
1つの画像から物体の3D形状を再現し、続いた空間の生成ができる「GenWarp」を試してみる
GenWarpとは
GenWarpは、単一の入力ビューのみを条件として、もっともらしい新しいビューを生成してくれるモデルです。
1 つの画像が与えられるとそれを基に物体の3D形状を再現。この3Dから、どの角度から見てもリアルな画像を生成できるのが特徴です。
そうやって複数の新しいビュー画像を生成して奥行きを作ったり、周りの部分を補完することができるということで早速試してみたいと思います!
🌐プロジェクトページ類
💪試してみる

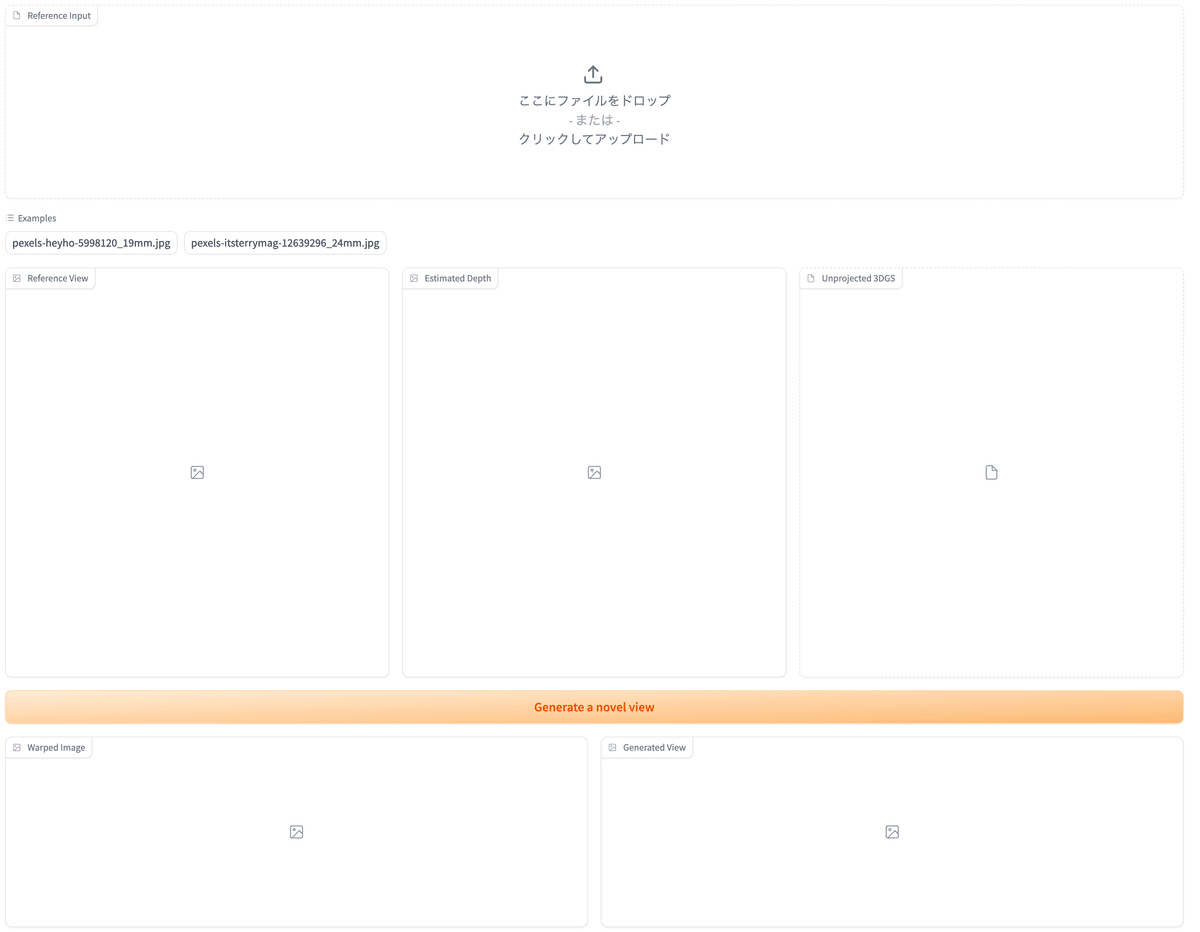
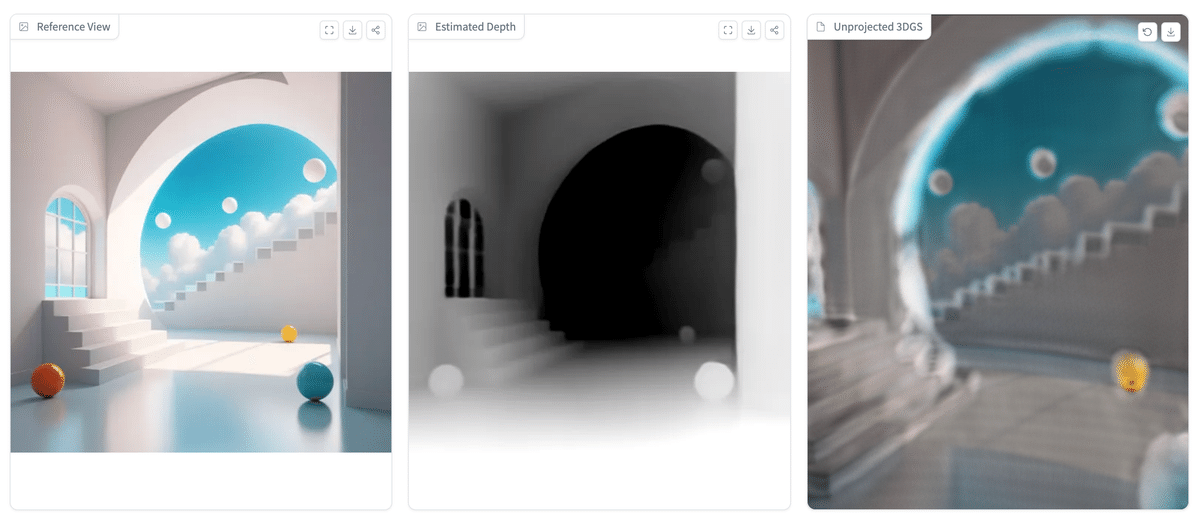
それでは早速、試しにこの不思議な部屋を読み込んでみます!

