
SREEと色の話
この投稿には次の内容が含まれます。
#SREEの活動記録
こんにちは。スリースタジオブログです。
企画・広報担当の塚本(@Riku.T)が執筆しています。
株式会社SREEは、relica(リリカ)という防犯カメラやIoTを開発、提供している会社です。
今回はSREEと関わる「色」についてのお話をしようと思います。
企業と色
企業と色といえば、コーポレートカラーやブランドカラーなどがイメージされますよね。
一般的に有名なコーポレートカラーといえば、こんな感じです。
UNIQLO / 株式会社ユニクロ

革新、改革、情熱、強さ、自立、先進のイメージに
「ユニクロ」に脈々と流れる挑戦者のDNAを重ねています。
LINE(iOS版) / LINEヤフー株式会社

LINEブランドを代表する色は「LINE Forest Green」です。
緑は安定を感じさせ、生命力と恒常性を象徴し、全世代に適した色だと考えています。
メルカリ / 株式会社メルカリ

メディア・キャンペーンなどでは、メルカリのなんでも売れる/買えるワクワクを表現するために、カラーやイラストで突き抜けた印象を。
Anker / アンカー・ジャパン株式会社

ブランドカラーの深いブルーはイノベーションの“可能性”と“知”を
バーガーキング / BK Corporation

新VIで使用する色は、 「ワッパー」のセサミバンズ、 フレッシュなレタス、 トマト、 オニオンの新鮮な野菜、 マヨネーズとケチャップ、そして、直火焼きの100%ビーフパティの色から採用。
facebook / Meta Platforms, Inc.

青と白の配色は、マーク・ザッカーバーグの視力障害に基づいた意図的な選択でした。しかし、青と白の組み合わせは、純粋さと楽観主義を表すために長い間使用されてきたため、配色自体にも意味があります。
スターバックスコーヒー / Starbucks Corporation

成長と繁栄を象徴する緑へと大幅に変更しました。この色の変更は、イル・ジョルナーレ(シュルツのコーヒー店)とスターバックスの融合によるものです。
事業と色
もちろん列挙した企業以外も山のようにありますが、事業と色の関係性について次の様な特徴を見つけました。
物販/Eコマース/流通→赤
SNS/新興事業 →青
飲食 →黄・緑
一般的に赤は「高揚感・情熱」、青は「冷静さ・安全性」、黄は「楽観性」、緑は「安心感」を与えると言いますが、企業独自の解釈やサービスの特徴から扱い方は様々です。
日本企業は、事業によらずビビットな赤をメインカラーとして採用していることが多く見受けられます。
一説では、赤は歴史的に日本国旗で採用されてきた色のため、日本人にとって想起しやすい色とのことです。
一方、外資系企業では青を基調としている場合が多いですが、これにも文化的背景が影響しています。
青は、冷静さ・安全性以外にも信頼性、知性、専門性との関係性が深いとされます。
特にアメリカでは金融産業、新興産業が発展しているため、怪しまれぬよう消費者や関係者からの信頼を獲得しなくてはなりません。マーケットサイズの観点で、まずはカラーリングから受け入れてもらう必要があるのでしょう。
それぞれ文化的背景が多分に影響しているようです。
SREEと色
さて、SREEのコーポレートカラーやブランドカラーについてですが、多く採用されているのは赤と黒です。
よく使われている色
#FF3333 →国内では馴染みのある赤。※スリー(Three/3)を掛けました🧐


