【VRChat】アバターについて理解する「FBX,VRCSDK,Prefabとは何か」
はじめに
VRChatのアバターについて理解を深めるため、アバターにある設定項目について知ってもらうnoteとなっています。
主に、Prefab、FBX、VRCSDKの3つを説明します。
説明には桔梗ちゃんを使用して説明しますが、自分の確認範囲内で著しく異なった設定がされているアバターはないです。
桔梗ちゃんはいいぞ!
オリジナル3Dモデル「桔梗」 - ポンデロニウム研究所 - BOOTH

VRChatのアバターアップロード
VRChatterはVCC、Unityを通して描きの手順でVRChatへアバターをアップロードします。
このnoteを見ているあなたももちろんアップロードしたことでしょう。(なぜなら、あなたも立派なVRChatterだもの)
手順
プロジェクトに対してシェーダーのUnityPackageをインポートする。
プロジェクトに対してアバターのUnityPackageをインポートする。
シーン上にアバターのPrefabを配置する。
VRChat SDK のコントロールパネルを起動して、アバターをアップロードする。
現在、この4Stepでアバターがアップロードできるものがほとんどだと思います。
この4Stepのみでアバターのアップロードを実現するために、Unity社やVRChat社、その他企業、有志のVRChatterたち、アバターの作者が施した技術があります。
ここからその技術についてザックリ説明します。
3つの構成要素と設定項目について
技術は以下の3つの要素にあります。
FBX
VRChat SDK
Prefab
それぞれについて次項以降で説明します。
FBX
FBXとはVRCへアップロードするアバターの元になるものです。見た目はにていますが内容がPrefabとは異なります。
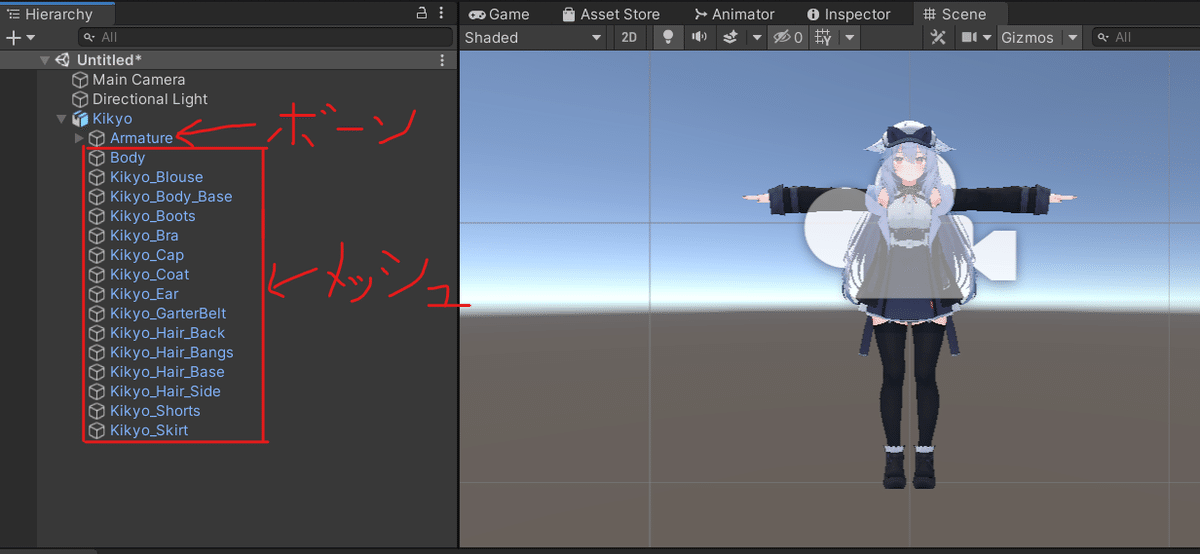
FBXはメッシュやボーンの情報を持ったデータです。(その他いろいろありますが割愛)
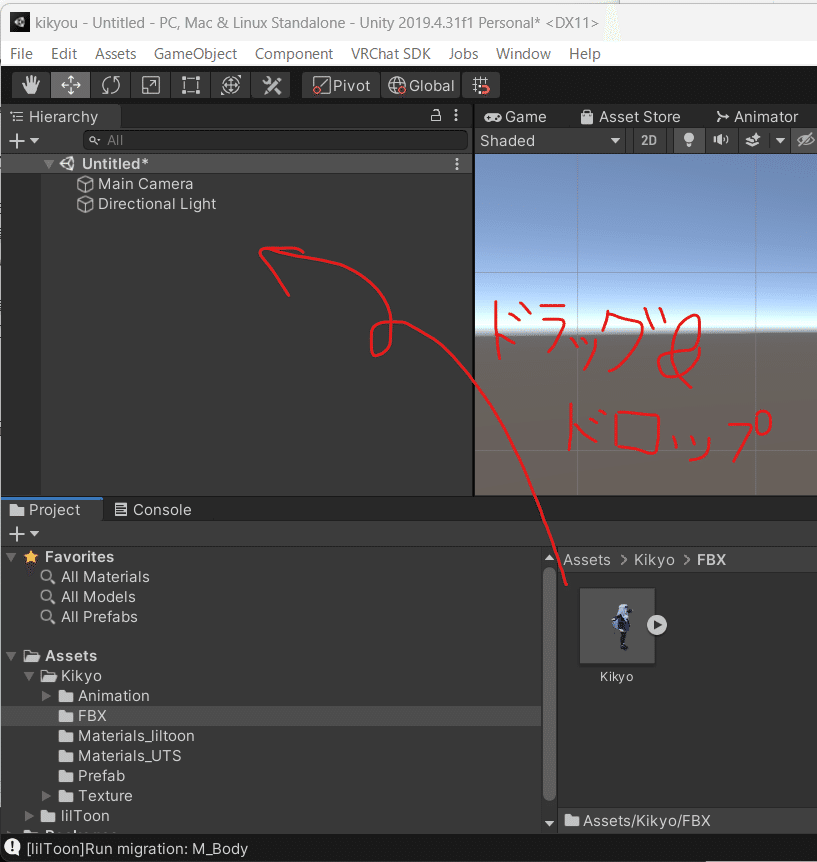
FBXをHierarchyにドラッグ&ドロップするとメッシュとボーンのオブジェク
トが表示されることが分かります。


