
XDでpsdやaiをリンクさせたい!CCライブラリを使った方法と注意点
はじめに
みなさんXD使ってますか?XDって

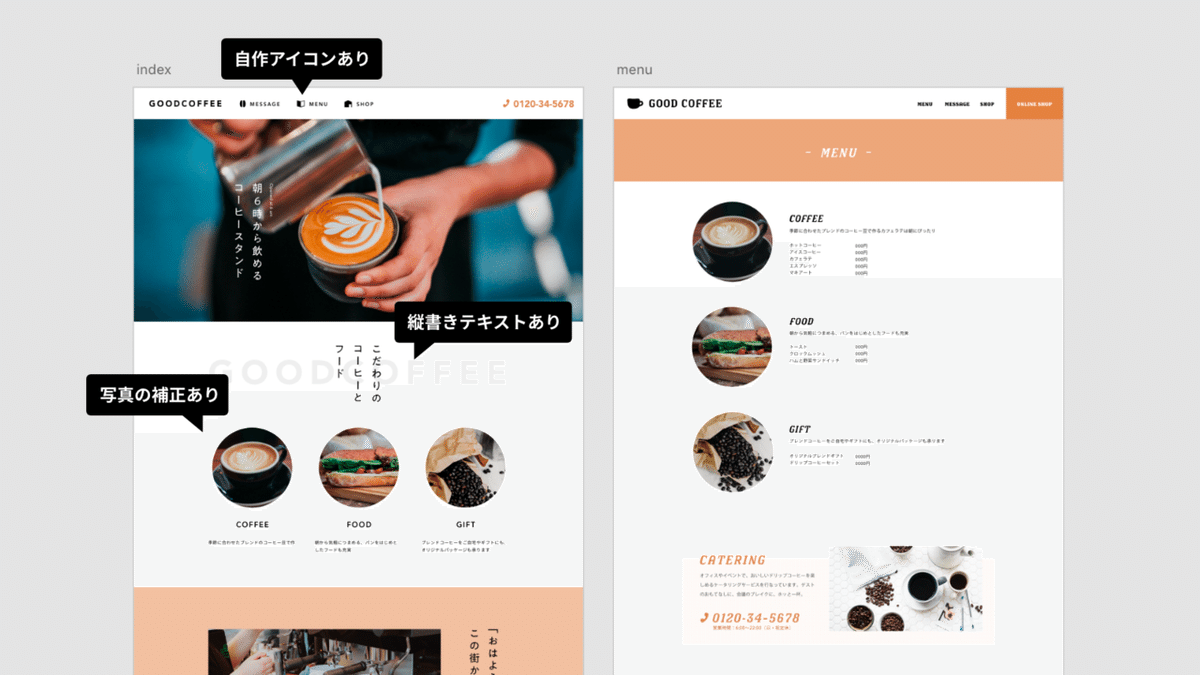
みたいなイメージありますよね。サービスやアプリのUIには便利そうだけど、例えば↓こんなデザインを作る場合、IllustratorやPhotoshopの方が向いていそうに見えます。なぜなら、

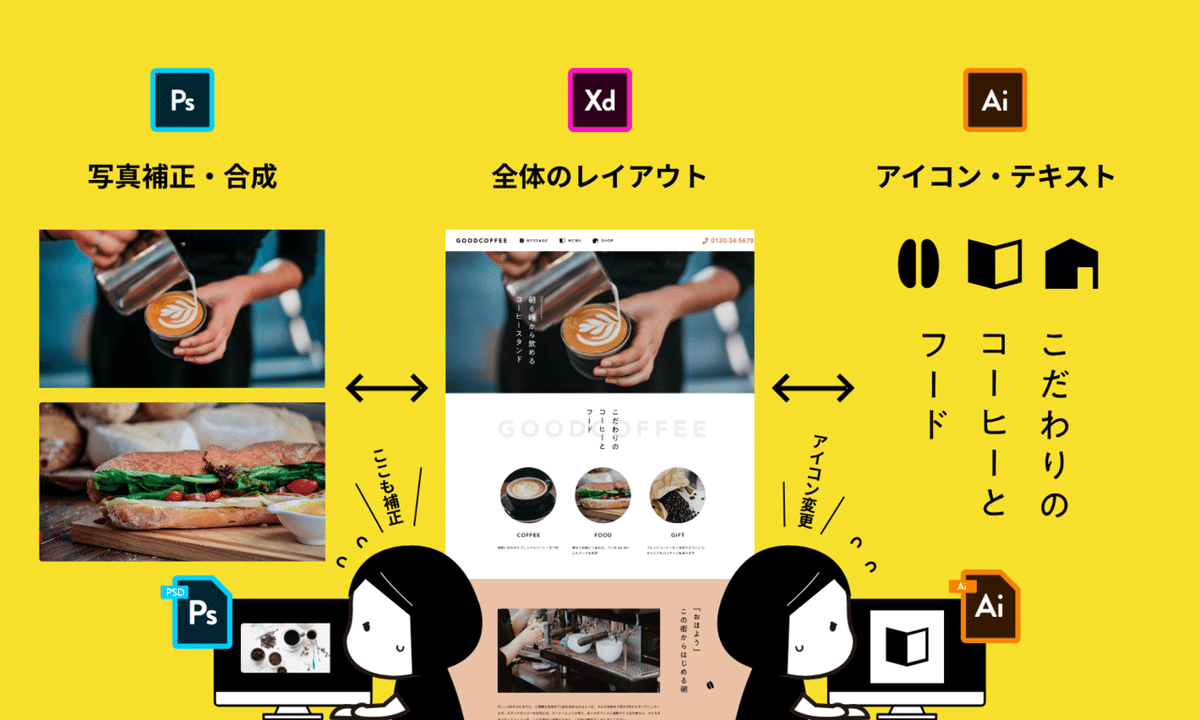
XDでデザインする場合、↓こんな風にPhotoshopで画像を補正して書き出して…Illustratorでアイコンを作成して書き出して…変更を繰り返すには、ちょっと手間です。

