
デザイナーじゃなくても!見やすいスライド資料のための5つのコツ【Before/Afterあり】
見やすいスライド資料は事前準備と5つのコツさえ押さえればOK
クライアントさんに向けてのプレゼンテーションや、社内共有向けの資料、セミナーでの登壇資料などで用いられる「スライド資料」。いざ作ってみると、「なんだか読みにくいな」「色やレイアウトがまとまらない」と感じ、苦手意識を持っている方は多いかもしれません。
でも、デザイナーじゃなくても!デザインツールを使わなくても!いくつかのコツを押さえるだけで見やすいスライド資料は作れます。
この記事では、見やすいスライド資料をデザインするコツを5つの章に分けてご紹介していきます。
「レイアウト」「カラー」など、気になるところから読んでみていただいても大丈夫です。
スライド資料の作成だけでなく、バナーやチラシなど、いろんなデザインにも役立つコツをイラスト付きでわかりやすく説明しているので、今作っているデザインに悩んでいる、デザイン勉強中、という方もぜひ参考にしてみてください。
この記事はアドビさんの企画「みんなの資料作成」に参加しています。
もくじ
デザイン準備編 作る前に考えたいこと
読みやすい、わかりやすい資料を作るうえで、色の使い方やフォントの選び方はもちろん大事です。
でも、それ以上に「伝えたいことが相手にきちんと伝わる」資料を作るために大事なのが、事前に以下の2つを考えることです。
何を伝えるのかを決める
構成を考える
「何を」「どんな人に」伝えるかを決める
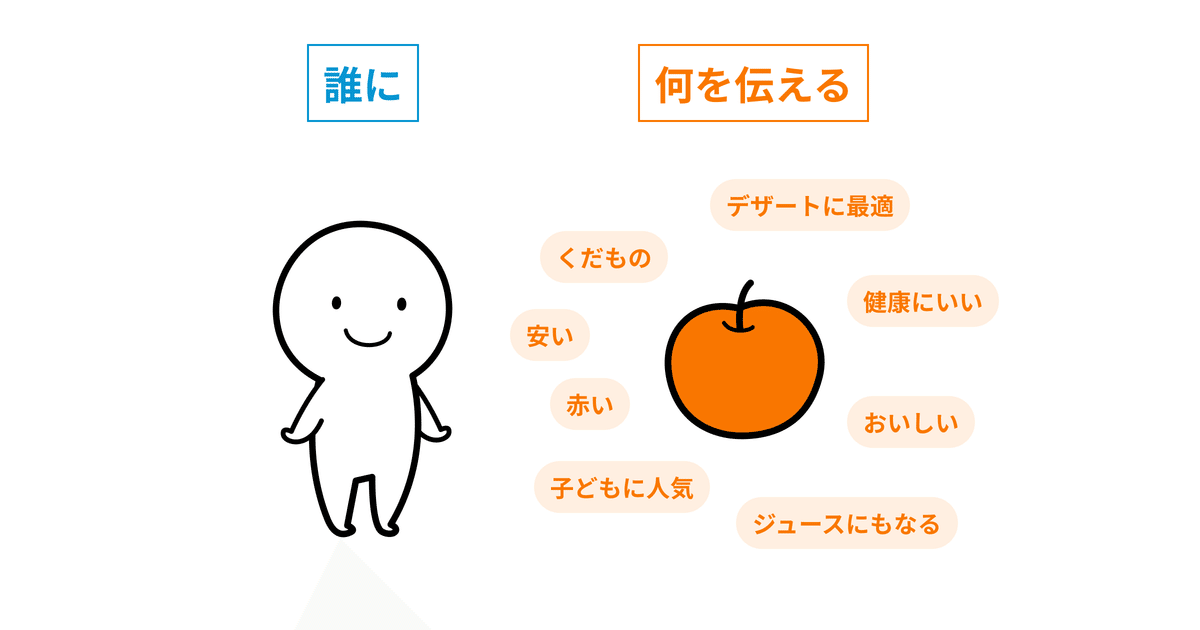
スライド資料に限らず、何かをデザインする前に「何を伝えるのか」を考える必要があります。「伝えたいこと」をしっかり頭に描けないままデザインを作り出しても、ただ見た目が整っただけで、伝えたい相手に届けることができなかったり、アクションを起こしてもらえないからです。
しかし「誰に何を伝えるか」だけでは、伝えるべき情報を絞ることはできません。では、一体どのように決めればよいのでしょうか。

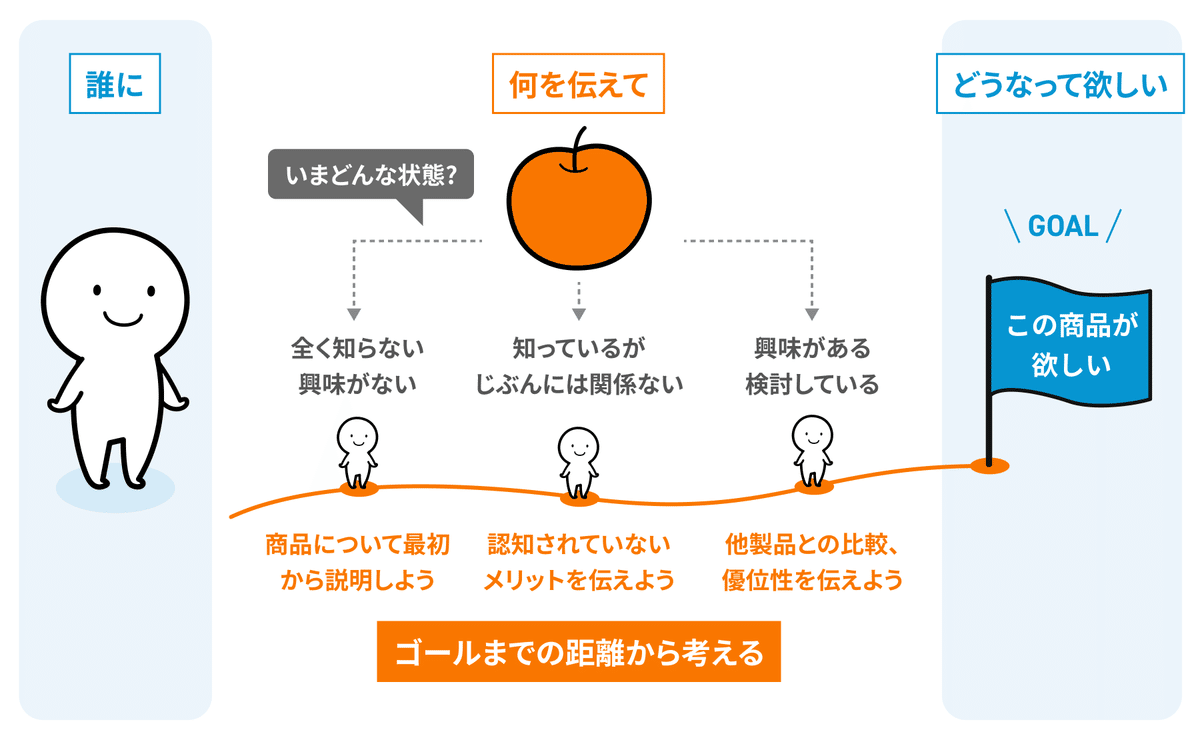
わたしは「何を伝えるのか」を考える際、そのデザインを通して達成したい目的(ゴール)と、現状(スタート)を明確にすることから始めるようにしています。
下の図を見てください。

