文字のデザインが苦手なので、ちょこっと歴史を学んでみたはなし
はじめに
みなさんフォント好きですか?デザインに上手く取り入れることできてますか?わたしはちょっと苦手でした。ウェブデザイナーになって会社で支給されたパソコンにはたくさんのフォントが入っているけど、どれを使えばいいのかわからない、形を覚えられない…という悩みがありました。
わからないなら勉強するしかない!ということで、本を読んだり書体デザイナーさんが登壇される勉強会に参加したりするようになりました。様々なお話を聞いて、現在のデジタルフォントについて理解するには、過去のフォントたちを知ることが不可欠!と感じるようになりました。
その前にちょっと用語の定義を。今回はデジタルフォント以前の書体についても、一揃えの文字セットのことを「フォント」と呼びます。フォントを構成する一つひとつが「文字」、文字の持っている形を「字形」と言います。

-
デジタルフォント以前のフォント

現在たくさんあるデジタルフォントは、大きく分けると3つに分けられます。
(1)デジタルフォントで新規に作られたもの
(2)写植の時代のフォントを元にデジタル化されたもの
(3)活字の時代のフォントを元にデジタル化されたもの
今回は(2)(3)にスポットを当てたいので、カリグラフィのような、紙に書かれた文字を元にデジタル化したものなどは、(1)に分類します。
-
活字(金属活字)のフォントデザイン

「活字」とは、活版印刷(凸型印刷の一種)のために作られた文字のことです。母型(ぼけい)と呼ばれる活字の元に金属を流し、鋳造(ちゅうぞう)して活字が作られます。独自の配列でズラッと並んだ棚に1文字ずつ収められて、必要な文字を集めて(文選)、組版用の金具に文字を並べて(植字)、版をつくります。できた組版に、薄い紙を重ねて作った素材を高圧でプレスし、紙型(凹型)をつくります。そこに鉛を流し込み鉛版(凸版)をつくり、鉛版で印刷します。
活字時代のフォントを元にしたデジタルフォント
活字の特徴は「同じ字形のサイズ違いが簡単には作れない」ことです。欲しいサイズ、欲しい字形の分だけ上の工程を繰り返し、活字を作らなければいけません。そんな金属活字時代のフォントで、デジタルフォント化されているものがあります。わかりやすいのは名前に「号」が入っているフォントです。

「号」というのは、活字の大きさを表す単位です。これがついている和文フォントは、金属活字時代の字形を元にデジタル化されているものです。ここに出てくる「秀英体」「築地体」というのは、金属活字時代に評判だったフォントで、現在でも字形を表す時に「秀英系」「築地系」という表現が見られることがあります。
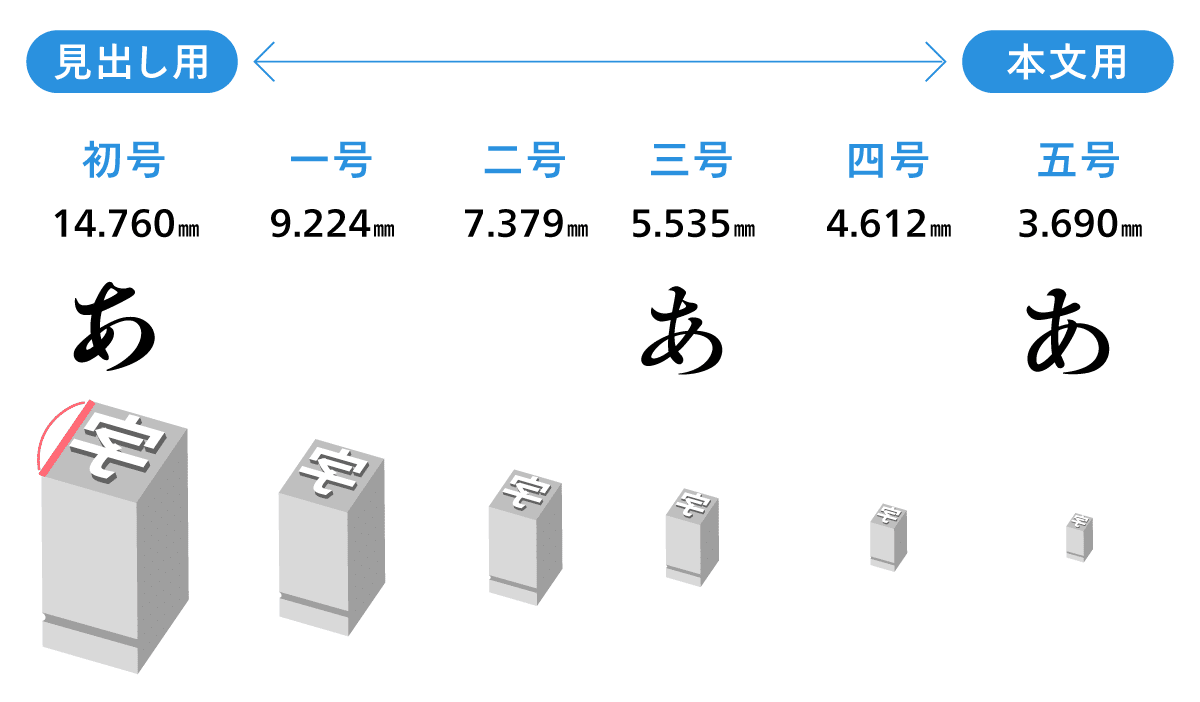
この「号」ですが、どのような大きさだったかというと、このようになっています。