IllustratorやPhotoshopのように、psdやaiファイルをそのままリンクできたら…しかしXDにリンク機能はありません。「読み込み」をすると、オブジェクトとしてファイルの中身が読み込まれます。
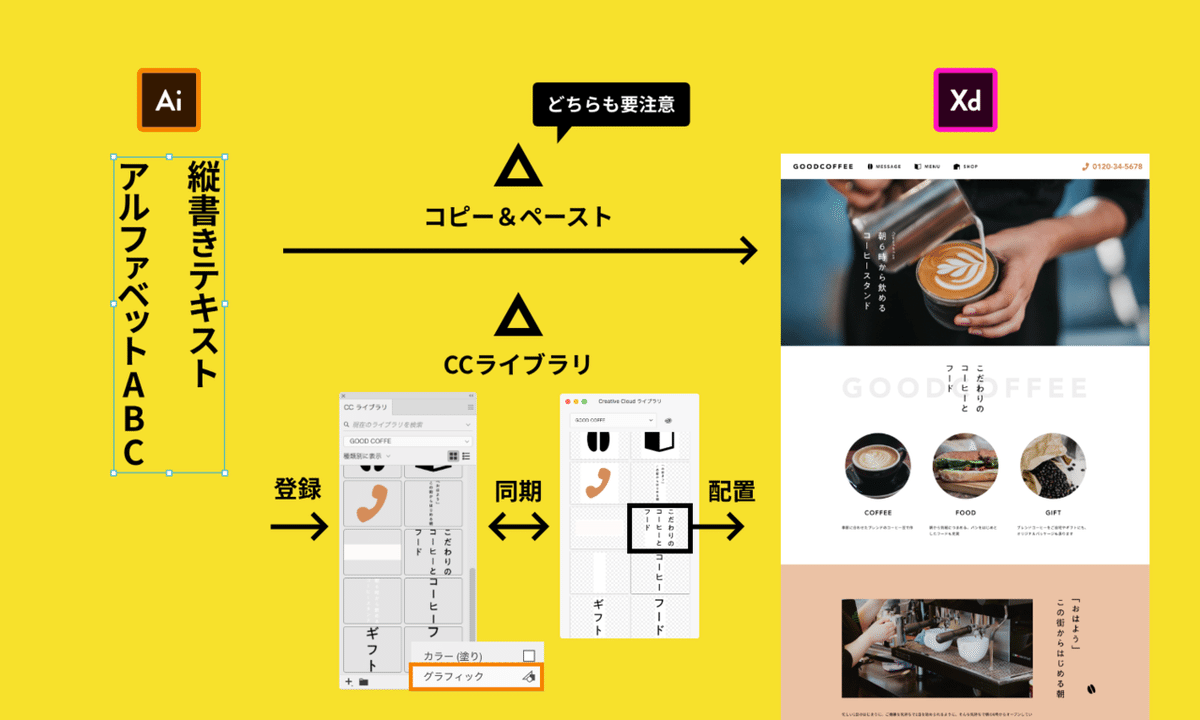
しかし、CCライブラリを使うと、psdやaiをリンクするように、編集の呼び出しや変更内容の同期が素早く行えるようになります。

-
CCライブラリとは?
AdobeのCreativeCloudのサービスの一つ、Photoshopなどのアプリケーションや、Capture CCなどのモバイルアプリからグラフィックやブラシなどを登録でき、アプリケーション間のデータのやり取りに便利なツールです。