入れてみるとデプスができて、 そのデプスの深度情報から作られた3DGSが現れました。

3DGSはせっかくなので動画をご確認ください。
GenWarpお試し中。まだこれは途中。 pic.twitter.com/I1T9Pt72ph
— SUTO💡 (@st_e_ai) August 29, 2024
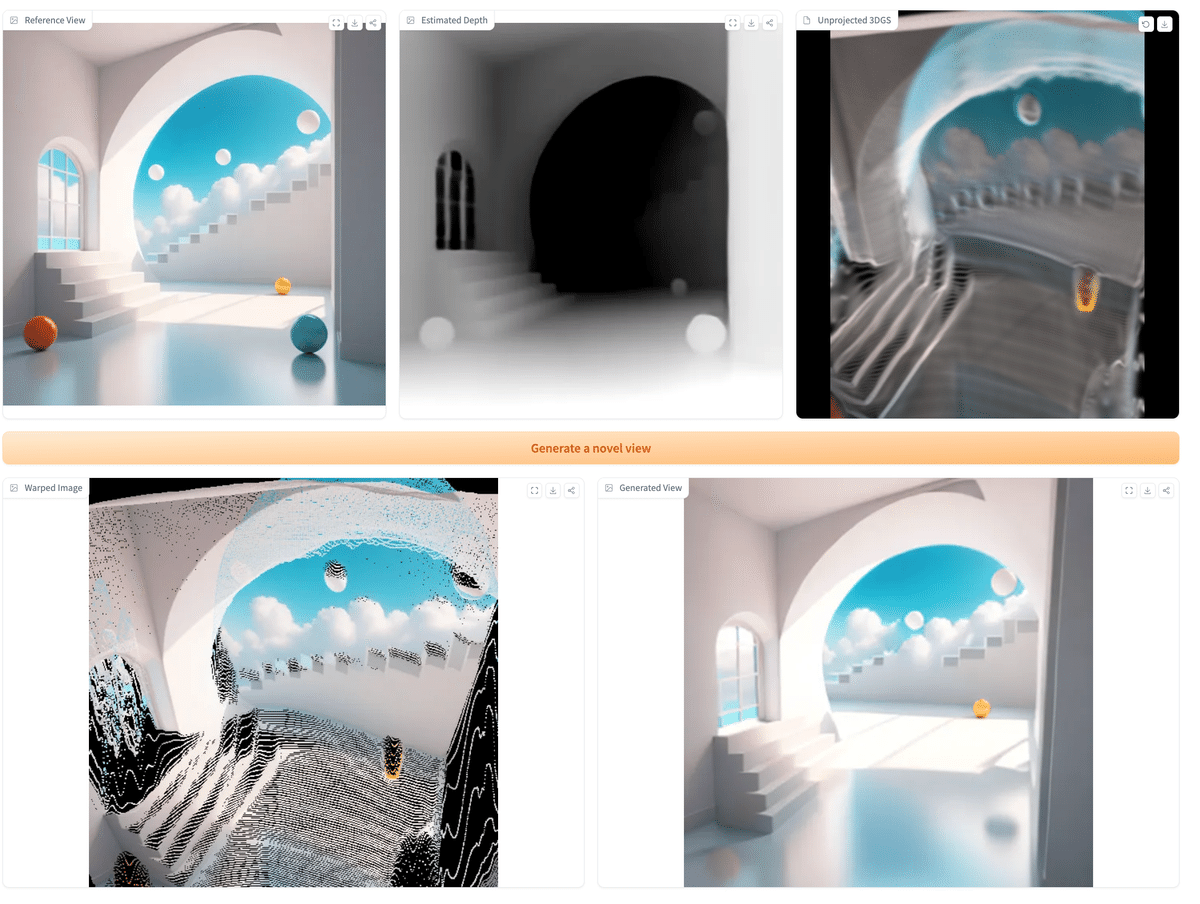
その3DGSを動かして画角を決めてジェネレート💡

