書籍:「プロになるためのWeb技術入門」を読んで学びが多すぎたので要約してみる 〜HTTP編〜
HTTPとは
HTTP(HyperText Transfer Protocol)は、WWW(World Wide Web)でHTML(HyperText Markup Language)をやり取りするために定められたプロトコルであり、WebサーバーとWebクライアントの通信の根幹です。
Webクライアントからリクエストを送り、Webサーバーからレスポンスが返ってきます。
それぞれ、必要な情報(リクエスト情報とレスポンス情報)を送りあっています。
1.リクエスト情報
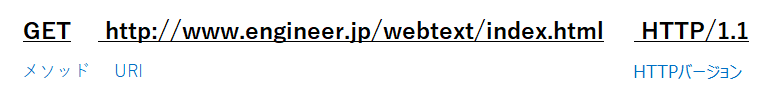
⑴リクエスト・ライン

HTTPリクエストの1行目は「リクエスト・ライン」と呼ばれ、一番重要なところです。
リクエスト・ラインは以下の3つの文字列から成り立っています。
メソッド:リクエストの種類を示し、「GET」「POST」などが定義されています。
WebブラウザからWebサーバへ送信されるリクエストの大半はGETメソッドによるものです。URI:メソッドが「どうしてほしいか」を意味しているだけなので、「何が欲しいか」を示す必要があります。
それがURI(Uniform Resource Identifier)です。
(「URI」と「URL」は実際には異なりますが、ここではほぼ同じものと考えて問題ありません。)HTTPバージョン:バージョンによって利用できるメソッドの種類やリクエストヘッダの種類が変わるため、どのバージョンによるリクエストなのかを明確に示します。
⑵メッセージ・ヘッダ

2行目以降は「メッセージ・ヘッダ」と呼ばれ、追加情報を示しています。代表的なものは以下の4つです。
Accept:Webクライアントが受け取ることのできるデータの種類を示します。
データの種類はContent-Typeという形式で表され、クライアントが受け取ることのできるContent-Typeをコンマ区切りで指定します。
例)「text/plain」:テキストファイルを表す
「image/jpeg」:JPEG画像を表す
もしクライアントがJPEGやGIFなどの画像を表示できない場合、Acceptフィールドを見ればWebサーバーは不要な情報を送信しなくて良くなるため、重要な情報です。Accept-Language:Webクライアントが受け取ることができる自然言語(人間が使用する言語)の種類を示します。
User-Agent:利用しているWebブラウザの種類やバージョンを示します。Webサーバがアクセスしてきたクライアントの種類に応じて適切なコンテンツを返すために利用されます。
例)PCと携帯電話の両方から閲覧できるサイトの場合、User-Agentフィ
ールドを見てそれぞれのHTMLを返します。
また、User-Agentフィールドは多くの場合、サイトの利用者がどのようなブラウザを利用しているか統計を取るのにも利用されます。Host:リクエストの送信先ホスト名やポート番号を指定します。
2.レスポンス情報
⑴HTTPステータス・ライン
HTTPレスポンスの1行目は「HTTPステータス・ライン」と呼ばれ、一番重要な部分です。
HTTPステータス・ラインは以下の3つの文字列から成り立っています。
HTTPバージョン:リクエストと同様でプロトコルのバージョンを示します。
ステータス・コード:リクエストが成功したか失敗したかを簡単に示します。
ステータス・コードは3桁の数値で、最初の1桁目の数字がカテゴリを示し、その数字を見ることで成功しているのか、どの段階でエラーが発生しているのかを大まかに把握できます。
ステータスコードについてはWikipediaのここを参照してくださいレスポンス・フレーズ:ステータス・コードと同じ意味を持ちますが、人間が見てすぐに理解できる内容となっています。
⑵メッセージ・ヘッダ
2行目以降はリクエストの「メッセージ・ヘッダ」と同じ形式です。
⑶メッセージボディ
Webブラウザはここに入っているHTMLを解釈して画面に表示します。
画像ファイルを要求した場合も、バイナリ形式のデータがメッセージボディに入ります。