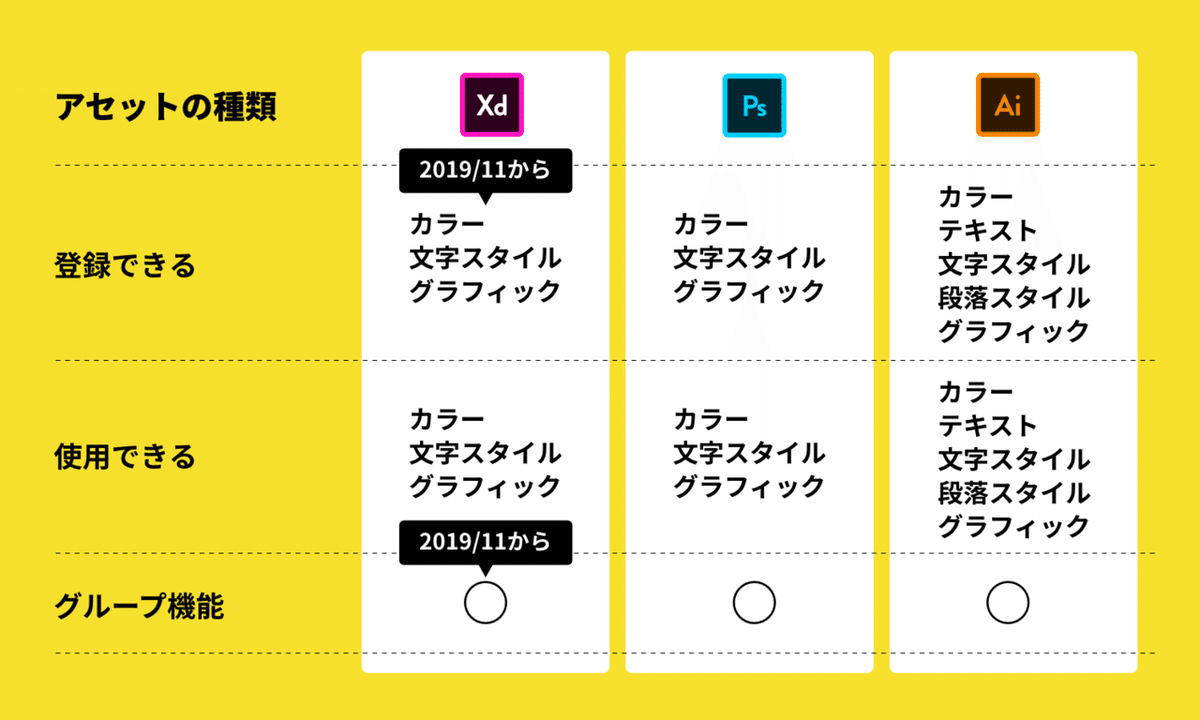
CCライブラリに登録されたグラフィックやカラーは「アセット」と呼ばれます。今回使用する、XD・Photoshop・Illustratorでは、CCライブラリへ登録・使用できるアセットに違いがあります。

2019年11月のアップデートで、XDからCCライブラリへ登録ができるようになり、グループ機能も使用できるようになりました。やったね!
-
Photoshop編
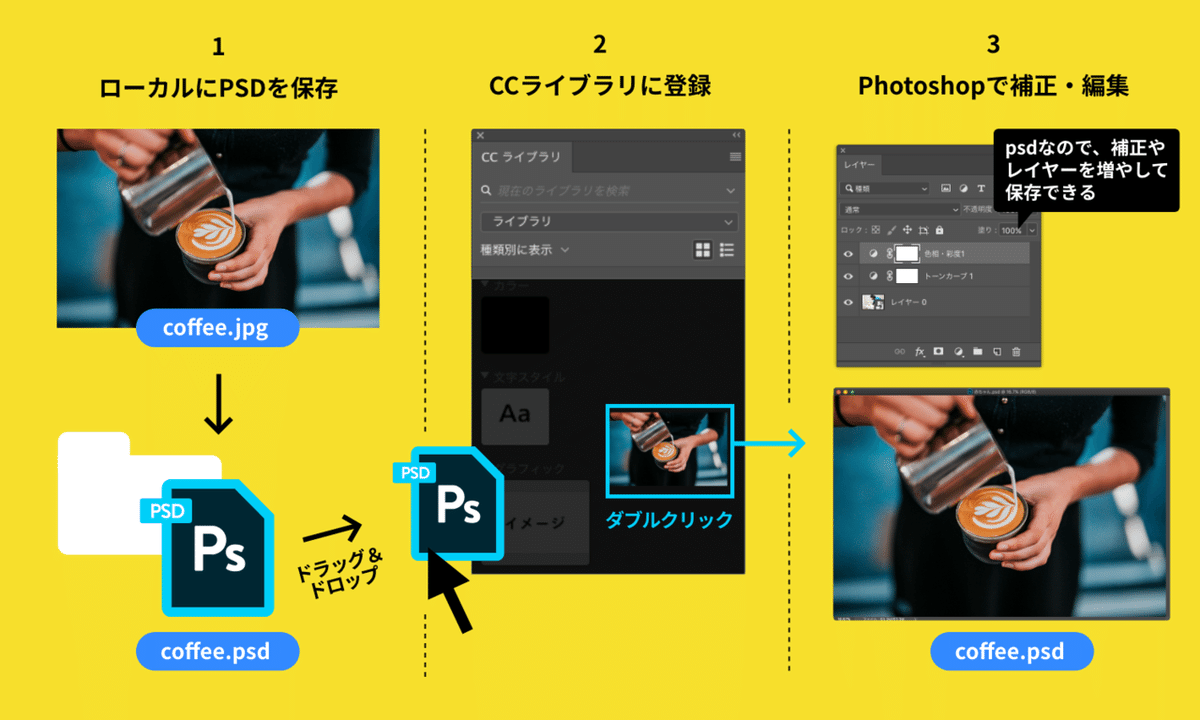
PhotoshopからCCライブラリにアセットを登録する方法はいくつかありますが、今回は「psdとして一旦書き出し、CCライブラリへドラッグ&ドロップする」方法をとります。CCライブラリに慣れている方は、いつも通り開いたPSDからグラフィックとして追加でOKです。

ここで注意したいのは、「最初に保存したcoffee.psd」と、「CCライブラリからクリックして開いたcoffee.psd」は別ファイルだという点です。CCライブラリから開き、保存して閉じるようにします。

