
指定された構成+スタイル+アイデンティティからポートレートを数秒以内に作成できる「OmniZero」を試してみる
OmniZeroとは
Omni-Zeroは、特別な訓練やデータセットを必要とせず、どんな画像からでもスタイリッシュなポートレートを作成できる点が大きな魅力の生成AIです。
指定された構成画像+スタイル画像+アイデンティティ画像からポートレートを数秒以内に作成できるという直感的な操作が売りのようです!
OmniZero開発者
About two weeks ago, I became captivated by the quality differences between ComfyUI and @diffuserslib results. It led me down a deep rabbit hole, but in addition to understanding these differences, I developed a gem.
— Ömer Karışman (@okarisman) April 25, 2024
Optimized for production and incredibly fast—it takes just a… pic.twitter.com/6Qy9AC4rg7
作者の方によるとComfyUIとdiffuserslibの結果の品質の違いに魅了され、深い迷路へ入ってしまったけれど、結果違いを理解することに加えてこの宝石(OmniZero)を開発できたとのこと。素敵なポストです…!
🌐プロジェクトページ類
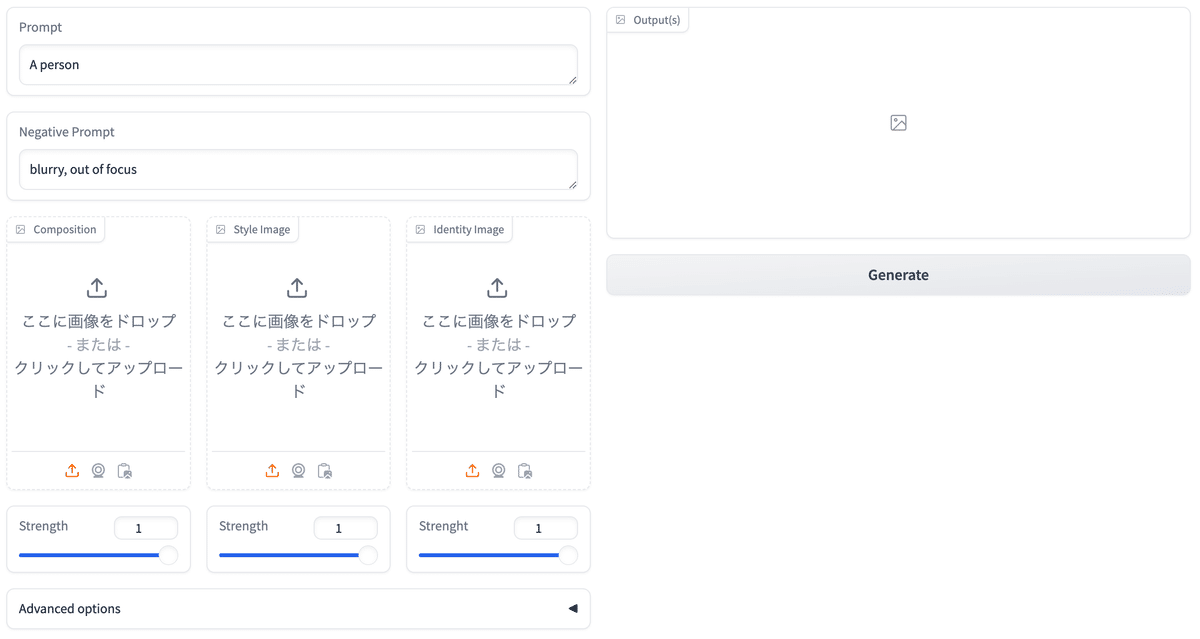
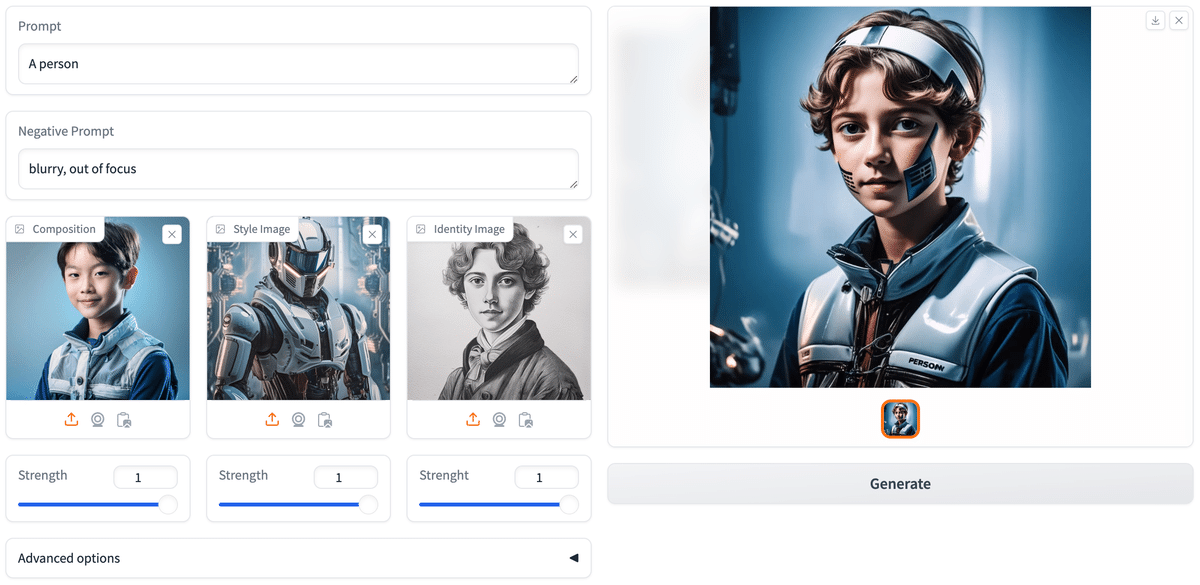
早速試してみる

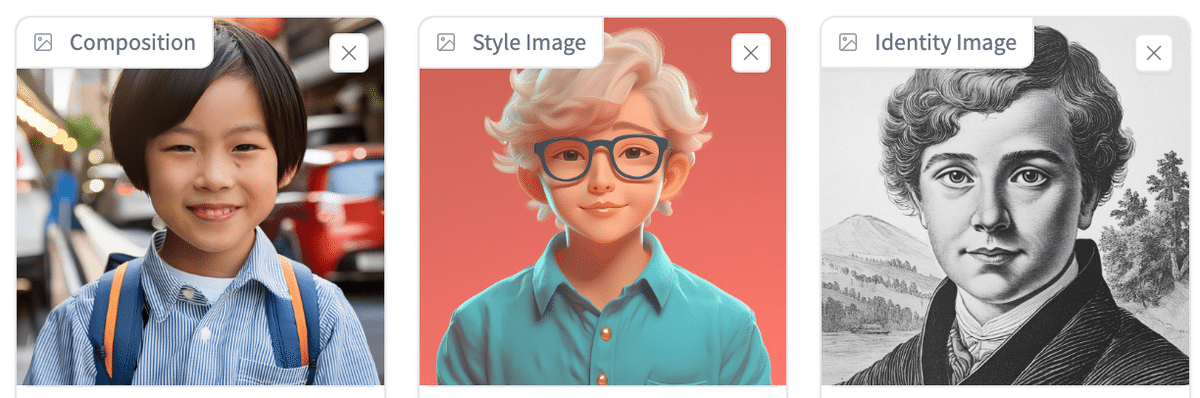