この場合の「ゴール」は、相手に「この商品が欲しい」と思ってもらうことです。一方の「スタート」は、現時点で相手がその商品についてどのように感じているかです。
商品について全く知らない人であれば、まずは商品について知ってもらうための説明が必要でしょう。逆に、すでに商品に興味をもっている人であれば、他製品よりも優位な点を伝えることで、購入を後押しできるかもしれません。
このように、ゴールとスタートを明確にし、そのギャップを埋めるためにはどんな情報が必要か?を考えると、自ずと「スライド資料の中に入れるべき情報」が見えてきます。
デザインを制作する際、「お母さんが見て理解できるか」を指標にすることがあります。これは視座をお母さんに合わせるということではなく、「もし目の前にいる人に説明する」なら、まずその人の前提条件を考えることが大切、という例です。スライド資料はたくさんの人の目に触れるものですが、聞いてくれる人が目の前にいるようなイメージを持つことで、「この人になんと話そうか」と考えやすくなります。
構成を考える
伝えたいことの大枠が決まったら、スライド資料の各ページにどんな情報を入れるのか、箇条書きで書き出していきます。最初から完璧な構成を作ろうとするのではなく、まずはどんどんアイデアを出していきましょう。
このとき、箇条書きの順番を簡単に入れ替えられるドキュメントツールを使うか、ペンと紙で考える場合はポストイットなどに書き出していくと、構成の入れ替えがスムーズに進みます。
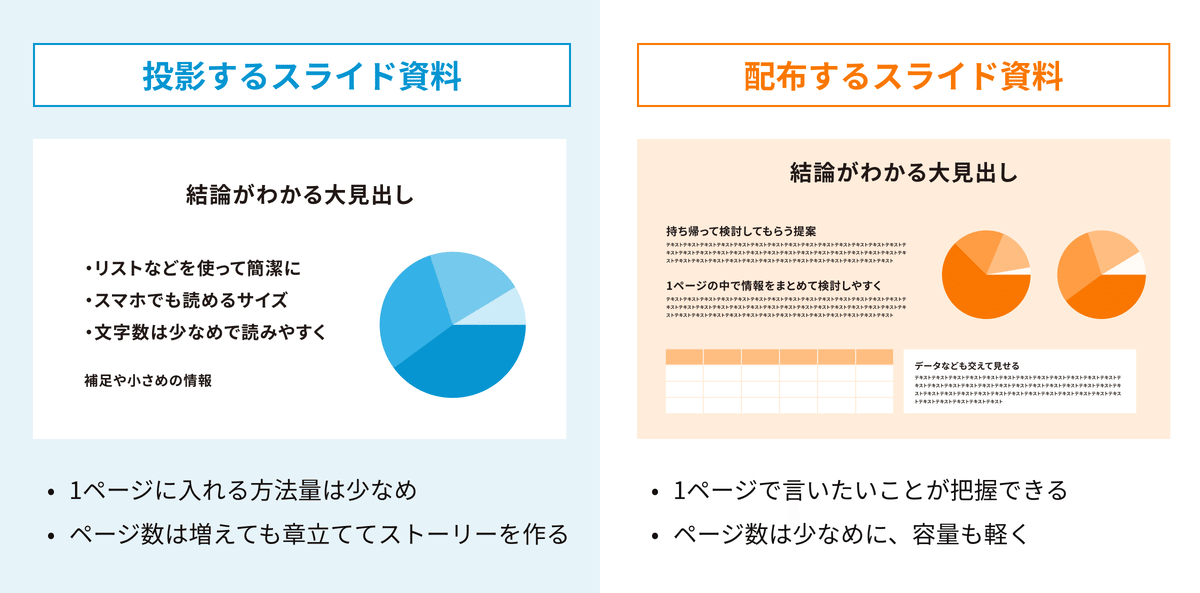
各ページにどれくらい情報を入れるかは、「投影する資料」と「配布する資料」を作る場合で異なります。「投影する資料」の場合は聞くことに集中できるように、1ページにあまり多くの情報やテキストを入れないようにします。
対して「配布する資料」は、1ページで概要が掴める方がわかりやすいので、なるべく1ページで要点をまとめられるようにページを割り振ります。

デザイン実践編 5つのステップ【Before/Afterあり】
1.レイアウト
1-1.フォーマットを作る
構成ができたら、最初にある程度デザインのフォーマットを作るのがおすすめです。
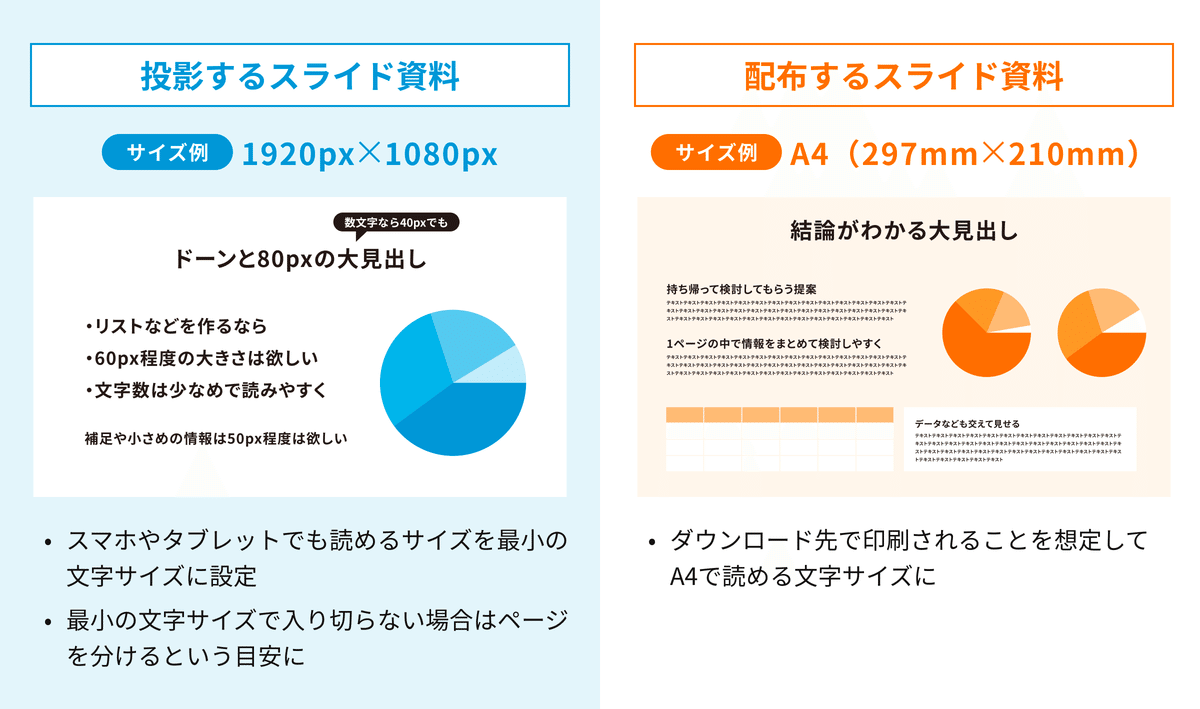
ページごとの大きな見出し、本文で使用する最小のテキストサイズを決めておきます。「投影するスライド資料」の場合にはスマホやタブレットで見ても読めるサイズを最小サイズに設定。「配布するスライド資料」の場合は、ダウンロード先で印刷されることを想定して、A4サイズで印刷しても読めるサイズを最小サイズに設定します。
テキストの「読める」サイズは、入れる内容やレイアウトによっても変わってきます。フォーマットができたら、スマホやタブレットで見てみる、プリントアウトしてみるなど実際の大きさで確認しましょう。