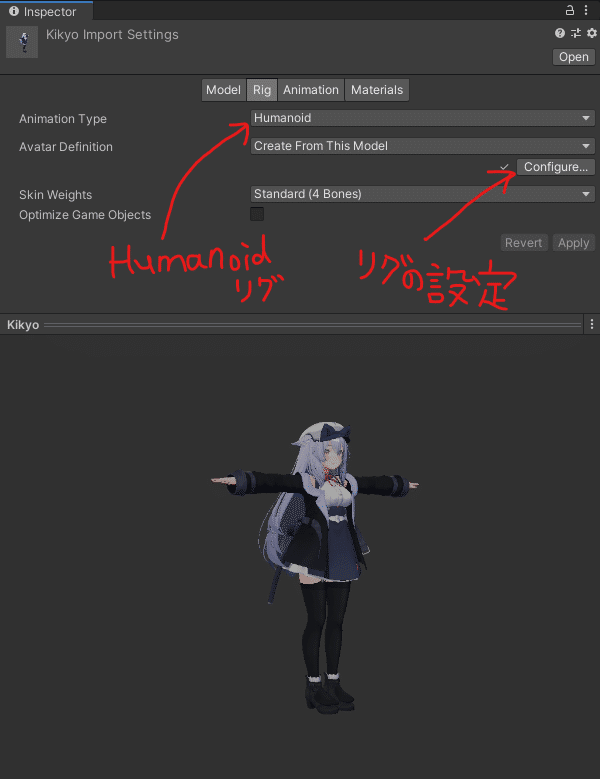
VRC向けのアバターはFBXで以下の項目が設定されています。
リグ
リグの可動域設定
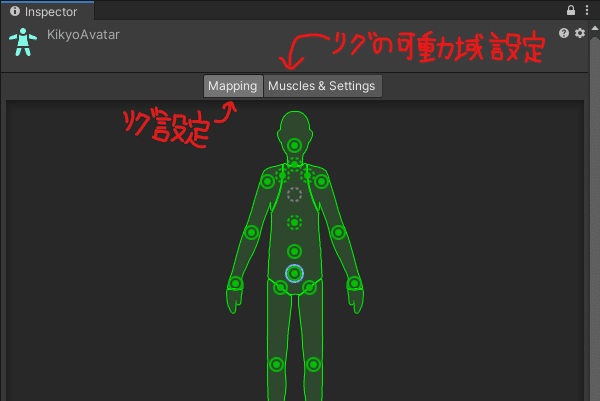
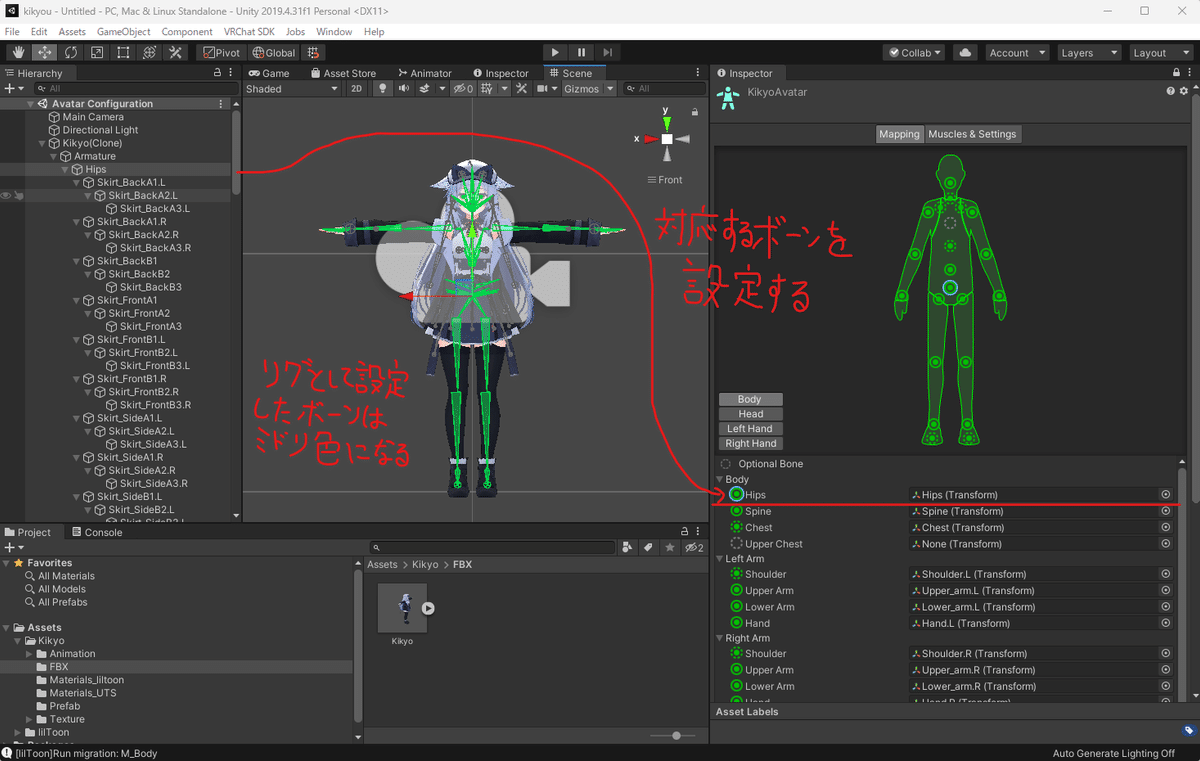
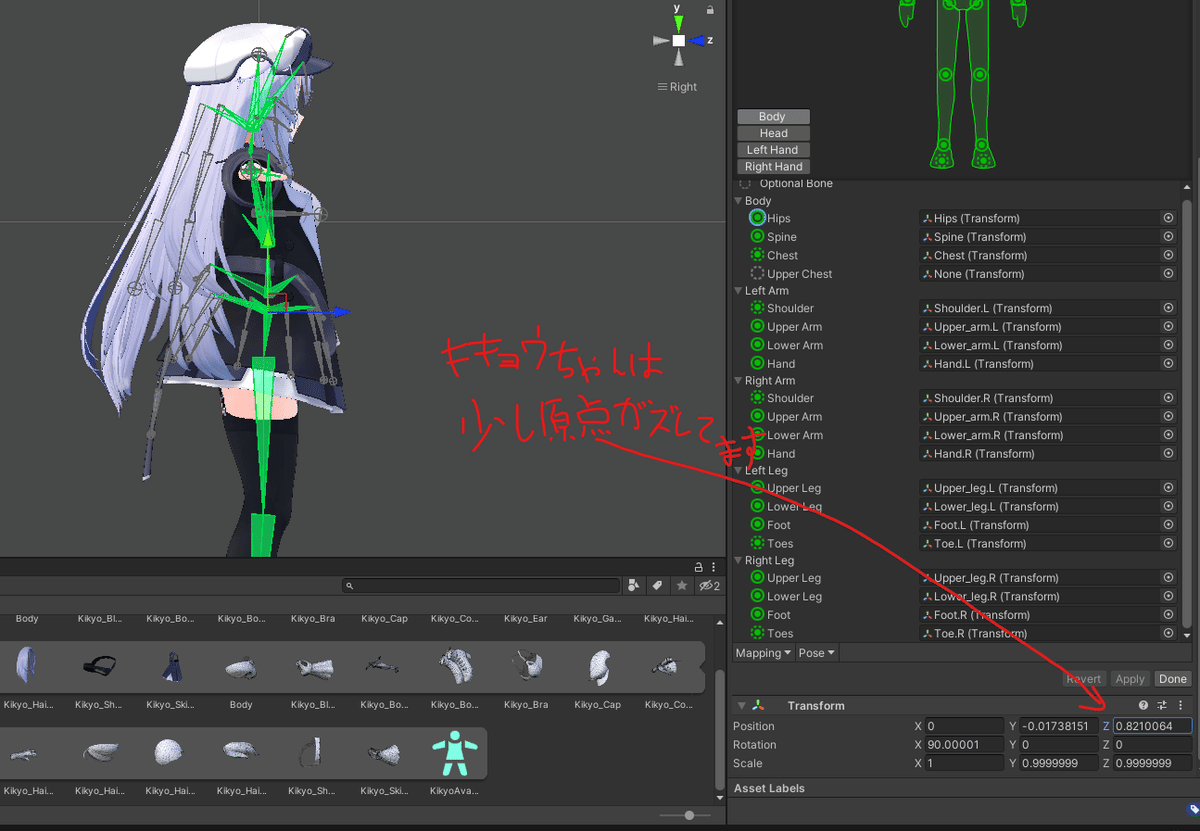
各設定はInspectorのMappingとMuscles & Settingsから設定します。

リグ
リグはアバターの骨です。アバターを人型とするためにはHumanoidリグを設定する必要があります。
この設定をするとVRChatはアバターを人型と認識できます。
以下の画像の設定が行われています。


ボーン名は、Blender等のプラグイン等で名前が自動で割り振られる場合が多く、作者の使用するツールによって変わります。そのため、Unityは「特定の名前をHumanoidリグとする」ができません。
そのため、ここでユーザーに指定してもらうことで、どんなボーン名称であってもアバターをHumanoidリグと認識できます。
Humanoidリグとして必須のボーンがありますが割愛します。
リグ?ボーン?アーマチュア?骨? 大体全部同じ意味です。
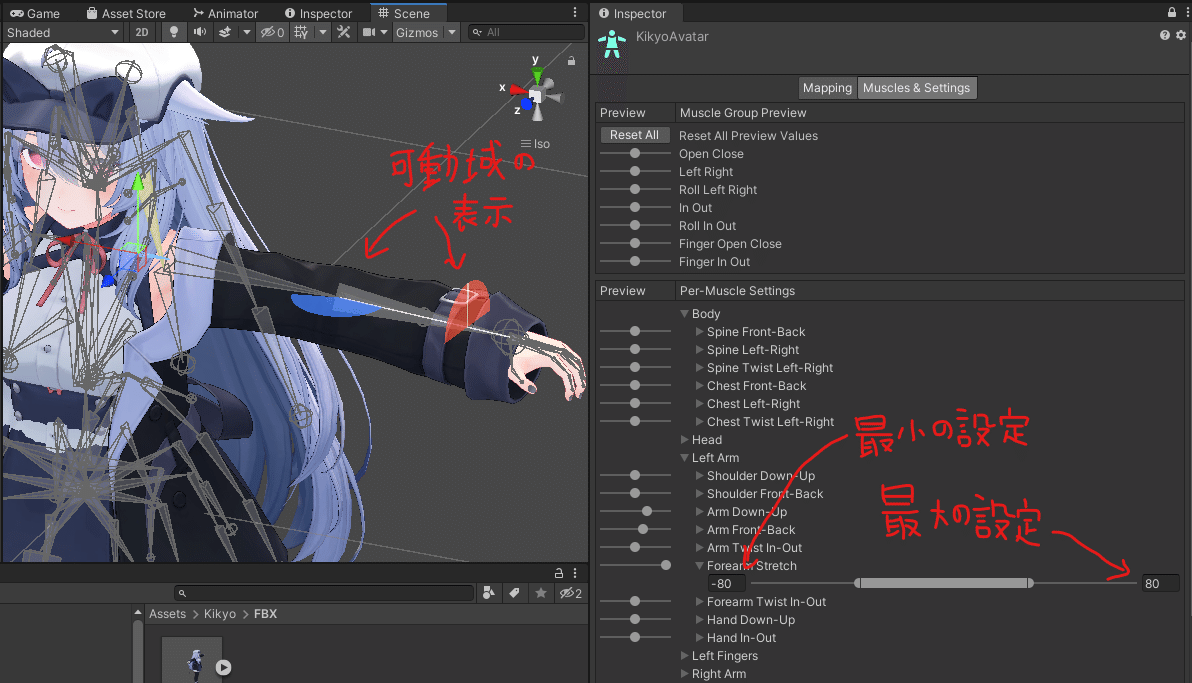
リグの可動域設定
リグの可動域の設定はリグ設定と同じ画面で設定します。

