
Vision OS Full Immersive View を追加する
これは何?
この記事は Vision Pro で全天球型の没入かんのあるビューを作成する方法を解説しています。
厳密な解説はしていませんので、詳しくは公式ドキュメントのご確認お願いします。
Vision Pro 向けアプリの制作もしています。お気軽にお問い合わせください。
環境
vision os 1.1
Xcode Version 15.4 (15F31d)
MacBook Air M1 16GB
手順

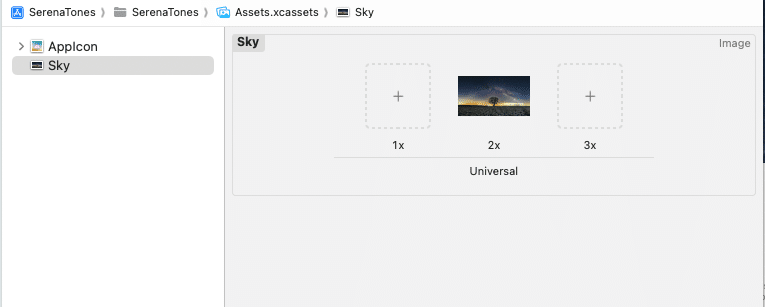
Assets.xcassets に画像ファイルを追加します。
私はUnsplash で 360 や panorama と検索して出てきたものを用いました。
今回はアセットの名前をSkyとしておきました。
@main には次のように指定しておきます。
import SwiftUI
import RealityKitContent
@main
struct SerenaTonesApp: App {
@State private var currentStyle: ImmersionStyle = .full
ImmersiveSpace(id: Module.Immersive.name) {
ImmersiveView()
.environment(model)
}
.immersionStyle(selection: $currentStyle, in: .full)
}
}次にImmersiveViewを作成します。
ZStack {
// 他の3Dモデルを呼ぶ場合はここに書く
Sky()
}
.onAppear {
model.isShowingImmersive = true
}
.onDisappear {
model.isShowingImmersive = false
}次にSky.swift を作成します。
これを呼び出してあげれば、マテリアルが全天球に広がってくれると思います。
import SwiftUI
import RealityKit
struct Sky: View {
var body: some View {
RealityView { content in
guard let resource = try? await TextureResource(named: "Sky") else {
wrong with the app.
fatalError("テクスチャの読み込みに失敗")
}
var material = UnlitMaterial()
material.color = .init(texture: .init(resource))
let entity = Entity()
entity.components.set(ModelComponent(
mesh: .generateSphere(radius: 1000),
materials: [material]
))
entity.scale *= .init(x: -1, y: 1, z: 1)
content.add(entity)
}
}
}解説
RealityKitは3DコンテンツとARを扱うフレームワークです。RealityViewの読み込みに必要です。
RealityViewは3Dオブジェクトの表示に必要なSwiftUIのビューです。
import SwiftUI
import RealityKit
struct Sky: View {
var body: some View {
RealityView { content in
content.add()
}
}
}TextureResource を使用して先ほど追加した “Sky” テクスチャを非同期で読み込みます。
読み込みに失敗した場合、「テクスチャの読み込みに失敗」というエラーメッセージを表示してアプリを停止します。
guard let resource = try? await TextureResource(named: "Sky") else {
fatalError("テクスチャの読み込みに失敗")
}UnlitMaterial を使用してライトの影響を受けない素材を作成します。
テクスチャリソースを素材のカラーに設定します。
var material = UnlitMaterial()
material.color = .init(texture: .init(resource))