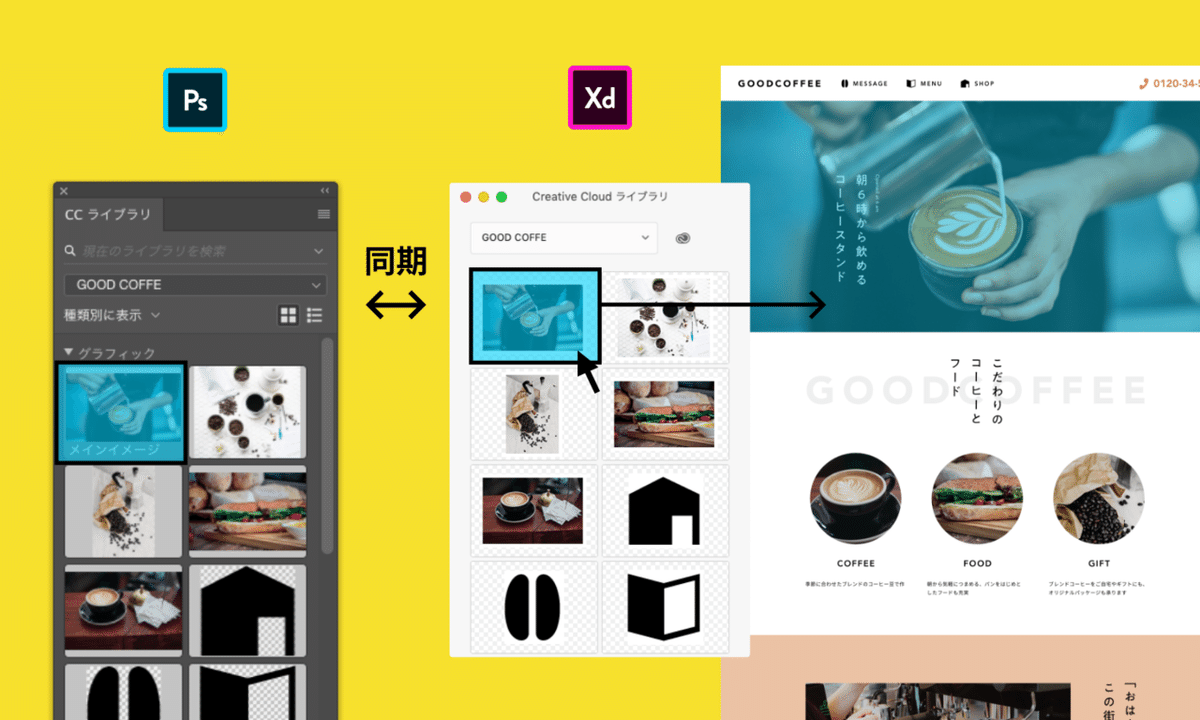
Photoshopから登録したアセットは、XDのCCライブラリにも同期されています。アセットをドラッグ&ドロップで、アートボードに配置します。

配置して「もうちょっと色味を補正したいな」という場合は、XDのCCライブラリのアセットを右クリック(controlクリック)で「編集」を選びます。Photoshopが立ち上がりますので、補正して保存します。

すると、PhotoshopのCCライブラリのアセットはもちろん、XDのアセット、配置した画像も更新されます。同じ画像を複数箇所で使っている場合など、反映漏れがなく便利です。

Photoshopで気をつけるポイント

CCライブラリはAdobeStockとも連携しているため、素材のアセットと完成したグラフィックのアセットが混在しがちです。誤って必要なアセットを削除してしまうと、編集できなくなりますので、ライブラリの入れ子とアセットの管理は要注意です。
-
Illustrator編
Illustratorでやりたいことは「アイコン」と「縦書きなど特殊テキスト」の作成です。
アイコン編
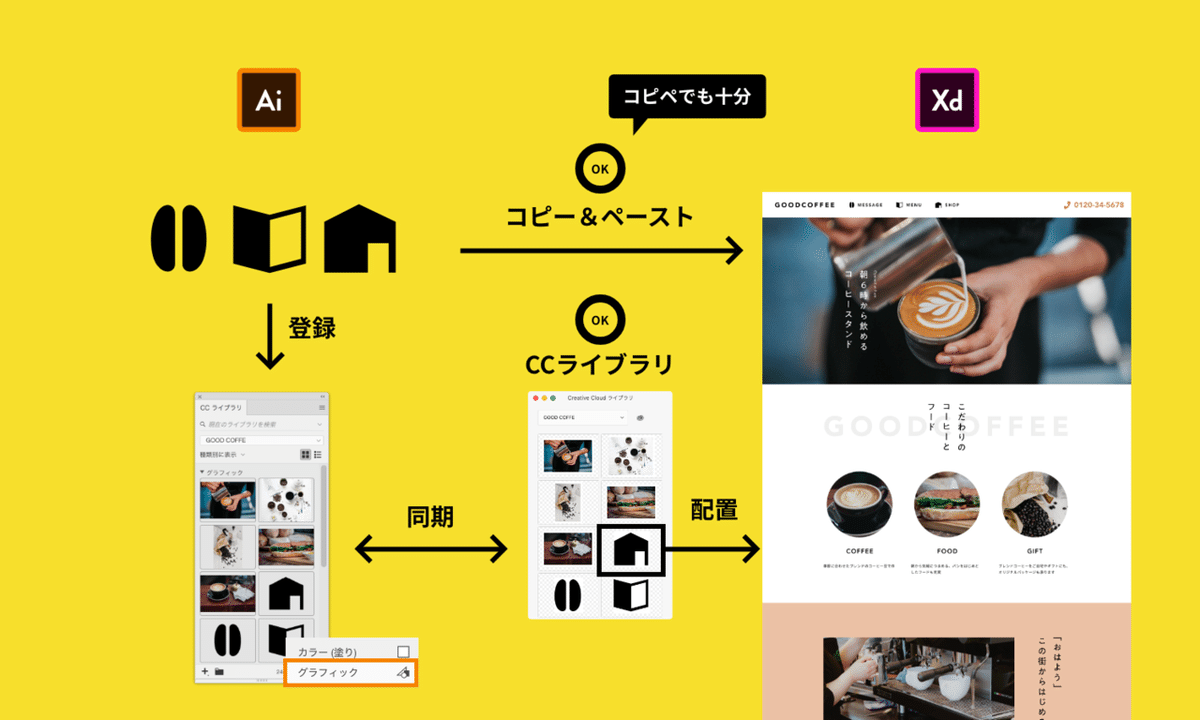
まずはアイコンですが、XDはベクターに強いため、Illustratorからコピー&ペーストで配置しても、問題なく表示されます。一度しか使わない、変更の可能性がないデータはこれで十分です。