ジェスチャーを行う場合に手の形が気に食わない場合、ここで調整することもできます。(場合によってはアバターに対応したジェスチャーのアニメーションを作るほうが良いかもしれません。)
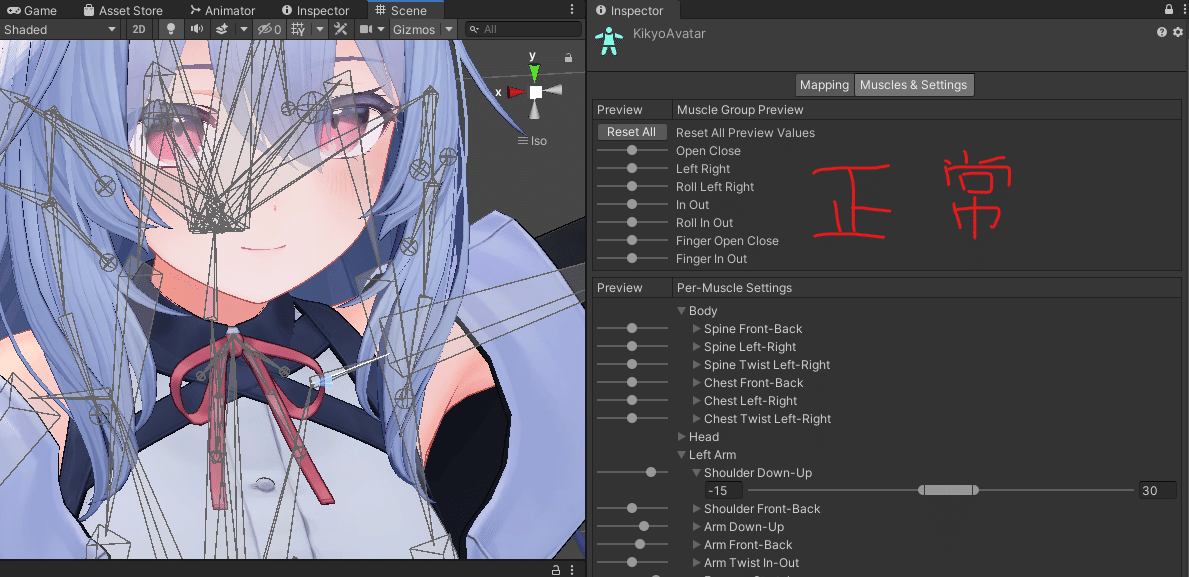
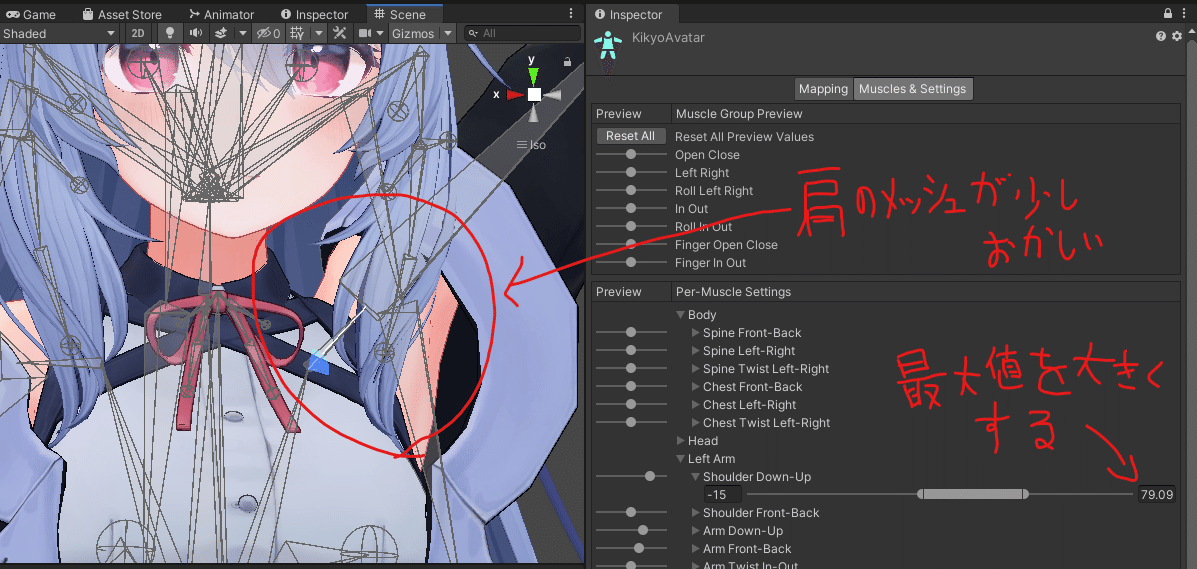
ほかにも肩の動きの調整があります。
VRChat上で万歳をした際、肩の可動域が大きすぎると肩メッシュがおかしくなります。肩を覆うような服の場合、メッシュが崩壊します。


VRChat SDK
VRChat SDKとはアバターをVRChatに降臨させるための最強の力です。
VRChat SDKはVRChatへアバターを送り出すためのプログラムすべてです。コントロールパネルだけではなく、VRChatでアバターを動かすためのすべてが詰まっています。
VRChat SDKでは主に以下の設定を行います。
Pipeline Manager
VRC Avatar Descriptor
VRC PhysBone
VRC PhysBone Collider
VRC Contact Sender/Receiver
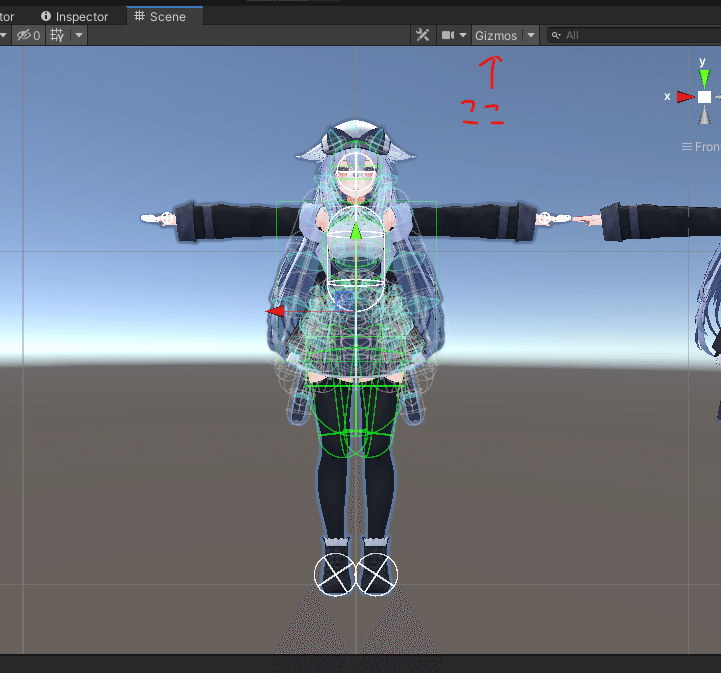
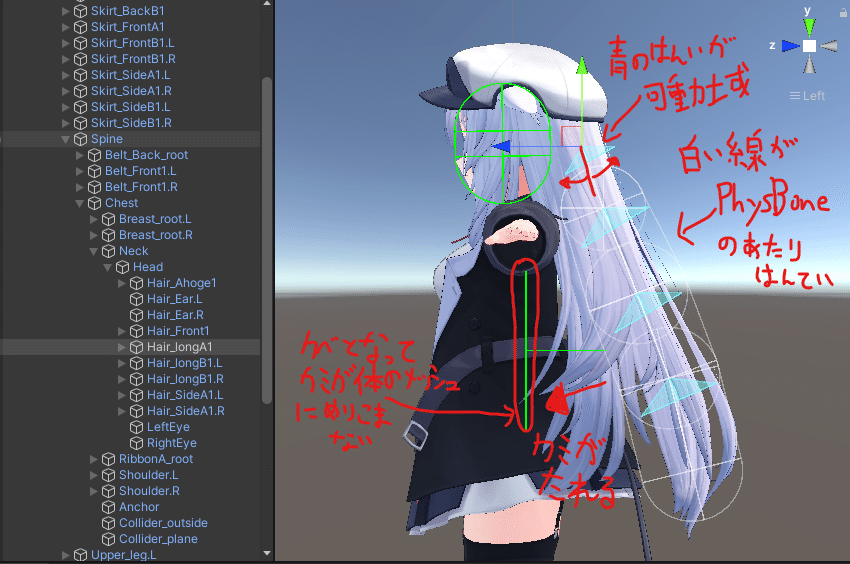
説明を始める前に、GizmosをONにしておいてください、PhysBoneやViewPointが見えるようになります。

