
【スプレッドシート】枠線削除・外枠線付与のショートカットキー紹介と覚え方
Googleスプレッドシートで「枠線削除・外枠線を付与する」ショートカットキーの覚え方とコピペGASを紹介します。

誤って枠線付与してしまった時や、枠線をまるっと付与したいときに便利なショートカットキーです。
スプレッドシートに枠線削除・外枠線付与のショートカットキー Mac / Win 2種類
■ Mac
1. 枠線削除:Option + Shift + 6
2. 外枠線付与:Option + Shift + 7
■ Windows
1. 枠線削除:Alt + Shift + 6
2. 外枠線付与:Alt + Shift + 7
上枠線・右枠線・下枠線・左枠線をそれぞれ付与するショートカットキーはこちら↓ 一箇所だけ線付与したいときに便利。
1. 枠線を削除するショートカットキー

Mac: Option + Shift + 6
Win:Alt + Shift + 6
覚え方:
・Shift = 四角形(しかくけい)
・6 = 6で(四角を)グルっと削除と覚えられる。
※ 時計回りで四角形ができるイメージ
2. 外枠線付与するショートカットキー

Mac: Option + Shift + 7
Win:Alt + Shift + 7
覚え方:
・Shift = 四角形(しかくけい)
・7 = 7は旗のように四角を囲む
※ 時計回りで四角形ができるイメージ
重要な注意点2つ
1. 外枠付与は複数セルの外枠が付与される
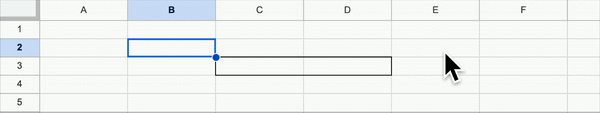
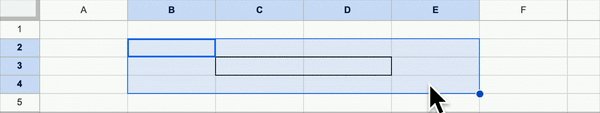
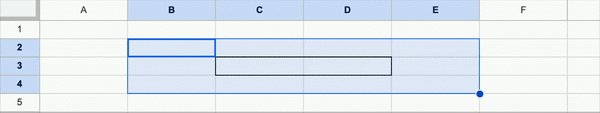
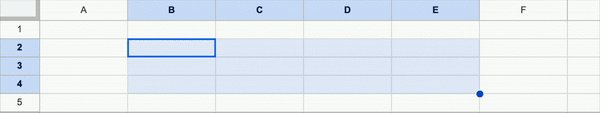
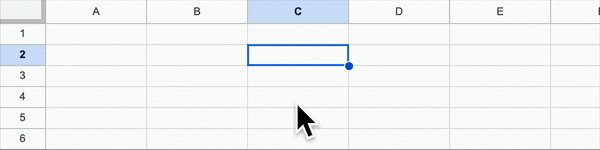
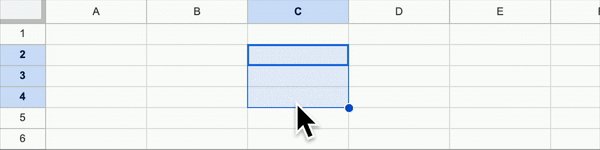
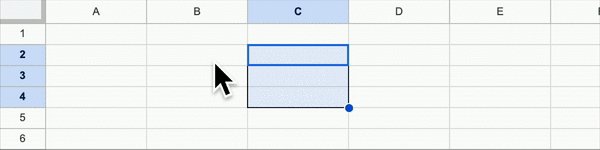
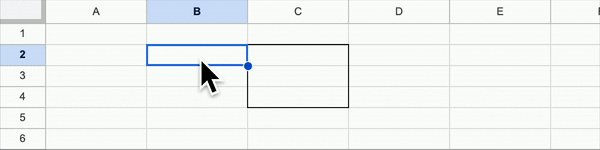
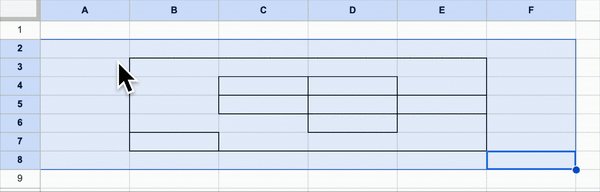
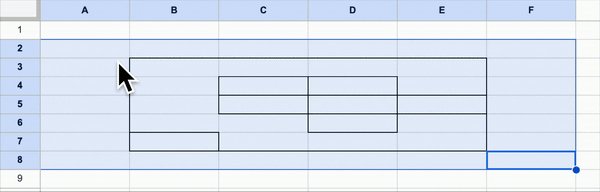
連続する複数セル3つを選択した場合、「Option + Shift + 7(Win:Alt + Shift + 7)」を押下すると複数セルの外枠に付与されます。セル3つ分の枡目に枠線が付与されないことに注意です。
ちょっと意味が分からないと思うのでGIFで↓

