
音楽アプリ nana 用の音源変換サービスを作った話【プログラミング】
今回作った変換サイトがこちら(多分スマホ非対応 / 開くのに時間かかるかもしれません。)
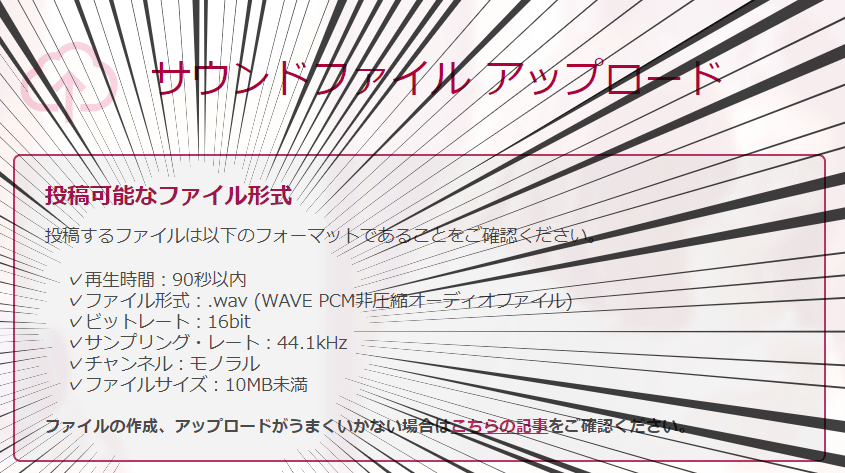
nana ユーザーの皆さん、パソコンから音源をアップロードする際に現れる、以下のような画面をご存じでしょうか。

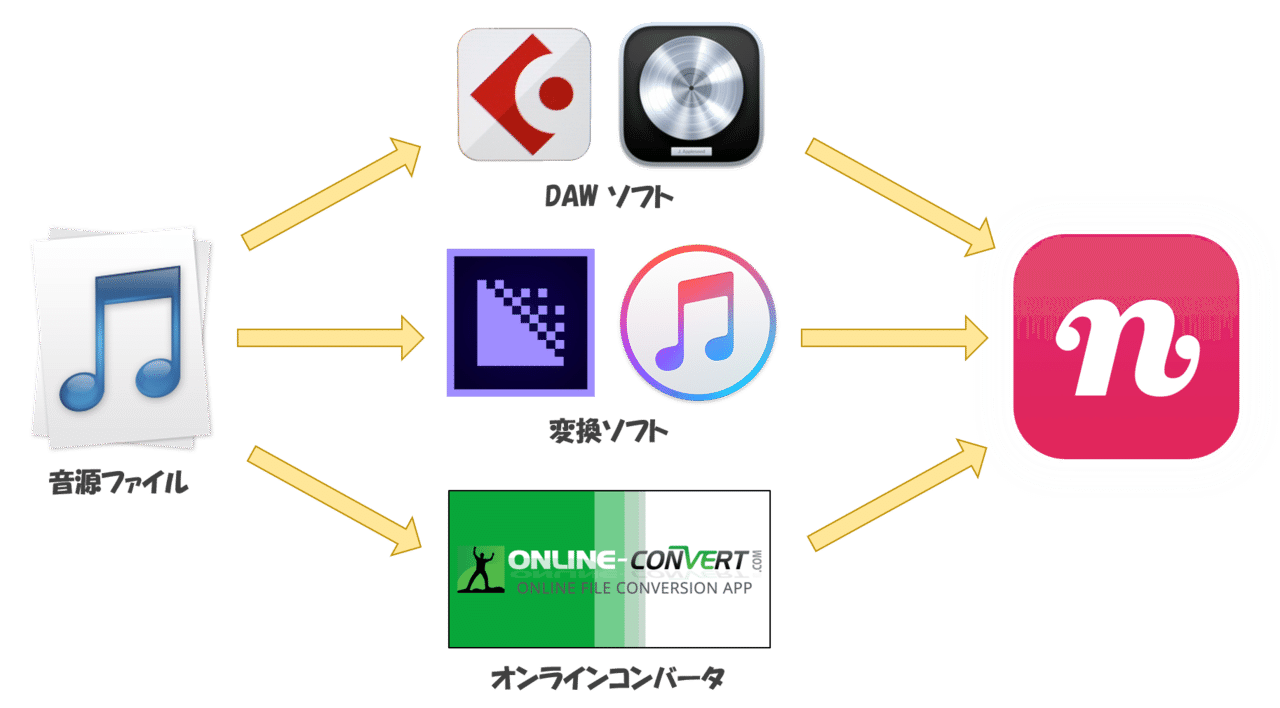
普段から DTM などで伴奏を制作している方は、エクスポートの際に毎回細かくフォーマットを指定されているかと思います。
また、DAW ソフトに詳しくない方は、変換ソフトやオンラインコンバータなどで変換した音源をアップロードされていますよね。

いずれにせよ手間がかかって面倒くさいので、今回は nana 専用のオンライン変換サービスを作りました。
※ プログラミング(バッチ・シェル)や環境変数の設定(PATH を通す)などの操作がわかる方は、ローカル(オフライン)でこちらの記事にしたがって変換した方が、初回の設定以後は早いと思います。
使い方の説明の前に、nana と Twitterで僕をフォローいただけたら幸いです。これからも有益な情報があれば発信して参ります。
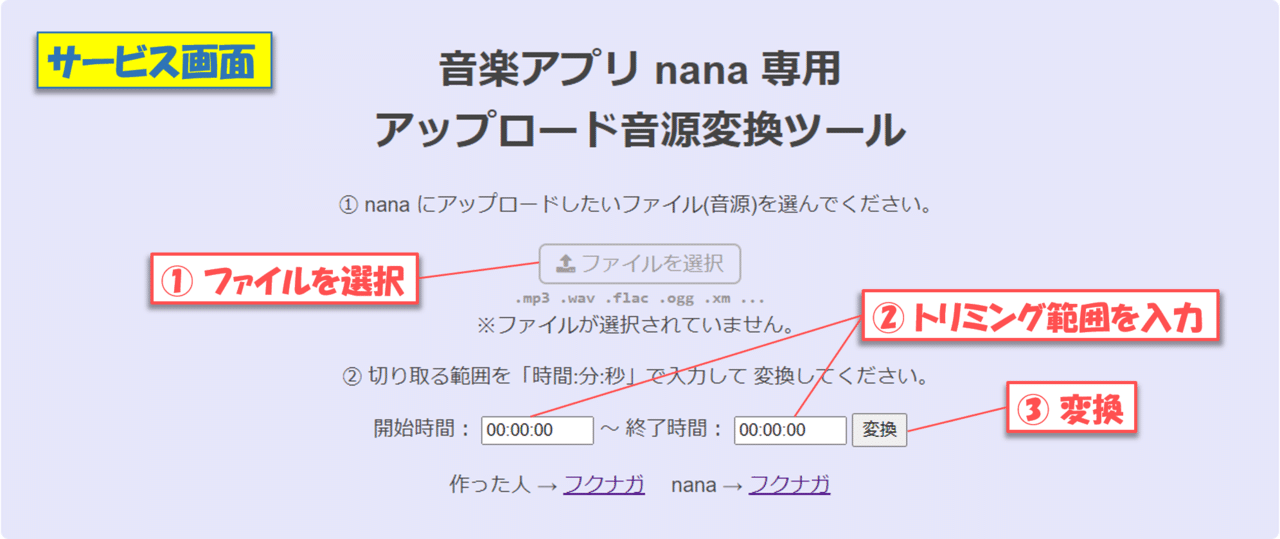
PC版 nana音源変換サイトの使い方
今回作った変換サービスはこちらです。
使い方の説明画像↓

細かいエラー処理などの設計は基本的に施していませんので、
また、何かあればサイト内の Twitter リンクから報告お願いいたします。
サービスの設計概要(エンジニア向け)
以下の GitHub を参考にして作りました。↓
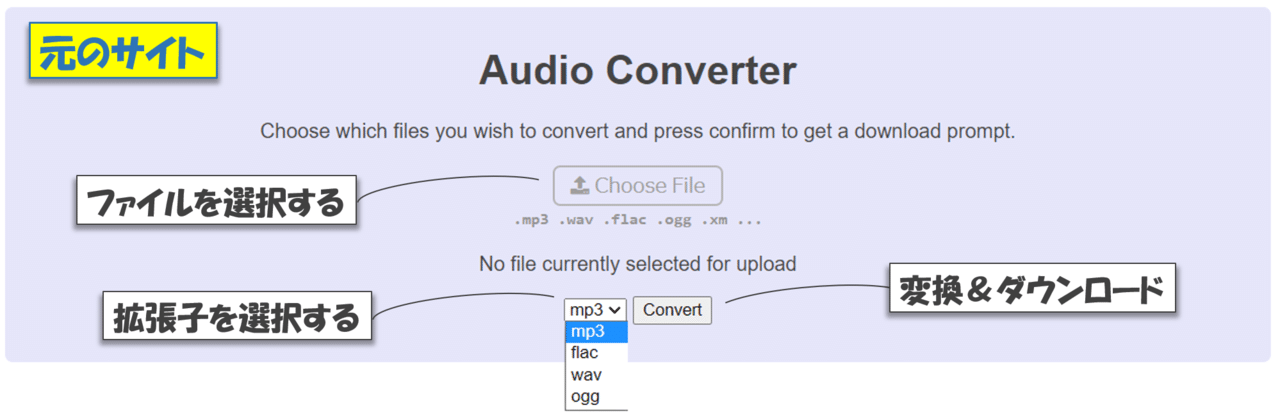
元のリポジトリ↑はローカルサーバーでしか動かないので、オンラインサーバー上で実行するための改変が必要です。元のサービスの設計は以下の通りです。変換したい音源ファイルを選択し、拡張子を選んで変換するだけのシンプルな設計ですね。

