
【UIデザイン学習記録 #01】はじめて「なんとなく...?」を脱却できたお話
こんにちは。前回の投稿から早速、学習の記録をnoteに残していこうと思います。
今回は、先日の投稿で紹介した「BONO」のお題で、UIビジュアルの意味付けについてを理解を深め、実践でスキルとして身に着けようという練習でした。模範となるUIをいただいてましたので、比較して学んだことや気づきを紹介していきます👨🎓
今回学べたこと
・UIデザインの基本構成(アートではないということ=決まった型がある)
・情報設計の基礎(わかりやすく情報伝える設計=見た目だけ良ければいいわけじゃない)
・基本的なスタイリング(配置/配色など)
学習期間(インプット&アウトプット両方含む):6~7時間
■お題:「連絡先一覧画面のUIデザイン ~新規連絡先追加も可能に~」
今回はこのお題でUIデザインを学習しました。インプット➝アウトプットを素早い流れで行うことでより理解が深まったと思います🙆♂️

iPhoneにデフォルトでインストールされている連絡帳Appを参考に、UIの基礎理解に努めました。(ほぼトレースに近いかもですが、、、)
一つ一つUI構造を分解してみます。
■配置について
①ヘッダー


基本構造
・左:主に移動に関するナビ(見出しやタイトルが来ることもある)
(ex: 「戻る」「キャンセル」「←」ボタン)
・右:ページに対するアクション導線のナビ
気づき💡
※ページは左から右へ進むという一般概念を重要視する
※ページ全体に関するアクションはヘッダーに
(ex: 「次へ」「完了」「追加」ボタン)
言葉にすれば「そんなことわかってるよ、当たり前だ」と思うかもしれませんが、僕含め初心者の方が、ヘッダーの構造を理解せずにデザイン設計をしてしまっているポイントかなと思いました。
②フッター

基本構造
・該当ページに対するアクション=重要なページへの切り替えの役割を持つ
・手が届きやすい位置に配置することが多い
※ページ同士の関係は平行=下層ページの遷移ボタンは配置しない!!
気づき💡
※ページの階層構造をよく理解することが大事
※各アクションボタンの余白や大きさは均一に
▲情報設計の比較検討(事例):配置の違いによる役割/見え方の変化
情報設計をするうえで、配置場所によってそのコンポーネントの持つ役割やユーザーからの捉えられ方が変化することを学習したので、それを実際に比較しながら見ていこうと思います。
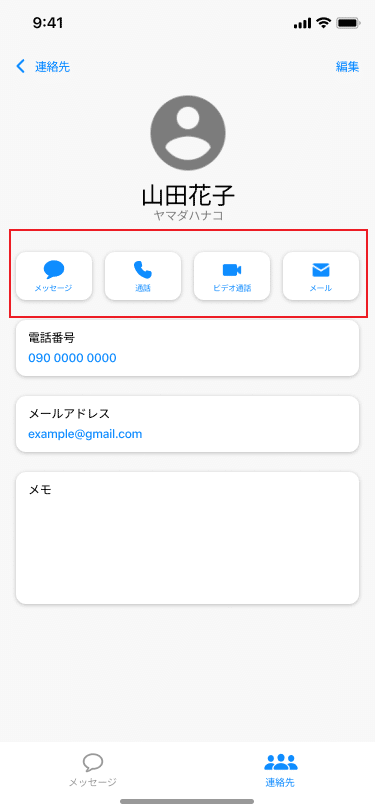
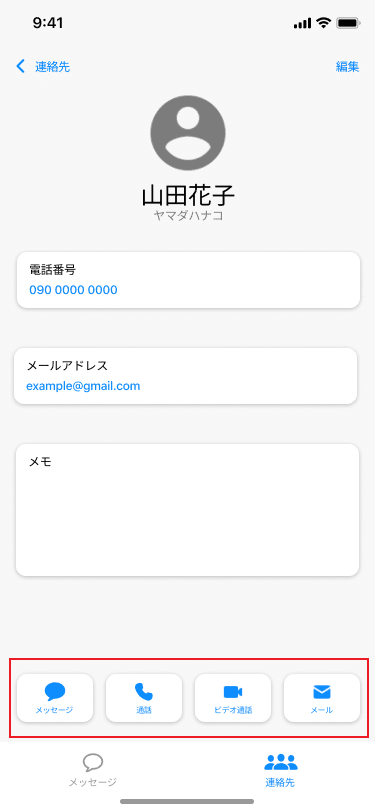
対象画面:各連絡先の編集画面UI(下記画像)
配置変更対象のコンポーネント(以下「アクション導線Group」と呼称):メッセージや通話、ビデオ通話、メールのアクションボタンがまとまったグループ(下記画像の赤枠の部分)