現在よく使用される単位の「級・ポイント」は、数字が上がるほど大きくなりますが、号は逆で、数字が小さくなるほど大きくなります。活字はサイズごとに文字を掘る必要があったので、同じフォントの名前でも、「○号」によって字形が違っています。
見出しなどに使用される「初号」はメリハリのある字形、本文などの文字組みに使用される「5号」は潰れにくいよう、ふところ(文字の内側の隙間)が大きな字形になっています。これはフォント選びの一つのヒントになりますよね。
大きさによって字形が違う「オプティカルサイズ」
このように、金属活字の時代には使用する用途に合わせた字形が考えられていました。現在のデジタルフォントは、一つの字形を1ミリにも100ミリにもできます。便利ではありますが、その要件を満たそうとすると汎用的な形になってしまいます。現在のデジタルフォントにも。用途に合わせて字形が調整された「オプティカルサイズ」という考え方のフォントがあります。
Garamond Premier(Adobe Fontsのページ)は、ファミリーの中に「Display」「Subhead」「Caption」という異なる字形を揃えています。大きく使う「Display」は、メリハリの効いた形をしています。
-
写植時代のフォントデザイン

「写植」とは「写真植字」の略で、黒いガラスプレートに並んだ文字を、写真を撮るようにレンズで一文字ずつ印字していく方法です。活字を並べることを「植字」と言いますが、それが写真技術でできるようになったので「写植」という名前なのかな、と思います。
わたしの思う写植の一番の特徴は「一つの字形でサイズの変更が簡単になった」ことです。写真と同じ理屈で、レンズを変えればプレートの文字を大きくも小さくもできます。写植は専門の職人さんが文字を印字していましたが、その手法は違えど、現在のデジタルフォントに非常に近い形です。
写植時代のフォントを元にしたデジタルフォント
「墨だまり」と言われる、線が交わるとこがにじんだ表現。A1明朝(モリサワのページ)はその「墨だまり」が味わい深いと人気のフォントです。「墨だまり」というのだから、インクが溜りやすそうな活字の特徴を生かしたフォントだと思っていたのですが、写植の特徴を生かしたフォントだと最近知りました。

もとはパキッとした明朝体の書体でも、レンズを通して印字する写植では、ブレたりボケたりしてしまうことがありました。その特徴をデジタルフォントで表現したのが「墨だまり」です。

腕のいい職人さんであれば、ブレやボケは起きなかったという話を目にしました。かつては「良いこと」とは言えなかった特徴も、新しい技術に「味わい」として残るのはおもしろいなと思います(わたしにとっては写ルンですがまさにそれです)。
「墨だまり」はフォントデザイナーさんを悩ませていたのかもしれない、と思えるのが写研のフォント「本蘭明朝(ほんらんみんちょう)」の字形です。

写研のフォントはデジタルフォント化されていないので、資料を作成できすこちらから画像を引用しています。
http://ryougetsu.net/sho_uhg.html
「永」は「東」の混みいった部分、墨だまりができそうなポイントが、切り込んだような形で抜かれています。これは「隅取り(すみとり)」というそうです(そのことについて触れられた記事)。同じような工夫がされた欧文フォントが、Bell Centennial(Adobe Fontsのページ)です。