この3DGSをいろんな角度にして、それを元に生成するというやり方で部屋をいろんな角度から見たり、ない部分を補ったりするんですね。
ということで他の角度から生成したものをいくつか貼り付けておきます。



せっかくなのでもう一つ他の画像で試してみたいと思います!
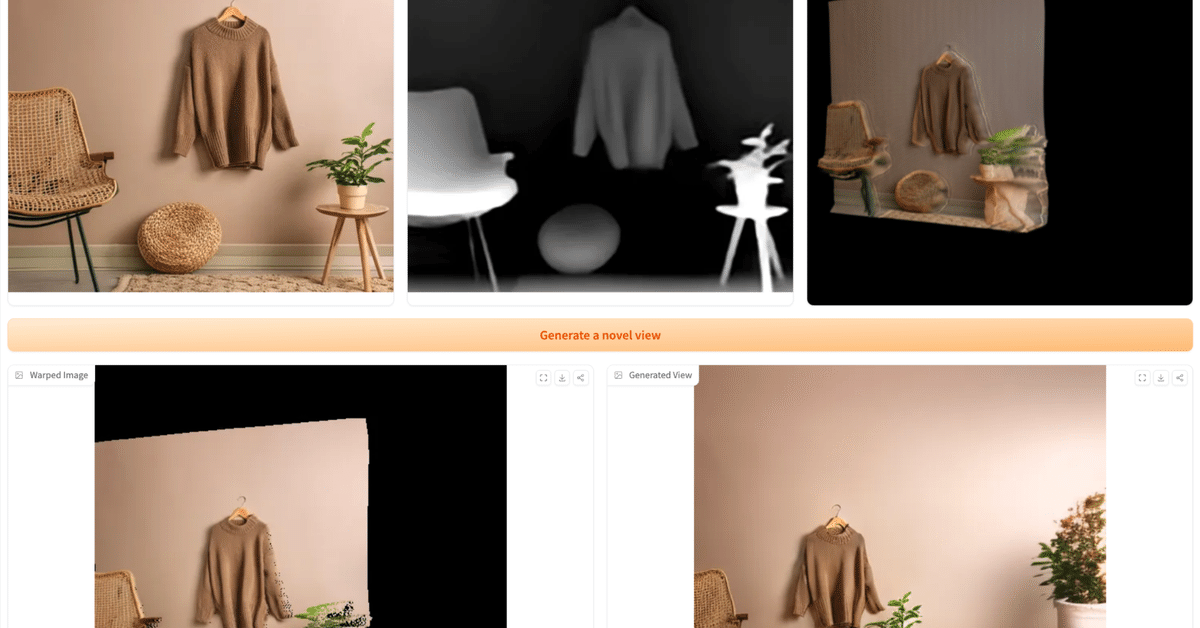
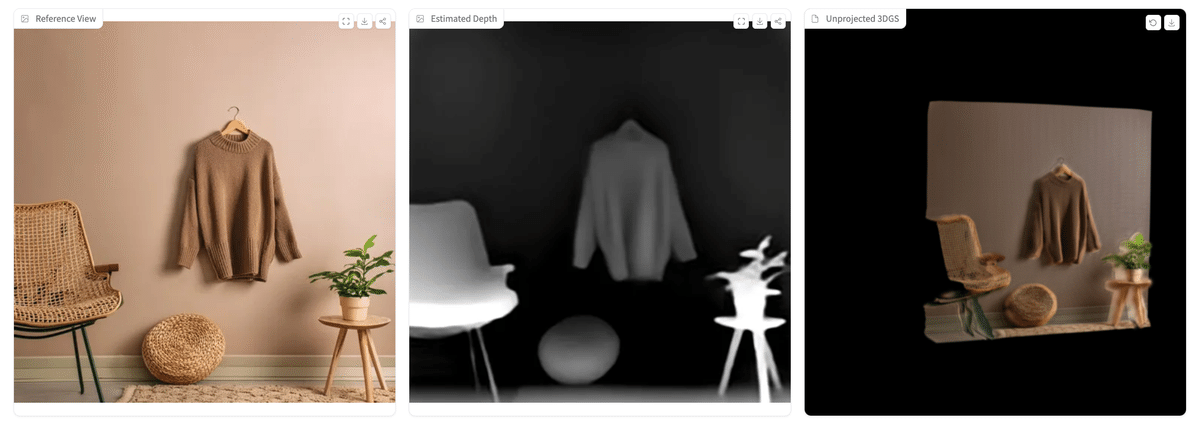
今度はこんな感じのおしとやかな部屋。

