
ふわっとstable-diffusion-webuiのAPIを試してみたよ
ふとstable-diffusion-webuiのAPIってどうなってんのかな~と思ったのでちょこっと試してみました。
AUTOMATIC1111版では下記のようにAPIについてまとまっているページもあってありがたし!!
さてさて、まず最初は--apiをコマンドラインオプションに追加して Web UI を実行しましょ!
「webui-user.bat」の例
set COMMANDLINE_ARGS=--api
なお、コマンドラインについての詳細は下記から。
https://github.com/AUTOMATIC1111/stable-diffusion-webui/wiki/Command-Line-Arguments-and-Settings
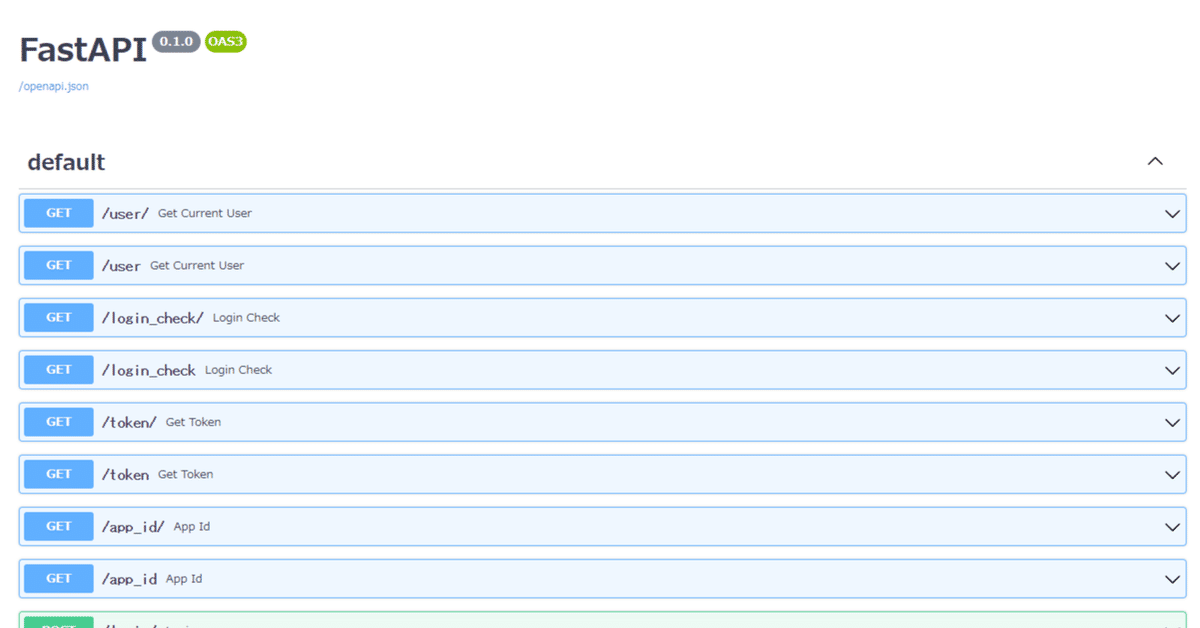
そうしてweb UIを立ち上げたら「 http://127.0.0.1:7860/docs 」にアクセス!

