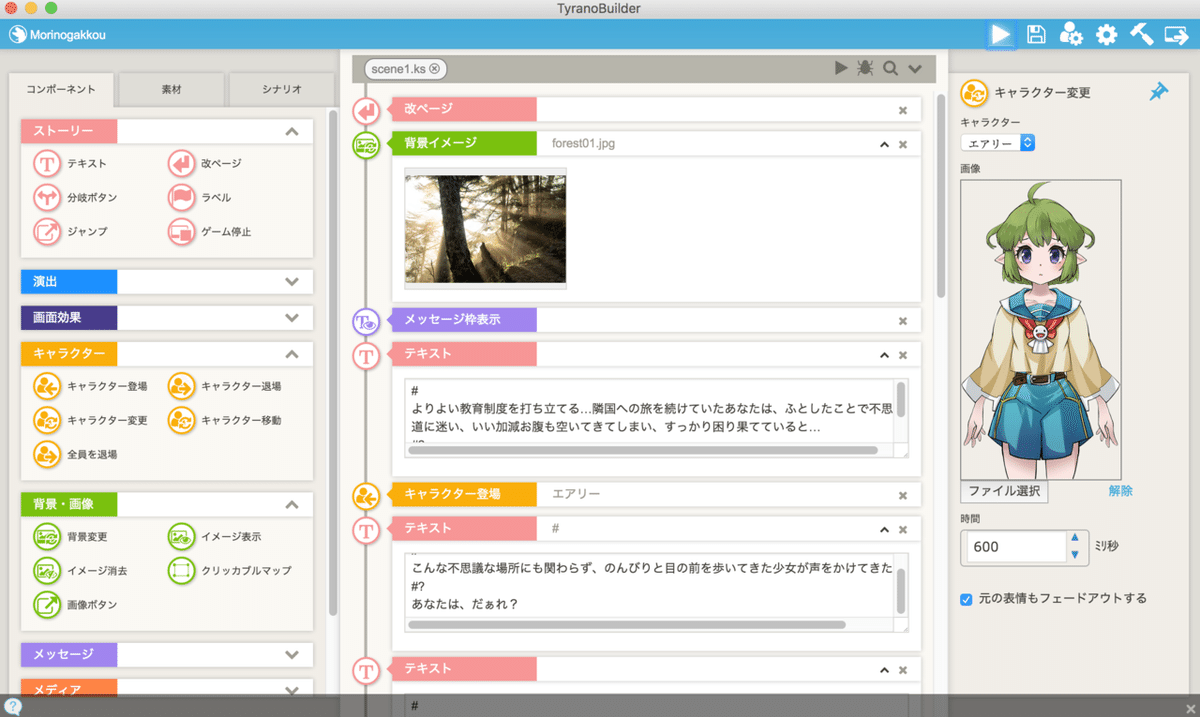
こんな感じの画面で左の組み込みたい要素をドラッグ・アンド・ドロップしていくだけで、それっぽいノベルゲームの形ができちゃうので感動してしまいました。

まるで、RPGツクールみたいなお手軽さ。
また、ここで作成しているデータはティラノスクリプトと同じ構造になっているようだったので、作ったファイルから構造を理解して、スクリプトの方も勉強して移行、とかそういう流れがいけそうなんですよね。
ウェブの知識ベースでいけるのもいいですよね。これならアプリ作りながら一緒にウェブの知識も蓄えていけるんではないでしょうか。作者の方とてもやさしい…ありがとう…圧倒的感謝っ…ポロ…ポロ…(カイジ泣き)
ここはどの設定を使えばよかったんだっけ…スクリプトどれだっけ…
って探しながらやるのも学生時代とか時間があるときはひたすら楽しかったんですが、なかなかそういう時間の使い方ができなくなってしまったので本当にありがたい。
これなら楽しんでやれそう。

ちなみにメインの子のデザインをちょっぴりだけ直しました。
こっちのほうが可愛く見えるので気に入っています。
今後どんどん手直しするのが楽しみです。
いいなと思ったら応援しよう!