今回は Python 上で動くマイクロウェブアプリケーション「Flask」を使います。また、運用は無料クラウドサービス 「Heroku」上で行ないます。今回のサービスにも高度な設計は必要ないので、最低限の機能を実装するために比較的簡単な手段を選んでいます。HTML や CSS の知識も多少必要ではありますが、今回の場合はプログラムを少し変えるだけなので、見様見真似で作れると思います。
nana 専用サービスへの改変による UI の変更点は以下の通りです。
① 拡張子のセレクトボックスを消す
② トリミング範囲の秒数を指定させる
③ モノラル / 16bit / 44.1kHz / wav 形式に変換
④ 英文説明を削除して日本語説明を追加する
⑤ 緊急連絡先と宣伝への誘導リンクを追加する
また、Heroku にデプロイするために必要な項目は次の通りです。
⑥ フォルダのパスの取得方法を変更する
⑦ FFmpeg の実行環境を Heroku 上で構築する
⑧ Heroku 用の追加ファイルを用意する
これらの変更を以下で細かく解説します。
① 拡張子のセレクトボックスを消す
/main01.py
修正前:format = request.form.get("format_select")
修正後:format = "wav"
/templates/home.html
</select>
修正後:(削除)
② トリミング範囲の秒数を指定させる
/main01.py
修正前:(なし)
修正後:start = request.form.get("start")
over = request.form.get("over")
/templates/home.html
修正前:(なし)
修正後:<label for="start">開始時間:</label>
<input type="text" id="start" ...
<label for="over">~ 終了時間:</label>
<input type="text" id="over" ...
