
バナーデザイン練習10本ノックに取り組んでみた【抹茶ラテ編】
Webクリエイターボックスさんの「バナーデザイン練習10本ノック」から、3番の抹茶ラテのお題に取り組みました。
デザインする時、どのような手順で考えていくのかを解説してみたいと思います。
使用したツールはふたつです。
・Adobe Illustrator(抹茶ラテの文字の作成)
・Adobe Photoshop(全体のレイアウト、写真補正、合成)

バナーの課題概要
サイズ… 幅 300px × 高さ 250px(書き出し時は2倍サイズで書き出し)
概要…昔ながらの和菓子が人気の老舗から、若者層の呼び込みのために新たに開発されたアイス抹茶ラテ。本格的な抹茶を気軽に楽しんでもらいたい。
店名…茶寮上符
ターゲット…カフェめぐりが好きで、住んでいる街や通勤路にあるカフェをチェックしている。カフェでは読書などでゆっくり過ごしたい。和菓子も好き。
キャッチコピー…老舗茶寮が贈る抹茶ラテ 600 円
印象…和風、落ち着いた、おしゃれ

作る前に考えること
今回の抹茶ラテは何が売りなのか?

バナーには、商品の写真やお店のロゴ、価格など様々な情報が入ります。それら全てをただ並べていては「この商品はここがポイント」ということを伝えられません。
今回の概要ではお店について多くは語られていませんが、架空のお題のため、このように考えました。
広告のバナーを出すくらいなので、何店舗かある老舗の和菓子屋で、カフェも出店しているお店。「若者層の呼び込みのため」とあるので、比較的年配の方に人気で、本格的な味が人気ではないか。
ということで、今回は「老舗」「味」を一番大事にすることにしました。
老舗感をどうやって伝える?
支給された抹茶ラテの写真はガラスのコップに入っており、背景にはほとんど情報がないので、老舗感を何かでプラスする必要がある。
和を感じる老舗のモチーフといえば「のれん」がいいのではないか。
そういえばのれんの色って意味があるの?
のれんの色に意味があるのかをいくつかのページをリサーチした結果、厳密ではないが紺色は酒屋や呉服店、柿色は料亭など、ジャンルによって色分けがあるよう。和菓子は緑色ということなので、今回の抹茶ラテにはぴったりだということで、採用することに決定。

ラテの写真を中央に、背景にのれん。「老舗」と並ぶ今回のもう一つのキーワード「味」を伝えるためにも、抹茶を入れることにしました。
小さいサイズなのでラフは頭の中でざっくり描き、Photoshopの作業に入ります。
Photoshopを立ち上げる
バナーのサイズは「幅 300px × 高さ 250px」ですが、スマホなど高解像度のモニタ向けに、2倍サイズで書き出す、という注意書きがあります。
このような状況はデザインではよくありますが、デザインのアートボードを300×250で作る人と、600×500で作る人がいると思います。わたしは前者の300×250で作成します。
なぜなら、2倍サイズの600×500でアートボードを作ってしまうと、文字のサイズなどを「半分のサイズで表示される」と想定しながら作ることになり、それは簡単なことではないからです。

しかし、300×250で作成したデザインを600×500で書き出す、ということにも問題があります。そのまま2倍サイズにすると、写真やブラシで描画したレイヤーは無理やり引き伸ばしたことになり、画質が荒れます。そのため、写真などのレイヤーや「スマートオブジェクト」にして作業していきます。
スマートオブジェクトとは…Photoshopでレイヤーを「スマートオブジェクトに変換」すると、変換した瞬間のデータを保存してくれる機能。スマートオブジェクトにした写真を変形したり縮小しても、保存されたデータから描画されるので、画質が荒れることがない。デメリットはファイルサイズが大きくなる
写真を探す
ロイヤリティフリーのストックフォトサービス Adobe Stock で、「のれん、和菓子、抹茶」の写真を探します。Adobe Stock は、購入前にデザインに当てて使用できる「カンプデータ(ロゴなどが入っている購入前の仮データ)」を、CCライブラリを通してPhotoshopやIllustratorですぐに使用できるメリットがあります。

