
[ROBLOX]ゲーム開発③(ゴールを作る)
前回はゲームのスタート地点がを作成したので
次はゴールを考えてみたい
小島と橋を作る
まずは」基本パーツを組み合わせてテスト用の簡単なルートを作成する
ホーム→パーツ→円柱
と選択しシーンに円柱を配置する

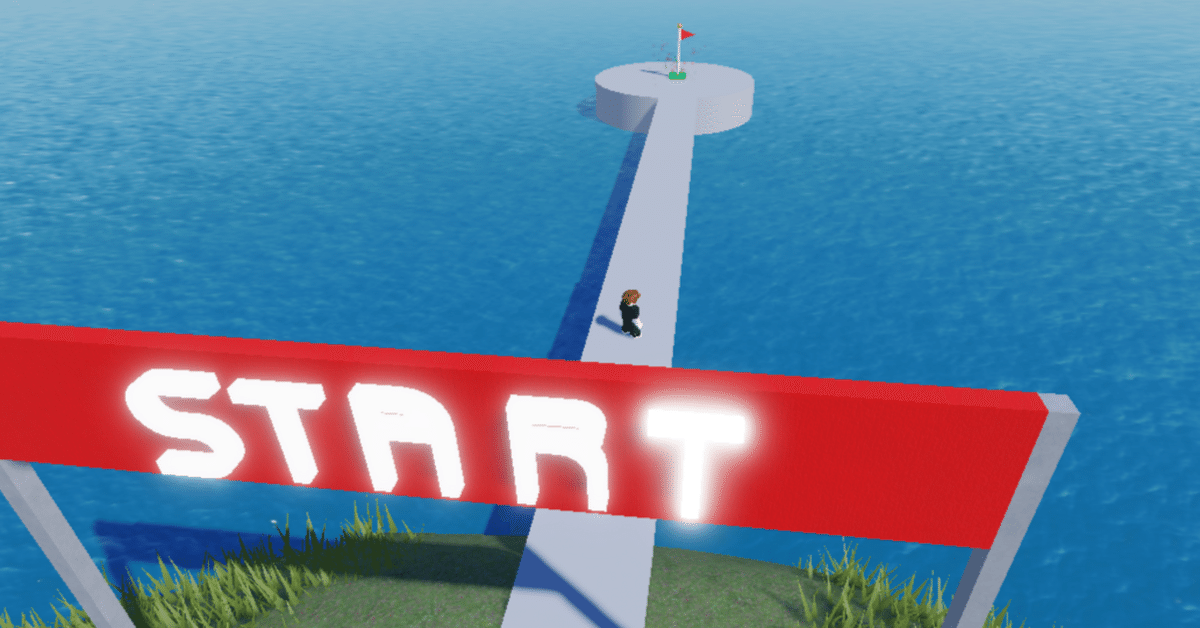
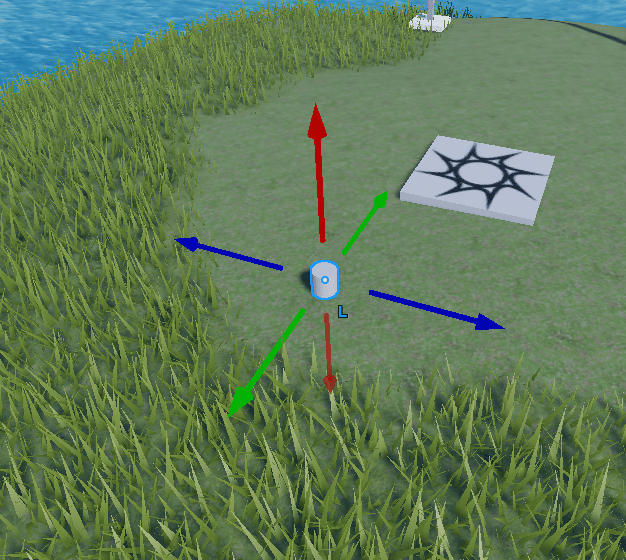
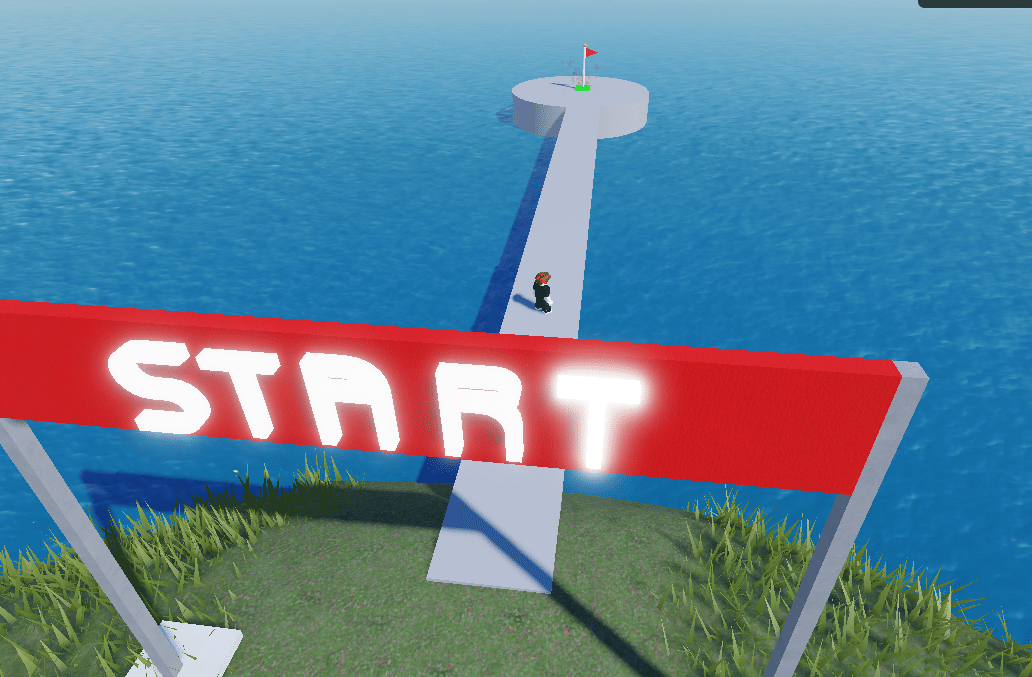
シーン内のどっかに出現するので、移動ツールと拡大/縮小ツールを使ってスタート地点の先に小島を作る