③ モノラル / 16bit / 44.1kHz / wav 形式に変換
/main01.py
修正前:convertCMD = [FFMPEG_BIN, '-y', '-i', inputF, outputF]
修正後:convertCMD = [FFMPEG_BIN, '-y', '-i', inputF,
'-ss', str(start), '-to', str(over),
'-ac', '1', '-ar', '44100', '-acodec',
'pcm_s16le', outputF]
④ 英文説明を削除して日本語説明を追加する
/templates/home.html で日本語訳するだけなので省略
⑤ 緊急連絡先と宣伝への誘導リンクを追加する
/templates/home.html
修正前:(なし)
修正後:<span>作った人 →
<a href="https://twitter.com/nagagutsu_af">
フクナガ</a></span>
<span> nana →
<a href="https://nana-music.com/users/262116">
フクナガ</a></span>
⑥ フォルダのパスの取得方法を変更する
/main01.py
修正前:UPLOAD_FOLDER = 'files\\uploaded'
DOWNLOAD_FOLDER = 'files\\download'
修正後:UPLOAD_FOLDER = '/files/uploaded'
DOWNLOAD_FOLDER = '/files/download'
PHISICAL_ROOT = os.path.dirname
( os.path.abspath( __file__ ) )
Heroku アプリにおけるファイルのアップロード/ダウンロードの扱いに関しては、以下のサイトがとても参考になりました。
⑦ FFmpeg の実行環境を Heroku 上で構築する
/main01.py
修正前:FFMPEG_BIN = "ffmpeg.exe"
修正後:FFMPEG_BIN = "ffmpeg"