いくつかカンプデータを当てはめてみて、3つの写真を購入することにしました。
レイアウトを組む

写真はそれぞれスマートオブジェクトに変換し、レイヤーマスクやベクトルマスクで切り取って合成しました。
ロゴは架空のものを作成、フォントは老舗感を出したいので、Google Fonts で提供されている「Hina Mincho」を使用しました(Adobe Fonts でも提供されています)。
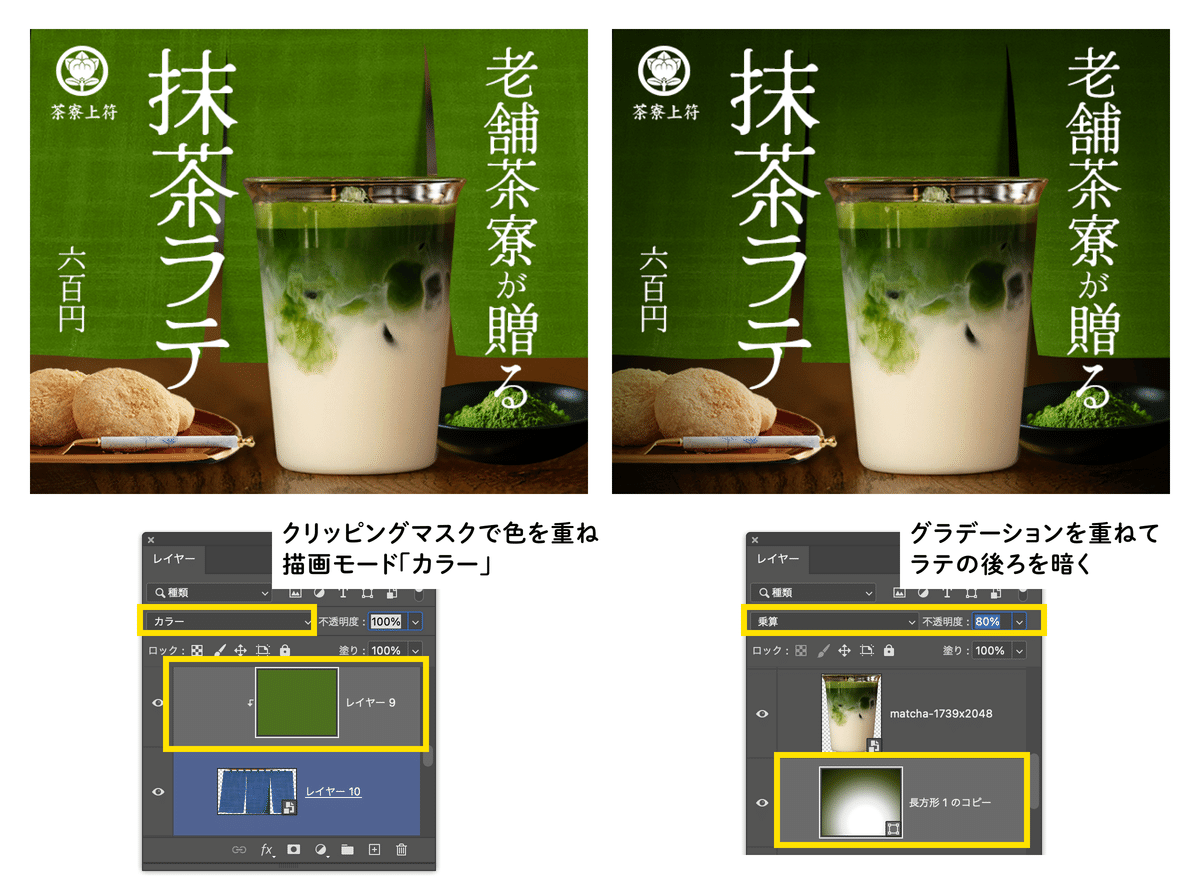
細かいところを詰めていく