連続した隣り合うセルにショートカットキーで罫線付与しても、格子状に罫線が付与されないんですよね。表を作成したいときに意外と不便。
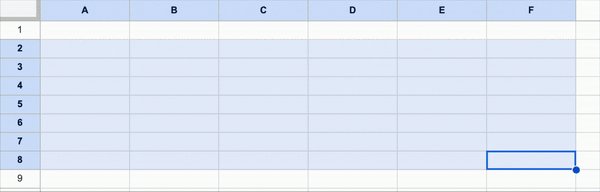
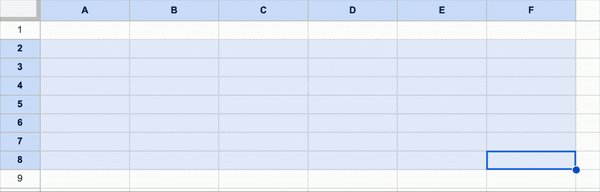
2. 枠線削除は複数セルの全ての罫線が削除される
複数セルを選択して枠線削除をすると選択セルに付与されている罫線全てが削除されます。意図しないセルの罫線も全て削除されてしまうことに注意です。
いやこれ注意点というよりメリットじゃない...?

追記. 外枠線付与・枠線削除をカスタムメニューから一発で操作するGAS
外枠線付与・枠線削除をカスタムメニューから一発で操作するGASを紹介します。

上記GIFは空白セルに枠線付与していますが、もちろんテキストや値が入っている状態でも枠線付与実行できます。カスタムメニューから枠線削除・枠線スタイル・外枠スタイルを選択することで操作が可能です。
枠線削除…選択範囲のすべての罫線を削除
枠線スタイル…選択範囲に対して格子状に罫線付与
外枠スタイル…選択範囲に対して外枠のみ罫線付与
枠線のstyle各種は4種、付与しているstyleは以下のとおりです。
通常枠のstyleはSOLID
太枠のstyleはSOLID_THICK
点線のstyleはDASHED
二重線のstyleはDOUBLE
自分でいうのもあれですが、直感的に枠線付与ができて現実的に使えるGASになったなと。面白いのでぜひ使ってみてください。
GASのカスタムメニューの作り方
スプレッドシートのメニューから拡張機能 → Apps Script を選択し、下記コードをコピペ・上書き保存することで、カスタムメニューが作成できます。
function onOpen() {
const ui = SpreadsheetApp.getUi();
const menu = ui.createMenu('【カスタムメニュー】');
// 枠線のスタイル(サブメニュー)
const borderMenu = ui.createMenu('枠線スタイル')
.addItem('枠線', 'applyCellBordersSolid')
.addItem('枠線太', 'applyCellBordersThick')
.addItem('枠線点線', 'applyCellBordersDashed')
.addItem('枠線二重', 'applyCellBordersDouble');
// 外枠のスタイル(サブメニュー)
const outerBorderMenu = ui.createMenu('外枠スタイル')
.addItem('外枠線', 'applyOuterBorderSolid')
.addItem('外枠線太', 'applyOuterBorderThick')
.addItem('外枠線点線', 'applyOuterBorderDashed')
.addItem('外枠線二重', 'applyOuterBorderDouble');
// メインメニューに「枠線削除」を追加し、サブメニューを付与
menu.addItem('枠線削除', 'removeOuterBorder') // 親メニューに直接追加
.addSeparator() // 区切り線
.addSubMenu(borderMenu) // 枠線スタイルのサブメニュー
.addSubMenu(outerBorderMenu) // 外枠スタイルのサブメニュー
.addToUi();
}
// --- 枠線のスタイル(各セルに枠線を設定) ---
function applyCellBordersSolid() { applyCellBorders('SOLID'); }
function applyCellBordersThick() { applyCellBorders('SOLID_THICK'); }
function applyCellBordersDashed() { applyCellBorders('DASHED'); }
function applyCellBordersDouble() { applyCellBorders('DOUBLE'); }
function applyCellBorders(style) {
const range = SpreadsheetApp.getActiveSpreadsheet().getActiveRange();
const rows = range.getNumRows();
const cols = range.getNumColumns();
for (let i = 0; i < rows; i++) {
for (let j = 0; j < cols; j++) {
const cell = range.offset(i, j, 1, 1);
cell.setBorder(true, true, true, true, null, null, null, SpreadsheetApp.BorderStyle[style]);
}
}
}
// --- 外枠のスタイル(選択範囲の外枠を設定) ---
function applyOuterBorderSolid() { applyOuterBorder('SOLID'); }
function applyOuterBorderThick() { applyOuterBorder('SOLID_THICK'); }
function applyOuterBorderDashed() { applyOuterBorder('DASHED'); }
function applyOuterBorderDouble() { applyOuterBorder('DOUBLE'); }
function applyOuterBorder(style) {
const spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getCurrentCell().activateAsCurrentCell();
spreadsheet.getActiveRangeList().setBorder(true, true, true, true, null, null, '#000000', SpreadsheetApp.BorderStyle[style]);
};
// --- 外枠削除(修正版) ---
function removeOuterBorder() {
const range = SpreadsheetApp.getActiveSpreadsheet().getActiveRange();
const rows = range.getNumRows();
const cols = range.getNumColumns();
for (let i = 0; i < rows; i++) {
for (let j = 0; j < cols; j++) {
const cell = range.offset(i, j, 1, 1);
cell.setBorder(false, false, false, false, null, null); // 外枠を削除
}
}
}
おわりに
次回は「リンクを挿入・リンクを開くのショートカットキーと覚え方」を紹介します。
テキストにリンクを挿入したいときに役に立つショートカットキーです。例えば外部ファイルや別シートのリンクを付与するときに使えます。
お楽しみに。
