Illustratorの作業をちょっと早くする[ツールのショートカット編]
みなさんイラレ好きですか?わたしは好きです。
長年イラレを我流で使ってきましたが、「これで作業効率がよくなった!」というものを紹介するシリーズです。第一回は「ツールのショートカット」です。
「ツール」にもショートカットがある
ショートカットというと、コピーの「⌘C」ペーストの「⌘V」といった「アプリケーションメニューを思い浮かべると思います。Illustratorでは、「ツールバー」に並ぶツールにもショートカットが当たっています。作業中にツールバーを右往左往するのは結構なタイムロス、ショートカットで切り替えると時間短縮になります。

しかも、ツールのショートカットは好きに変更できます。わたしは右手にマウス、左手がキーボード、という制作環境なので、よく使うショートカットはなるべく左に寄せています(尊敬する三階ラボさんを参考に)。ショートカットは全て覚える必要はありません、よく使うものを2、3覚えるだけでも十分です。
わたしがよく使うショートカット

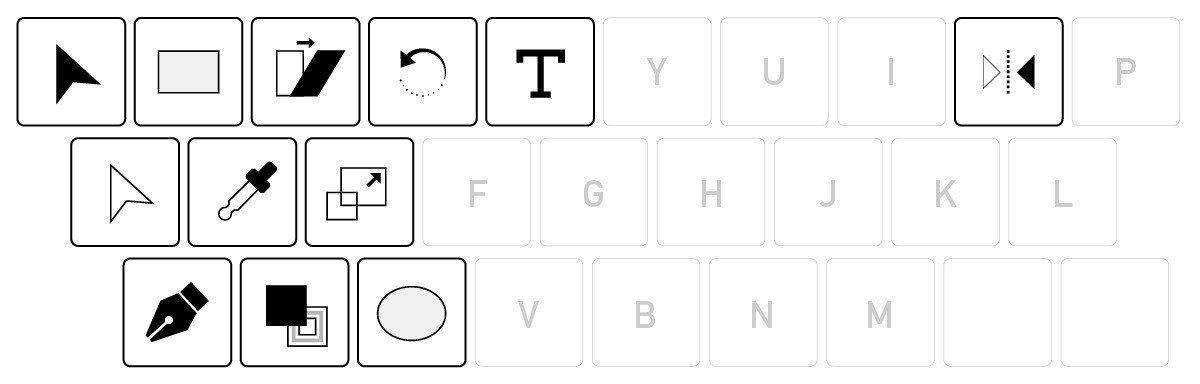
日頃の作業で、よく使う覚えたショートカットは12個です。一部ショートカットを変更して、だいぶ左側に寄せてきました。ショートカットの「覚え方」も合わせて、3カテゴリでご紹介します。
これだけは問答無用で覚えるTOP3

キーボードの一番左、よく使う3つのツールを当てています。イラストを描くときは、この3つだけで完結することもあるくらいよく使います。
色と図形系5つ

デザイン作業でもよく使う、図形やテキストの追加、色変更系をまとめています。覚えるコツはこんな感じです。

長方形や楕円形は多用するので、関連付けて覚えられるように考えました、TやXはPhotoshopも同じショートカットなので、そのままにしています。
変形系4つ

一番よく使う回転ツールの横に、シアーツールを移動してきました。リフレクトが少し遠いのですが、多用するものでもないし…と検討中です。覚えるコツはこんな感じです。

苦しいですが、EとOは形として覚えています。でも結構覚えやすいです。(Rは正しくは「Rotate」だそうです、わたし流の覚え方ってことで…!!)
まとめ
最初からいろいろ変更しすぎると覚えるのが大変です。「よく使うけどそういえば遠いな」というものを一つ変更して、覚えたらまた一つ、というのがオススメです。
ちなみに、わたしが参考にさせてもらった三階ラボさんのキーボードやマウスを駆使したショートカット集は本当にすごいので、もっと効率化したい!という方はぜひ参考にしてみてください。
それではまた次回お会いしましょう!
いいなと思ったら応援しよう!