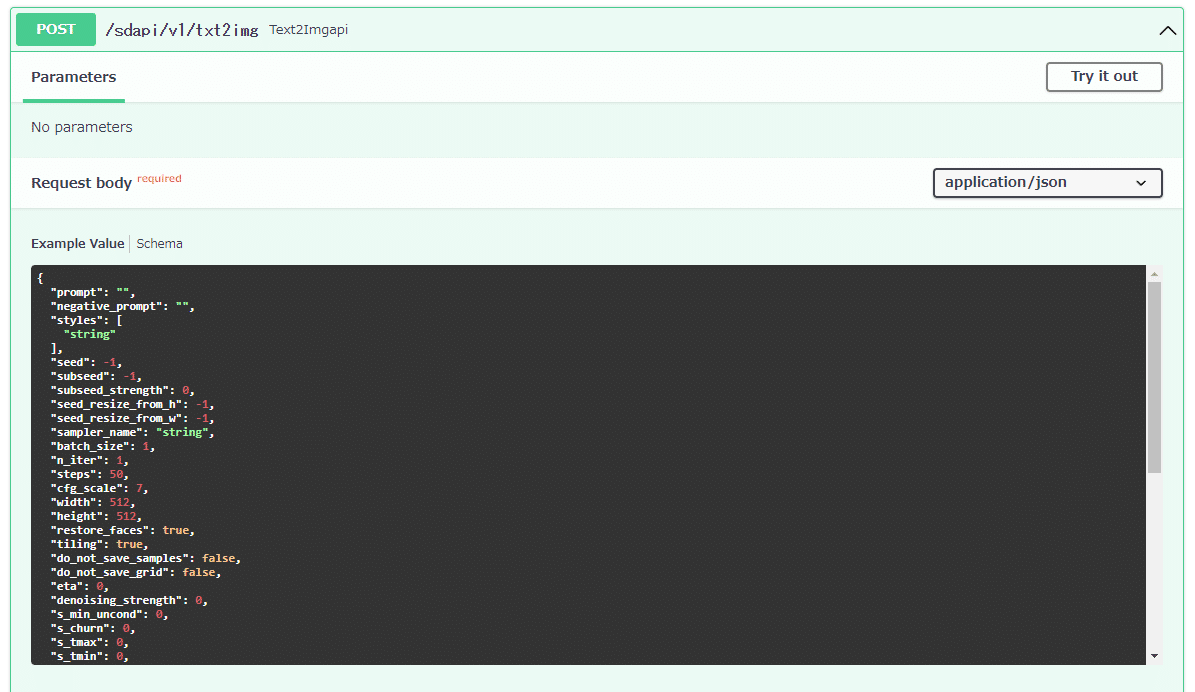
ここにはapiにリクエストできる項目と何をレスポンスを返すかが載っていますね。とりあえずtext to imageを触ってみようと思います。



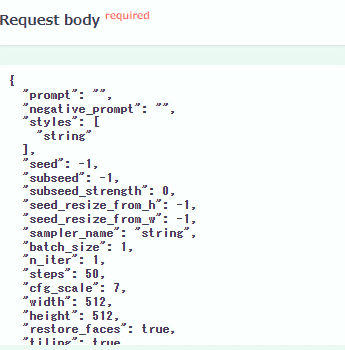
これはどうやら設定項目のいろんなパラメーターが出ているみたい。
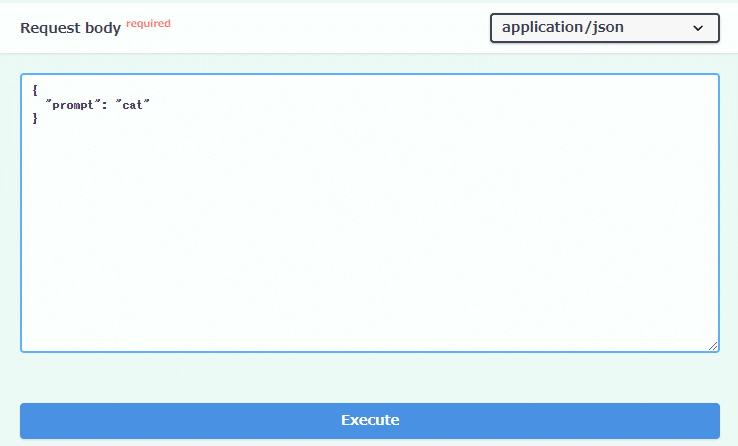
細かい設定ができるのはありがたいが、今回は試しなのでpromptだけに。

今回もにゃんこを召喚したいと思います。



せっかくなの返ってきたbase64データを画像に変換してみようと思います。
今回は簡単にラッコツールさんのBase64→画像デコードでさくっと見てみましょう。


まあ、詳細設定を詰めていないのでアウトプットはいいとして、APIはしっかり使えますね。
このあとは簡単にpythonでAPIを試してみようと思います。




きちんとにゃんこを召喚できました!

いいですね、API。
今回は試しでtext2imgを簡単に使ってみましたが、いろんな設定ができそうなので遊びがいがありそうです!!
今回はここまで~!