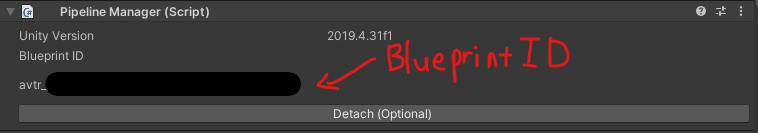
Pipeline Manager
Pipeline Managerはアバターを管理するためのComponentです。
VRChatユーザがアップロードしたアバターはBlueprint IDをもっています。

アバターの上書きを行う場合、上書きしたいアバターのBlueprint IDをPipelineManagerに与えることで上書きできます。
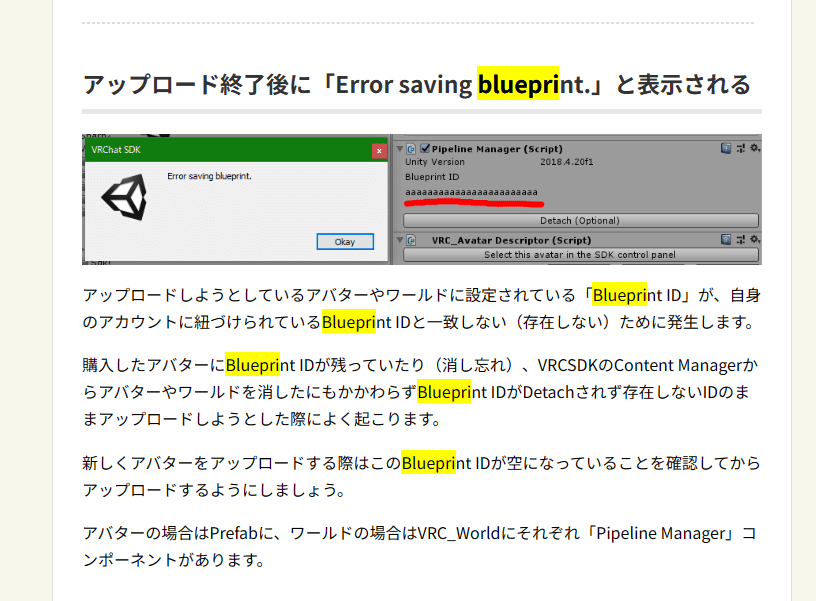
また、よくアバターのアップロードで発生する問題として、作者がこのBlueprint IDを消し忘れており、アップロードの際、Blueprint IDが競合する問題があります。その際はDetachしましょう。(他人のアバターを勝手に上書きすることはありません。)

VRC Avatar Descriptor
VRC Avatar Descriptor はアバターアップロードに必須なComponentです。
これは、視点の位置や、アバターの挙動(口の動き、目の動き、走行モーション、ハンドジェスチャー、アイテムの出し入れ)、下半身の挙動、パイメニューの設定を行います。
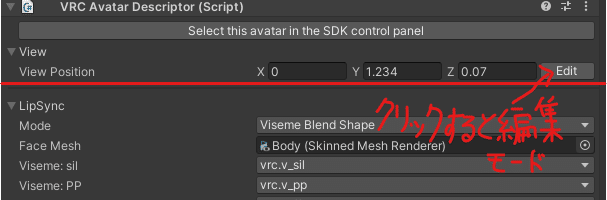
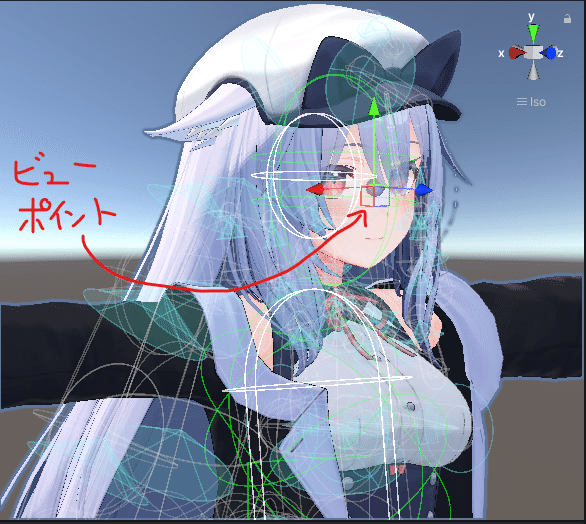
【ViewPoint】
視点位置の設定項目(View)は以下の画像に示す位置で設定します。
よくビューポイントと呼ばれます。

Editボタンをクリックすると編集モードに映ります。
以下のようにScene上に灰色の球体が表示され、調整できます。
球体を眉間の間、顔メッシュからはみ出る程度もしくは内側によく配置されます。

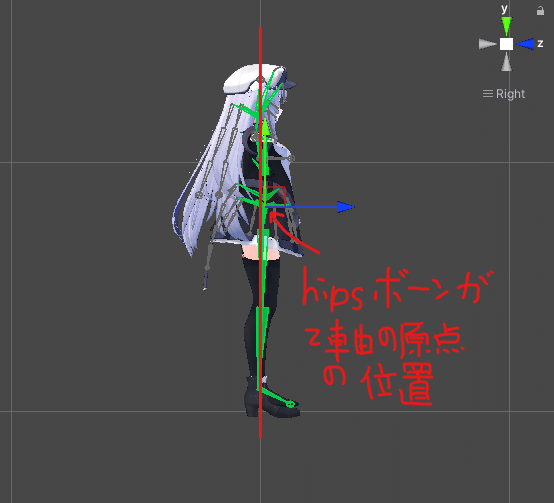
ちなみに、FBXのHipsボーンがZ軸の原点位置になければ、設定がおかしくなります。(設定より視点が内側であったり外側であったりします。)


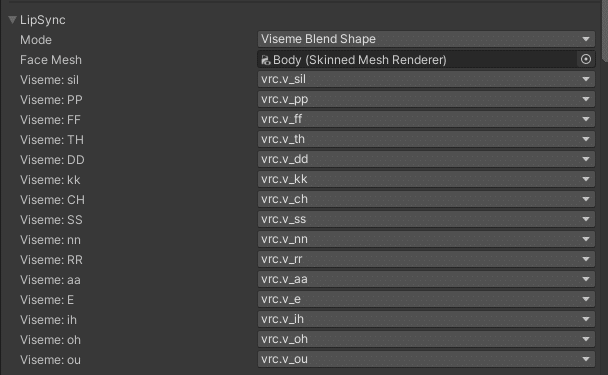
【LipSync】
口の動きの設定項目(LipSync)について以下の画像に示します。
よくリップシンクと呼ばれます。

Modeに応じてリップシンクの表現方法が変わります。が、現在流通するすべてのアバター(自分の購入範囲内)はViseme Blend Shapeが用いられています。
Face Meshが制御対象のメッシュになります。よく見るアバターは「body」と名付けられているものが多いです。
どの設定項目にどのShapeキーを割り当てるべきか、どんな口の形かの説明は割愛します。
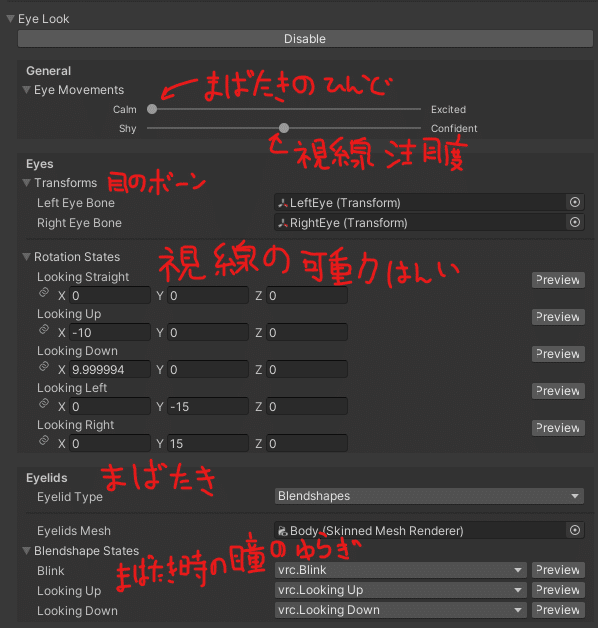
【Eye Look】
目の動きの設定は以下の画像が示す設定項目になります。
目の動きの設定は、視線やまばたきの動き方ほか、まばたきの頻度、視線の注目度、まばたき時の瞳孔の揺らぎまで設定できます。

