
【UIデザイン学習記録 #02】TwitterのUIトレース📱(iPhone版)
こんにちは。
投稿まですこし時間が空いてしまいましたね😓
今回はその間行ってきたTwitter(App版)のUIトレースをご紹介し、学びや自分なりの考察を書いていこうと思います~。
※ちなみに今回はApp版なので、次回以降でPC版も投稿する予定です。
今回の学び
・TwitterUIの基本構造(どの画面も基本の型がある)
・マージンやガターの取り方
・フォントサイズの選定方法
・カラーの種類、使用方法、選定方法
学習期間(インプット&アウトプット両方含む):4~5時間
今回は4つの画面をトレースしています。理由としては、一つの画面だけですと、ページの基本構造や階層関係、ページの関連性などがいまいち理解できないかと思ったためです。ですので今回は、
1,ホーム画面
2,トレンド&検索表示画面
3,ツイート編集画面
4,ドロワーナビ表示画面
をご紹介します。
※SNSをトレースしている関係上、トラブルを防ぐためにトレースに使用した画像は、今回は載せません。ユーザー名やアイコン画像もフリー素材を使用しています。ですので元のUIとトレースしたUIとの違いが分からないかもしれませんが、ご了承ください。
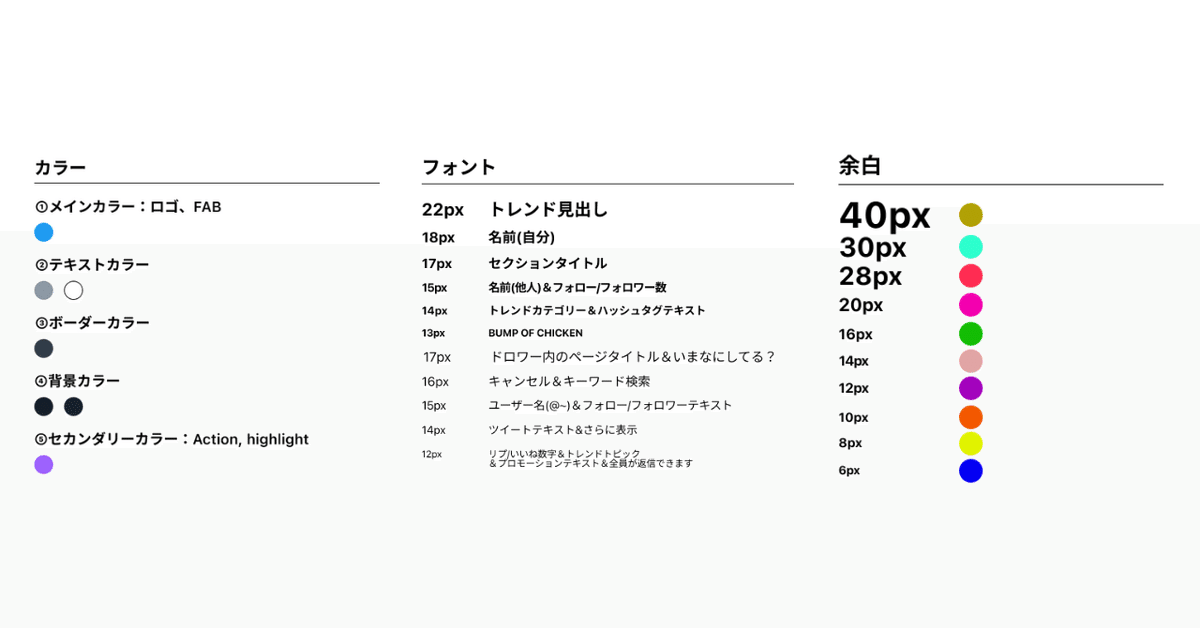
では初めに、トレースしたUIに使用されている「カラー」「フォント」「余白」についてまとめた資料を下記に載せておきます。
これを参考に読み進めてくださると理解がしやすいかと思います。