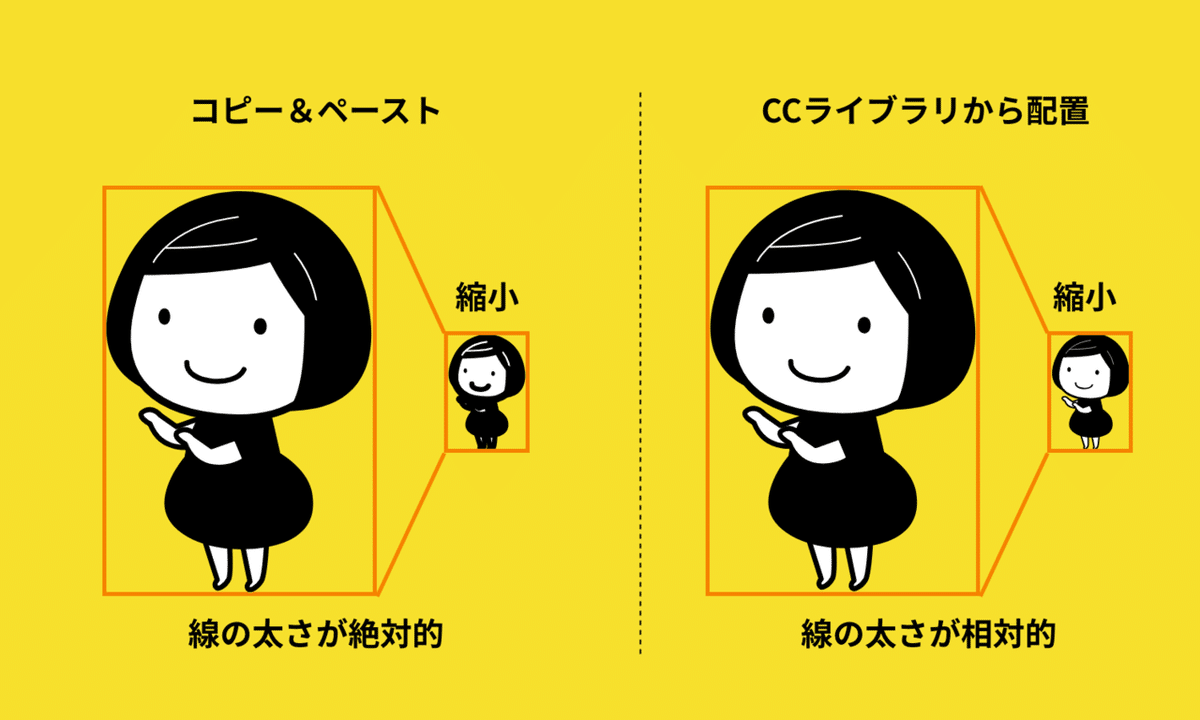
違いを一つ挙げるとすれば、拡大縮小のときの線の太さの扱いが異なります。線画イラストを配置したいけれど、ベストなサイズをレイアウトしながら探りたい場合には便利です。