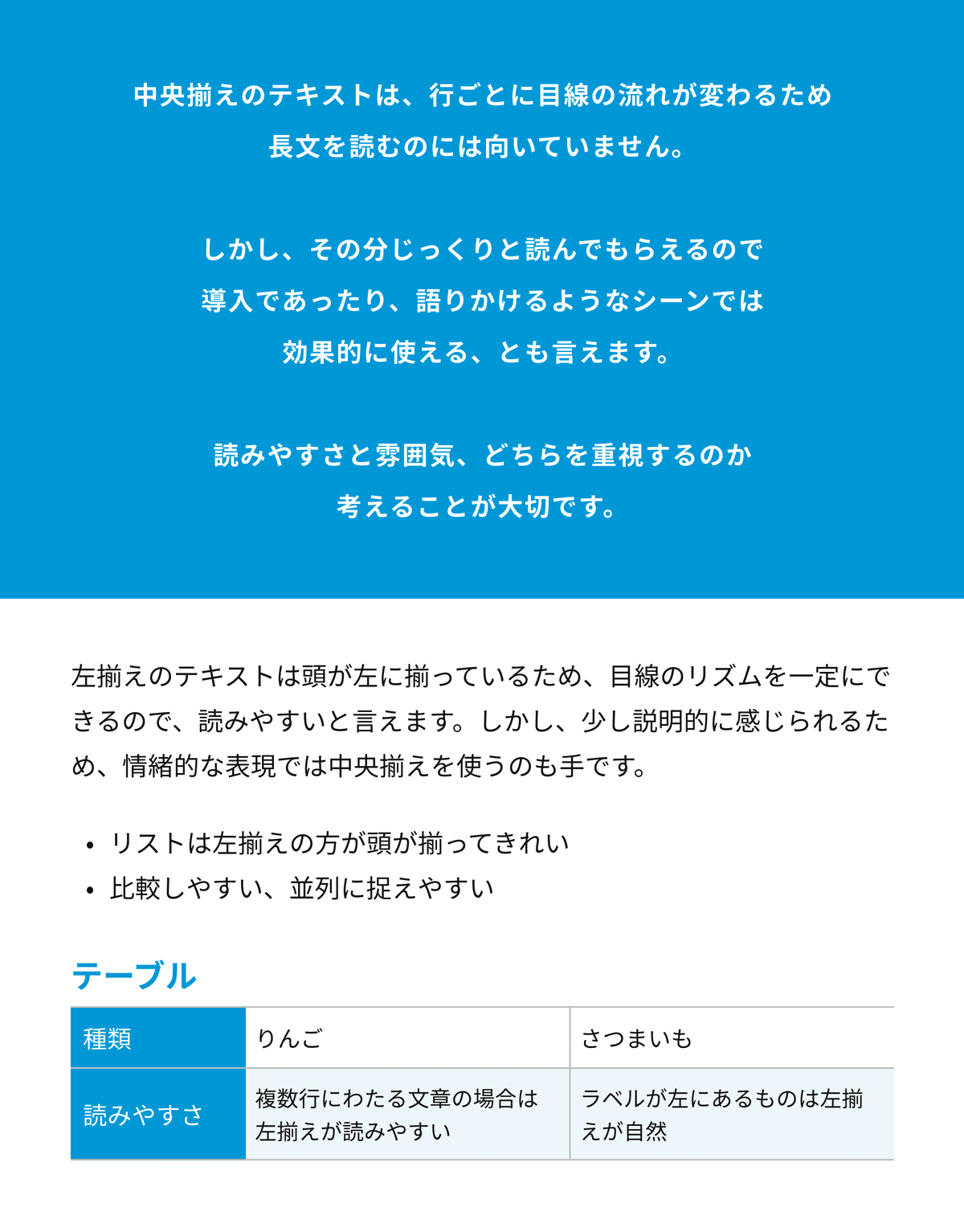
段落のテキストを揃える方法ですが、中央揃え、左揃えそれぞれに向き、不向きがあります。テキスト量や内容によって効果的に使い分けましょう。

1-2.情報をグルーピングする
見出しと本文、写真と注釈など、ページに存在する情報はすべて並列ではなく、仲の良い(関連する)グループがあります。レイアウトを考えるとき、このグループを意識し、関係性を崩さないことが大切です。
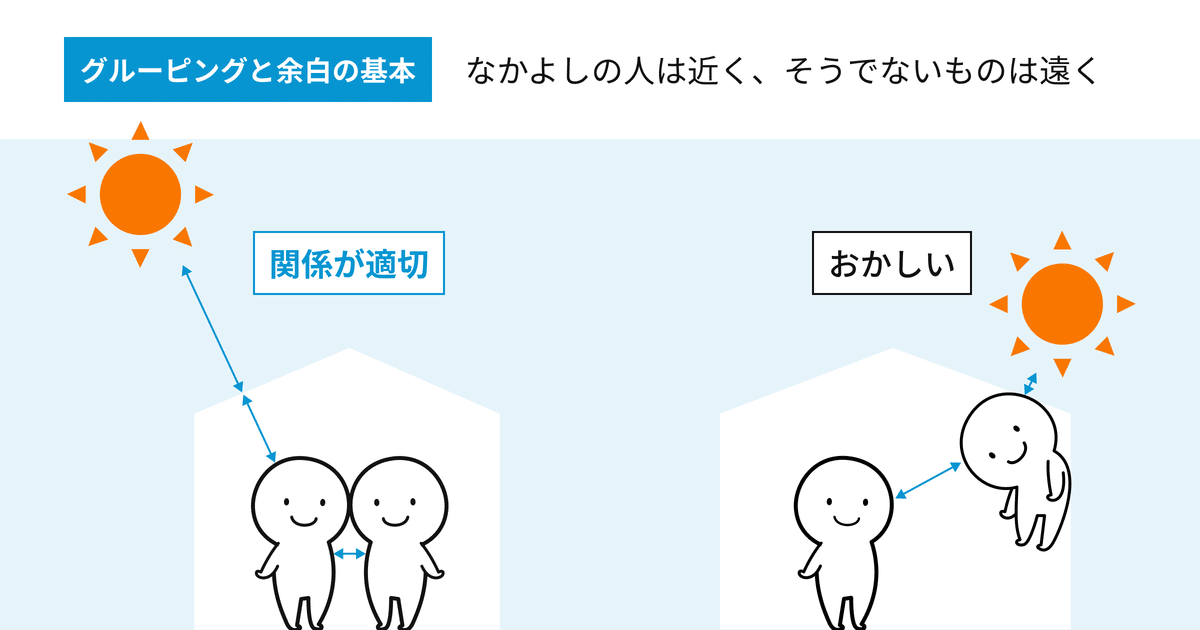
視覚的にグループだと感じさせるにはいろいろな方法がありますが、まず押さえておきたいのが「余白」の使い方です。基本的には「関連しているものは近づける」「そうでないものは遠ざける」ことを意識します。

余白の取り方を間違えると、情報どうしの関係性が崩れてしまい、伝えたいことが伝わりにくくなるほか、見た目にも違和感を感じやすくなってしまいます。
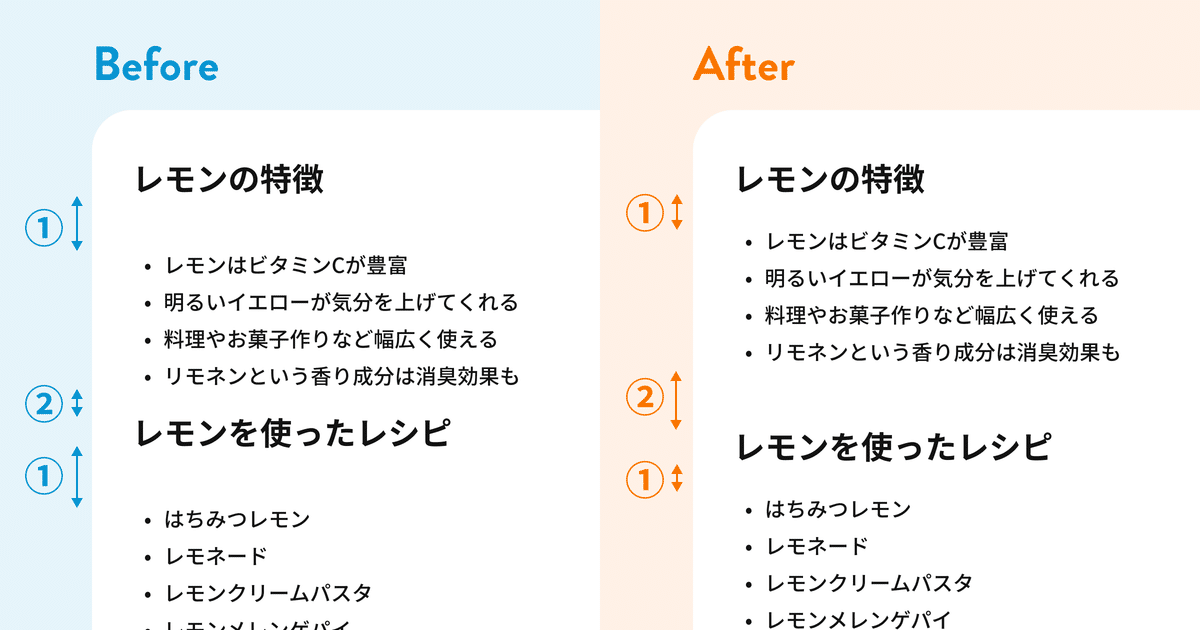
例えば以下の図は、見出し、リスト、見出し…というフォーマットのデザインです。「Before」の図では「レモンの特徴」の見出しからリストまでの余白①と、リストから「レモンを使ったレシピ」の見出しまでの余白②では、②の方が小さく関係性が崩れてしまっています。
一方、「After」では余白①より余白②の方が大きく、どのコンテンツとどのコンテンツが関連しているのか、情報のグループがわかりやすくなっています。