Heroku > アプリ > Settings > Buildpacks で
https://github.com/jonathanong/heroku-buildpack-ffmpeg-latest.git
を追加する。または Git Bush などで↓を実行する。
⑧ Heroku 用の追加ファイルを用意する
まずは、Procfile gunicorn と呼ばれる wsgi サーバーで実行します。詳細な理由はよくわかりませんが、広く一般的に使われているようです。
(拡張子なし)
web: gunicorn main01:app --log-file -
次に、実行に必要なパッケージを記述したテキストファイル
requirements.txt をホームディレクトリに用意します。
/requirements.txt
click==6.7
Flask==0.12.2
itsdangerous==0.24
Jinja2==2.10
MarkupSafe==1.1.1
Werkzeug==0.12.2
gunicorn==20.0.4
あと、必須かどうかわかりませんが、実行する Python のバージョンを定義したファイル runtime.txt も同じくホームディレクトリに置きます。
/runtime.txt
python-3.9.2
アプリの実行
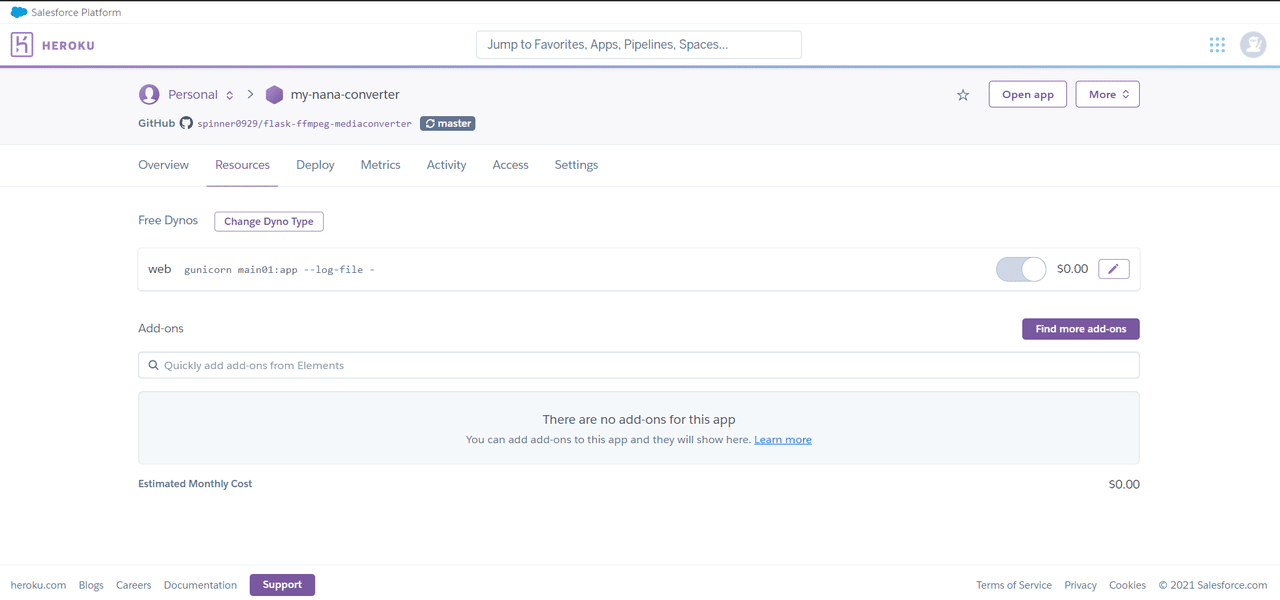
以上の設定(デプロイまで)が完了すると、Hreoku > アプリ > Resources に画像のようなものが出現するので、実行状態にして右上の「Open app」でサイトを開きます。

サーバーの挙動などのログは、右上の「More」から「View logs」で見ることができます。
おわりに
最後まで読んでいただき、ありがとうございました。自分用に備忘録のつもりで書きましたが、似たようなサイトを作りたい方にもお役に立てれば幸いです。
面白かった or 参考になったという方は、note や Twitter のフォローもお願いいたします!
