
8th Wall と Immersal で WebAR によるVPSアプリケーションのセットアップ方法
はじめに
WebARの体験アプリケーションが開発ができる8th Wall と VPS「ビジュアル・ポジショニング・システム(Visual Positioning System)の開発ができるImmersalを使ったWebAR VPS のセットアップ方法について説明します。
8thWall + Immersal で WebARのVPSを動かしてみました。#8thWall #Immersal pic.twitter.com/kps2pNJ1kv
— Sadao Tokuyama (@tokufxug) April 24, 2023
今回は8th Wallのホストでなく、使用しているパソコンをWebサーバにして動作を行います。
アカウントの登録
8th Wall と Immersal の各1つずつのアカウントが必要です。
まずは、8th Wall と Immersal のアカウントの登録を行なってください。
8th Wall
Immersal
Immersal Mapper のダウンロード
VPSのマップデータの作成に使用するスマホアプリ、「Immersal Mapper」 をダウンロードします。
iOS
Android
Mapの作成
Immersal Mapper を使って、マップデータを作成します。マップの作成は以下をご覧ください。
Immersal の Developer Token と Map IDを取得
Immersalの Developer Page にアクセスして Private developer token と スキャンしたMap id (以下の赤枠白いBOXの箇所)のテキストをどこかにメモします。

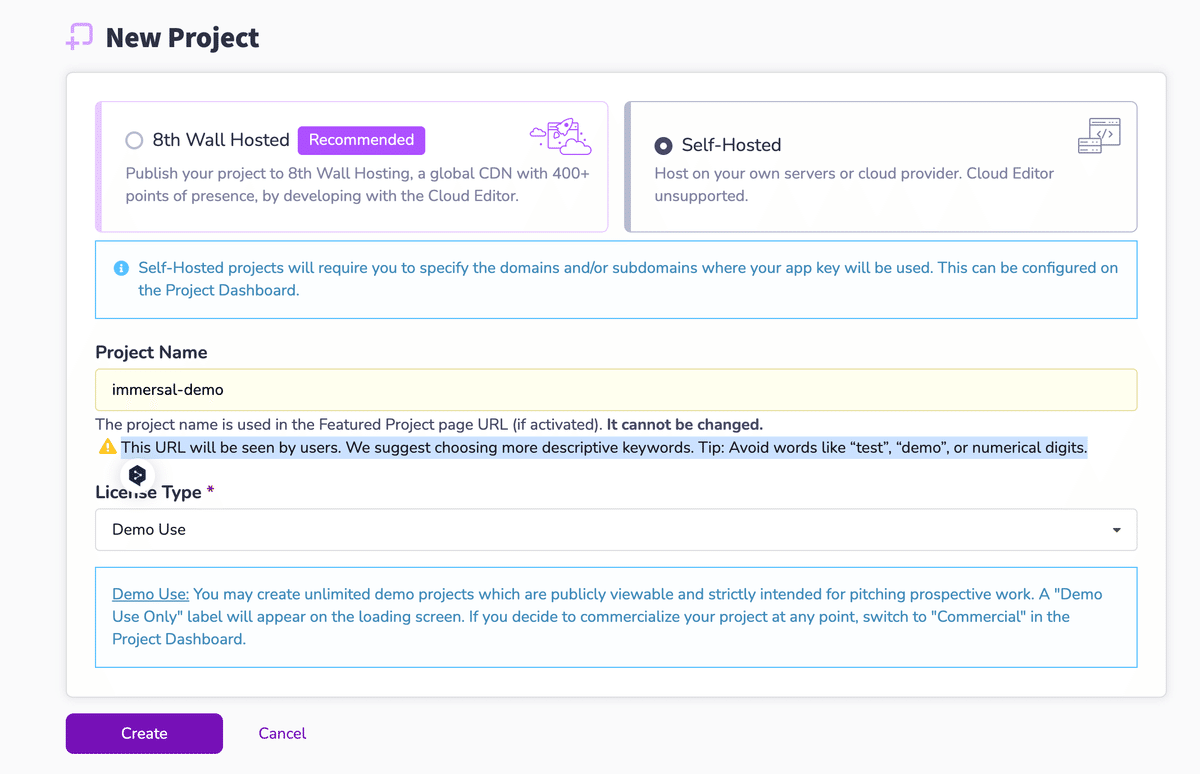
8th Wall のプロジェクト作成
8th Wall のプロジェクトを作成します。

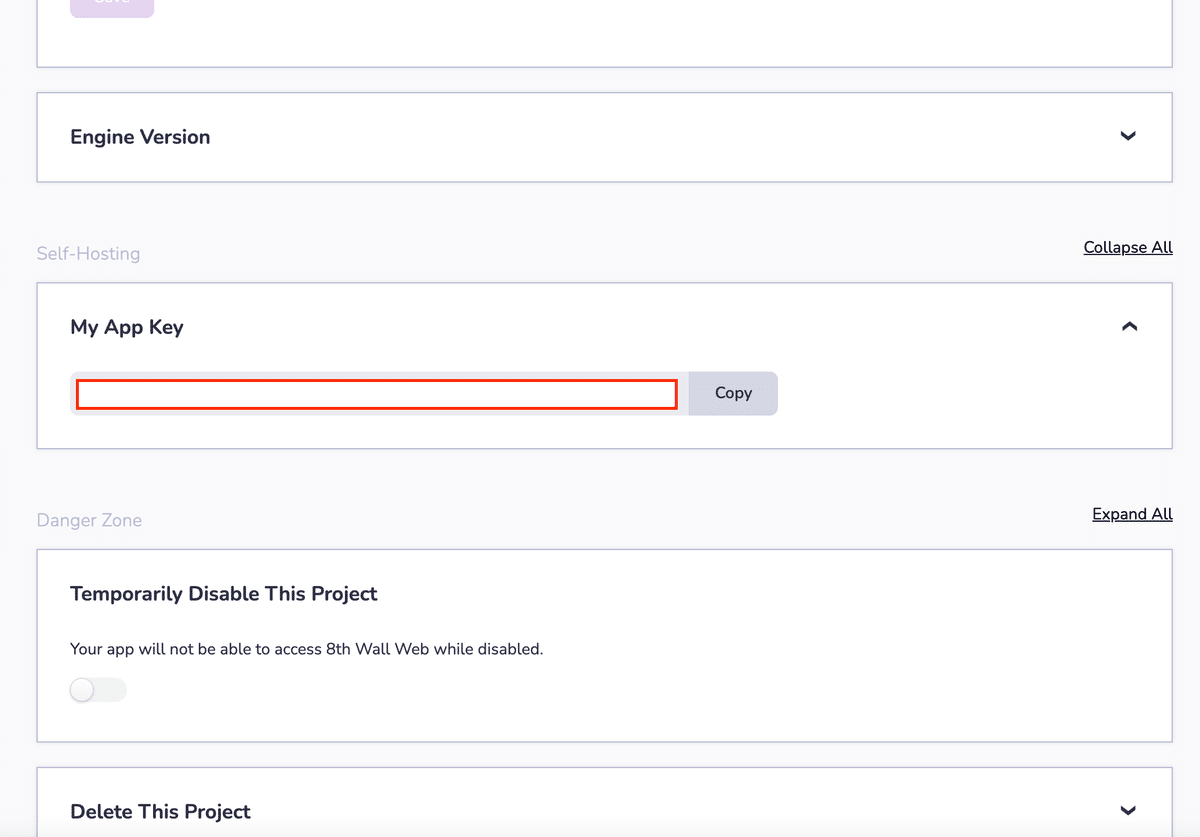
8th Wall プロジェクトのアプリケーションキーを取得
作成したプロジェクトのSettingからMy App Keyを(以下の赤枠白いBOXの箇所)のテキストをどこかにメモします。

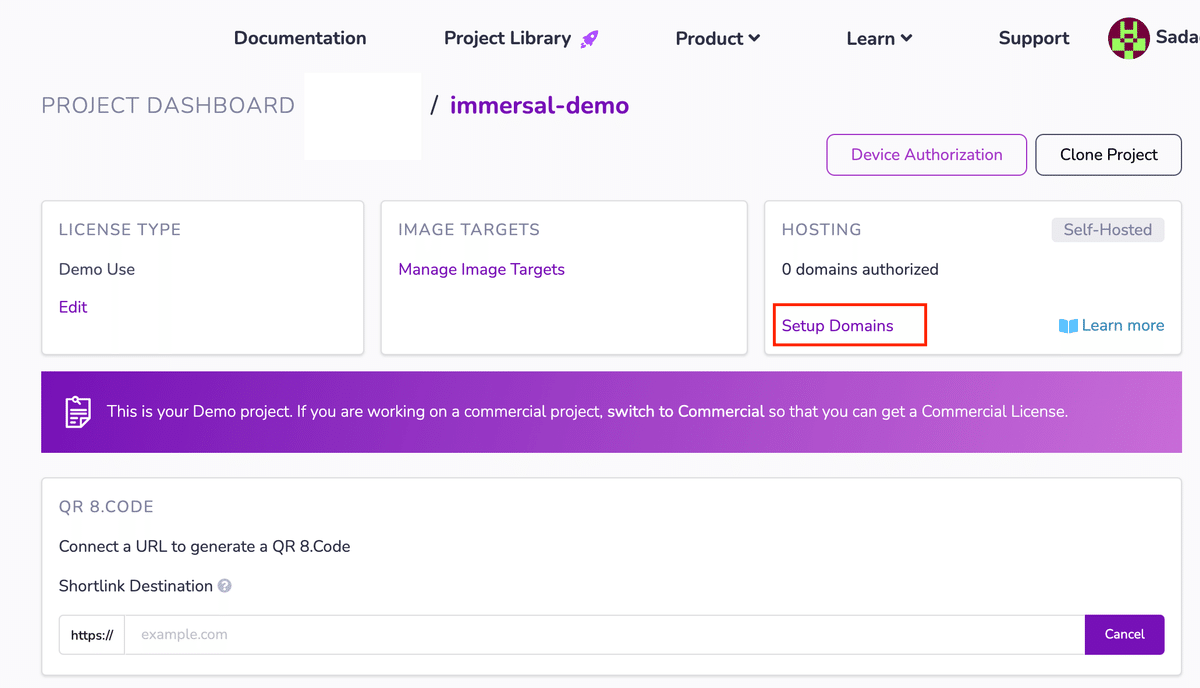
ホワイトリストにIPアドレスを追加
プロジェクトに移動して、Setup Domainsをクリック。Setup DomainsでPCのIPアドレスを入力します。


テンプレートの入手
Immersal社から提供しているimmersal-8thwallの開発プロジェクトは使用せず、今回はデザイニウム社のAlexさん提供しているimmersal-8thwall-template を使用します。このテンプレートをダウンロードします。
環境ファイルの作成
ダウンロードしたテンプレート配下に.env.localファイルを作成します。