電話帳のために作られたフォントで、小さな文字(最大6-7ポイント)で使うことだけを想定して作られています(参考ページ)。小さな文字でも潰れにくいように、と切り込みが入っています。デジタルフォントでは自由に文字サイズを変更できるので、おもしろい字形として現代に残っています。
-
フォントの可能性を広げるバリアブルフォント
ここまで過去のフォントから学んできましたが、デジタルになってフォントは新しい可能性を手に入れています。
Excited to share my new project Universal Sans, a variable typeface system that allows people to customise and download their own bespoke version of the typeface. Try it at: https://t.co/zvNSY1y3QS #universalsans pic.twitter.com/3uCFdS2mwS
— Briton Smith (@britonsmith) October 29, 2019
Universal Sans(紹介ページ)は、文字のウェイトや字形を変更することができます。こういった自由に変更できるフォントを「バリアブルフォント」と言います。ブラウザでもサポートされれば、フォントの表現はもっとすごいことになりますよね。
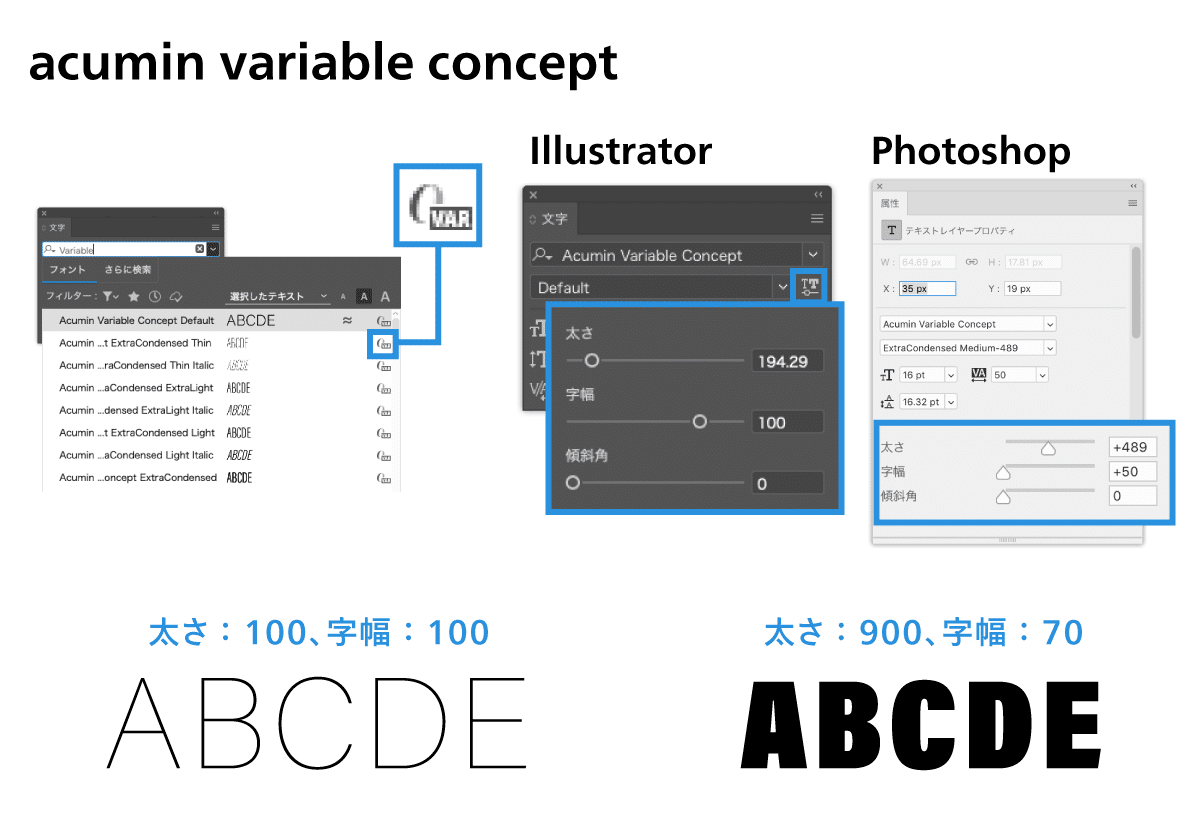
このバリアブルフォントはAdobe Illustrator/Photoshopでも体験できます。

文字パネルに[VAR]というアイコンがついているのがバリアブルフォントで、Illustratorは「文字パネル」、Photoshopは「属性パネル」に変更のパラメータがあります。一つのフォントで様々な表情を作ることができます。
-
まとめ
フォントがうまく使いこなせない!という悩みからフォントを学び始めましたが、知れば知るほと奥が深く、学ぶほどにわからないことが増えていきます。よく考えれば文字の歴史なんて、デザインとは比べ物にならないくらい深いものですよね。文字は美しい字形の前に「ことばを伝えるための道具」です。その上で美しさを追求する書体デザイナーさんたち、何百ページという文字情報を事故のないように組む、文字組みの職人さんたちの話は本当におもしろいです。少しでも楽しさが伝わると良いなと思います。まだまだ勉強中ゆえ、ツッコミ、ご指摘、お待ちしております。
-
参考文献
本(非常に良い本なので買ってください)
印刷・紙づくりを支えてきた34人の名工の肖像(著者:雪 朱里)
図解で知る 欧文フォント100(著者:スティーブン・コールズ)
ウェブ
株式会社精興社 活版印刷における工程
三省堂 「書体」が生まれる―ベントンがひらいた文字デザイン
フロム京都 紙型を知っていますか
CAPPAN STUDIO 活版母型
なにわ活版印刷所 活字のふるさとを訪ねて(2)
いいなと思ったら応援しよう!