
(マインクラフト)リソースパックでテクスチャを変える方法
マインクラフト統合版(bedrock)リソースパックを使用し、例としてアメジストブロックのテクスチャを変更する方法を紹介します。
リソースパックを入手する
下記のサイトからリソースパックをダウンロードします。
最新バージョンのzipファイルをのリンクをクリックしダウンロード、解凍します。
※2024/9/6時点 最新バージョン V1.21.20.3

ブロックのテクスチャを変更する
画像編集アプリ等を使用し、例としてアメジストブロック(amethyst_block.png)のテクスチャに下記のような模様を入れました。

マニフェストファイルを編集する
「manifest.json」ファイルを開き下記の項目を更新します。
name リソースパック名を設定
uuid リソースパックのIDとして一意のIDを設定
description リソースパックの説明を記載
例:manifest.json 記載
{
"format_version": 2,
"header": {
"description": "Test Pack V1.1",
"name": "TestPack",
"uuid": "CFF0BDB7-612D-4518-9802-F776D1873CD2",
"version": [0, 0, 1],
"min_engine_version": [ 1, 21, 20 ]
},
"modules": [
{
"description": "Test Pack V1.1",
"type": "resources",
"uuid": "A17088A9-A81F-465C-A1B9-8134B9913354",
"version": [0, 0, 1]
}
]
}リソースパックを作成する
フォルダを新規作成し、ダウンロードしたリソースパックと同じ構成でフォルダを作成し、上記で編集したファイルをコピーします。
※以降の例は親フォルダ名を「test_pack」で記載
例:ファイル階層、配置ファイル名
─test_pack
│ manifest.json
│
└─textures
└─blocks
amethyst_block.png上記で作成したファイルをZipで圧縮します。
例:圧縮ファイル名
test_pack.zip拡張子を「.mcpack」に修正します。
例:圧縮ファイル名(拡張子変更)
test_pack.mcpackリソースパックを反映する
上記で作成した圧縮ファイル(test_pack.mcpack)をクリックすると、マインクラフトが起動し、リソースパックが取り込まれます。
マイクラが起動したら、設定→グローバルリソースに進み、マイバックのエクスパンドを開くと、今回作成したリソースパック(TestPack)が反映されていることを確認できます。

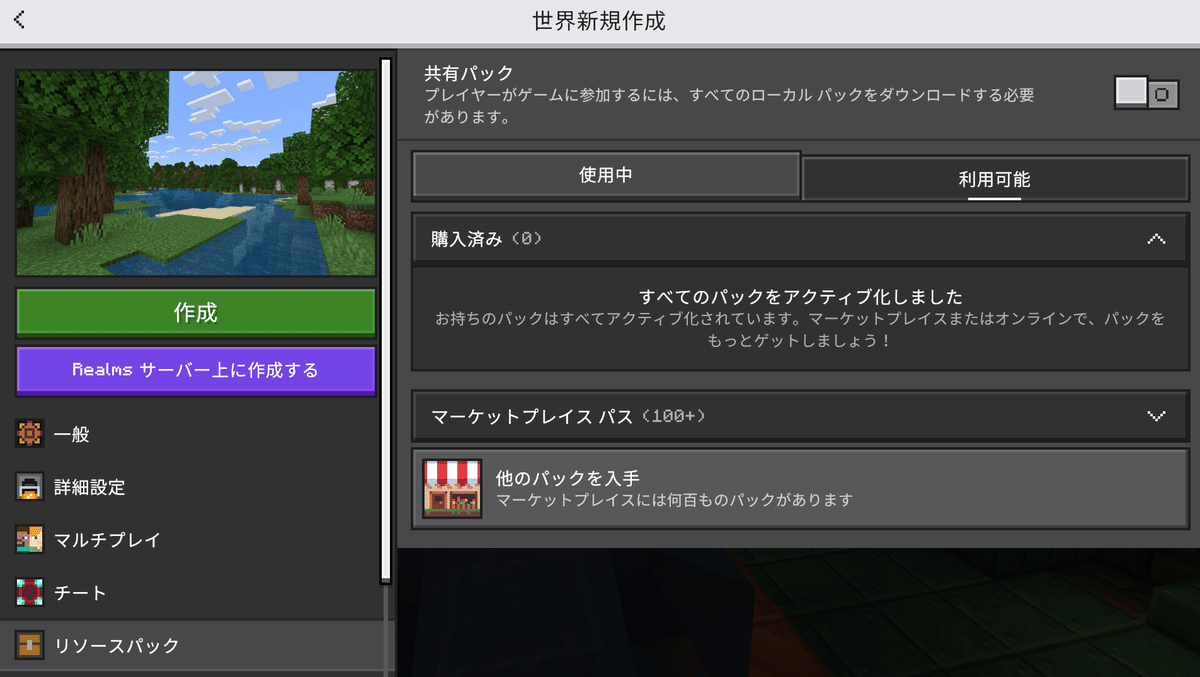
リソースパックを使用する
世界を新規作成し、リソースパック→購入済み の順で開き「有効化」ボタンを押します。