これを読み込んで…

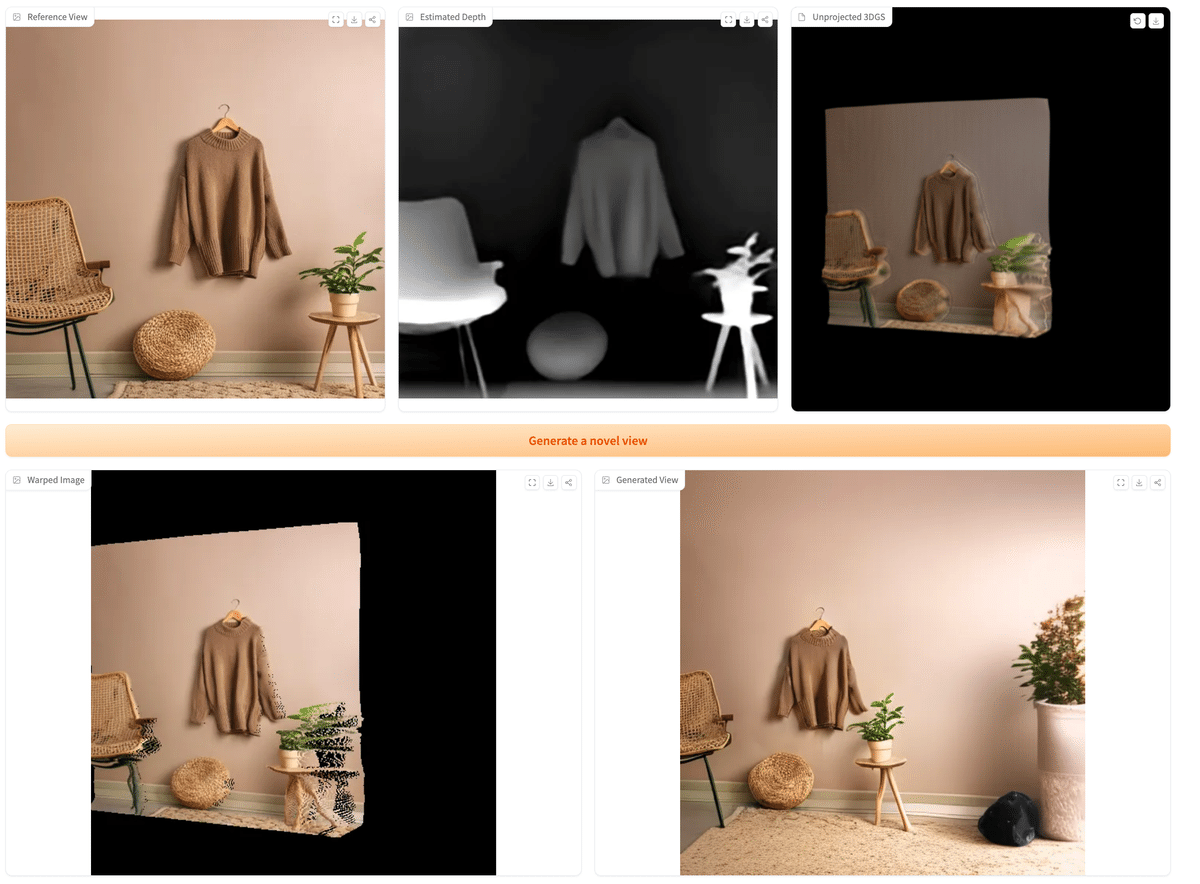
出来上がった3DGSからまわりを再生成。

まわりの景色、出来上がりました!


アイデアがいいですね、3DSG化してない部分をi2iで補完生成する。すばらしい✨
👀まとめ
このGenWarpはひとつの新しい可能性を示しているなと感じました。
このままこの技術が発達していけば、一枚の画像から360度のリアルな空間の生成すらも夢じゃない!
ARもVRもちくちく部屋を作らなくても大丈夫になりますね!夢が広がります✨
今日はここまで〜!