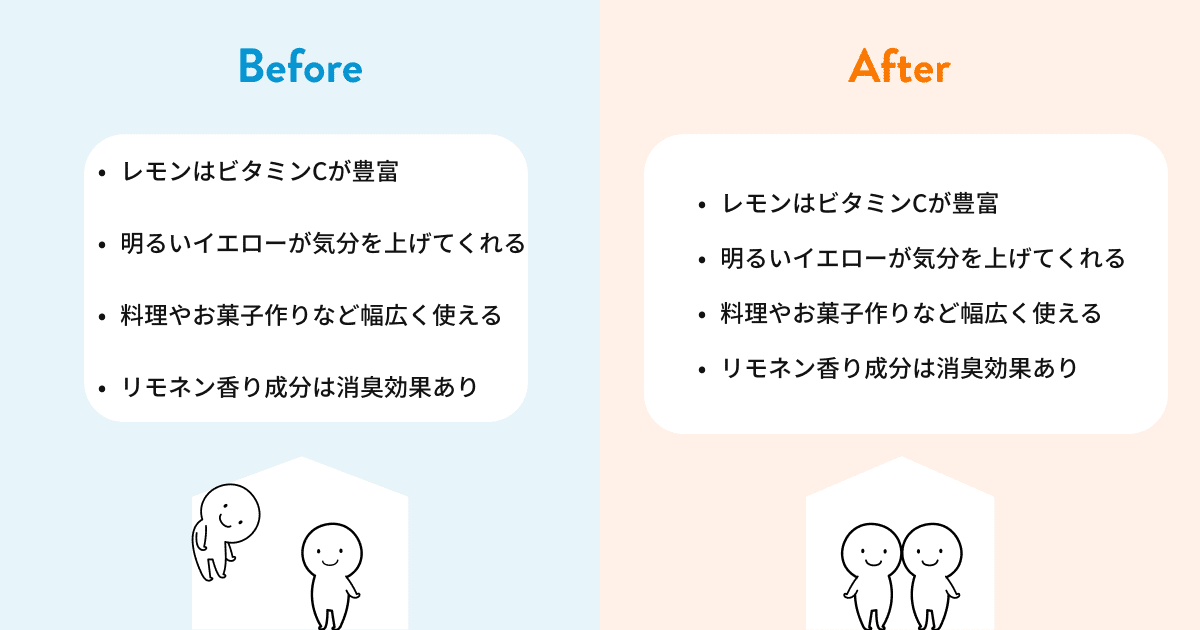
グルーピングの考え方は、レイアウトだけではなく、背景などの装飾にも使えます。やってしまいがちなのは、背景や枠などの装飾いっぱいにコンテンツを入れて、装飾とコンテンツの余白が狭くなってしまうことです。装飾とコンテンツとの間は、関係性に応じて余白が相対的に大きくなっていくようにします。

2.カラー
「色数はなるべく絞る」というのは、よく言われるデザインのコツです。
理由としては、色数を絞ると全体のバランスを取りやすくなるからです。
カラフルな洋服を見て「合わせるのがむずかしそう」と躊躇してしまうように、やはり使う色の数が増えると、全体のバランスを取るのがむずかしくなります。
しかし、複数の色を使うことにも、視覚的にコンテンツの違いを示せるというメリットがあります。
似たような色ばかりを使っていると、どうしても目立たせたい部分が目立ちにくくなってしまいます。
では一体、どうすればよいのでしょうか。
重要なのは、色数を絞るのか複数の色を使うのかではなく、「何となく」で増やさず、「目的に応じて必要な色数にする」ことです。
2-1.色を複数使うと効果的な場合
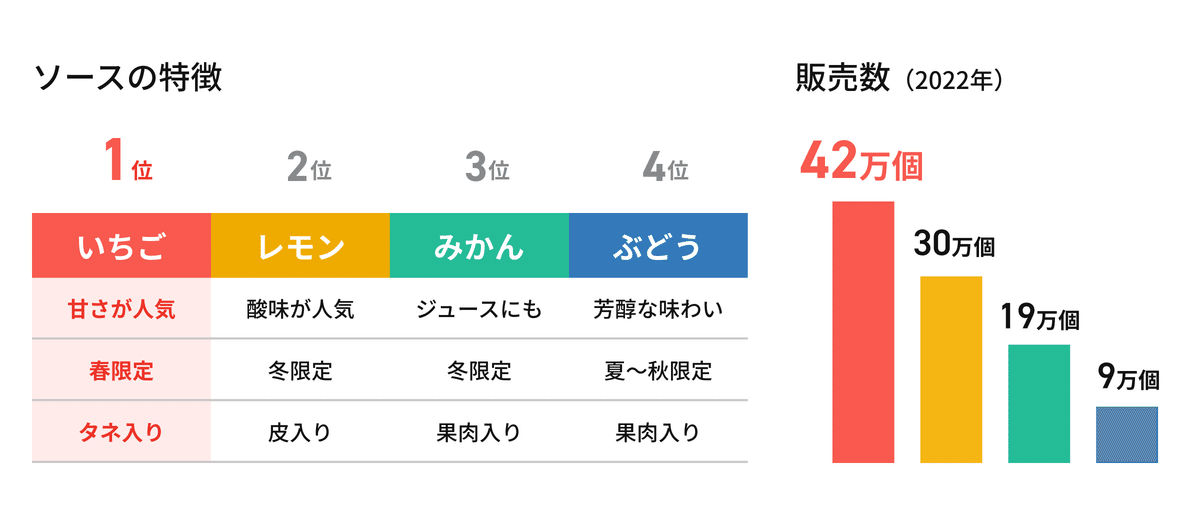
例えば次の例では、テキストを読む前から、色のおかげでグラフと表に関連性があることがわかります。
また、売上一位のいちごにだけ背景色を入れることで、この項目が特別であることを感じさせています。

