
デザインチームの振り返り会をアップデート!新入りUI/UXデザイナーの挑戦録
はじめに
こんにちは!UXデザイナーの山内です。つい1ヶ月前から、スパイスファクトリーのデザインチーム(以下IXD)でUXデザイナーとして働き始めました。
今回は私が入社早々に取り組んだ「デザインチームの年末振り返りワーク」のリデザインについてお話しします。
リモートワークで多種多様な場所から働くIXDのメンバーたち。そんな中でも、年末にはメンバーが一緒に1年を振り返り、未来を見つめる「振り返りワーク」という特別な時間を大切にしています。
今年は、私を含めた入社4ヶ月以内の新参者のデザイナー3名がそのワークを新しい形にリデザインするミッションを任されました。本記事では、この挑戦を通して私が気づいたIXDの特徴や、デザインプロセスで大切にしていることをお伝えします!

新メンバー3名に託された「振り返りワーク」
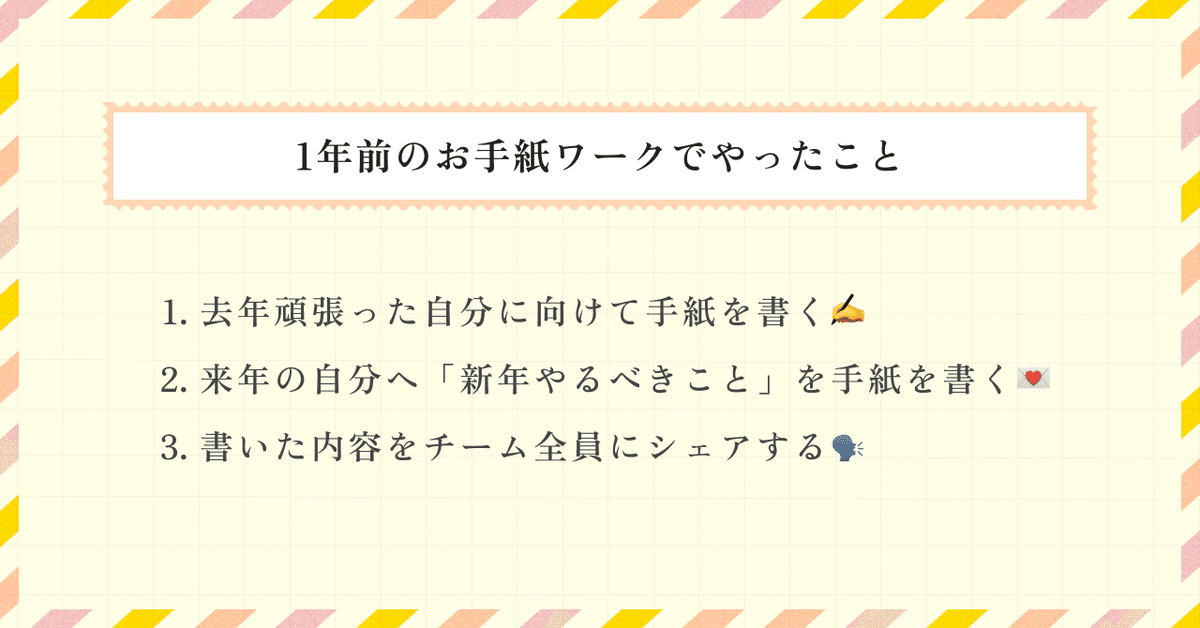
「振り返りワーク」は、IXDの毎年恒例のイベント。過去1年間頑張った自分、そして来年出会う未来の自分に向けて手紙を書くという、心の整理の時間です。