Shiftキー+拡大/縮小でXYZ同時にスケールするので便利だ

次は、小島まで通路を通す
ホーム→パーツ→ブロックで箱を追加

移動、拡大/縮小ツールで調整する

ここで動作確認する
となぜか橋が落ちている
オブジェクトの物理計算が有効になっており、水にプカプカ浮いてしまうからのようだ
物理計算を無効化する必要がある

エクスプローラービューを整理する
物理計算を無効化する前に、エクスプローラービューを整理したいと思う

エクスプローラにはシーン内に含まれる様々なオブジェクトが入っている
モデルや背景のような目に見えるもの以外にもゲームプレイに必要な属性やスクリプトなど色々入っている
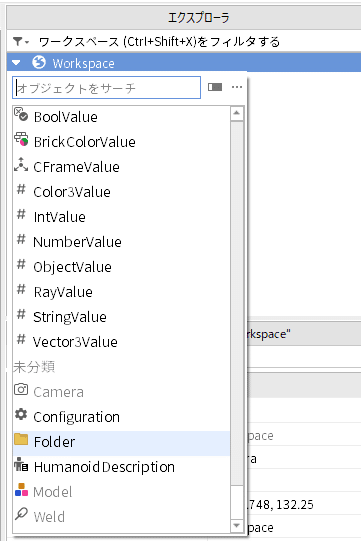
Workspaceにカーソルを合わせると右側に⊕マークが現れるのでクリック

ポップアップリストが現れるのでそこからFolderを探して選択する

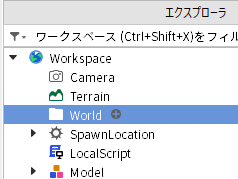
追加されたFolderをトリプルクリックすると名前が変更できるのでWorldに変更する

これまでに設置したいくつかのオブジェクトは、STARTゲートがModel、小島と橋はPartという名前でWorkspaceの中にある
これをWorldにドラッグして、それぞれわかりやすい名前にリネームしておく

今後追加するオブジェクトもWorldの中にしまっておくとよい
物理計算を無効化する
エクスプローラ上でGoalIslandを選択するとプロパティに詳細情報が表示されるので、その中からAnchordを探してチェックすると物理計算が効かなくなる

Bridgeも同じようにAnchordしておく
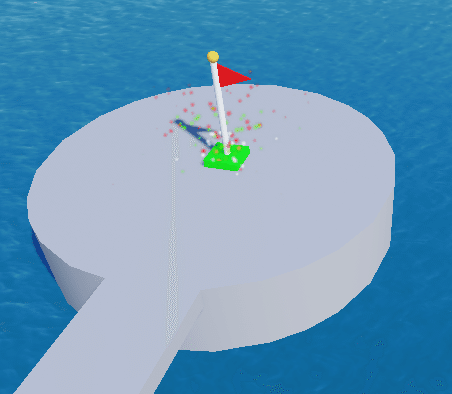
Goalシンボルを配置する
ツールボックスから適当にそれっぽいモデルを選んで小島に置く

これを触ったらゴールということにする

このオブジェクトも物理が有効になっているらしく触ると崩れ落ちてしまうようだ

シーンに配置したばかりのモデルはすべてModelという名前でWorkspaceの下に置かれるので、シーンの構成を整理して見やすくするために、これもWorldの下に移動させGoalとリネームする
Goalモデルは複数のサブモデルから構成されているので、WedgeとPartそれぞれのAnchordをチェックして物理が働かないようにしておく

テストシーンはこれでいいかな

次回からゴールの判定や死んだ判定などスクリプトの使い方をやっていこうと思う