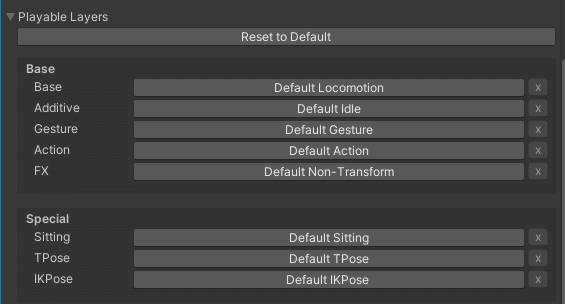
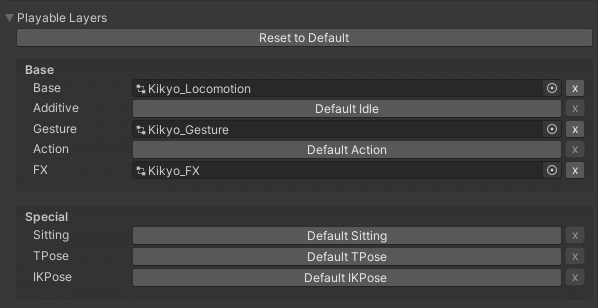
【Playable Layers】
走行モーション(Base)やハンドジェスチャー(Gesture)アイテムの出し入れ(FX)の設定は以下の画像に示す設定項目になります。

ここにAnimatorを設定することでアバターの挙動を設定します。

設定項目とその設定方法についてすべて説明すると。noteが1つ出来てしまうため詳細は省きます。
「Base」
Baseはよくロコモーションレイヤーと呼ばれます。
アバターの歩行走行、落下、しゃがみ、しゃがみ移動、伏せ、伏せ移動を設定します。
時たま、歩行モーションが歩行せず、ふわふわ浮いているような人がいるかと思います(フルトラを除く)。この設定を変更することで再現ができます。
設定変更方法については割愛します。
「Additive」
Additiveはアバターの追加動作を設定する場所ですが、自分の確認範囲で設定しているアバターはほぼ見かけません。
むしろ何をするのか知りたい。
「Gesture」
Gestureはよくジェスチャーレイヤーと呼ばれます。
アバターの手の動きを表現する際に使用します。
コントローラの操作で以下のハンドジェスチャーができるかと思います。
Idle
Fist
Open
Point
Peace
RockNRoll
Gun
Thumbs up
このハンドジェスチャーの形を変えることができます。
わかりやすいのは、Questでは中指を立てるとRockNRollになると思います。
(実際中指立てたらやばいですよね。)
「Action」
Actionはよくアクションレイヤーと呼ばれます。
アバターの体全体を用いたアニメーションの再生時に使用します。
わかりやすいのは、公式の提供するアバターでパイメニューの中にダンスやバク転等のアニメーションができるかと思います。その設定ができます。
「FX」
FXはよくFXレイヤーと呼ばれます。
表情制御や物の出し入れの際に利用します。
表情制御や物の出し入れの手法については1つnoteができてしまうため、設定内容については割愛します。
「Sitting」
着座中のポーズ設定になります。
VRChatでトリガーで座る椅子に座った際に再生されるアニメーションになります。
「TPose & IKPose」
特殊な設定です。設定しているアバターがほぼないので詳細は省きます。
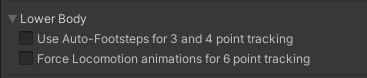
【Lower Body】
下半身の挙動設定について以下の画像に示します。
チェックボックスをクリックし、チェックを付けることで有効化します。

各設定の意味合いを以下にまとめます。
Use Auto-Footsteps for 3 and 4 point tracking
3点4点のトラッキング時にルームスケールでの移動時(ステック移動ではなく、自室内での移動)に歩行モーションを再生する。Force Locomotion animations for 6 point tracking
フルトラ時、歩行中に歩行モーションを再生する。
フルトラの際、歩行モーションを入れる人は少ないです。
2つ目の項目のチェックは外すほうがいいと思います。
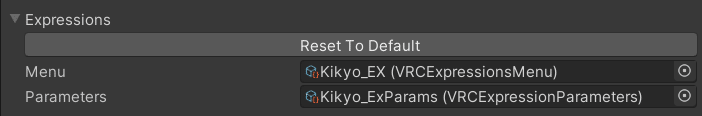
【Expressions】
パイメニューの設定は以下の画像に示すように設定されます。
パイメニューはエクスプレッションメニューとも呼ばれます。
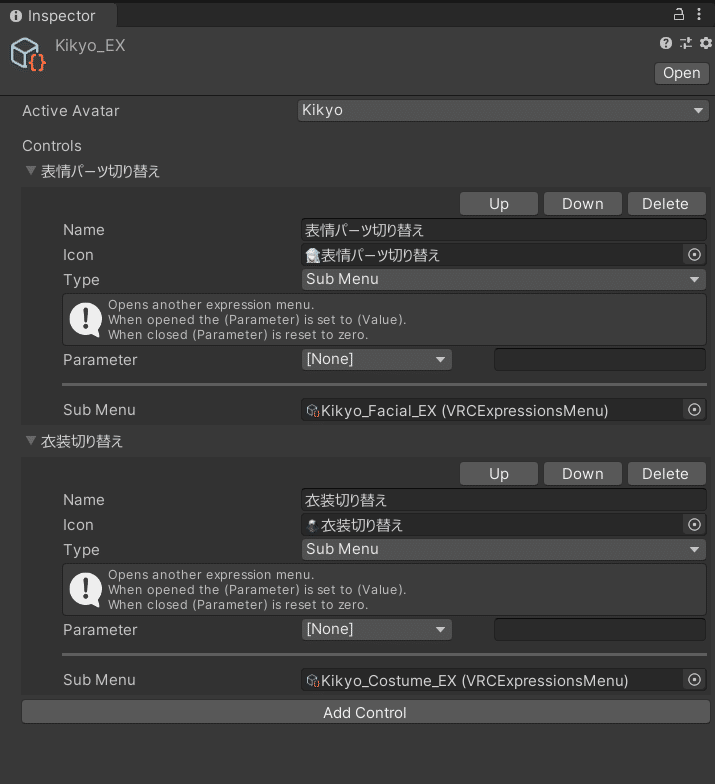
Menuにはパイメニュー上に表示する画像の設定やトリガー、ボタン等の設定を行います。
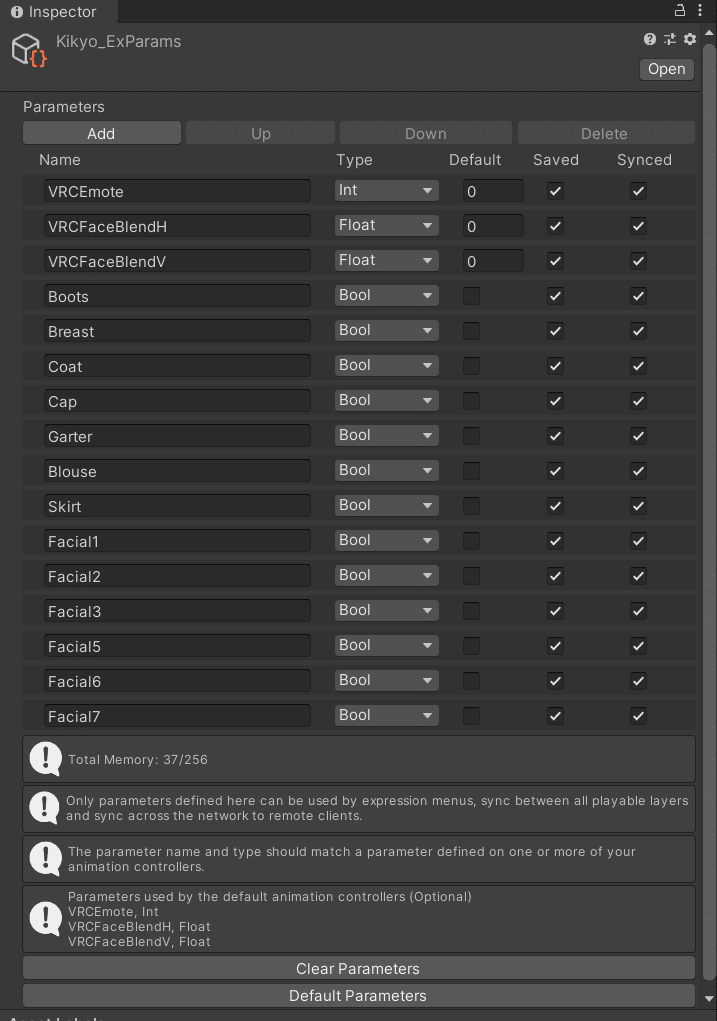
ParametersにはPlayable Layersと連携するための変数を設定します。