①ホーム画面

②トレンド&検索画面

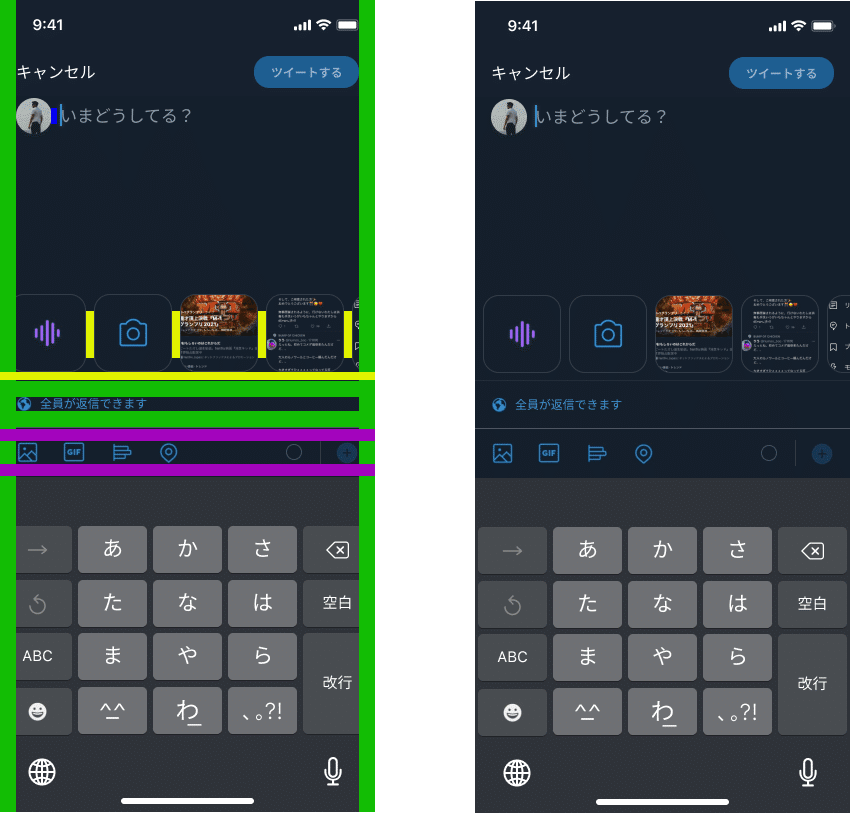
③ツイート編集画面

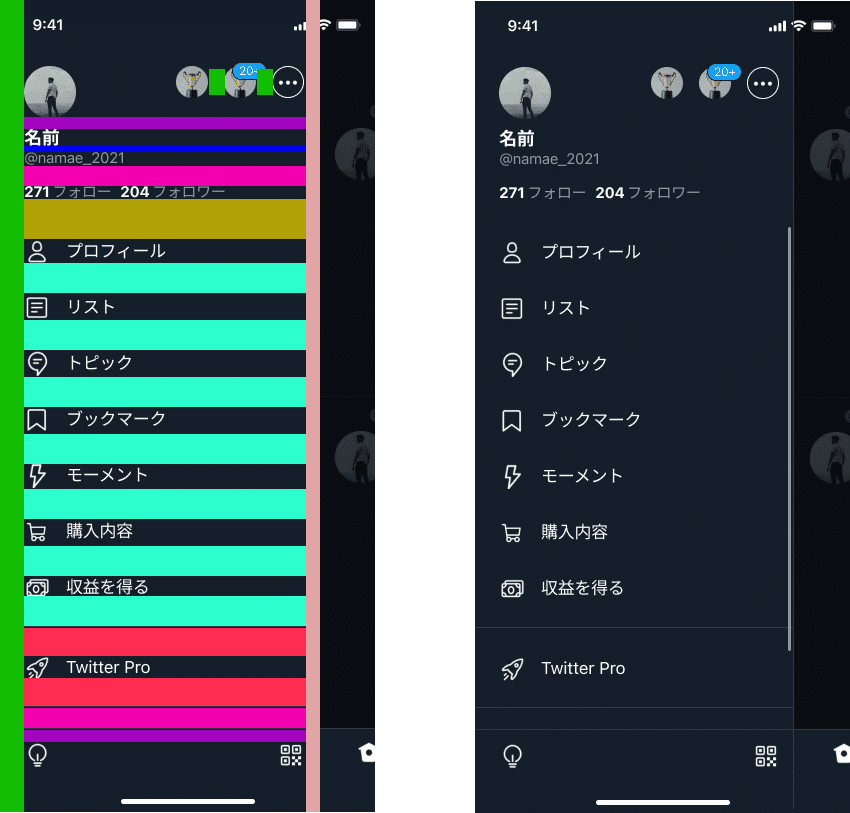
④ドロワーナビ表示画面

考察&学び
●フォントについて
1,フォントサイズで優先度をつけているというよりかは、主にフォントウェイト(Bold/Regularなど)で強弱をつけているように感じた。
2,フォントサイズが奇数偶数どちらも適用されており、カチッと倍数で管理してはいないようだった(もちろん同グループの要素同士は同サイズのフォントであった)
●余白について
1,基本余白は偶数で倍数管理されている=Twitterの構造全体のベースとなっていると考える。
2,マージンは基本広め=意味の違うグループ同士の判別を容易にするため
3,ガターは基本狭くとられている=同じ意味のグループ同士であることを容易に判別させる目的
●カラーについて
1,テーマカラーは一つだった=シンプルにすることで画面上の色がごちゃごちゃせず、ユーザーが見やすいと感じる目的
2,8(無彩色):2(有彩色)の法則が適用されている=メインカラーを引き立たせる目的
まとめ
いかがでしたでしょうか?
初めてのUIトレースで、しかも4画面トレースしましたので、少しばかり時間がかかってしまいましたが、その苦労を超えるたくさんの気づきと学びがありました!!
見づらいと感じる方がいましたら本当に申し訳ありません🙇♂️
自分でも見づらいなと感じ、反省中です😓
次回以降改善していきますので、今回は多めにみてくださるとありがたいです。
引き続き頑張ります~
では!!
