Illustratorのペンツールは、「ビョンビョン」できっと好きになる
はじめに
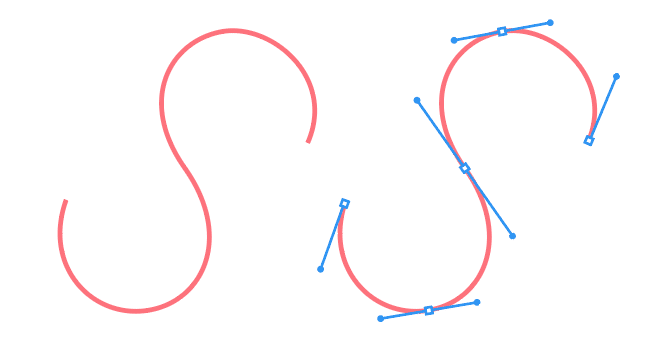
Illustrator好きですか?ベジェ好きですか?ペンツール好きですか?こういうS字をパスで作るの得意ですか?
わたしは大好きです。

今回は「ベジェ苦手、ペンツール苦手」という方に、「きれいな曲線を描くのに欠かせない!」と思う機能をひとつご紹介します。
※Photoshopのペンツールでも同じことができます。
-
パスとは?ベジェとは?
[ペンツール]でキャンバスをクリックすると[アンカーポイント]が作られ、それが線でつながって[パス]になります。アンカーポイントをクリックするだけだと、ピンと張った糸のようです。このアンカーポイントは、自由に動かして形を変えていくことができます。

ここに[ハンドル]と呼ばれる左右に伸びる棒が加わると、直線が曲線になっていきます。これを[ベジェ曲線]と言います。ハンドルは後から角度の変更・削除・追加することができます。

-
パス作りでぜひ使って欲しい「ビョンビョン」
ここで、わたしがベジェを描く上で手放せない機能「ビョンビョン」をご紹介します(わたしが勝手に命名しました)。通常、パスを作るときは
(1)クリックしたままマウスを動かしハンドルを出してアンカーポイントを作ります(2)アンカーポイントをクリックして移動するなど調整します
つまり、作ってから、動かします。

対して「ビョンビョン」はそれらを一つの行程にして、クリックしたままマウスを動かしてハンドルを出しながらスペースキーでアンカーポイントを移動させて調節します。

ポイントは、必ずマウスをクリックしたまま[スペースキー]を押し、位置を決めたらマウスを離します。ビョンビョンは、ペンツールだけでなく、アンカーポイントツールでも使えます。
-
きれいな曲線とは?
パスを作る前に「きれいな曲線」について考えてみたいと思います。基本的にパスは、「アンカーポイントは少ない方がきれいな形を作りやすい」です。ハンドルの兼ね合いを考えると、これは想像できますよね。
では、「曲線の最少アンカーポイント」はなんでしょうか?[楕円形]ツールで正円を作ると、一番左のような形になります。3点、2点のアンカーポイントで正円は作れるでしょうか?

答えは「3点はいける、2点は無理」。どれも正円に近い滑らかな形ですが、全てを重ねてみると、2点の円は左右に少し広がっています。よく観察すると、どのアンカーポイントもハンドルの長さが左右対称でできています。

この結果から言いたいことは、2つです。
・滑らかな円は2点で作れるが、120度を超えるなら3点あった方がきれい
・ハンドルは左右の長さが同じ方がきれいな曲線になる
-
S字を描いてみよう
ざっくり3点のアンカーポイントを作ってS字を描いてみましょう。

悪くはないですが、どうも「きれいなS」じゃない。先ほどの説明を読んでいただいているので理由はわかりますね。

もっとSの丸い形を出すには、頂点のところにアンカーポイントを追加する必要があります。こういうときに「ビョンビョン」の出番です。

ビョンビョンは、「ハンドルを左右対称に引き出す」「アンカーポイントを移動する」が同時にできるので、「ハンドルを左右対称にしたとき、どの位置が一番きれいな曲線か」ということを確認しながら作業できます。

ビョンビョンを繰り返して、できたS字がこちらです。今回はS字なので、ガイドを引けばもっと簡単に作れますが、ビョンビョンを使うとどんな図形でも、曲線を確認しながら左右対称のハンドルを引き出せます。まだ使ってない!という方、ベジェを嫌いになる前にぜひ使ってみてください!!
いいなと思ったら応援しよう!