
【UIデザイン学習記録 #05】LINEのUIトレース👀(iPhone版)
UIトレースも4回目!
今回は「メッセンジャーサービスのUIトレース」ということでLINEをトレースしました。
毎日利用しているLINEですが、デザインの目線から画面を見ることなんてなかったので、新鮮ですごく楽しかったです😁
今回の学び
・意味を持たせた余白の取り方
・無彩色同士のコントラストの取り方(黒とグレー)
・フォントサイズの統一感
学習期間(インプット&アウトプット両方含む):3時間
◆トレース後まとめ
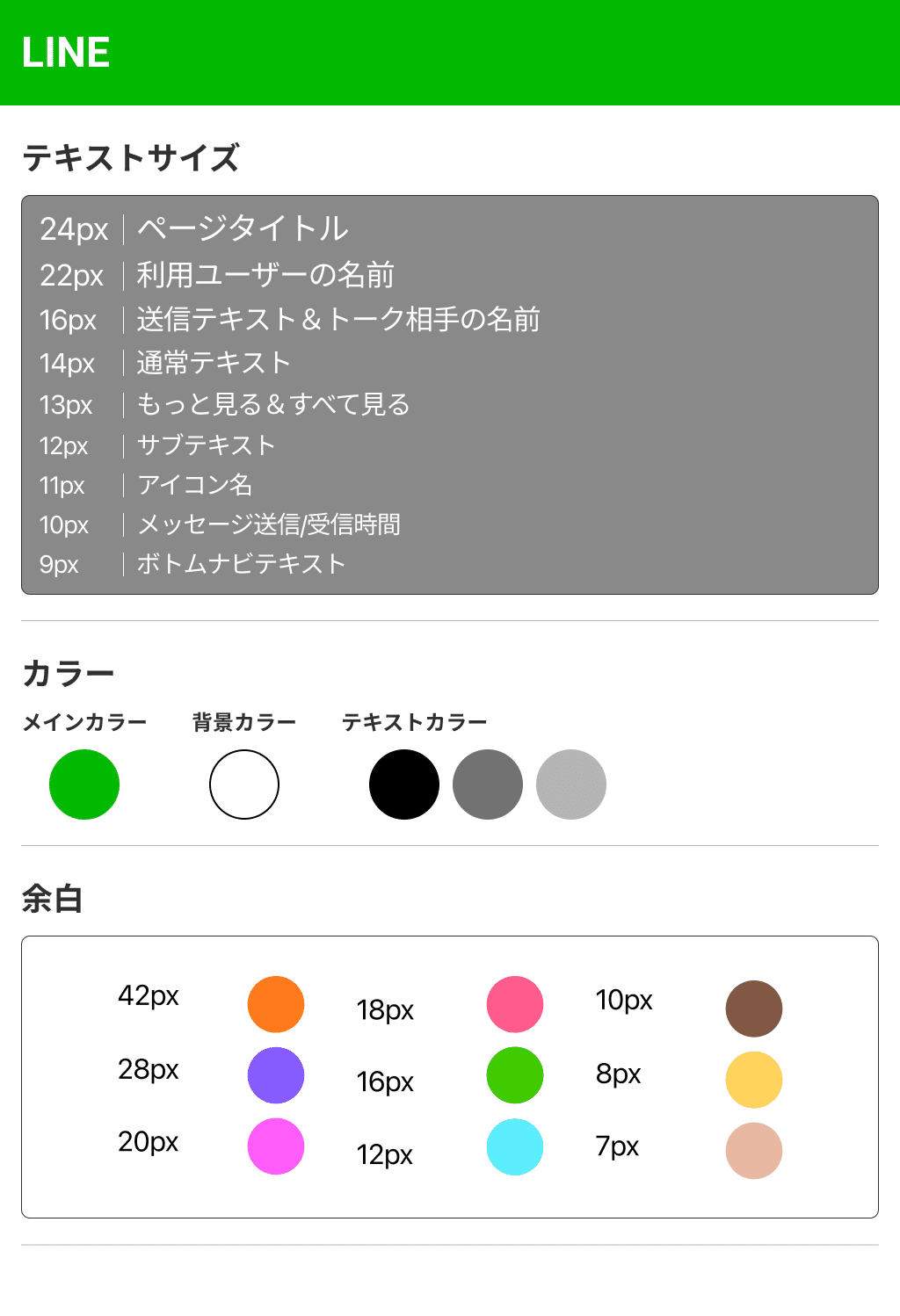
いつも通り、トレース後のテキストサイズ、カラー、余白についてまとめたものを載せます。

今までトレースしてきたどのサービスよりも配色がシンプルでした。そのためブランド色(グリーン)のインパクトを残すUIとなってましたね。
(LINEと聞いたら無意識にグリーンが浮かび上がりますよね👨🎓)
※SNSなのでトレース前のUIは個人情報流出になるので載せません。トレースしたUIの名前やテキストは変更してあります。
(「トレースしてないじゃん!」と思われた方はすみません🙇♂️
データには残してありますので…)