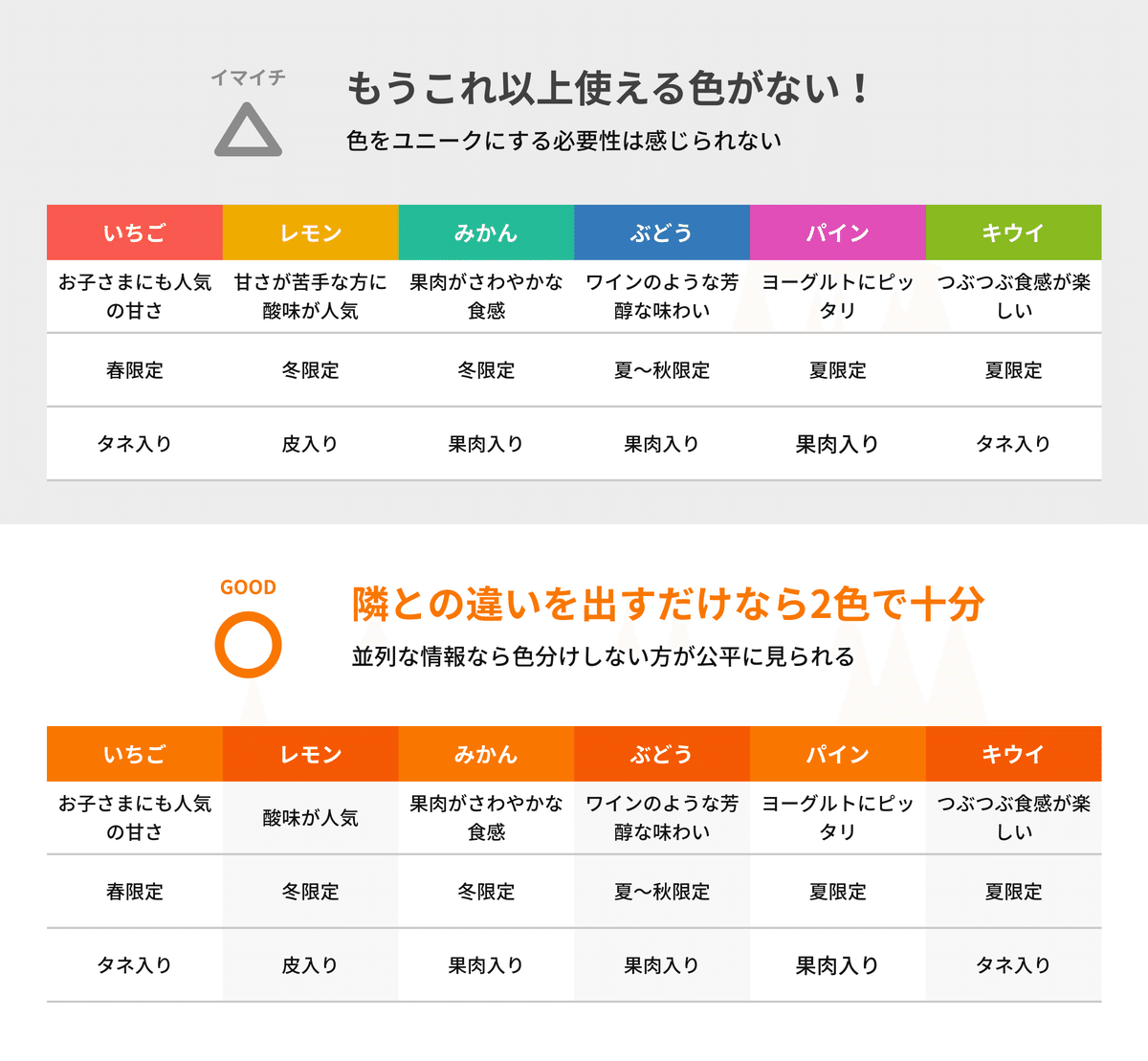
2-2.単色でも良い場合
なるべく並列に見せたい表などは、色の影響を受けないように単色でまとめるとすっきりと見やすく、情報に集中しやすくなります。

3.フォント
3-1.フォントの種類を増やしすぎない
フォントをどう選べばいいかわからない、というのはよくあるお悩みです。色数と同様に「フォントの数はなるべく絞る」というのはよく言われるデザインのコツです。それはなぜでしょうか?
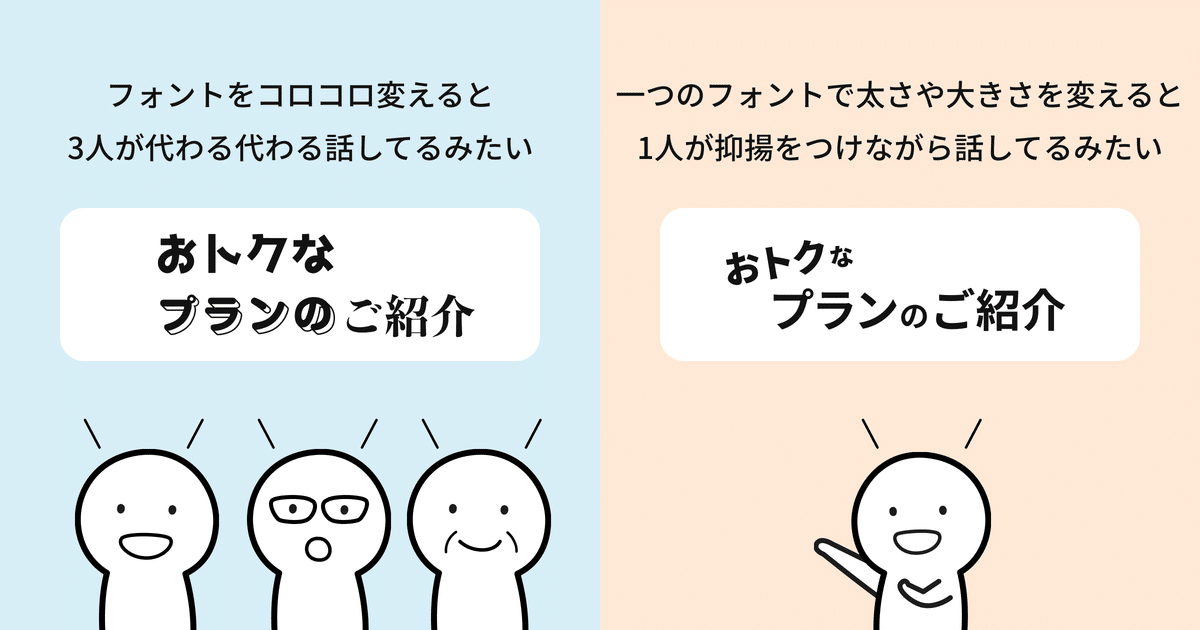
そこで、フォントを「声」として捉えて、その声を発しているのがどんな人なのか想像してみてください。太いゴシック体は「体格が良くて低い声の人かな」、細い明朝体は「繊細な雰囲気で高い声の人かな」といった具合です。
フォントが声だと捉えると、「ここではこんな人にナレーションして欲しいな」という観点で選ぶことができますし、一つのデザインの中でたくさんのフォントを使用すると「たくさんの人が入れ替わり立ち替わりナレーションしている」ようで落ち着かないということも納得しやすくなります。