師走のある日、事業部長より「このワークを去年よりもブラッシュアップしてほしい」とのミッションを与えられました。アサインされた3名は上坂さん(当時入社4ヶ月)、マーさん(当時入社3ヶ月)、山内(当時入社0ヶ月)という新規メンバーたち。
「あれ、前回のワークには誰も参加してないよね…?」
体験したことのない体験をリデザインする。不安もありましたが、UI/UXデザイナーであるからにはそんなことは日常茶飯事。 力を合わせて乗り越えていかないとね!ということで、3人で模索しながらリデザインプロジェクトに挑みました。
まずはユーザーの声を聞く
何はともあれ、リデザインと言うからには元の形を知らないと始まりません。手分けして去年の参加者の方2名にインタビューを行いました。
「どんな形式で何分くらいワークをしましたか?」
「楽しかった時間はありますか?」
「筆が進まなかったトピックはなんですか?」
IXDのメンバーは、入社年次に関係なく、みんな親しみやすく、丁寧に答えてくれる方ばかりです。インタビューの時間は、まるで会話を楽しんでいるうちに終わってしまったかのような感覚でした。

見えてきた課題の整理
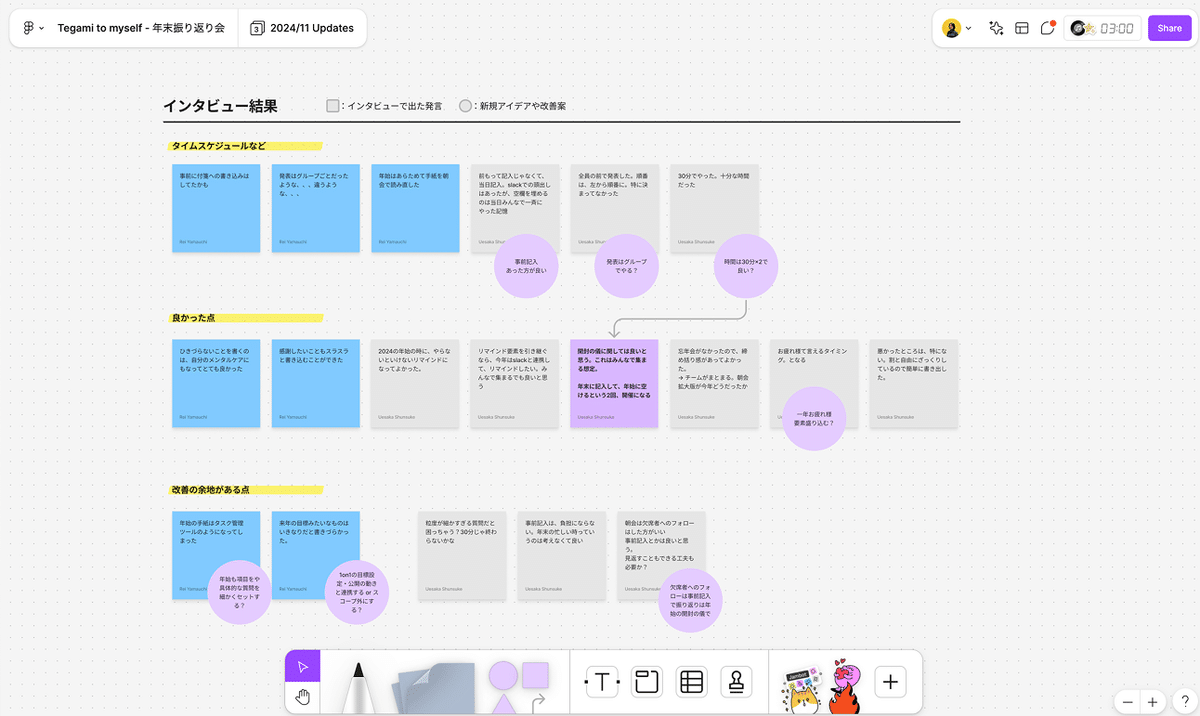
インタビューの後は、抽出した課題に加え、私たち3人から見た課題も追加し整理していきました。
プロジェクト開始当初から3人で話していたのは、「ユーザーの視点ももちろん大事だけど、『新参者ならではの視点』も大切にしたいよね」という話。
いい意味でユーザー視点に囚われすぎず、シンプルに「私たちだったらどんなワークにワクワクするか」(ダジャレではないです)を大切にしながら課題の抽出を進めていきました。
具体的な課題としては、
来年の自分に向けて書くことが、ただのタスクリストになってしまったこと
人数が多くなったので全員の前で自分が書いた内容を発表する時間がない
手紙のワークなのに手紙らしさに欠けること
などが挙げられました。