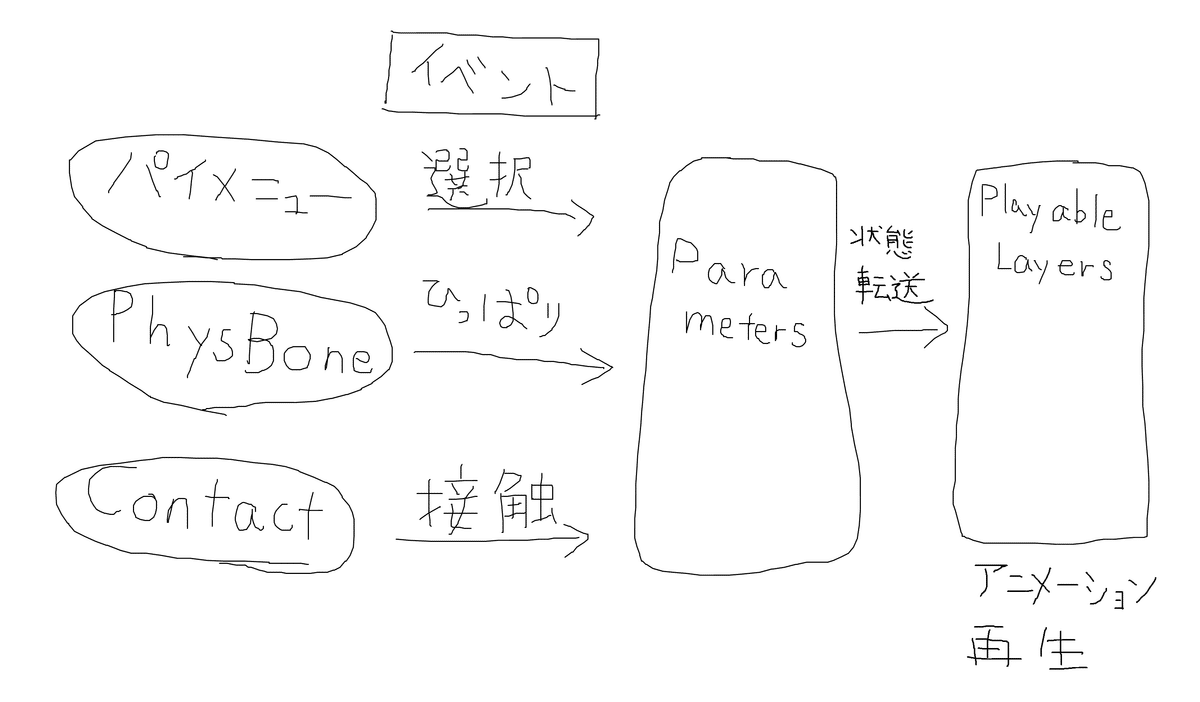
理解する必要はありませんが、以下の流れでPlayable Layersに設定したアニメーションが再生されます。
パイメニューの項目選択、PhysBoneの引っ張りイベント、Contactの接触イベントによって、Parametersが更新されます。
更新されたParametetsの値が、Playable Layersに設定した各アニメーターに転送され、アニメーションが再生されます。

VRC PhysBone選択
PhysBoneはアバターの揺れものを制御します。
髪の毛や、スカート等揺れるものすべてPhysBoneと覚えてください。(例外としてCloseコンポーネントがありますが主流はPhysBoneです。)
PhysBone Componetが設定されているオブジェクトを選択すると以下の画像のような表示になります。(緑色はコライダー)

Physboneは、揺れものは他人からの干渉を受けることができます。触れたり、引っ張れたり等。
同時に、引っ張り量に応じてアニメーションを再生することもできます。
PhysBoneの歴史や設定方法についてはこのnoteでは割愛します。
こちらを見るのがよいと思います。
【VRChat】PhysBoneの設定方法・Componentについて | しぐにゃもブログ (signyamo.blog)
VRC PhysBone Collider
PhysBone Colliderは前項で説明したPhysboneの当たり判定です
以下の画像に示すように、髪が垂れた際に体に設定された板上のCollider(緑色)が壁の役割を果たして髪が体にめり込まないようになっています。

VRC Contact Sender/Receiver
VRC Contact Sender/Receiverは他人からの干渉や、パイメニューを使用しないオブジェクトの出し入れ、アバター特有のメニュー画面等に使用します。
詳細は割愛します。
Prefab
Prefabとは作者がFBXに対してVRChat SDKの各機能を詰め込んで作成した結晶です。
Prefabはアバターのアップロードの際に使用したかと思います。
FBXに追加して以下の設定がされているものが(VRC向けアバターの)Prefabになります。
Project上での見た目の違い
体のBlendShapesを使用してメッシュが貫通しない状態にする
VRC PhysBone等の設定
VRC Avatar Descriptorの設定
Boundsの設定
Anchorの設定
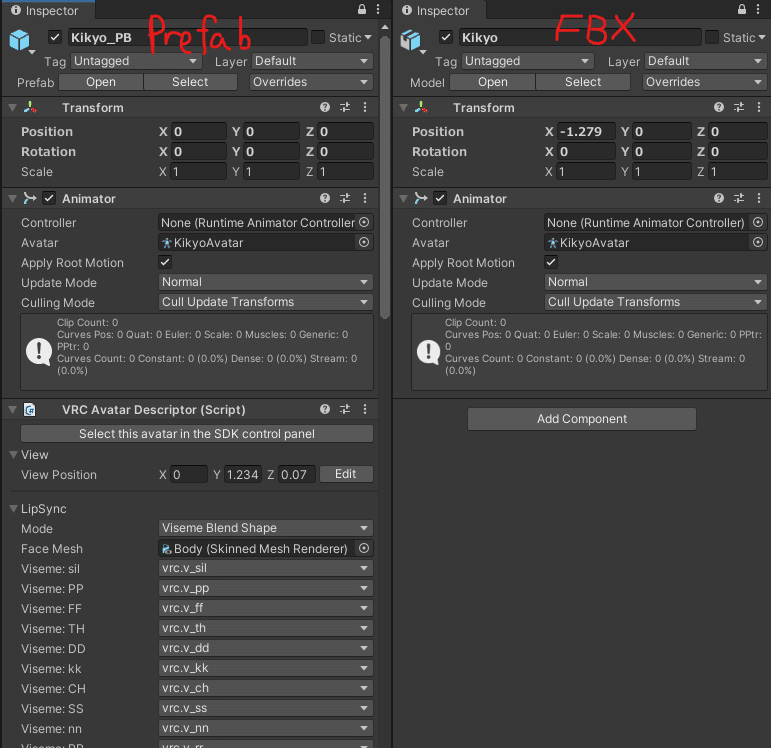
ここから上記の設定項目をFBXとPrefabを比較して確認していきたいと思います。
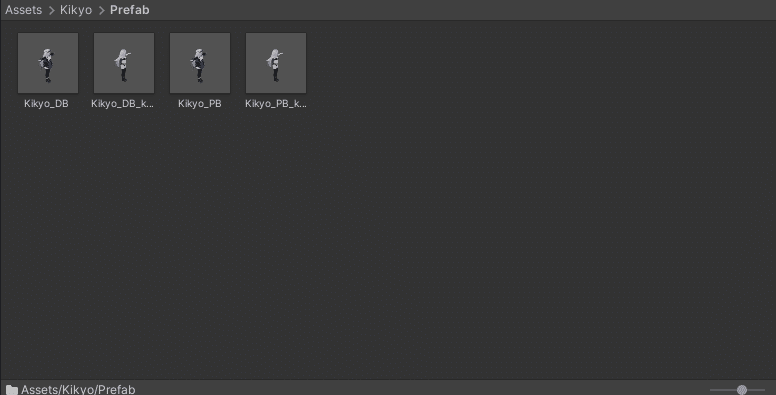
Project上での見た目の違い
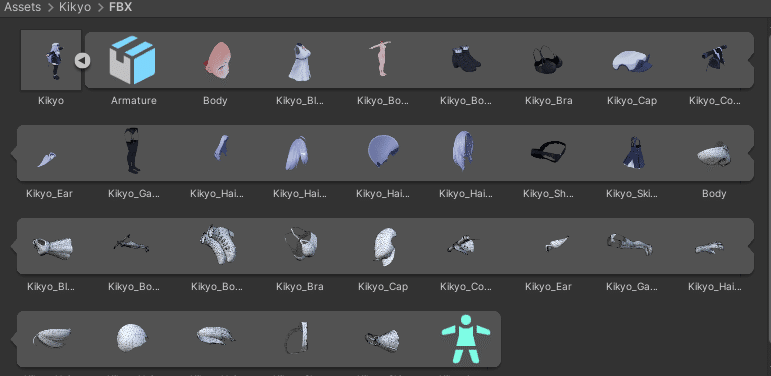
FBXとPrefabはProjectでの表示が異なります。FBXは丸△の印が表示されており、Armatureやメッシュが確認できます。一方Prefabは丸△の表示はありません。


