TradingViewのアラート情報をWebhookを使ってローカルで受け取る
TradingView の alertcondition では、Webhook を設定できます。
IFTTTなどを使っていろいろなアプリでメッセージを受け取ることができますが、自分の手元のローカル環境で受け取ることができれば、もっと柔軟に便利に扱うことができるのではないかと思い、ローカルで受け取る方法を探しました。この記事はその備忘録です。
環境
私は、ウェブのフロントエンドエンジニアなので、JavaScript が最も得意です。なので、環境は Node.js を使います。また、Webhook を受け取る外部サーバーとして ngrok を使います。
Node 側での実装は express を使用します。
①必要なものをインストール
$ npm i -g ngrok
$ npm i express body-parser②実装を書く(かんたん)
// server.js
const express = require('express')
const bodyParser = require('body-parser')
const PORT = process.env.PORT || 3000
app.use(bodyParser.json())
app.get('/', () => res.send('Hello'))
// URL /webhook で受け取れるように
app.post('/webhook', (req, res) => {
console.log(req.body)
})
// サーバーを起動
app.listen(PORT)
console.log(`Server running at ${PORT}`)③コマンドラインからサーバーを起動する
$ node server③ngrok を起動する
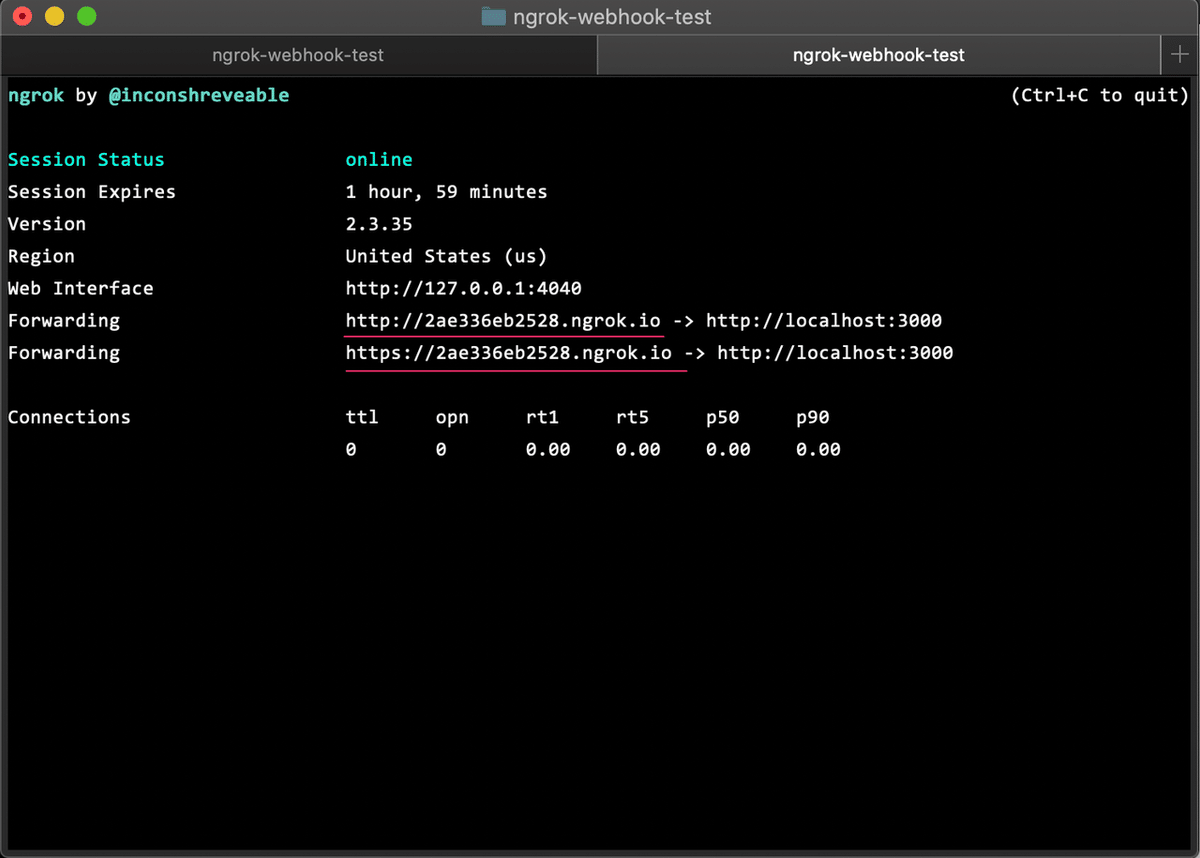
$ ngrok http 3000URLが発行される(URLは起動するたびに変わる)

④TradingView のアラートにURLをセットする

ひとまずこれで終了です。
アラートを鳴らして検証してみます。
検証でつまづいたところ
Message の内容は厳格にJSON形式に従っていないといけません。ご覧の通り「{{」がやたら多いので間違えがちです。間違えていた場合、受け取るデータは「{}(空のオブジェクト)」になります。私の場合の対処法は、bodyParser.json() を bodyParser.text() などにして、内容が間違えていないか確かめたりしました。
終わり
以上です。もっと難しいのかなと思っていましたが(実際に役立てようとすると難しいこともあるでしょうけど)、ごく簡単でした。あとは、これを使って何ができるかを考えるだけです。