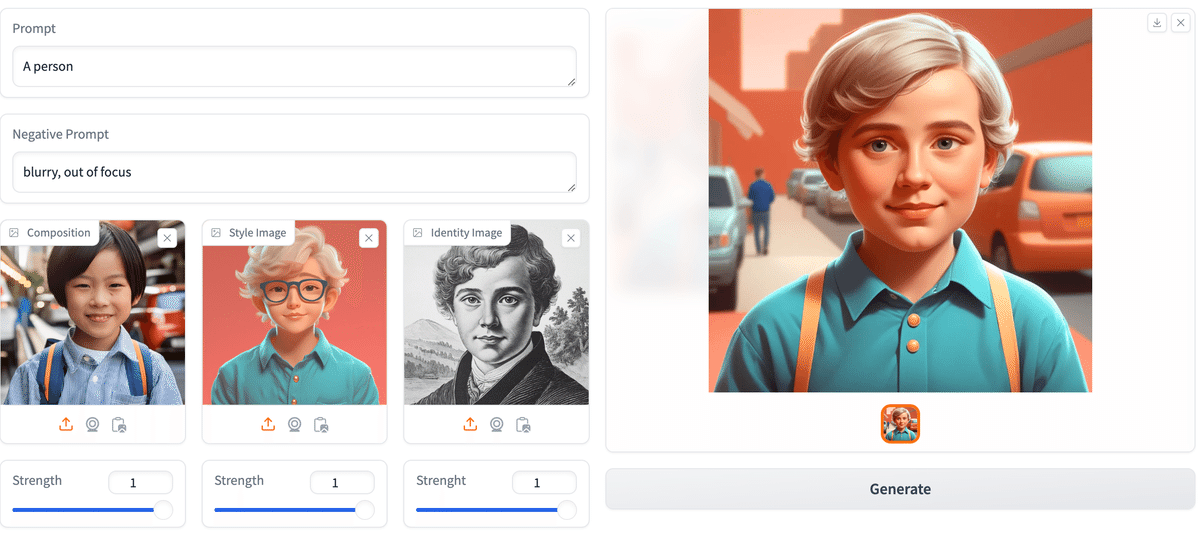
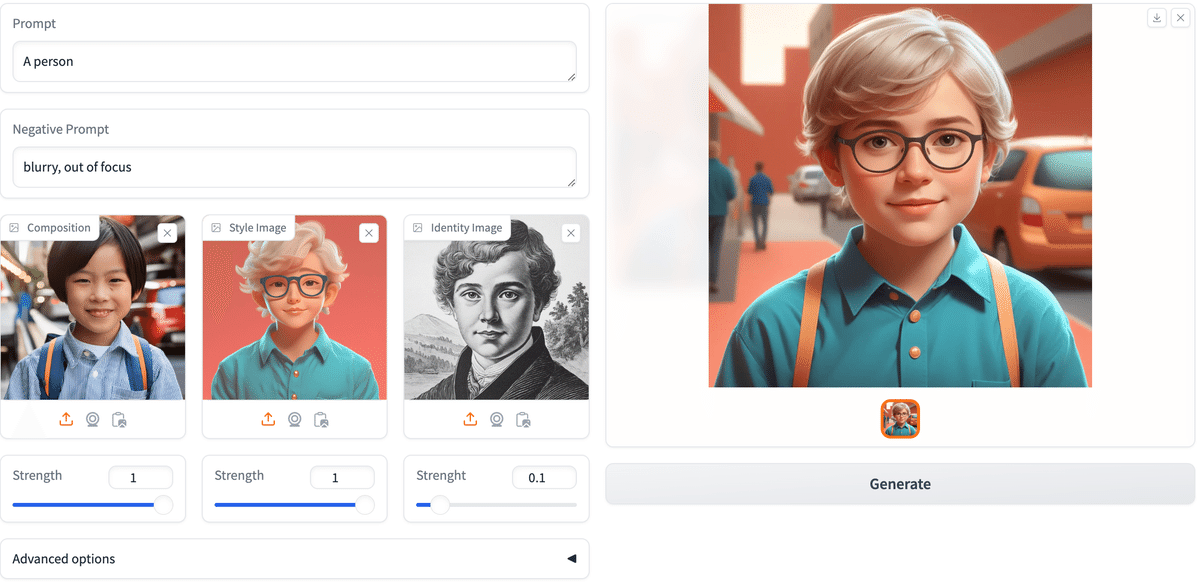
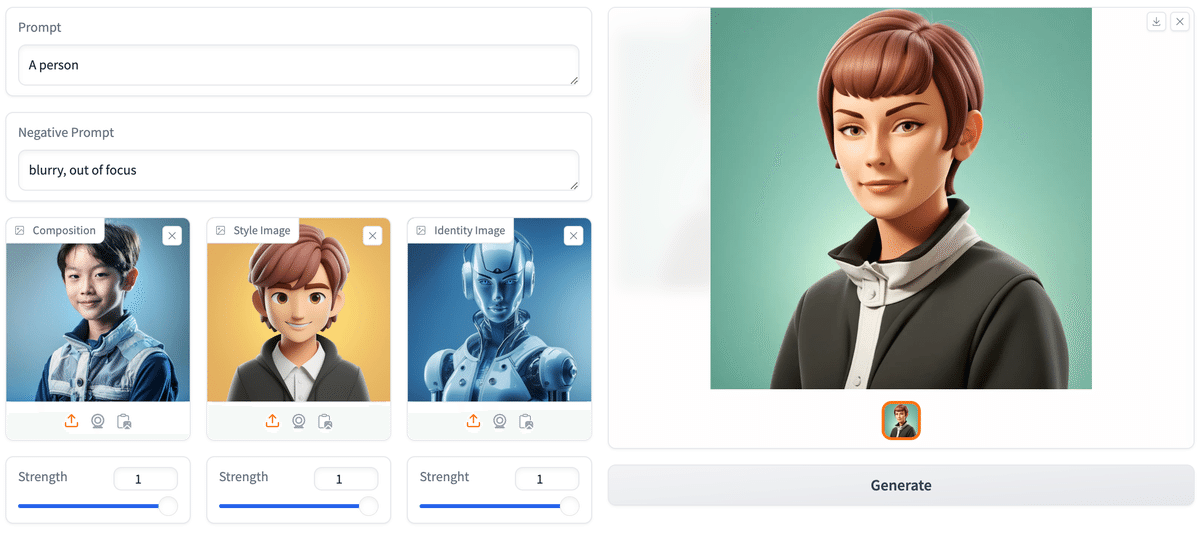
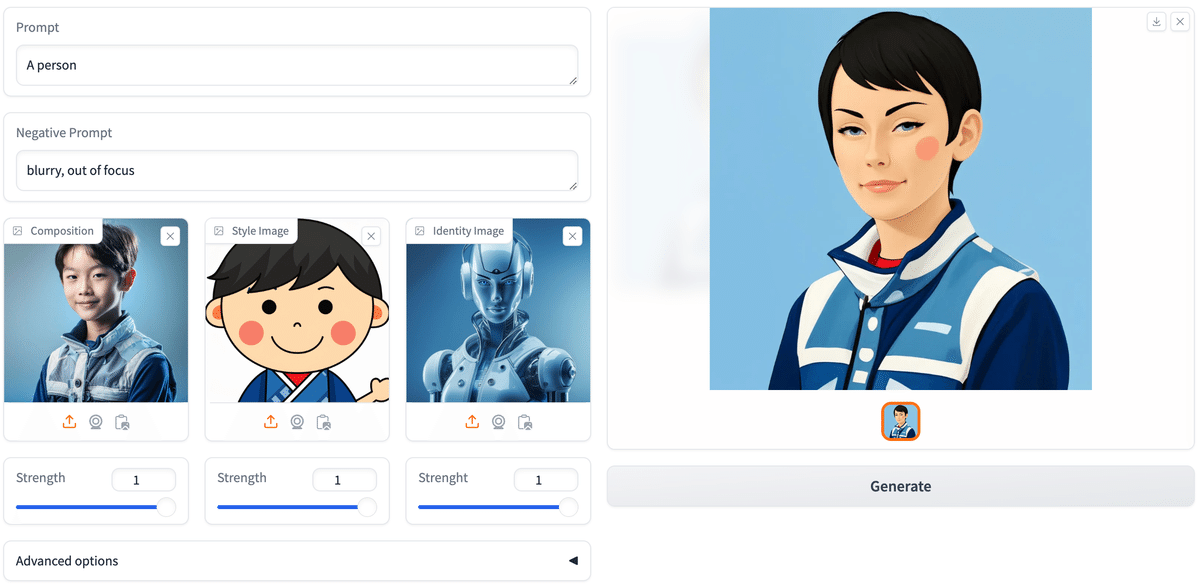
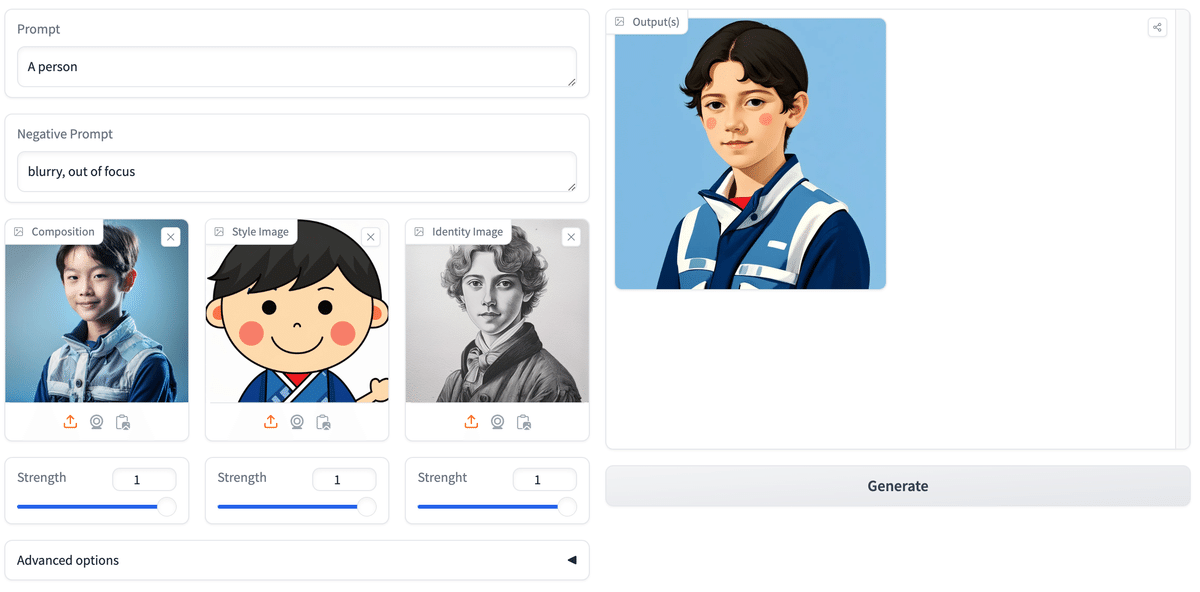
試しに少年の写真や絵でやってみます。