BlendShapesの設定
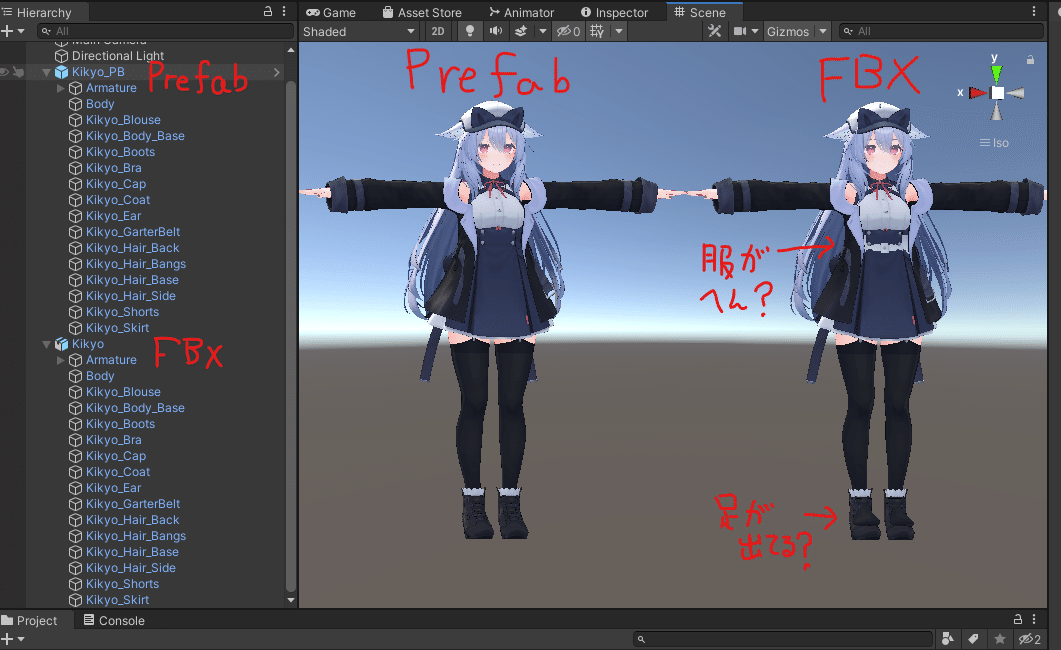
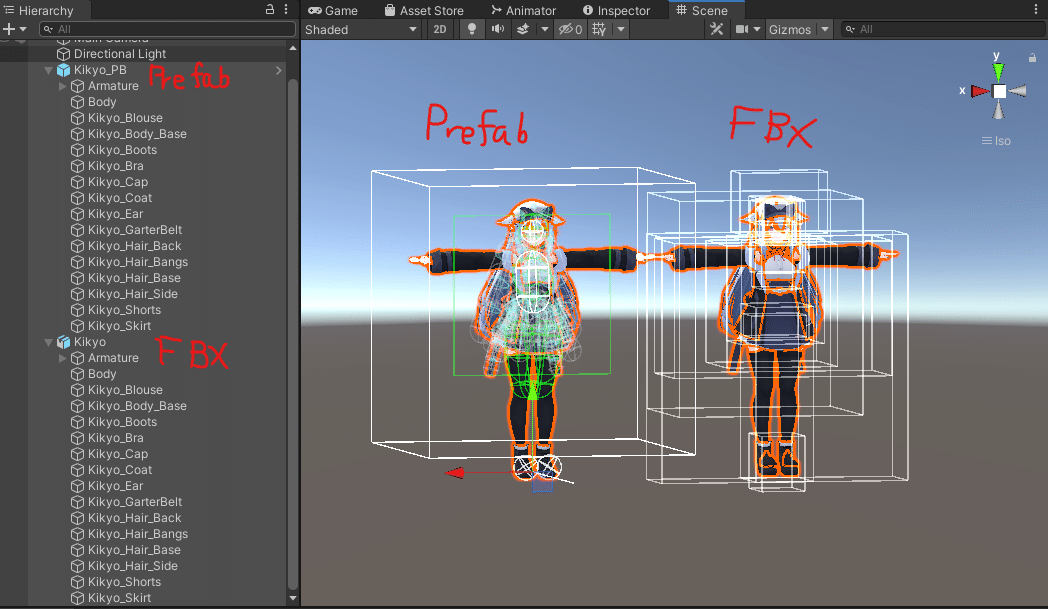
FBXとPrefabをScene上に表示してみます。
するとFBXは服が変になっていたり、足が靴から飛び出ていたりします。

アバターを全選択するとさらに違いが判ります。
PrefabはPhysBoneの設定が行われていることが分かります。
AvatarDescriptorの設定
PrefabにはVRC Avatar Descriptorの設定が行われていることが分かります。

Boundsの設定
また、白い箱の表示が異なっていることが分かります。白い箱のことをBoundsと呼びます。

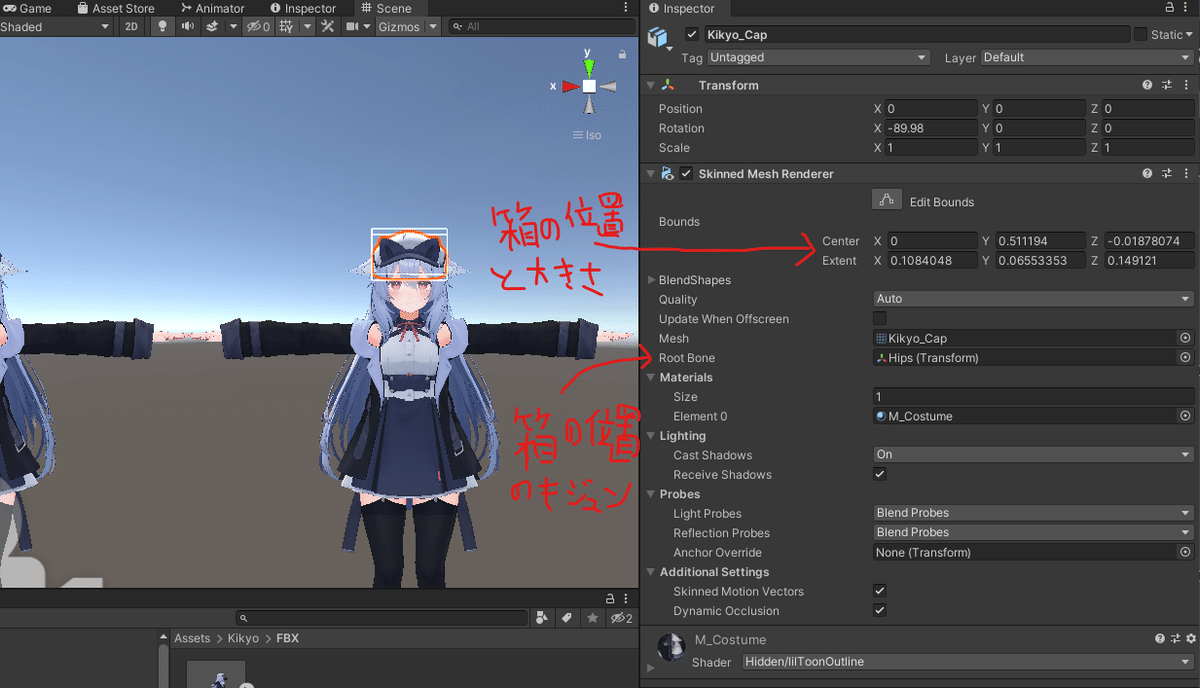
【Bounds】
Boundsについて説明します。
VRChatで改変つよつよ勢が改変の披露をする際、たまに見る角度によって服が消えて裸に見えるときがあります。その時こんなワードを聞きます。
「バウンズの設定確認したほうがいいよ」
前項で説明した白い箱の設定によって、服が消えて見えるのです。
設定項目を以下の画像に示します。
通常この箱はアバター全体を囲むように設定します。


