
[UEFN 小ネタ] スタート時に武器を装備
アイテムグランターを使って武器を装備した状態でゲームをスタートする方法を纏めてみた
プロジェクトの準備
UEFNを起動してプロジェクトを作成する
テンプレートは何でも良いし、新規に作らなくても既にあるプロジェクト上でも良い
今回はTestProjectという名前で島テンプレートのBlankを指定している

アイテムグランターを置く
コンテンツブラウザからAll > Fortnite > Deviceにあるアイテムグランターをシーンに配置する

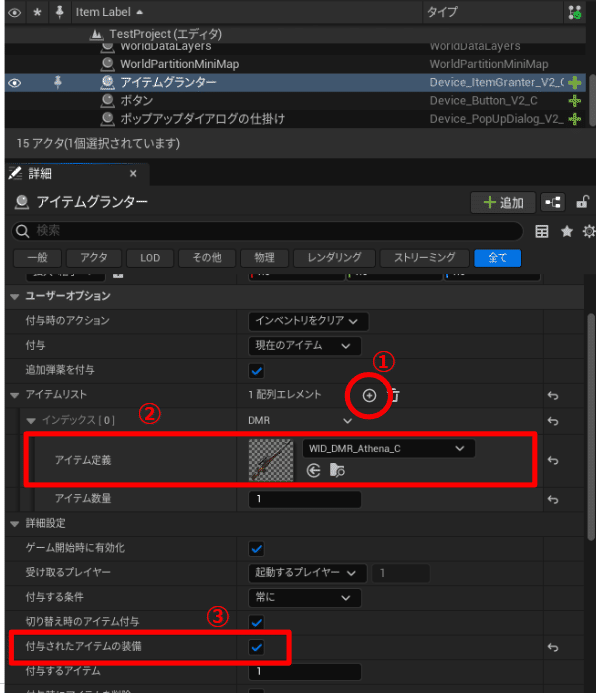
アイテムグランターの詳細設定から
アイテムリストにレコードを追加する
追加したレコードになにか武器を指定する
付与されたアイテムの装備を有効にする

Verseスクリプトを編集する
Verseスクリプトを作成する
名前はitem_grant_deviceとした

スクリプトを編集する
プレイヤーを取得してアイテムを付与するだけだ
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
item_grant_device := class(creative_device):
@editable
ItemGranter : item_granter_device = item_granter_device{}
var Players : []player = array{}
OnBegin<override>()<suspends>:void=
set Players = GetPlayspace().GetPlayers()
if (Player := Players[0]):
ItemGranter.GrantItem(Player)
コードをビルドして問題なければ
item_grant_deviceをシーンに配置して詳細からItemGranterにシーンにあるアイテムグランターを選択する

実行すると起動直後から武器を装備している