上記でメモした8th Wall プロジェクのアプリケーションキー、Immersal の Private developer token、Immersal Mapper で作成したMap id を設定します。設定後、保存します。
VITE_8THWALL_APP_KEY=8th Wall プロジェクトのアプリケーションキー
VITE_IMMERSAL_TOKEN=Immersal Private developer token
VITE_MAP_ID=Immersal Map idパッケージのインストール
以下のコマンドを実行して必要なパッケージをインストールします。
yarn実行
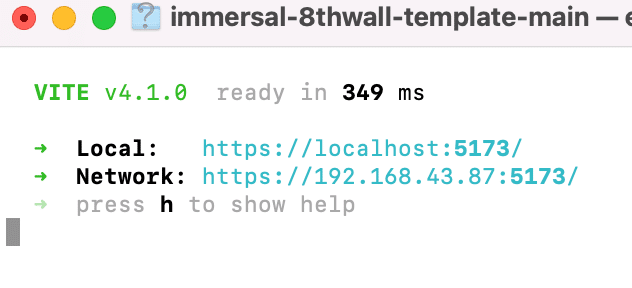
以下のコマンドを実行して8thwall Immersalを動作してみます。実行するとアクセス先のURLが表示されます。このURLにアクセスすると8thwall Immersalのデモが起動します。
yarn dev
8thWall + Immersal で WebARのVPSを動かしてみました。#8thWall #Immersal pic.twitter.com/kps2pNJ1kv
— Sadao Tokuyama (@tokufxug) April 24, 2023
弊社の紹介
弊社、OnePlanetではARのコンサルティングサービスをしております。ARでやってみたいことやお困りごとなどお気軽にお問い合わせください。
OnePlanet Tech Magazine
AR技術全般をブログマガジンを連載しています。
