
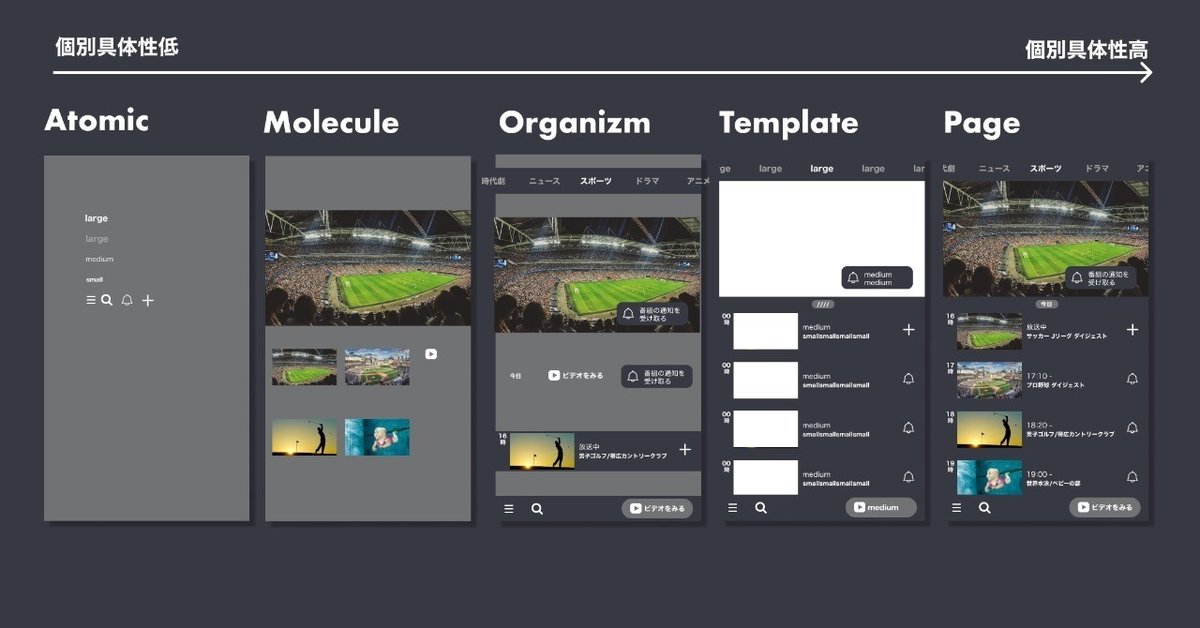
Daily UI #025 Atomic Design的な粒度は、個別具体性の濃淡
ファームノートでUXデザイナーをやっている秋山ウテです。
TVアプリです。Abemaさんを参考にしてます。
また、師匠に今日教わったAtomic Design的な感じで、作っていきます。
目次
デザインの意図が伝わらず完成するプロダクト
Atomic Designはデザインの意図を伝える手法
Atomic Design的な線引は、個別具体性の濃淡
師匠「Organizmには”文脈をもったもの”が入る。」
悩ましい、MoleculeとOrganizmの線引き
デザイナーの工数削減にもつながるというメリット
まとめ
デザインの意図が伝わらず完成するプロダクト
デザイナーが絵を起こして、ディレクターが要件定義して、エンジニアが開発して、いざ出来た!と思ったら、デザイナーの意図とかけ離れたものができるのは往々にしてあります。
Atomic Designはデザインの意図を伝える手法
それを解決してくれるのが、このAtomic Designです。
さまざまな構成要素を組み合わせて(または分解して)、デザインするのは、まさにエンジニアリングなんだそうです。
同じ目線で作るので、意図が伝わりやすいですね。
Atomic Design的な線引は、個別具体性の濃淡
とは言っても、いざAtomic Designに挑戦しようと思っても、考え方が難しすぎて、行き詰まってしまう方も多いのではないでしょうか。
「これは、Organizmに入るのか?それともMoleculeか?」
「はたまた、Atomicなのか?」
こんな感じで、悩んでしまうことがあると思います。
師匠「Organizmには”文脈をもったもの”が入る。」
そんな中で、エンジニア兼デザイナーの我が師匠がこんなことを教えてくれました。
「Organizmには”文脈をもったもの”が入るんじゃないかな。」
Organizmというワーディングからして、そのとおりな気がします。
これは、サービスならではの特性が入ってくるとかの程度の話な気がしています。
言い換えると、個別具体性の濃淡です。
その考え方で、切り分けていくのがスムーズな気がします。

Pageは、最もサービスならではの要素がてんこ盛りのため、言わずもがな個別具体性が高いです。
一方で、Atomicはかなりの部分で代替可能であり、個別具体性が低いです。
悩ましい、MoleculeとOrganizmの線引き
よく悩むポイントは、この線引き。
でも、具体的か否かを判断軸(”そのサービスでしか使えないかどうか”)に置けば、自ずと分けられます。
デザイナーの工数削減にもつながるというメリット

個別具体性が低いAtomicとMoleculeは、多くの場合、オープンソースのもので代替可能です。
そのため、工数的にパーツの作り込みに時間が割けない場合は、この部分をがんばらないという判断が可能になります。

逆に、TemplateやOrganizmの部分をがんばれば、大きな外しはないということになるかもしれませんね。
まとめ
個別具体性の濃淡で、Atomic Designを考えれば、デザイナーの意図したものができやすく、工数削減にも繋がります。
今日学んだばっかりなので、まだノウハウがたまってませんが、また共有していきまーす!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