ちょうど良いミックス具合です!強さを1で平均にしたからですね。
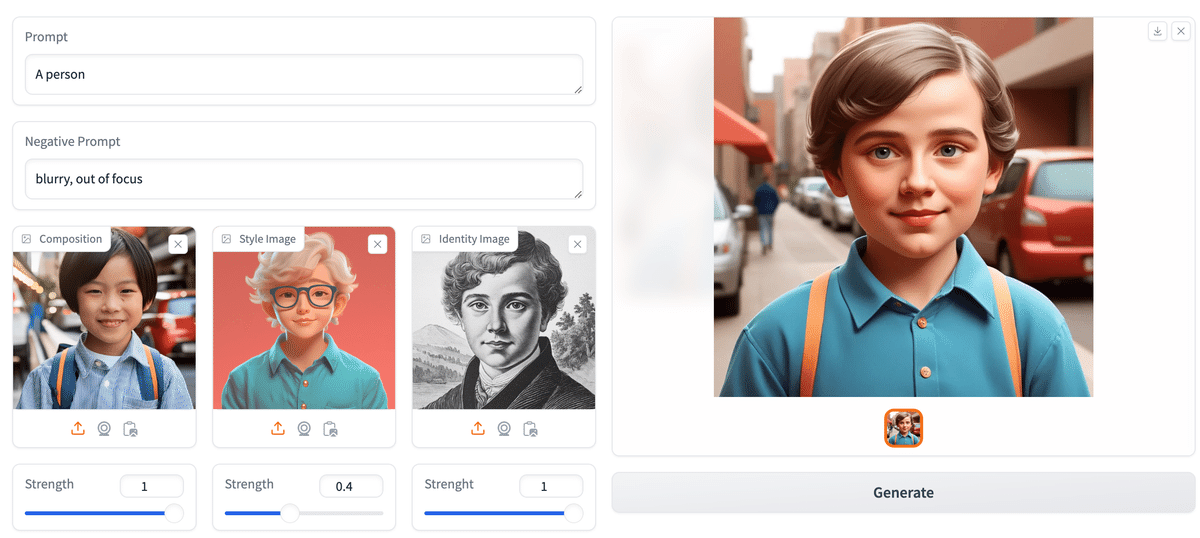
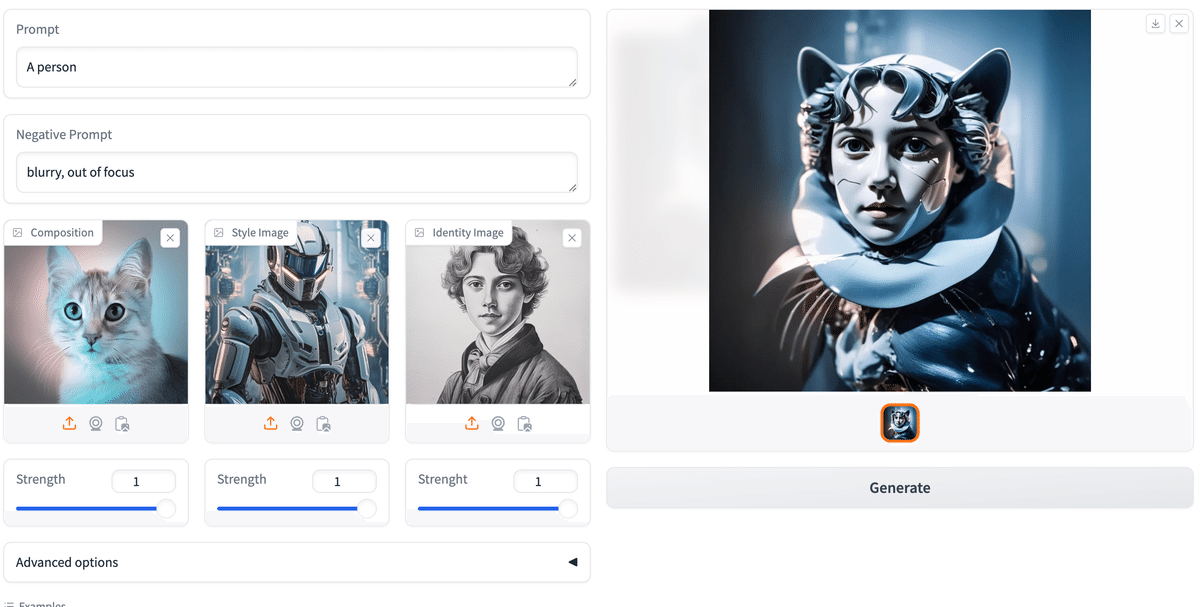
style imageを0.4などに抑えると…

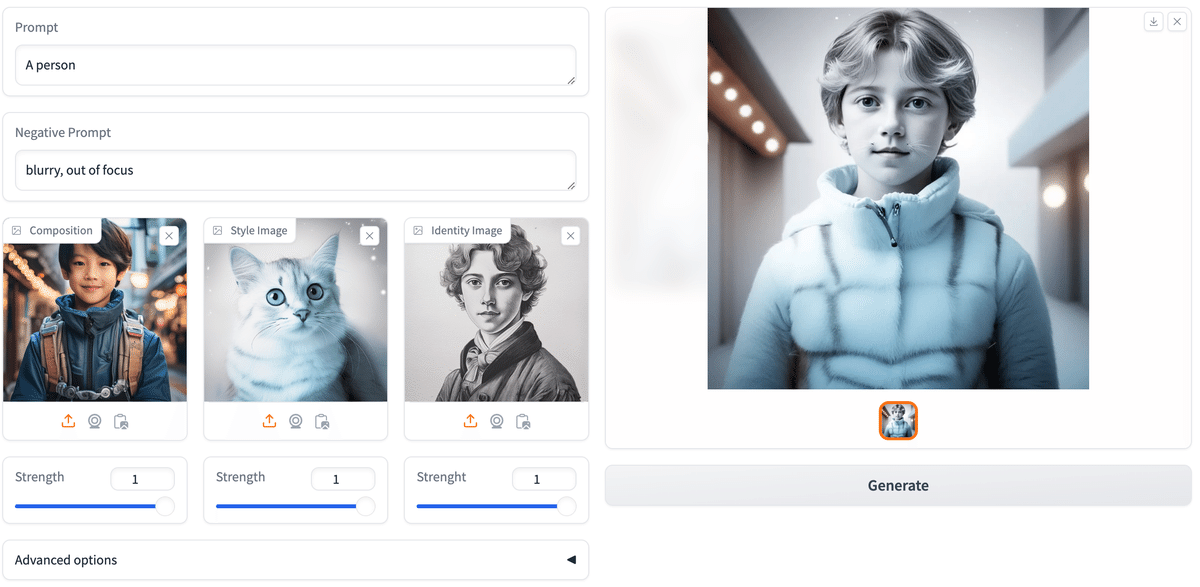
逆にIdentityを0.1に弱めると…

こんな具合に調節できます。
