
Daily UI #017 電子レシートには4W2Hが必要だった
ファームノートでUXデザイナーをやっている秋山ウテです。
今日から帯広の本社での仕事がスタートします。
忙しくなるんですが、合間を見てDaily UIを進めていきます〜!
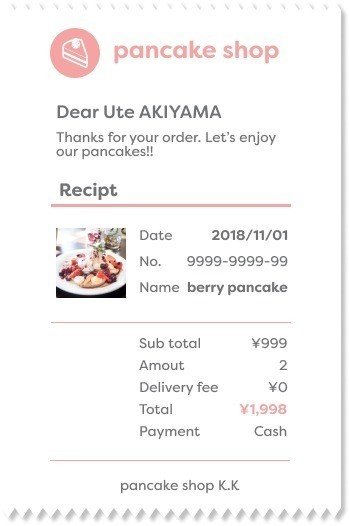
今回はE-mail ReceiptにFigmaで挑戦しました。
ECで購入した際によくある注文した内容が送られてくるやつです。
レシートに絶対に必要な情報って何か
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①レシートに必ず載っている情報がある
②WEBページに遷移をなるべくさせていない
③紙のレシートに近い形状が多い
それぞれ見ていきますー!

①レシートに必ず載っている情報がある
ECでお買い物したことがある方なら、ほぼ必ず載っている情報があるんだろうなと感じました。
・誰が買ったか(WHO)
・いつ買ったか(WHEN)
・どこで買ったか(WHERE)
・何を買ったか(WHAT)
・いくらだったか(HOW MUCH)
・どんな手段で買ったか(HOW)
ここで特に重要なのは、買い間違いとかがあるので、何をいくらで買ったかだろうなと思います。
②WEBページに遷移をなるべくさせていない
めちゃめちゃ当たり前かもしれないですが、領収書なのでそのメールで内容がなるべく完結しています。
なぜこんなことをわざわざ書いたかというと、場合によってはマイページに遷移させて確認させたりするケースもあるからです。
ただ、いわゆる”ギガを食いますし”、メールを開いたっていうユーザーのコストに対してなるべく早く解決していく必要があります。
なので、なるべく遷移させずに情報の提供が完了していく必要があると思います。
③紙のレシートに近い形状が多い
アレンジのきかせ具合が難しいE-mailのレシート。
デザイナーによっては、紙のレシートを真似ている人が多い印象でした。
リアルのものに似せていくっていう流れの考察について、この本に書いてあったなぁと思い出しました。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
