
よく見る「なんか色がダサい」ってデザインを防ぐ方法
音楽制作チームのSound Raveの近藤です。
Sound Raveは音楽制作チームですが、近藤は映像制作やデザインを主に行っていて、しょっちゅうこういう感想を持ちます。
「この映像の色、なんでスーパーブラック・スーパーホワイト使っちゃってるんだろう」
スーパーブラック・スーパーホワイトって何?
みなさん、グラフィックアプリケーション(PhotoshopでもIllustratorでも)でなんか文字を入力してみてください。
大抵の人はRGB値が「0,0,0」の黒を入れます。
そうこれがスーパーブラックです。
逆のRGB「255,255,255」はスーパーホワイトといいます。
このスーパーブラック(ホワイト)は、デジタルで映像や画像を扱えるようになったから使えるものであって本来自然界には存在しない色です。
・イラストを描くとき影色にスーパーブラックを使用しない
>キャラクターの髪の色を限りなく暗くした色にしてみてください。
・After Effects でグローを掛けるとき、スーパーホワイトを使用しない
>画面全体の明るい部分のトーンを使ってみてください。
・テキストを入れるとき、縁取りの色を黒・白にしない
>地のテキストカラーを暗くした色を使ってみて下さい。
たったこれだけで色の情報量が画面に生まれてきます。
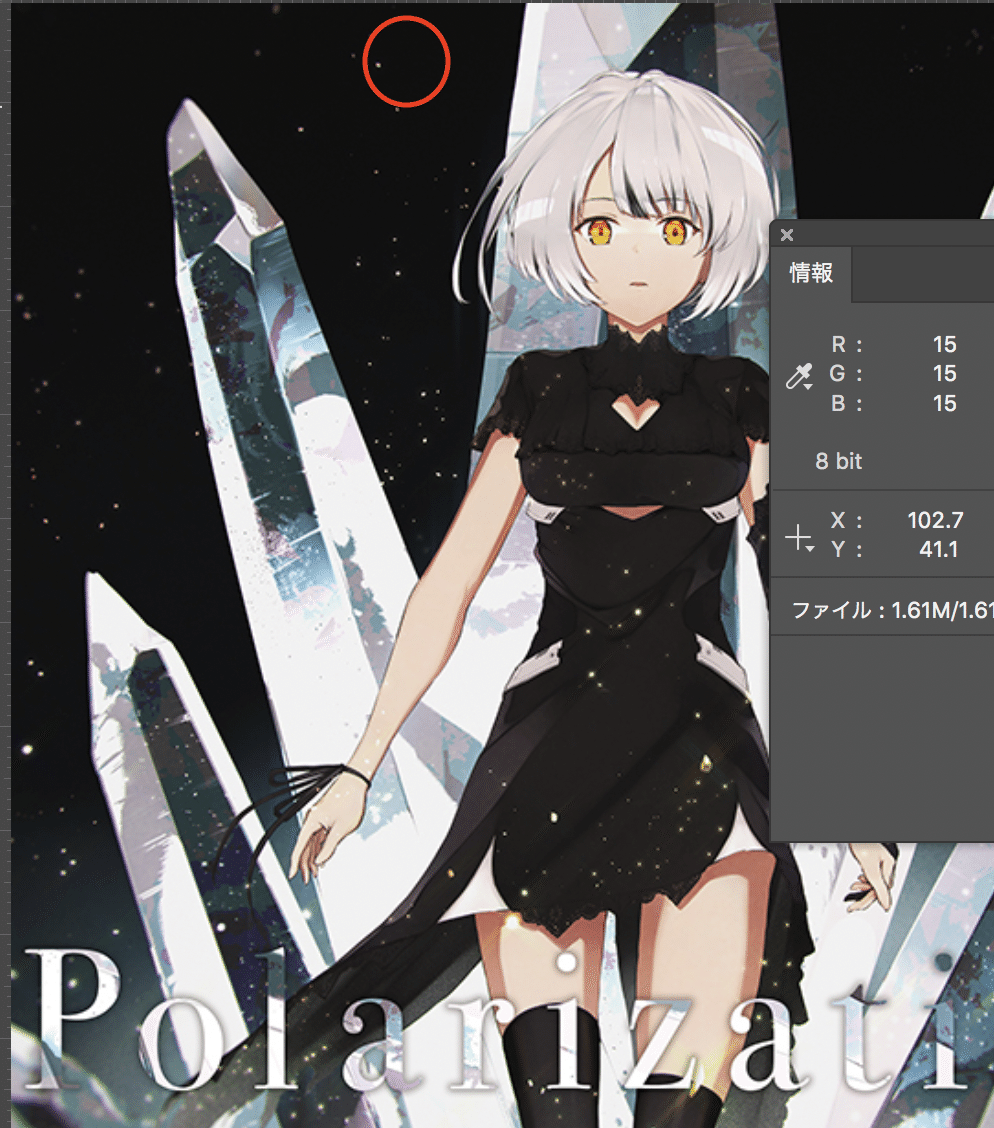
試しに、Sound Raveの拙作となります「Polarization」の背景を見てほしいのですが、こちらの作品、黒で締め上げているように見えますが、しっかりと黒には色が乗っています。(RGB値で15,15,15となっている。)

それだけではなく、全体的なヒストグラムを見ればわかりますが、RGB 0,0,0や255,255,255のカラーを殆ど使っていません。クリスタルの白っちゃけてる部分ですら色が乗っています。

これを試しにコントラストを上げて、スーパーブラックとスーパーホワイトを使うように補正すると若干野暮ったい色味になります。分かりづらいのですが、服の黒に立体感がなくなっているのがわかるかと思います。

また別例ですが、下記の画像を見てください。完全な黒枠より赤を混ぜ込んだ下の「テキスト」の文字のほうが野暮ったさがないと思います。

「イラスト制作でも動画制作でもデザインでも黒は使うな」
デジタルで映像制作やイラスト制作が当たり前になった昨今では、
黒(RGB0,0,0)や白(RGB255,255,255)が乱用されています。
色を乗せた「黒」や「白」を使うだけでも、ある程度「なんかダサいな」っていう感想から脱却できるので是非試してみてください。