解決策とペアデザイン
課題を整理したあとは、解決策のアイデア出し。アイデアを出していると、どうしても手を動かしたくなってしまうのがデザイナーの性です。
「これはこういう感じのギミックのイメージでした!」
「なるほど!もっとこうしたら書きやすそうじゃない?」
「いいね!あとこの項目はこっちにして…」
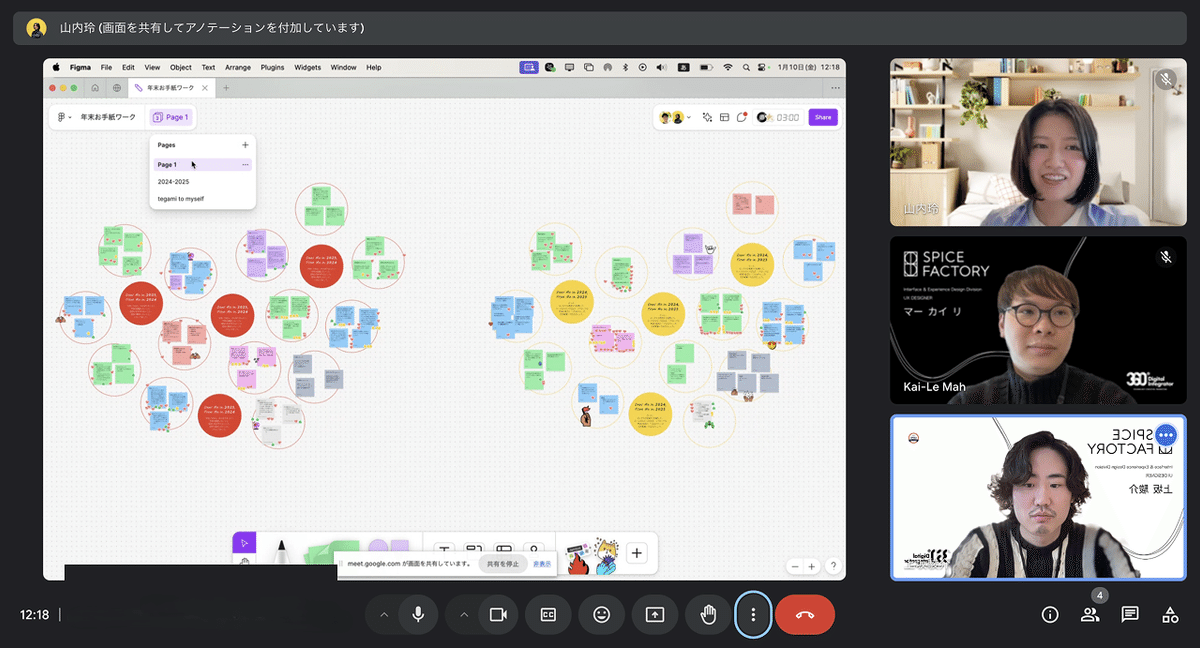
完璧じゃなくてもいいから、とにかくモノを見ながら議論するのがスパイス流。Figjam※を動かしていくうちに、解決策やデザインの方向性が固まってきました。
具体的には…
課題1:来年の自分に向けて書くことが、ただのタスクリストになってしまった
→書くべき項目をあらかじめ設けることで、タスクリスト化するのを回避課題2:人数が多くなったので全員の前で自分が書いた内容を発表する時間がない