テキスト編
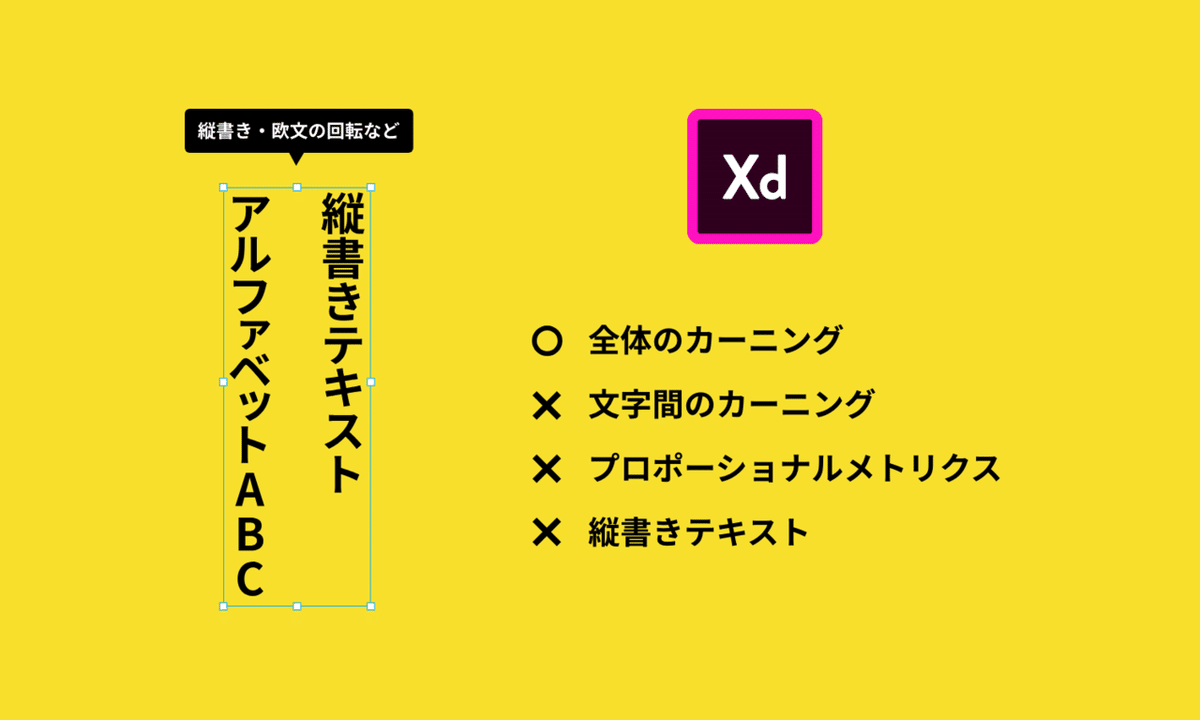
XDはテキスト周りもどんどん強化されてきていますが、縦書きなど特殊書式がまだ未対応です。

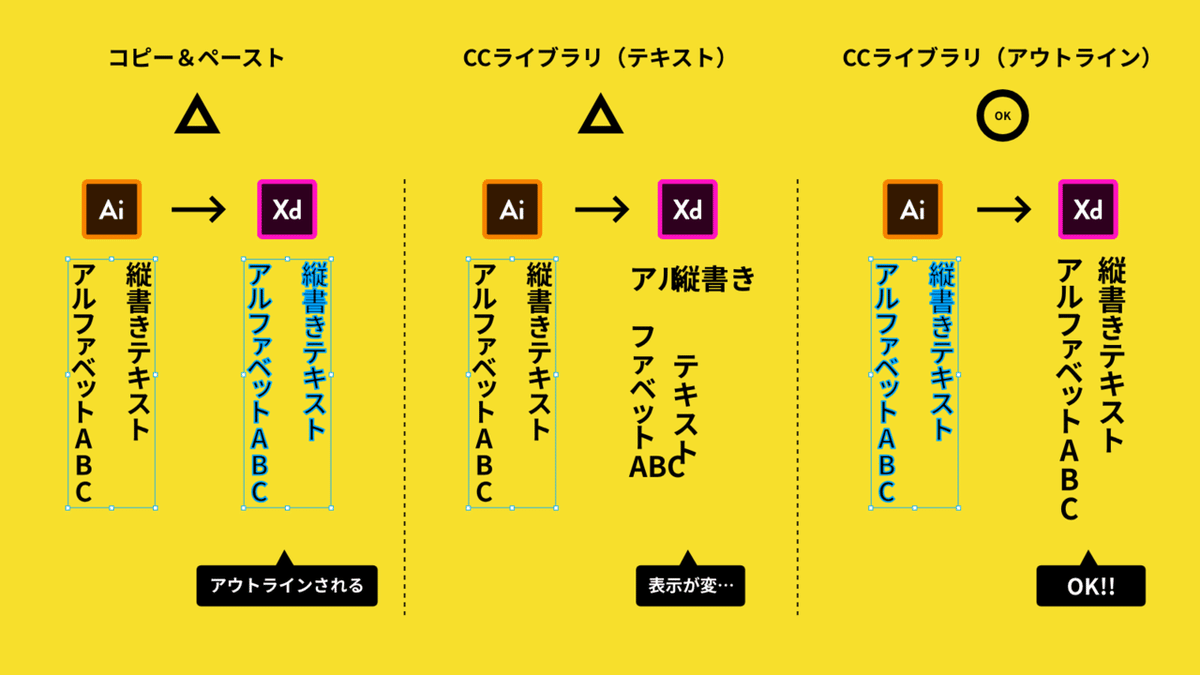
これをIllustratoで作成・配置します。Illustratorの縦書きテキストをコピー&ペーストでXDに配置すると、アウトラインが取られた状態で配置されます。

ではCCライブラリで解決?というと、ちょっと落とし穴があります。

縦書きしたテキストを、そのままCCライブラリに保存すると、XDに配置したとき表示が崩れてしまいます。「アウトラインを取ってCCライブラリに登録」することで、やっと狙った見た目になりました。

アウトラインを登録するのではCCライブラリを使うメリットが薄れてしまいます。CCライブラリのアセットはai形式なので、レイヤーを持てます。アウトライン前のテキストを別レイヤーに保存しておくと、変更にも対応できます。
高橋としゆきさんから「アピアランスを使えばテキストを生かしたまま擬似的にアウトラインできるのでは」と教えてもらいました。可能ですが、フォント名が変わってしまうことがあるので、見た目を確認することをおすすめします。
ライブラリの縦書きテキストが崩れる問題、あらかじめ“効果”→“パス”→“オブジェクトのアウトライン”を適用しておけば、テキスト生かしたままリンクできるかも https://t.co/3oLZ9lPYCY
— 高橋としゆき (@gautt) June 13, 2019
Illustratorで気をつけるポイント