のれんの色を緑にしたり、ラテを際立たせるために背景にグラデーションを重ねたり細かいところを詰めていきます。
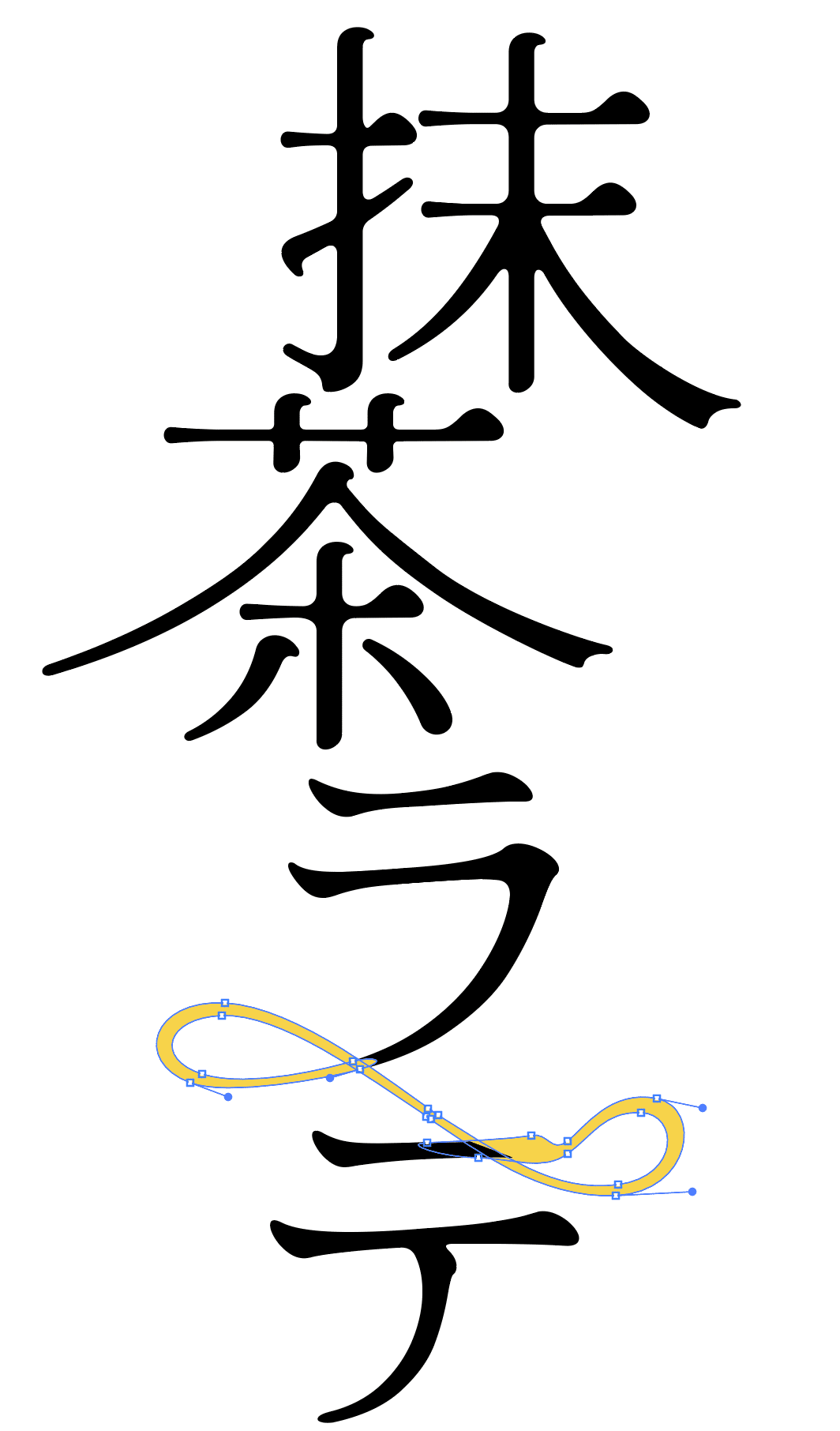
Illustratorで文字を変形
抹茶ラテをもう少し目立たせたいので、Illustratorで文字を変形することにしました。

抹茶の文字の一部を伸ばしたり、ラテの間を曲線で繋ぎ、文字を変形します。抹茶という伝統あるものと、少し現代っぽいオシャレな雰囲気を出したいという目的でこんな形にしてみました。

文字を差し替えました。
IllustratorからPhotoshopは、コピー&ペーストで持ってくることができます。Photoshopでペーストする際に下のようなダイアログが出てきますが、「スマートオブジェクト」を選択しておくと、ペーストした後に「スマートオブジェクトを編集」を選択すると、Illustratorで編集することができます。

書き出し

ここまで等倍サイズで作成してきたので、書き出し時に2倍サイズにする必要があります。「画像解像度」でサイズを2倍にするか、「書き出し形式」でサイズを2xに設定すると、2倍サイズで書き出せます。
写真をスマートオブジェクトに変換しておいたので、スマートオブジェクトの元データのサイズを超えない限りは、大きなサイズで書き出してもきれいに書き出すことができます。
まとめ
バナーのデザインをする際は
1. 優先順位をつける(何を一番に伝える?誰に伝える?)
2. レイアウトを考える(ざっくりでもOK)
3. 素材を選定する
4. ツールで制作する
5. ブラッシュアップする
という工程で進めていくのがおすすめです。
Webクリエイターボックスさんの「バナーデザイン練習10本ノック」には他のお題もありますので、ぜひ取り組んでみてくださいね。
宣伝
今回のデザインで使用したPhotoshopの機能、スマートオブジェクトやレイヤーマスク、ベクトルマスクなどを、デザイン制作の流れの中で学べる「すいすいPhotoshopレッスン 1日少しずつはじめてプロの技術を身に付ける!」がマイナビ出版様から発売中です。よければぜひお手に取ってみてくださいね。

サポートより、どこかでお会いしたらぜひ話しかけてくださいね