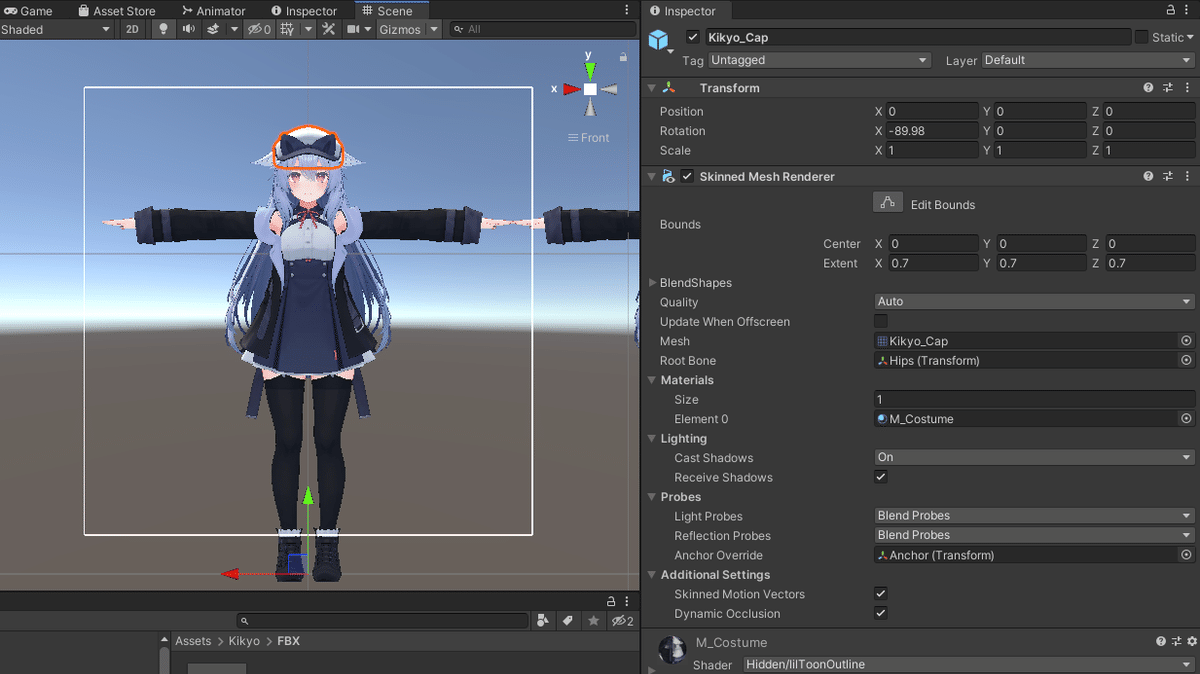
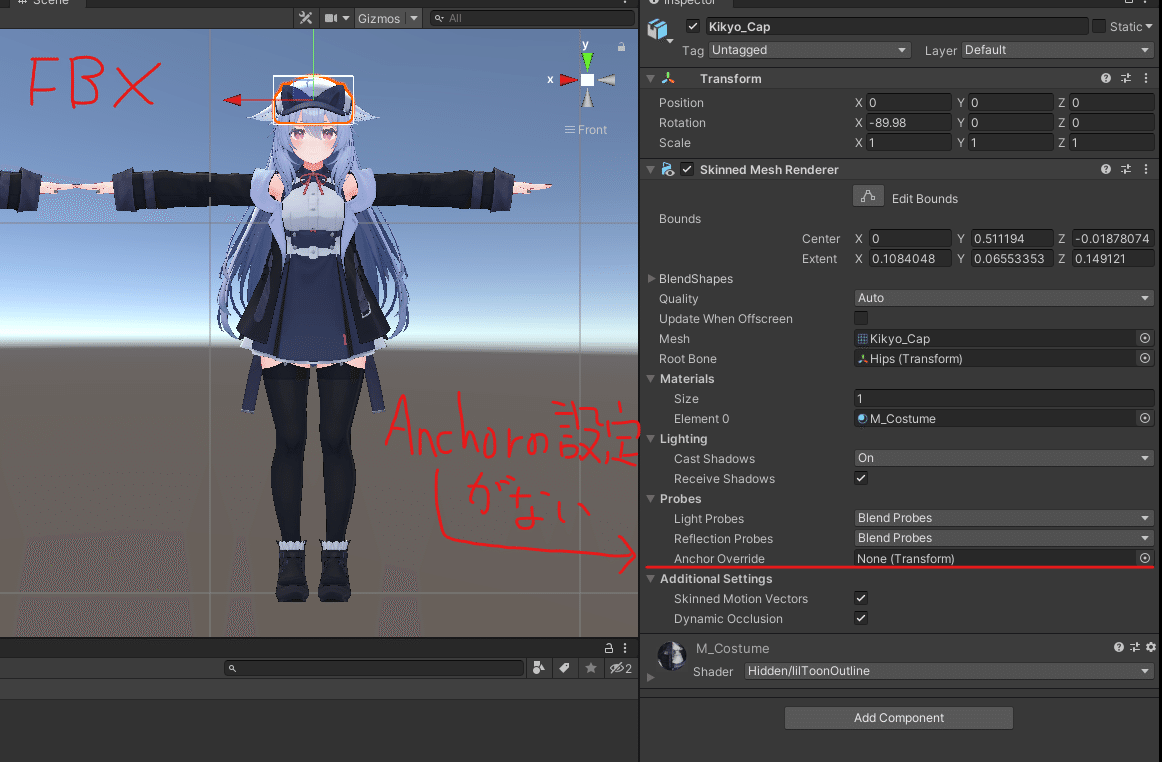
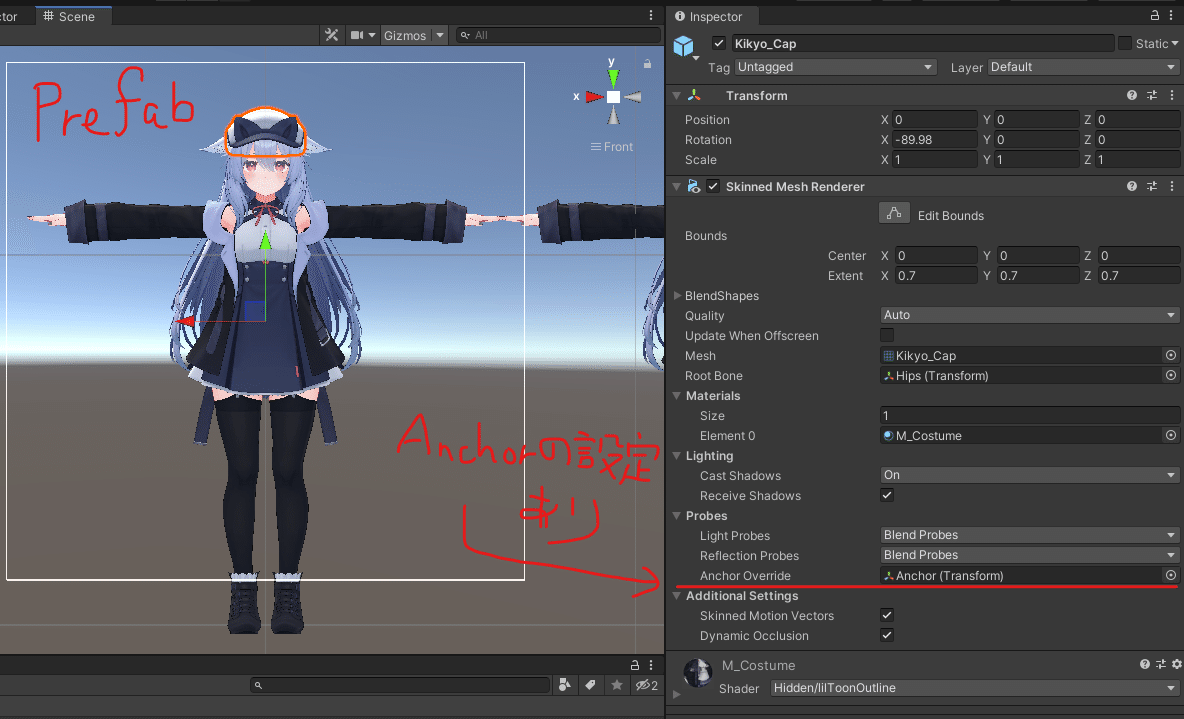
Anchorの設定
Anchorは光の当たり加減の設定です。
アバターに光と影が差しこんだ際に色味が変になることを防ぐ設定です。
設定項目を以下に示します。


通常アバターを作成する際すべてのAnchorを統一します。
以下ページが分かりやすいです。
【VRChat】アバターの頭と身体の明るさが合わないときのチェック項目 - やすけの自由研究帳 (hatenablog.jp)
技術的説明は以下のページが分かりやすいです。
なぜか体と顔の明るさが異なる – AnckorOverrides – – 果て無きKawaiiへの探求心 (nakashima-toshiki.xyz)