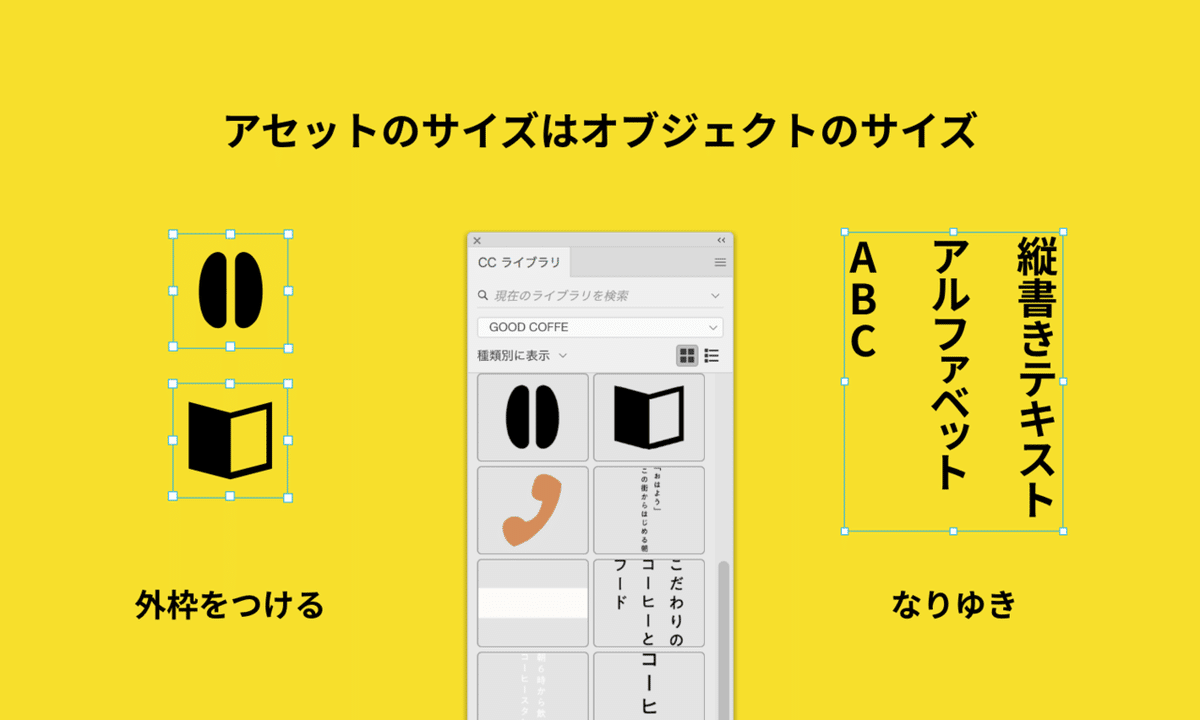
CCライブラリに登録されるアセットのサイズは、アートボードではなくオブジェクトのサイズです。アイコンなど、サイズがバラバラだと使いにくいものには外枠をつけて登録すると、レイアウトの時に役立ちます。
-
CCライブラリを使うときの注意点とまとめ

