
vosk android demoを日本語音声識別に変更する
はじめに
twitter上で@meganetaaan氏がvoskをnode.jsで日本語音声認識を試して見たという動画が流れていました。
さいきんTLで話題になってたvoskで日本語音声認識を試してみた。精度よい!!
— ししかわ/Shinya Ishikawa (@meganetaaan) May 15, 2022
そして例によってNode.jsで書ける🥰 pic.twitter.com/HfQKbZ74v6
@itogのリツートでAndroidもある旨の内容を見たのが昨晩の布団の中。
本日、ちょっと疲れたタイミングで昨晩のツイートを思い出して作業した結果となります。
上記の各ツイートがあったことで、voskを見つけることが出来ました。皆さんにはこの場を借りて感謝致します。
また、vosk android demoも同様、音声認識はデバイスの性能やマイクにも依存するかと思います。しかしながら、Android端末で、しかもスタンドアロンで音声認識をリアルタイムにできるのは非常に面白いです。
収録されている日本語の語彙は20万語ですが、無関係な部分を除くと18万語のようです。
当然、未収録の語については表示されません。ひらがなででも出ると良いのですが、その辺りは未調査になります。
git clone
voskの開発元であるAlpha Cephei Inc.が何者かとかは分かりませんので、知りたい方はどうぞ。恐らくは露の会社っぽいです。
※悪意が無くても無条件に文字を見つけると関連している云々が出るようなので訂正しました。
とりあえずAndroid版なので、下記githubからcloneをしてください。
コマンドはgit cloneでお願い致します。
ビルド
このままビルドして動作してみた。因みに、私はAndroid Studio Arctic Foxで動作させました。サンプルがAPI 31になっていたのでArctic Foxが以下だと、どのバージョンで変更なしのまま動作するのかまでは分かっておりません。
vosk Android demoをそのままビルドした状態でPixel 6にインストールし動作させたところ、英語の認識は可能でした。つまり、日本人でも英語を喋るとそれなりに認識してくれました。
動画ではnode.jsで日本語を認識しています。ならAndroidでも出来るはずでは・・・ってことで、実現できました。
日本語化
1.日本語モデルのダウンロード
Alpha cephei社が日本語モデルを公開してくれていました。