#121212 →漆のような黒でモダンな印象。

その他
その他だとサポートサイトに採用されている青があります。
#0096EE →爽やかながら冷静さのある印象。


あのアイコンに隠された秘密
少し前に…
少し前にGoogle Chromeのアイコンが、Xで話題になりましたね。

実はこのアイコン、青を中心に赤・黄・緑で構成されたシンプルな設計かと思いきや…

青以外、同じ面でも先端と末端の色が微妙に違うんです。
他の方も解説してくれていますが、気になったので自身でも調べてみました。

画像上に乗せたテキストを先端と末端とで色反転させると、暗い→明るいを繰り返していることがわかります。
グラデーションと錯視
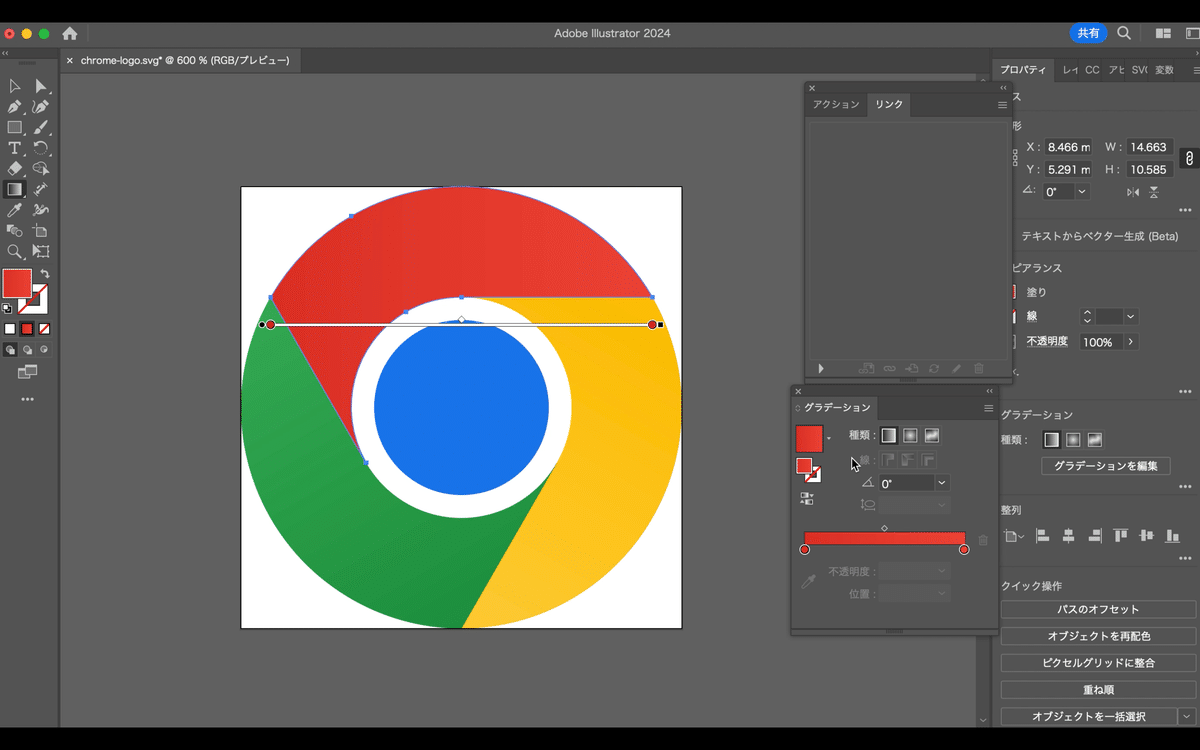
更にカラーパネルから見てみました。
すると、赤は0°、黄は60°、緑は120°ずつグラデーションをかけているようです。



では、グラデーション無しで完全に同色の場合どうなるのでしょうか。
以下アイコンは、試験的に作成した画像です。

※本稿の検証を目的とし試験的に作成された画像
赤と緑の境界線に注目すると、白いラインが入っているように見えたりピリピリしているように見えませんか?人によっては、境界線が曖昧に見えたりするかもしれません。
これは人間の目が、特定の色相の接点を捉えた時、オブジェクトを正しく処理できないことに起因します。
一般的に錯視と呼ばれ、目の錯覚を引き起こす現象です。
だまし絵だったりにも活用されている原理の一つです。
元の正規アイコンと比較してみると一目瞭然。

※比較すると中心の青も別の色のように見えますが、左右とも全く同じです。これも錯視のうちの一つですね。
つまりグラデーションをかけることで、
境界線を印象付けさせる
ハレーションを防ぐ
といった配慮をおこなっているのでしょう。
大変素晴らしい設計です。
「神は細部に宿る」
とある近代建築の巨匠が語ったそうです。
建築ではなくアイコンの世界ですが、まさしく細部へ拘ることによって作品そのものの価値を決定づけていると感じました。
おわりに
企業と色というテーマから、アイコンについても解説してきました。
さまざまな企業が、「事業と色の特性」のみならず文化的背景や視覚にも配慮したデザインを行なっていることがわかりました。
コーポレートカラー、ブランドカラー、アイコンを検討する際は是非参考にしてみてください。
最後までお読みいただきありがとうございました。
またお会いしましょう!
※参考:https://about.google/brand-resource-center/brand-elements/