「印象を変えたい」「部分的に目立たせたい」というとき、フォント(声)を変えるのではなく、「サイズを変える」「太さを変える」「色を変える」など、フォントを増やさず表現を変えることを検討してみましょう。
3-2.さまざまなデバイスで見えるよう考慮する
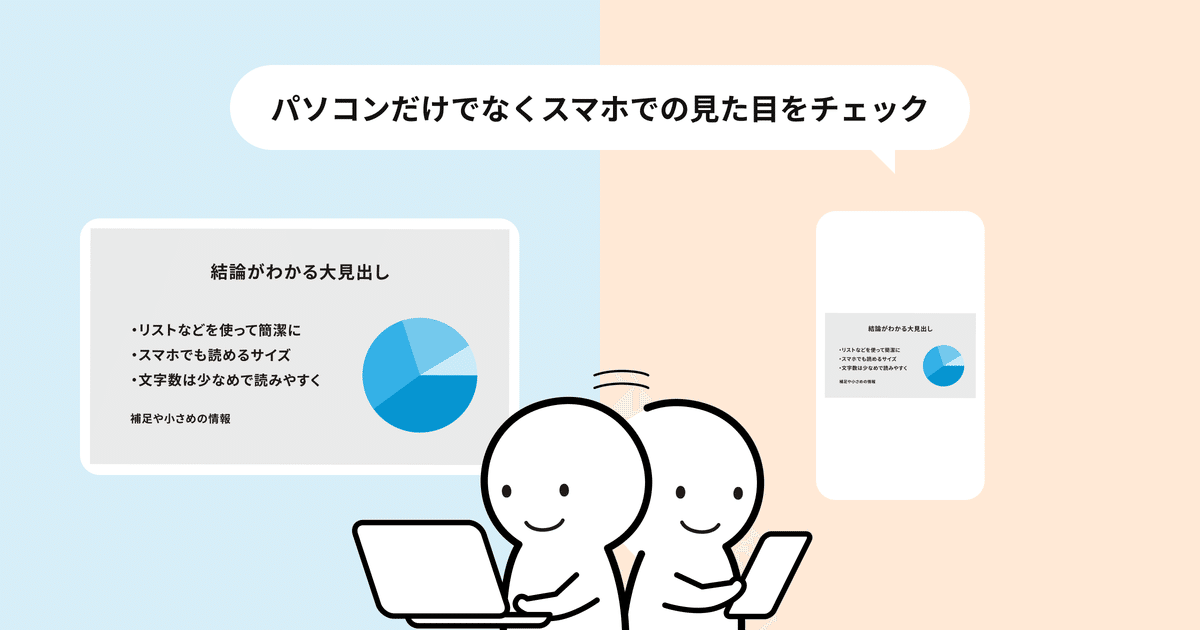
スクリーンに映したときの見やすさだけを意識してフォントサイズを決めると、スマホなどで資料を見返すときにはフォントが小さく読みづらさを感じてしまいます。また、同じフォントサイズでも、フォントによっては小さめにデザインされていることもあります。「十分なフォントサイズだから」と過信せず、ある程度デザインができたらスマホでチェックするのがおすすめです。

3-3.行長に気をつける
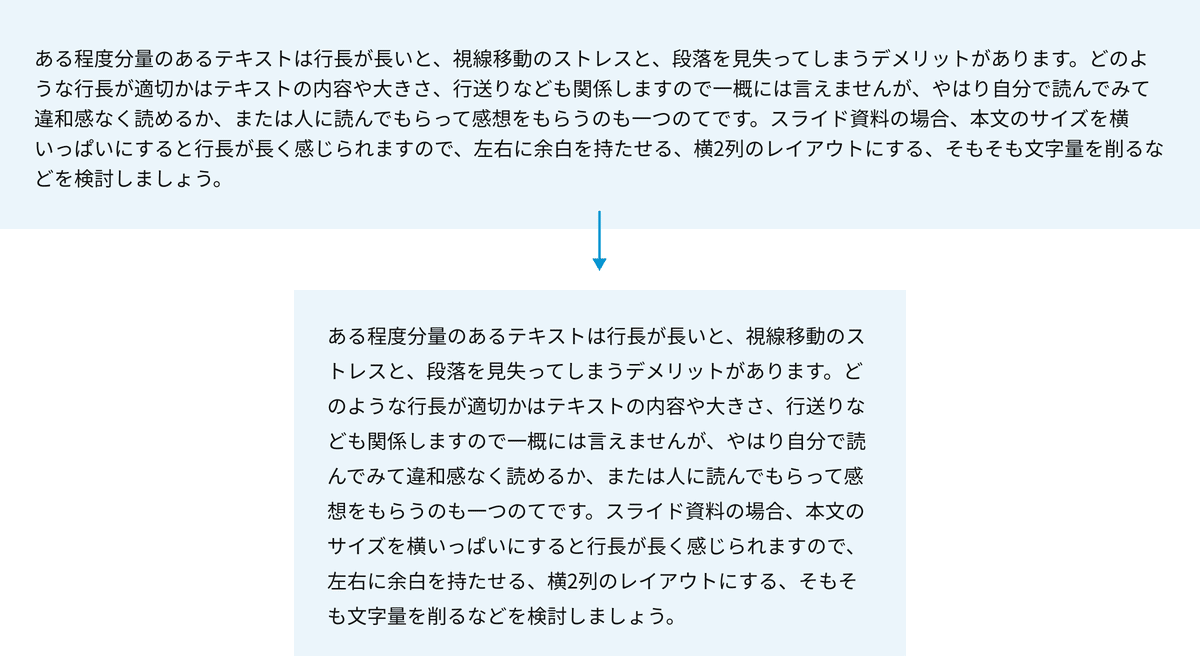
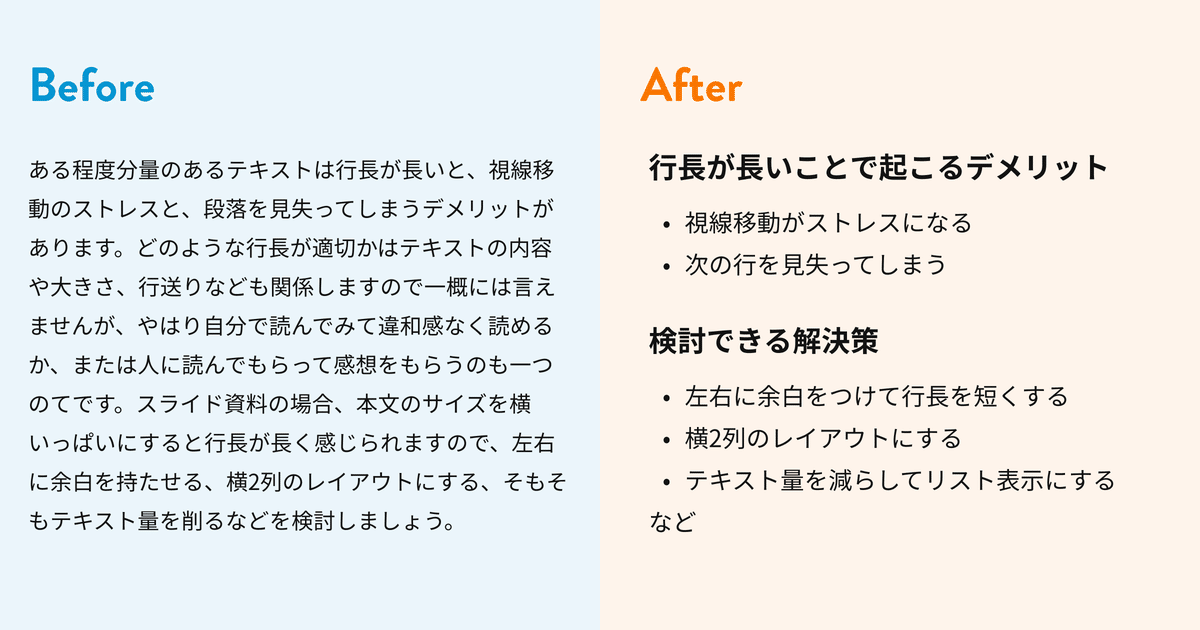
行長とは、一行あたりの長さのことです。テキストが小さいうえに行長が長いと、目線の移動にストレスを感じやすいほか、複数行の文章で次の行を見失うこともあります。長いテキストを配置する場合は、スライドの横幅いっぱいまでテキストを置くのではなく、左右に余白をもたせて行長が長くなりすぎないようにします。

行長に気をつける他、テキストの量を減らせないか検討する手もあります。読ませる文章は「ですます」で長くなりがちなので、リストで要件をまとめるとテキストの量を削れます。