→グループワークを取り入れつつ、ワークの前後に全体で話す時間を設けることで、チームの一体感とワークの効率性を実現した課題3:手紙のワークなのに手紙らしさに欠ける
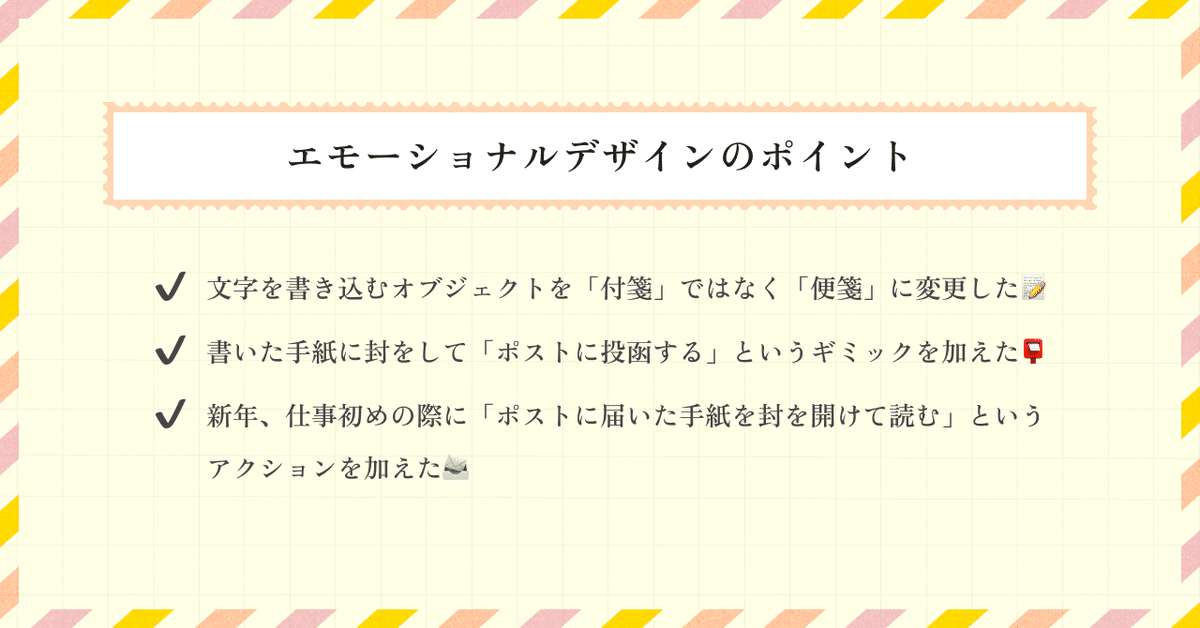
→エモーショナルデザインを取り入れることで、「手紙」というコンセプトに沿ったワークを実現した
※Figjamとは
Figmaが提供するオンラインホワイトボードツール。付箋や図形を使ってリアルタイムでチームコラボレーションが可能です。
「感情に響くデザイン」を目指して
私たちがワークを作る中で大切にしていたのは「メンバーが増えてきてもなお、チームの繋がりや温かみを感じられる時間にしたい」という思いでした。 そのためにワークの名前の変更、手紙のデザイン、手紙を投函するという体験のデザイン、招待メールの文書など、様々な項目において感情や温かみのあるデザインを意識しました。