⑴「アクション導線Group」が写真アイコン&名前下にあるとき(上記画像を参照)
コンポーネントの見え方:山田花子さん(登録連絡先の相手)に向けたアクション導線。
➝「山田花子さん」にメッセージ、電話するというアクションボタンであることが容易に理解できます。
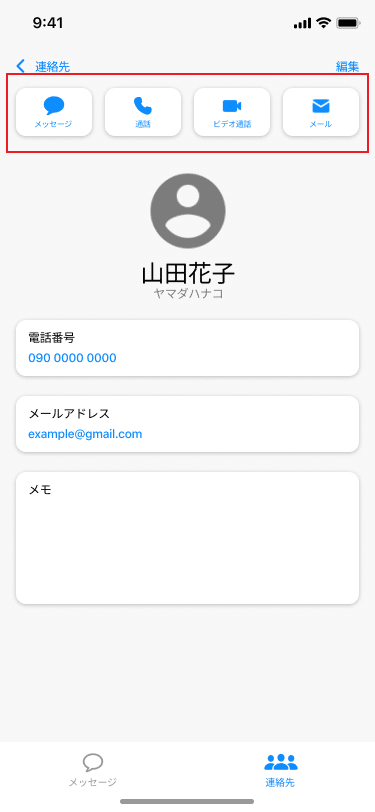
⑵「アクション導線Group」が上部にあるとき(下記画像を参照)

コンポーネントの見え方:ページ全体に対するアクション導線
➝山田花子さんに向けられるよりかは、ぱっと見で「ページ全体」に向けられたアクションボタンととらえられそうです。
また、ヘッダー部分がごちゃごちゃしていてユーザーが困惑しそうです。
⑶「アクション導線Group」が下部にあるとき(下記画像を参照)

コンポーネントの見え方:重要な要素を持つアクション導線
➝一見役割的には問題なさそうですが、やはり見づらいですよね。
また、「②フッター」でも書いたのですが、ボトムナビは重要なページへのアクション導線であるということから、対象の要素が、アクションボタンではなく重要なページへの遷移ボタンだと勘違いしていまいそうです。
結果
以上3つの配置の違いを見てきました。結論としては、⑴で紹介した「写真アイコン&名前下」に対象を配置するのが、今回の3つの事例では最適解であるということがわかりました。
配置場所のちょっとした違いによってユーザーの体験や満足度が変わってきてしまうことを理解でき、非常に勉強になりました。
■配色


学び👨🎓
・アイコンの種類をページによって変える
(ex: 塗りつぶしと枠線のアイコンを使い分ける=ユーザーにとってパッと判別しやすい)
・アイコンの色を使い分ける
(ex: アクションの有無が判別しやすくなり、ユーザーの画面遷移プロセスをスムーズにする役割を果たす)
気づき💡
※同じ目的アイコンでも種類(塗りつぶし/枠線)を変える
➝ユーザーが今どのページにいるのか判別しやすく、該当ページのアイコンを目立たせる役割を持つ
まとめ
ということで最後までご覧いただきありがとうございました🙇♂️
今回は、主にUIの基本構造や情報設計の基礎、スタイリング(配置/配色)について学んだことを長々と書かせていただきました。
実際に手を動かして模範UIと比較することで自分の足りない技術、知識の乏しさなど気づくことがいっぱいで、、、
これから学んだことをリデザインないし、次回のお題に活かしていこうと思います。
ですが終始楽しみながら取り組むことができました!!
これからも日々の学びや気づきをnoteに投稿していきます!