この中にvosk-model-small-ja-0.22があります。まずはこれをダウンロードし展開まで行ってください。「vosk-model-small-ja-0.22」ってフォルダが出来ているはずです。
折角なので、「model-small-ja」と改名しておきます。(別名に改名したなら以降読み替えてください)
2.Androidにmodelを組み込む

この画面の左ペインに「model-en-us」てフォルダがあります。ここに先のディレクトリをassets配下に移動しておきます。
といっても、実態が分かりにくいかもなのでフルパスを記載します。
vosk-android-demo\models\src\main\assetsこれで終了ではありません。w
3. Android Studio設定ファイル等の修正
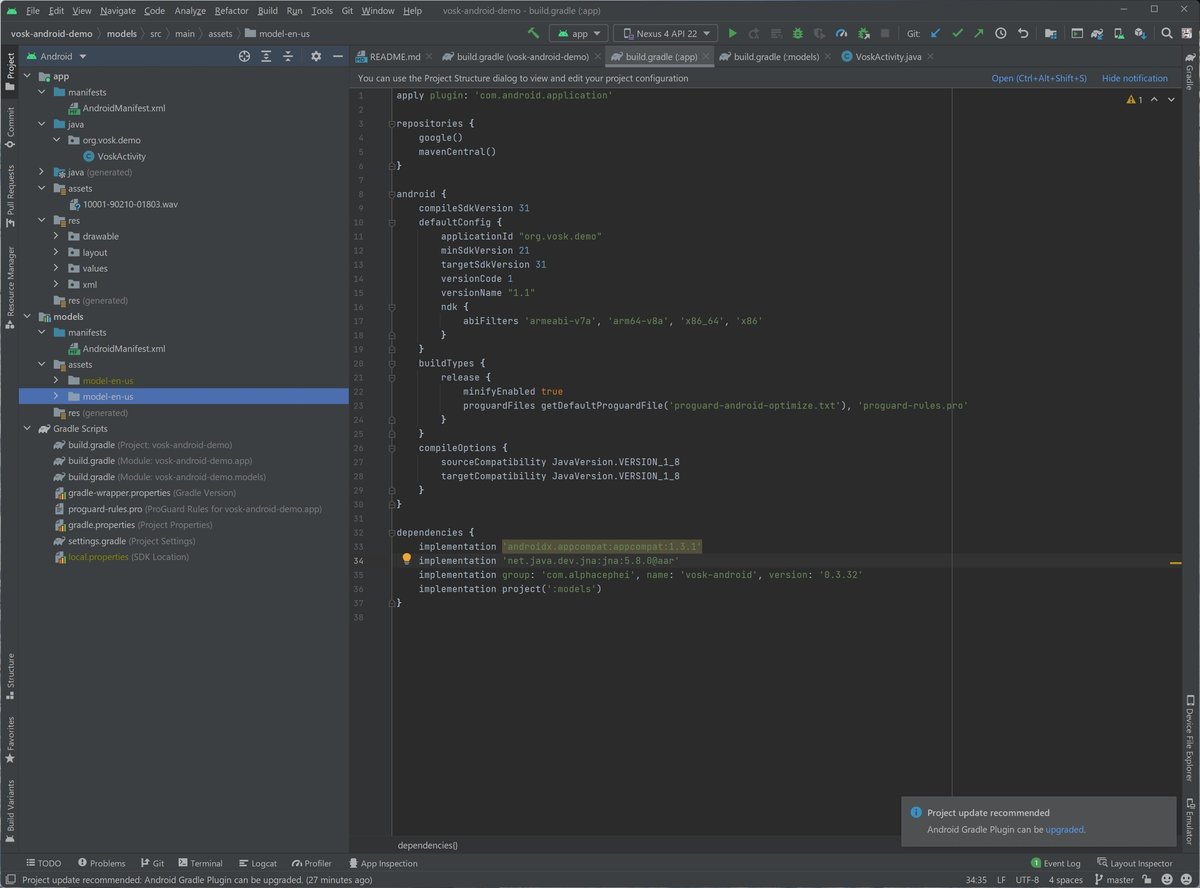
model moduleのbuild.gradleを修正します。
tasks.register('genUUID') {
def uuid = UUID.randomUUID().toString()
def odir = file("$buildDir/generated/assets/model-small-ja")
def ofile = file("$odir/uuid")
doLast {
mkdir odir
ofile.text = uuid
}
}model-en-usを使わないので、ここを先程の日本語モデル名にします。
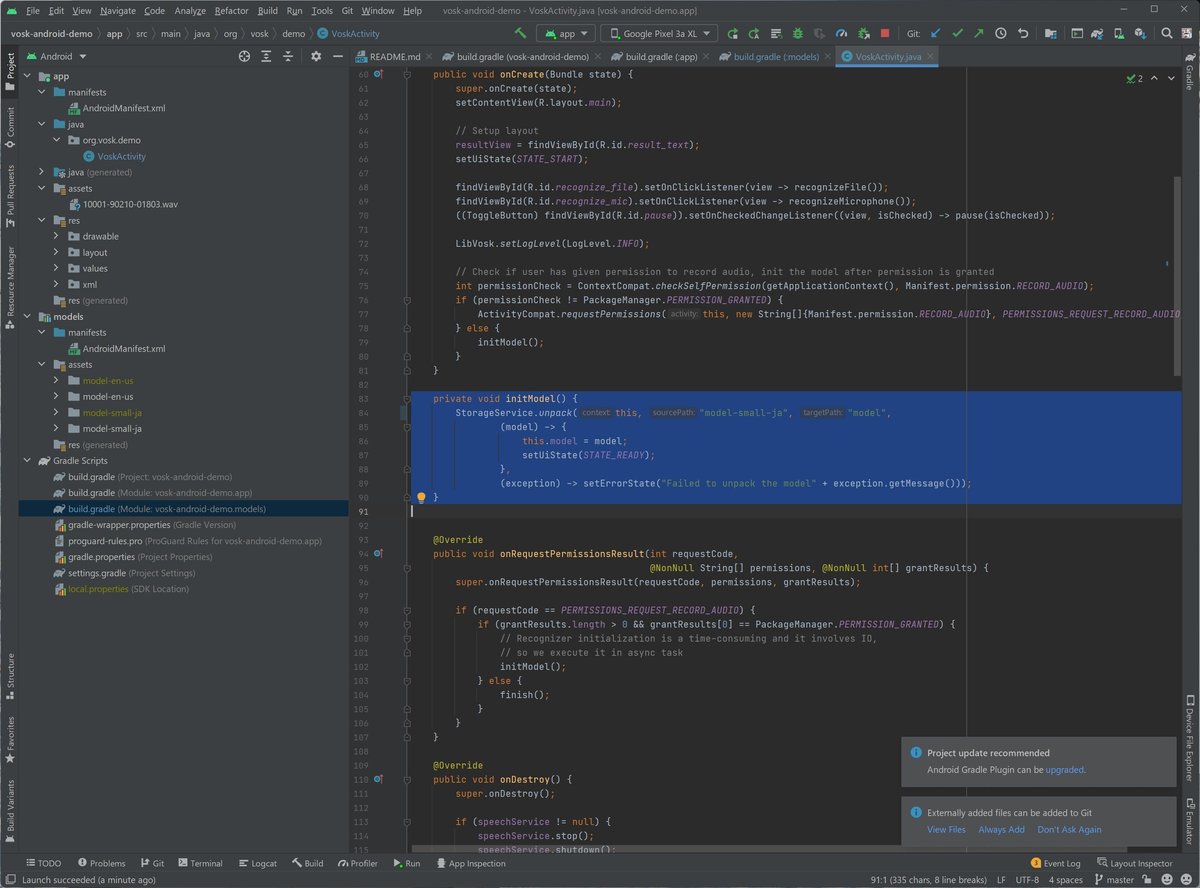
ソースのモデル初期化部分を修正します。
private void initModel() {
StorageService.unpack(this, "model-small-ja", "model",
(model) -> {
this.model = model;
setUiState(STATE_READY);
},
(exception) -> setErrorState("Failed to unpack the model" + exception.getMessage()));
}
ここも先程と同様で日本語モデル名にします。

以上で終了です。お疲れ様でした。
早口だとだめですが、ややゆっくり喋るとそれなりに日本語が表示されます。ぜひ遊んでみてください。
ビルドが面倒な方で、voskデモアプリが欲しいって方は、twitterなりここなりのコメントでリクエストください。
多ければ公開します。