リモートでつながる「特別な時間」
当日、新しいフォーマットを使った振り返りワーク、その名も「Tegami to myself」が始まりました。まずは、5人一組のグループに分かれ、事前に記入してもらった手紙の内容をシェアし、お互いに称賛の言葉を贈り合います。

今年成長したこと、来年まで引きずらないこと、来年こそはやりたいこと、みんなに感謝したいこと…メンバーの言葉を聞いて、心温まると同時に刺激をもらえる時間になりました。メンバーにとっても、慌ただしい日々の中で一息つける時間となったようです。

「1年間、私もみんなもおつかれさま!」という気持ちで、チームのみんなと素敵な時間を過ごすことができました。 やっぱりデザインって、見た目だけのものじゃなくて体験や繋がりを創造できる手段だなあ、と実感しました。
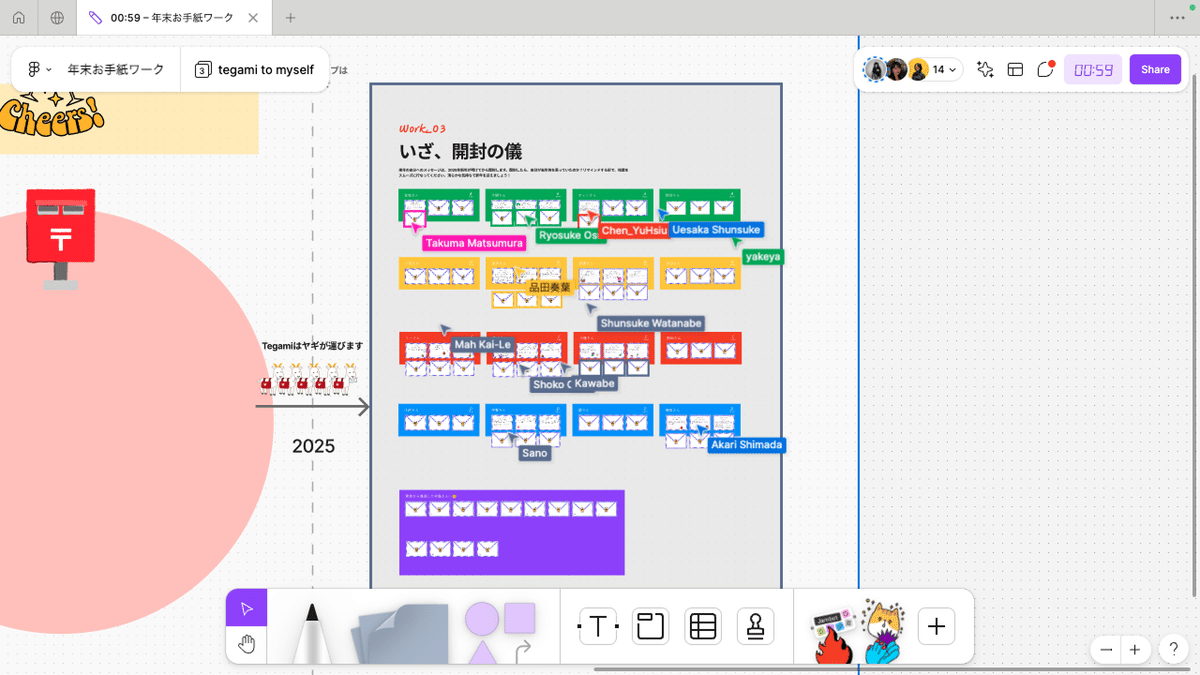
新年、いざお手紙開封の儀!
Tegami to myselfは年末の振り返りだけで終わるワークではありません。
師走の慌ただしい中で書いた、年始の自分への期待の言葉を読み返すまでがワークの一部になっています。正月明けのボヤッとした自分に向けて書いた手紙は、背筋をシャキッと伸ばしてくれました。

IXDは優しさと誠実さを兼ね備えたチーム
今回のプロジェクトで一番印象に残っているのは、IXDのメンバーの温かさと誠実さです。一緒にワークを作ってくれた上坂さん、マーさん、インタビューに参加してくれた方々、そしてワークに参加してくれたメンバーの皆さん。それぞれがただ優しいだけでなく、正直に自分たちの意見を言葉にしてくれたからこそ、限られた時間の中でスピーディーに「Tegami to myself」が完成したと思っています。
「正直に、誠実に、優しさと思いやりを持って接する」
言葉にすれば簡単ですが、歳を重ねるにつれこの難しさを実感します。 IXDには、当たり前にこれを実践できる人たちが揃っています。



【事業部長の視点】そもそもなぜこのワークのアップデートを依頼したのか
デザインの力を使うことで、日常の些細なことでも、すごく意味のある、価値のあるものに変えることができます。しかし、受託という仕事の性質上、その力を自分のために使う機会は多くありません。
そこで今回、バックグラウンドも仕事のスタイルも異なる、新たに加わった3人のデザイナーに、年末ワークのアップデートを任せました。ただのタスクとしてではなく、「自分のデザインスキルを使って、自分の居場所や活躍できる場所を自ら作り出してもらいたい」という意図を込めています。さらに、スパイスファクトリーのデザイナーとしてもそういうマインドセットを持ち続けて活躍してほしいと思ったからです。
今後も、様々な視点やアプローチでメンバーが挑戦できる機会を作って行きたいと思います。

もし、この記事を読んで「こんなチームで働いてみたい!」と思った方がいれば、ぜひスパイスファクトリーの採用情報をチェックしてみてください。
デザインの力で、「1ピクセルずつ、 世界をより良いものにする。」ことに一緒に挑戦できる仲間をお待ちしています!

Writer: [Interface&Experience Design Div. UX Designer] REI YAMAUCHI