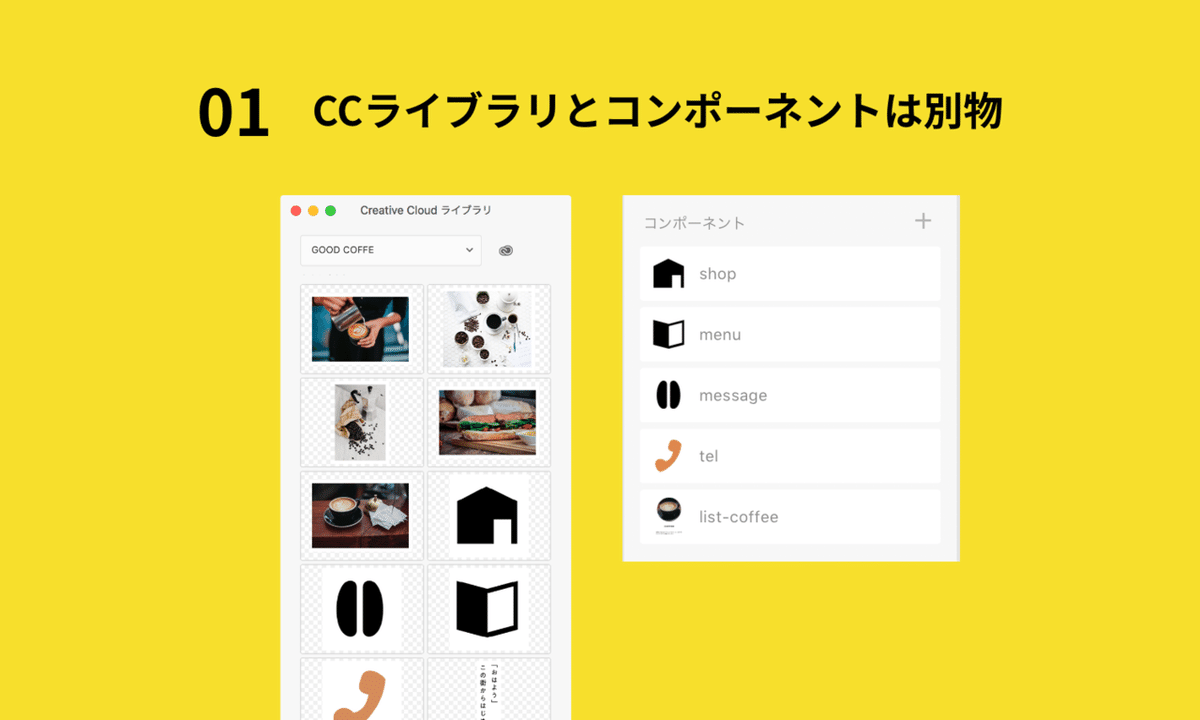
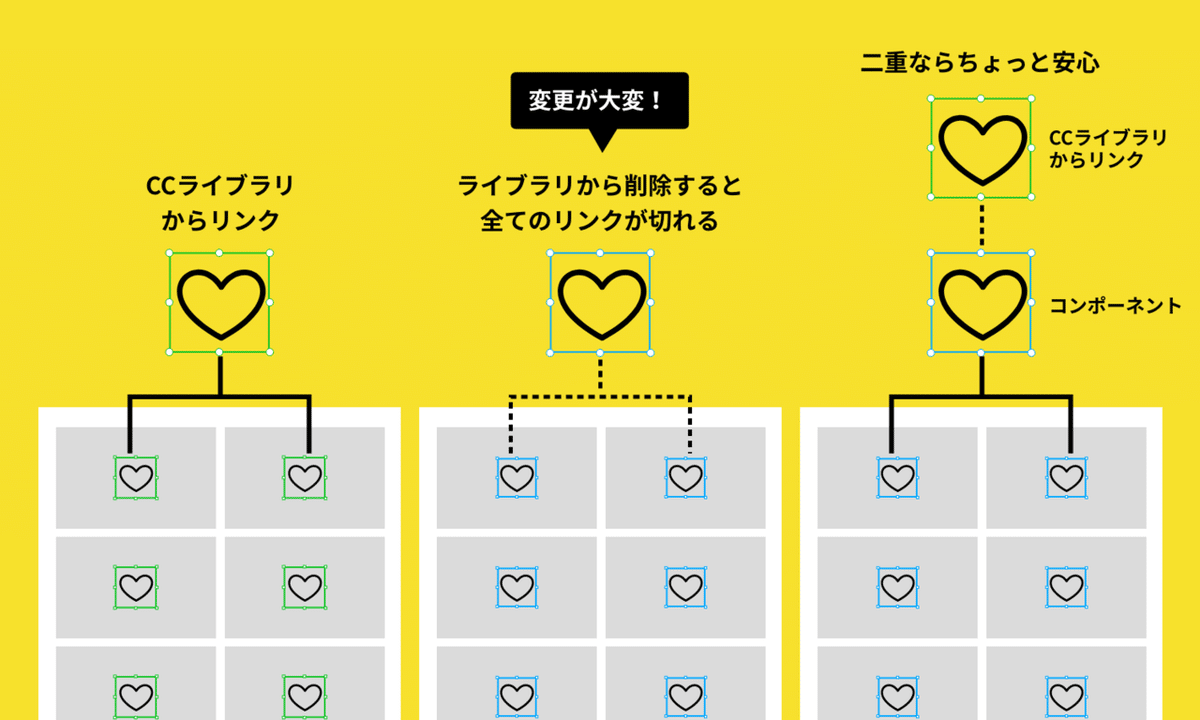
CCライブラリは、変更がアセットやアートボードに配置したグラフィックにもすぐ同期されるため、CCライブラリをシンボルのように使うこともできます。しかしデザインの中で何度も使用するアイコンなどは、改めてXDのコンポーネントに登録するのがおすすめです。

CCライブラリからのリンクが何らかの原因で切れてしまったとき、アートボードに配置されたアイコンたちはリンクが切れてしまいます。コンポーネント化してもCCライブラリの変更は同期されます。

これは作業をしていて気がついたことですが、アウトライン化した複雑なベクターをCCライブラリに登録すると、XDから呼び出した時に形が変形していることがあります。これはSVGの小数点が関係していると思われますが、対応として考えられるのはこの二つです。
・XDはプレビューと割り切ってIllustratorで書き出す
・実際のサイズより大きめに作り、小数点の揺らぎを軽減する

CCライブラリから配置したアセットは、ライブラリの編集権限がない場合でも問題なく表示できます。複数人でアセットの編集をしたい場合は、フォルダー共有を選び、ライブラリに招待する必要があります。権限は「閲覧のみ」「編集可能」の二つです。

Photoshopからグラフィックをアセット登録する際、「psb(フォトショップビッグドキュメント形式)」ファイルに注意が必要です。XDではこの形式をサポートしていない様子で、配置したアセットが解像度の低いデータで表示されて今います。Photoshopでスマートオブジェクトをアセット登録するとpsbになることがありますので、psdで書き出して、登録をおすすめめします(psdファイルに含まれるスマートオブジェクトは問題なし)。

ここまで説明してきましたが、PhotoshopやIllustratorをこんなに多用するのにXDを使うメリットあるの?と思われるかもしれません。しかし、PhotoshopやIllustratorで作るグラフィックと、XDで作るレイアウトを分離できるのは非常に便利ですし、機能が限られているため、うっかりWebでは再現できない表現になってしまうことも少なくなります。
また、プロトタイプやデバイスでのプレビュー、共有など、PhotoshopやIllustratorにはない便利な機能も多数です。グラフィックを扱うことが多い現場でも、ぜひ試してください。
サポートより、どこかでお会いしたらぜひ話しかけてくださいね