4.あしらい
4-1.文字の装飾で可読性を落とさない
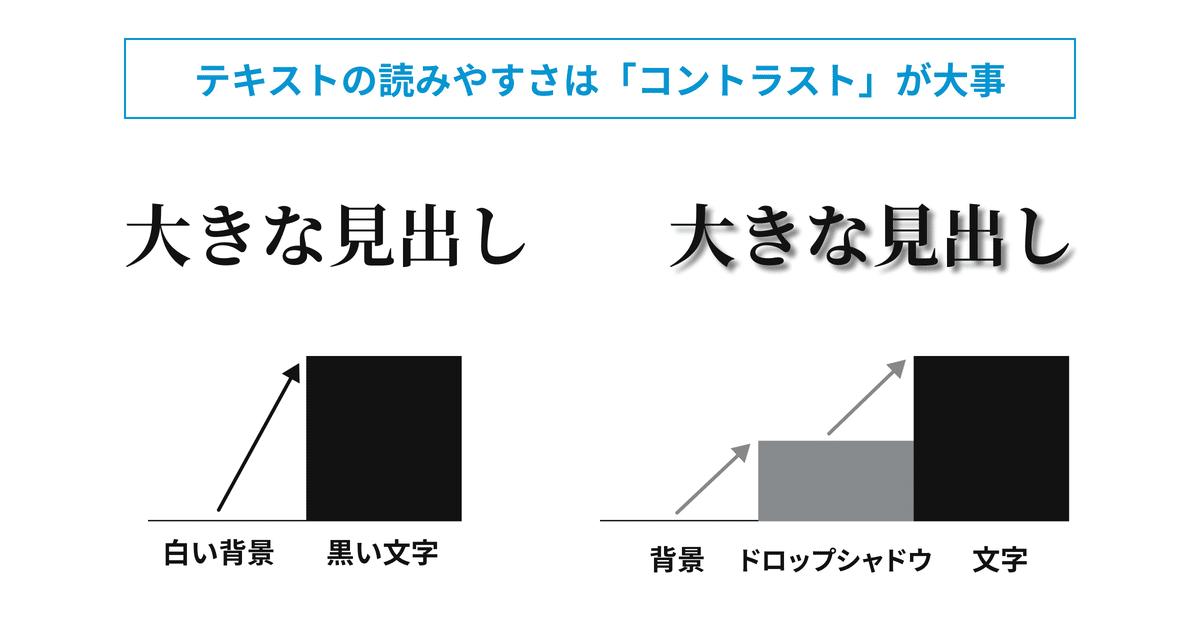
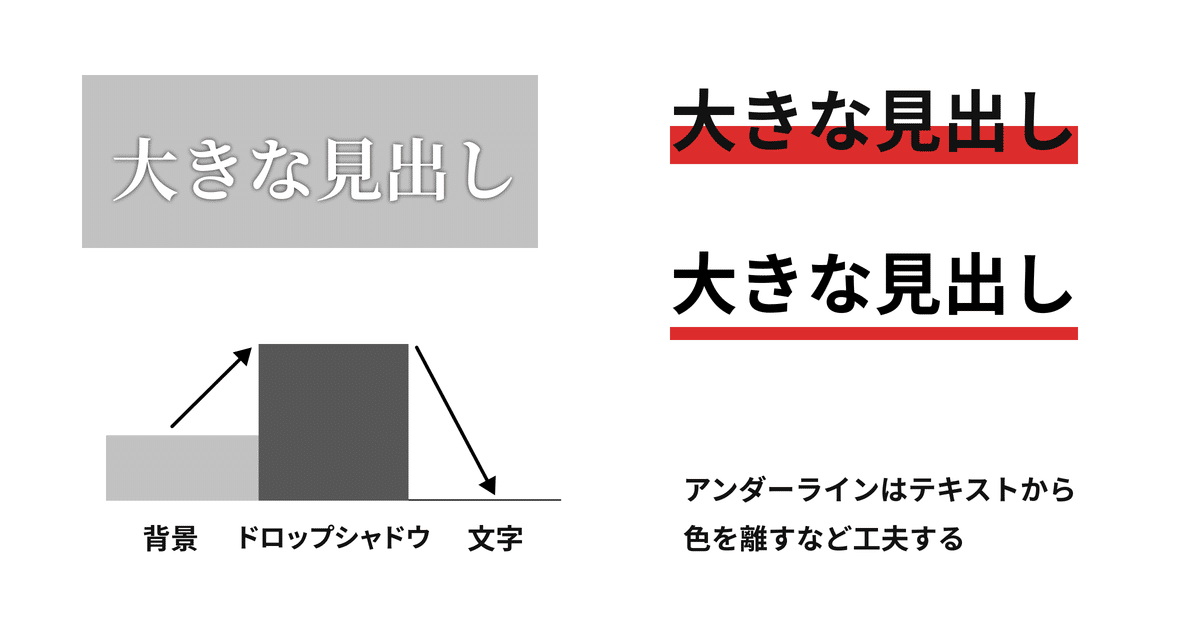
テキストは、コンテンツの内容を伝えるための重要な要素、「読みやすい」ことが伝わりやすさに大きく関わります。デザインの中で「メリハリをつける」ことは大切ですが、やってしまいがちな失敗として、目立たせようとテキスト装飾を入れたことで、逆に「読みやすさ」を下げてしまうことがあります。

テキストを読みやすく、視認しやすくするには「背景色と文字色のコントラストが高いこと」が重要です。黒いテキストにドロップシャドウをかける、テキストにアンダーラインを重ねるなど、強調の意味で入れるあしらいであっても、コントラストだけ見れば差を埋めてしまうことになります。テキストにあしらいをつけるときには、「コントラストを下げていないか」確認しましょう。

4-2.「囲む」と「敷く」を使い分ける
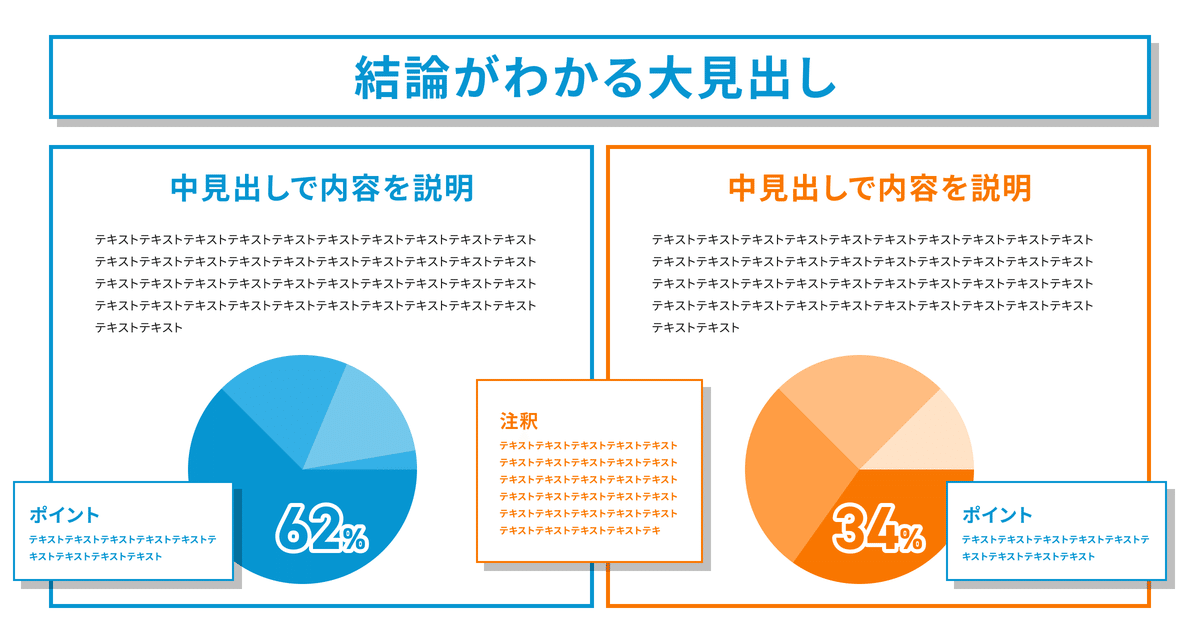
一つのページの中で複数の話題を入れる場合、関連するコンテンツのグループがわかりやすいように囲みをつけることは多いでしょう。しかし、囲みが多すぎるとごちゃごちゃして感じられ、肝心のコンテンツが目に入りにくくなってしまいます。