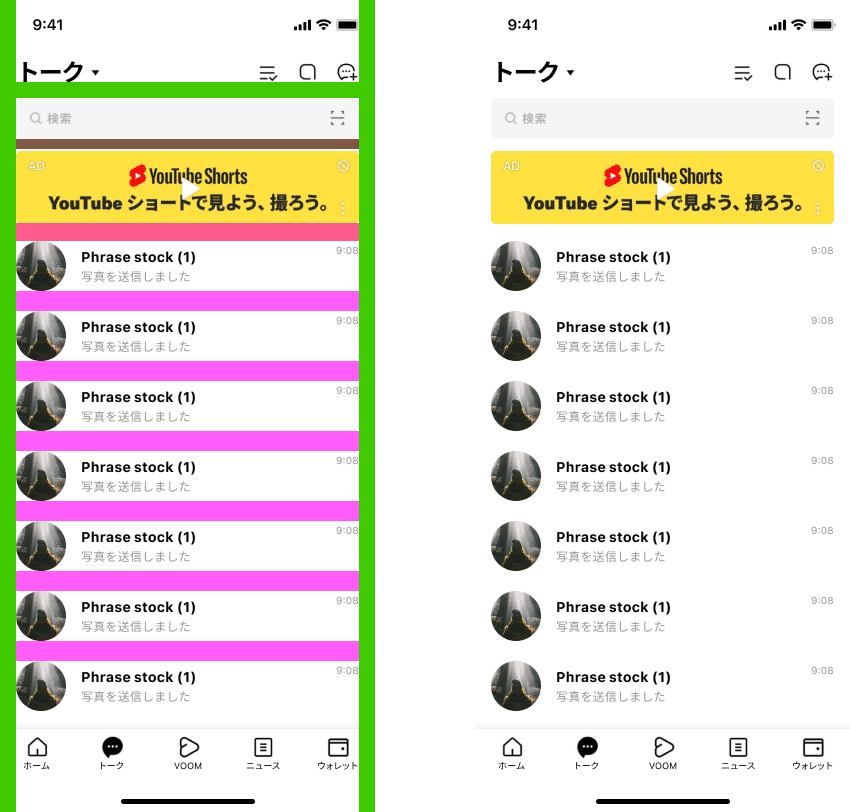
■ホーム画面

■トークリスト画面

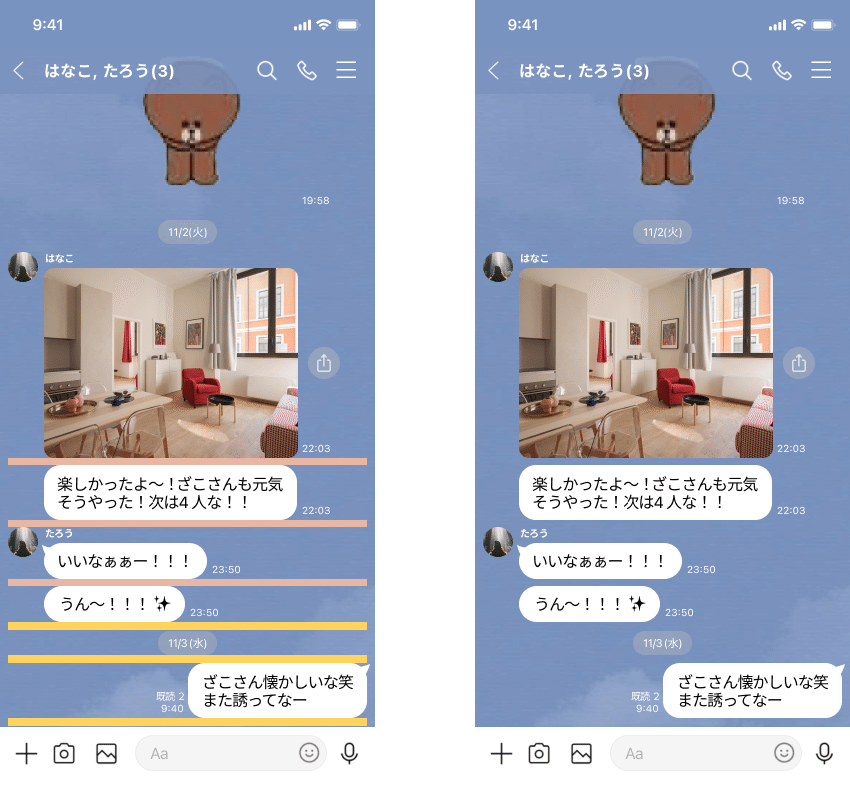
■トーク画面

◆考察&学び
・フォントについて
①前回のAirbnbよりも統一感があり、どのページにも通常テキストサイズがあるように思いました。テキストサイズに統一感を出すことで、可読性が上がるように思います。
②フォントウェイトによる意味づけを行っているように感じました。boldの方はほとんどが、タイトルや名前など情報伝達の優先度の高い要素で、regularの方はそこまで情報伝達の優先度が高くないものでした。これも可読性に非常に影響してくることがわかりました。
・カラーについて
①メインカラー以外は無彩色という色の配置でした。無駄な色を徹底的に排除することで可読性も上がり、ブランド色のインパクトも残すことができるのだと感じました。
②無彩色(黒、グレーなど)の使い方が非常に秀逸だと感じました。例えば黒の近くに必ずライトグレーの要素を置くことで強いコントラストが生まれ情報の優先度や可読性を上げているのだなと感じました。
・余白について
①比較的規則性のある配置だと感じました。同じ意味を持つグループ間の余白は狭く、意味の違う要素同士は広い余白でしたね。
②マージンについてもどのページも同じ16pxで統一されていました。ですが、トーク画面は8pxのマージンコンテンツ幅が広くとられていました。これにはやはり、トーク画面においてコンテンツ内容が最重要であるためより見やすくユーザーの体験をより快適にするためなのかと思いました。
◆まとめ
今回は、特に余白(マージン)の意味付けについて学ぶことができたと感じています。自分の考察が正解かはわかりませんが、自分の知識として、経験として今後の製作に活かせるなと思いました!!
また、配色についても非常に勉強になったと思います。ブランド色の印象付けとしてメインカラー一色にするという手法は絶対役に立ちますね。
マテリアルデザインのカラーの記事を先日読んだのですが、実際今回と同じようなことが書かれていたように思います。リンク載せますのでよかったら見てください~。僕もまた復習がてら読みたいと思います!!
ということで、今回も無事UIトレースを終了できました。
次回でUIトレースをまとめたnoteへの投稿は終わりです。次回テーマは「コンテンツ系サービスのUIトレース」です。
ではまた~
