
MovableTypeとLaravelで構築する際に必要な設定まわり
□ 前提
先日担当したとある受託開発においてMovable Type(MT)を利用するCMSサイトでユーザーログイン機能を持たせる必要があり、ログイン機能(およびログインユーザーに紐付いた諸々のアクション機能)については、MTの基本ログイン機能では事足りないため、PHPフレームワーク(Laravel)を利用したほうがスムーズに開発できるということから「Movable Type × Laravel」を上手く連携させたサイト構築について検討しました。
色々と使い回せる構成になったかなと思いますので、noteに残したいと思います。
今回は、基本構造及び設定まわりと検討箇所について触れていきたいと思います。
1,MT:CMSテンプレートからLaravel:bladeテンプレート(ビューテンプレート)を更新する構造を検討
MTで登録した記事に対して、ログインユーザーのアクション機能を持たせる必要があったため、CMSテンプレート内に必要なPHPでの処理を記載したうえで、.htmlファイルではなく、.blade.phpファイルとして書き出す設定を行います。
そのためMT/Laravelのインストールディレクトリ構造についても検討する必要がありました。
実際の手順は以下です。
MT/Laravelのインストールおよびドメイン設定
※下記ディレクトリ構造はテスト用ですので、ディレクトリ名とドメインは、任意で名称を変更してください。
ディレクトリ構造とドメイン設定
MTディレクトリ: ex. /var/www/product/
ドメイン: ex. https://cms.product.jp
Laravelディレクトリ: ex. /var/www/product/www/
ドメイン: ex. https://www.product.jp
※ルーティング設定はLaravel側で行います
MTとLaravelディレクトリを同階層に設置すると、MTテンプレートからLaravelテンプレートを編集できないため、公開ディレクトリ(Laravel)をMTのルートディレクトリ配下に設置する必要があります。
手順は以下です。
(1),MT:CMSテンプレートの設定
今回、TOPや記事詳細用インデックステンプレートは、PHPの処理を記載するため、MTから直接Laravelのビューテンプレートを編集する必要があり、.htmlではなく.blade.phpで出力させます。
※各テンプレートの出力先は任意で変更してください!
ex.https://www.product.jp/resources/views/index.blade.php → TOPページ
ex.https://www.product.jp/resources/views/category01/20200101987654.blade.php → 記事詳細ページ
記事詳細はhttps://resources/views/category01/20200101987654.blade.phpのように出力されます。category01は記事に設定されたカテゴリーで、数字部分は、2020(年)01(月)01(日)987654(記事ID番号)で出力されます。
cssファイルはpublic/assets/css配下、js,jsonファイルはpublic/assets/js配下に配置します。
header,footerテンプレはMTのグローバルテンプレートを使い、各テンプレにインクルードさせます。
もしくは、<$mt:Include file="/resources/views/parts/header.blade.php"$>のようにインクルードさせてください。
(2),MTテンプレート内のパーマリンク設定
パーマリンクタグ「<$mtEntryPermalink$>」内に置換用のモディファイアを設定しないと、https://resources/views/category01/20200101987654.blade.phpのように、/resources/views/と.blade.phpが置換されていないまま出力されてしまうので、遷移されません。そのため、MTのregex_replaceモディファイアを使って、パーマリンクタグ内に以下の記述をいれて置換させます。
regex_replace="//resources/views/","" regex_replace="/.blade.php/",""出力すると、/resources/views/と.blade.phpが置換されて、
https://test.product.jp/category01/20200101987654のようになります。
参考資料↓
2,MT管理画面からのアップロードファイル(assets類)の設置場所を検討
MTディレクトリとLaravelディレクトリを同階層にした時のassetsファイルのアップロード先は、サイトパス/yyyy/mm/ddで設定していましたが、
1でMTを公開ディレクトリの上位ディレクトリにインストールしたため、MTの管理画面からassets類のアップロード先をLaravelディレクトリ配下に格納する必要があります。
手順は以下です。
(1), 管理画面の全体設定からアップロード先を指定する。
MT管理画面からassets類をアップロードするファイルのアップロード先を%s/public/assets/upload/%y/%m/%d配下に格納するようにします。
補足: %s(サイトパス) %y(年) %m(月) %d(日)
※アップロード先は、任意で変更してください。
管理画面の全体設定から、アップロード先をキャプションのように設定してください。↓

(2),サムネイルのアップロード先設定
<$mt:AssetURL$>タグで生成されたサムネイルのアップロード先は、
/public/assets_c配下に格納する設定が必要なため、mt-config.cgiファイルの最下部に以下の記述をいれる。
AssetCacheDir public/assets_c
参考資料↓
その他設定
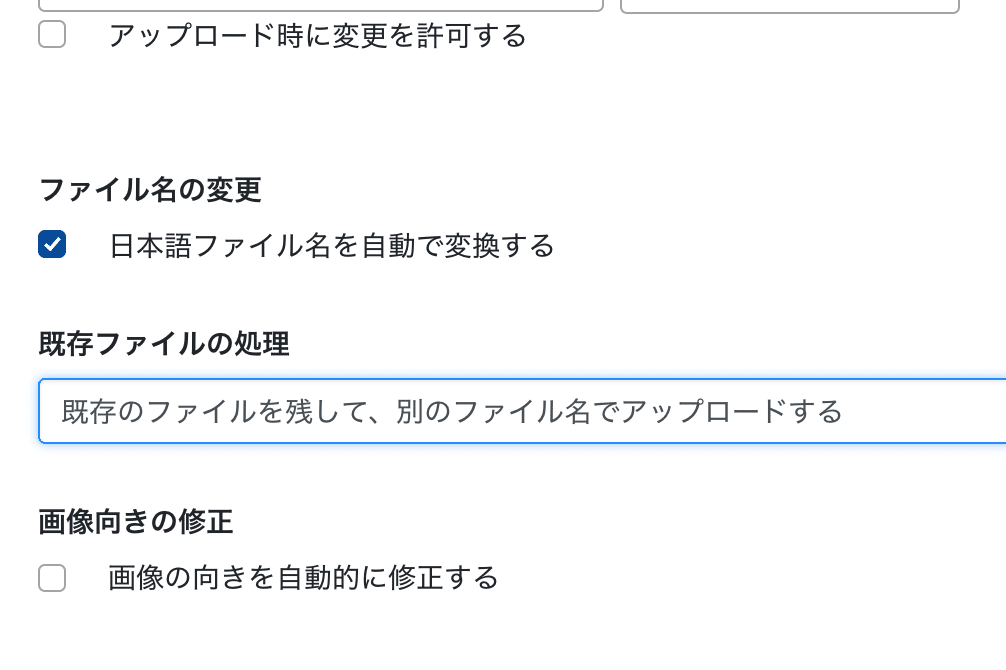
「アップロード時に変更を許可する」、「画像の向きを自動的に修正する」はチェックを外しておいてください。↓

まとめ
MTとLaravelを連携させたサイト構築は初めての経験でした。
Laravelとの兼ね合いもあり、ディレクトリ設定やassets類のアップロード先の設定に苦戦しました。
今回は、アップロード先を%s/public/assets/upload/%y/%m/%d/配下に格納されるように設定しました。
そこまで細かくする必要がないかと思われますが、こちらの設定の方が、何年,何月,何日に何が格納されたのかが、把握しやすいようになっています。
タグ検索結果や管理画面のプレビューについては別途検討しなければいけないことがあり解決策もまとまったのですが、そこはいずれ書きたいと思います。
ぜひ、参考にしてみてください!