囲みは「線」でできています。テキストもまた「線」の集合でできています。デザインの中で「線」が多くなると、奥行きが感じられず全てが背景の上に浮いた状態で、雑多な印象になります。
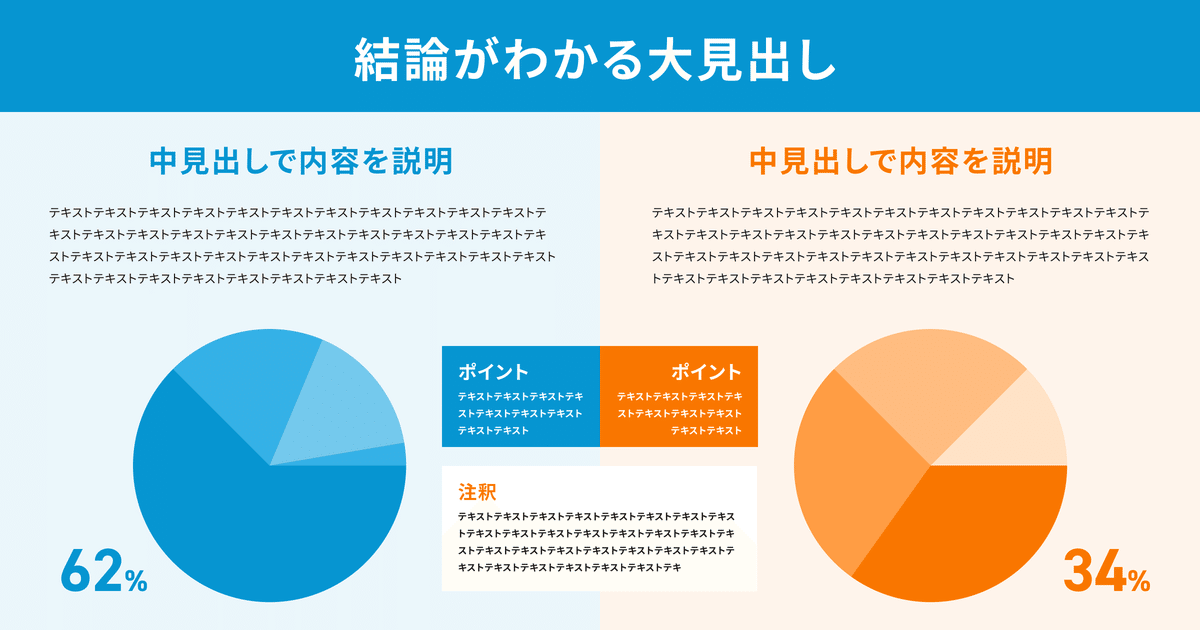
「敷く」は、コンテンツの背景にシートを敷くようなイメージで、奥行きを感じられ、情報量も減ってスッキリと見えます。グルーピングをするには「囲み」だけでなく「敷く」も取り入れるのがおすすめです。

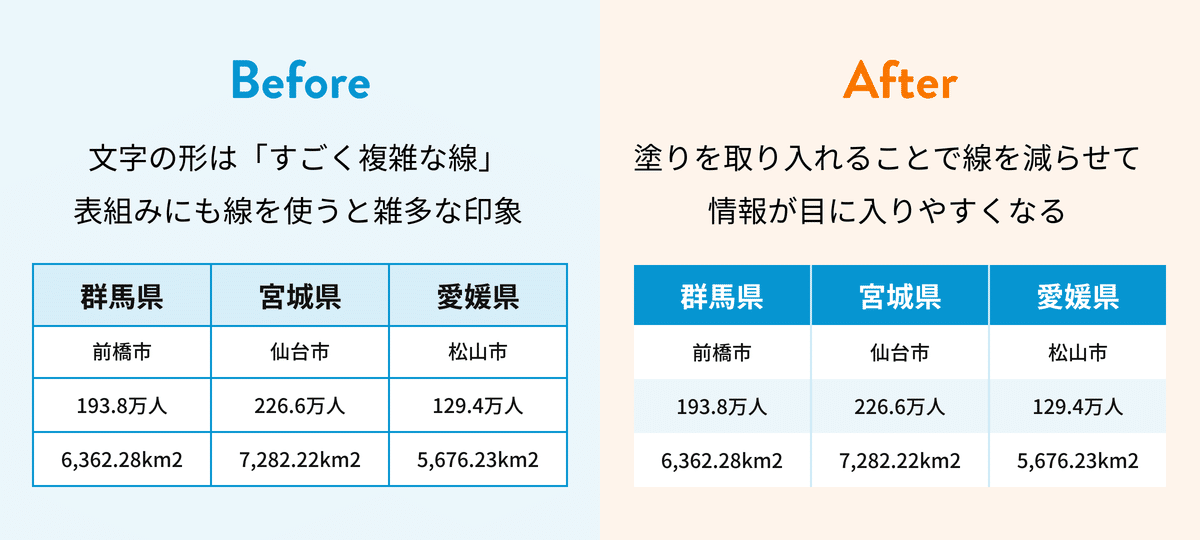
また、下図の左の表のように、線が多い表とテキストを組み合わせると、複雑な印象になりがちです。
そのような場合は、下図の右の表のように、「色を敷く」ことで行や列を区別すると、テキストを載せてもスッキリと見えます。

5.最後にチェックすること
5-1.目次やまとめ、扉をつける
スライドがひととおり完成したら、全体の流れを確認しましょう。
そして、より情報が伝わりやすいようにページの順番を入れ替えたり、章ごとのボリュームに偏りがないかをチェックしたりします。
調整が完了したら、スライド全体をPDFに変換しましょう。
全体の構成ができたら最後に目次を作ります。目次は冒頭で「今日はこんな話をします」ということを聞き手に共有ができ、一緒にゴールを目指していくことができます。
章は適宜分けて、最後のページにそれぞれ章のポイントをまとめて復習するページを作成します。
扉は情報量が少ないため、少し遊びのあるデザインを入れることもできます。
5-2.書き出し・容量を確認する
配布する資料は、なるべく軽い容量にするのがおすすめです。
なぜなら、容量が軽いほどダウンロードや保存がしやすくなり、相手に負担をかけずに共有できるからです。資料をPDFで書き出したら、無料の「Adobe Acrobat オンラインツール」の「PDFを圧縮」の機能を使って、PDFの容量を小さくしましょう。
Acrobat オンラインツールでは、目的に応じて「高・中・低」の3つのレベルでPDFファイルを圧縮して、ファイルの容量を抑えられます。
なお、PDFに変換した後でスライドの順番を変更したくなったり、不要なページに気がついたりした際には、「PDFのページを入れ替え」「PDFのページを削除」「PDFを結合」を利用するのが便利です。

5-3.他の人に助言をもらう
一人で資料を作っていると、見にくくなっている箇所や誤字脱字などに気づけないこともあります。
そんなときは、他の人にもチェックしてもらいましょう。
Acrobat オンラインツールの「PDF編集」の機能を使うと、オンライン上でPDFファイルにコメントを付けられるので、指摘箇所もわかりやすく便利です。
おわりに
資料を作成するときの構成から、細かなレイアウトまでさまざまにお伝えしてきました。デザインは「どんなことを誰に伝えようとしているのか」「その人は今どんな状況なのか」を考えるのがとても大切です。
また、見た目の色や形、表現は、見た目の美しさだけでなく「見る気がしない…」や「要点がわかりやすい」といった資料への印象に大きく関わります。なるべく気持ちをゼロにして聞き手のつもりで見てみる、他の人に助言をもらうなど「伝わっているかどうか」を意識して作成していくのがおすすめです。
いいなと思ったら応援しよう!