
GitHub PagesでTLS証明書を作った話
どうもリラです。ご無沙汰しております。
今回は備忘録とも言えないようなただの初心者丸出し記録記事となっております。いつもよりまして雑いし短いです。すみません。
あれ?HTTPSじゃなくなってる?
私のサイトは、GitHub Pagesに自分のドメインを当てて運用しているのですが……。
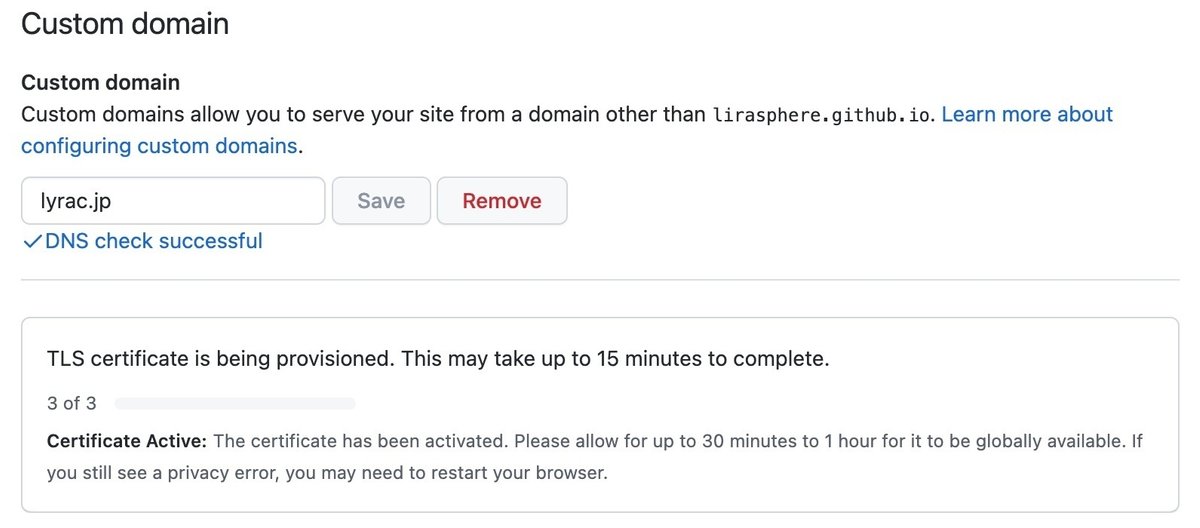
ある日、いつものように自分のサイトを更新しましたら、いつの間にやら強制HTTPS化が外れておりました。なんだ?と思って確認してみると、こんな表記が。

まあ原因は、やっぱりCloudflareでのDNSレコード設定でのプロキシ化をそのままオンにしていたのが問題なんですけどね(この場合Aレコードになります)。
GitHubだとGoogleさん、自動翻訳してくれません。なので、下の「TLSうんたらかんたら」と書かれた四角く囲まれた案内の中の英文をコピーして翻訳機に突っ込んでみます。今回はみらい翻訳のトライアル機能を使います。
TLS証明書が準備されています。完了までに最大15分かかる場合があります。
Certificate Active:証明書がアクティブ化されました。グローバルに使用できるようにするには、30分〜1時間を考慮してください。それでもプライバシーエラーが表示される場合は、ブラウザの再起動が必要になることがあります。
ですって。
Google TrustのSSL証明書を使っていたようなのですが、今度は自動的にTLS証明書を作ってくれているみたいです。
とりあえず待てばいいのね、OK。
(約)15分後……。
なんか無事完了したみたいです。30分もかからなかったですね。


まあ私のサイトは、私のSNSアカウントを一覧にして乗っけているだけなので、TLS証明書があっても宝の持ち腐れだったりしますが……。

今回の証明書の作り直しで、Google TrustではなくLet's Encryptになっていました。まあそういうことなんでしょう(テキトー)
ちなみにwww(サブドメイン)がありませんが、wwwをつけても同じサイトに転送されるようになっている……はずです。
いやはや、「クソネミ〜」とか言いながら待ってるだけでセキュリティの面において重要な証明書が自動で生成されるなんて、便利な世の中になったものですよねー。
今回の作業用BGMは、onokenさんの「BIOTONIC」でお送りいたしました。
おあとがよろしいようで。