面白いですね、いろんなミックスを試して見たいと思います!
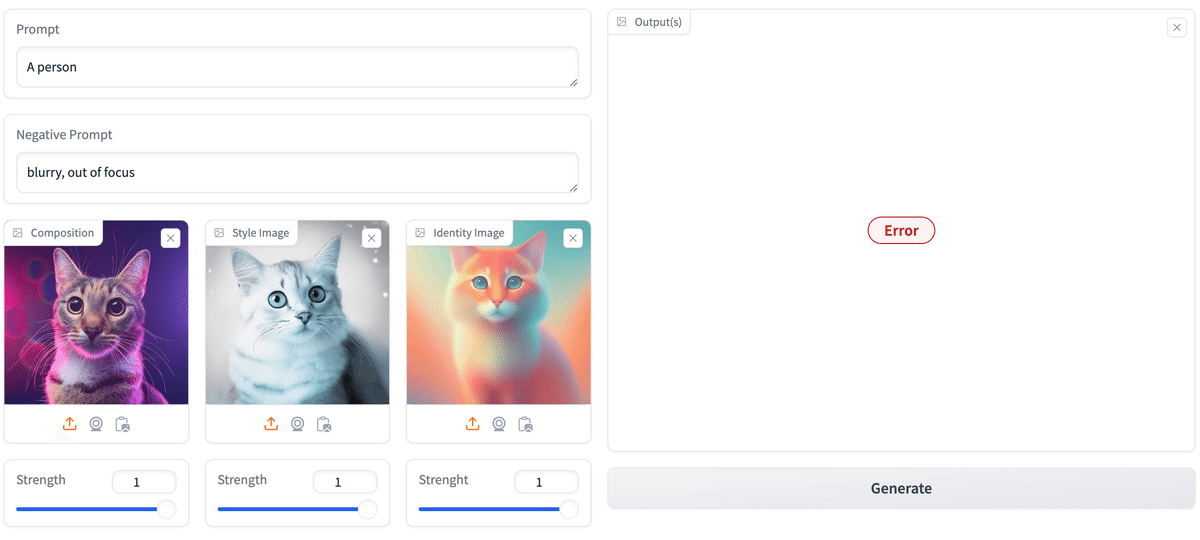
色々試してみた結果







まとめ
プロンプト関係なく、イメージをミックスすることで思い通りの生成を得るというのはすごく直感的でやりやすいです。
今後、こういう生成も割と主流になっていくのではないでしょうか。
とにかくいじってて楽しいのも良いところ😆
今日はここまで〜〜〜!