ワールドを作成し、ワールドに入ります
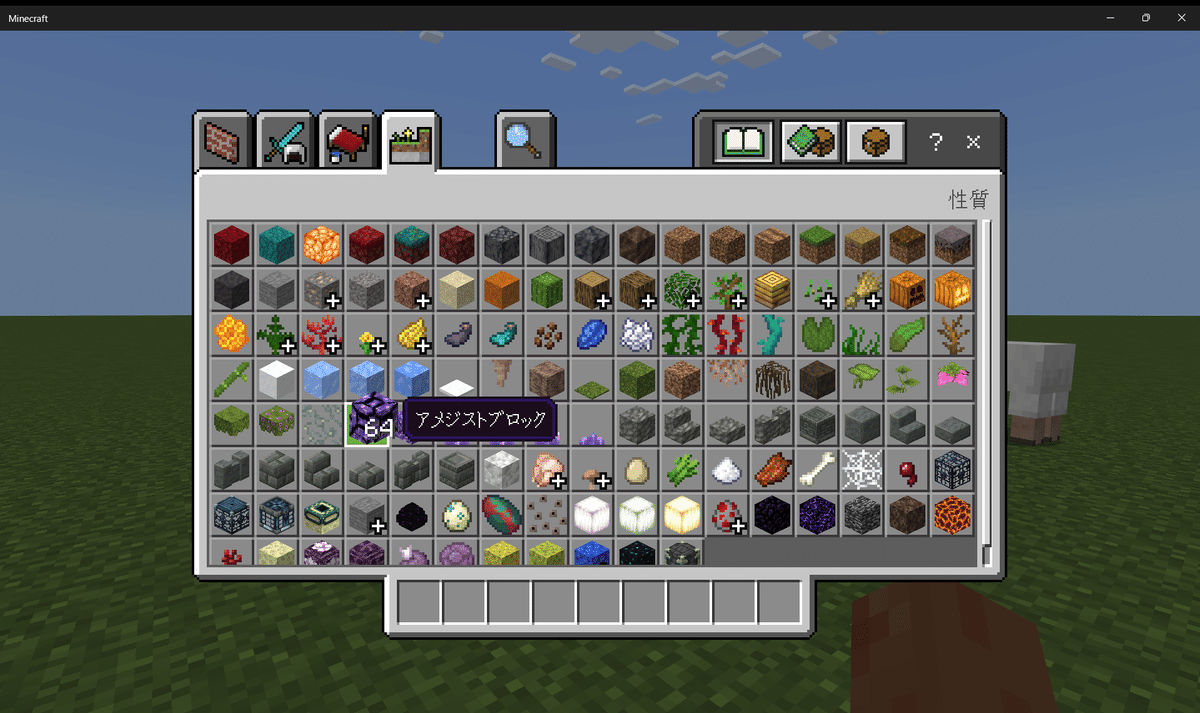
今回作成したアメジストブロックを選択し配置してみます

配置すると、今回テクスチャに変更を加えた状態のアメジストブロックが配置されていることが確認できます。

