
【UI/UX】既存サービスのUIを分析してみた
こんにちは、地方外語大3年のsoyaです。
今回は既存サービスのUIプロダクトを分析した内容をまとめました。今後の学習にあたって、UX的視点がしっかりと紐づいたUIを作れるようになるためのトレーニングとして、取り組みました。
なぜやろうと思ったのか
今回のUIプロダクト分析をやろうと思った理由としては、以前投稿した取り組み「ゼロからサービスを企画してデザインしてみた」について私の所属しているデザインコミュニティBONOでFBをいただいたのですが、そこから浮き彫りになった僕の課題点・不足している技術を養うためです。
ちなみに僕の課題点は、大きく以下の3点がわかりました。
・「使う人がいつどこでなんで使うのか」への深い理解
・ユーザーに紐づいたアイデア(課題発見~要件定義)を導きだす力
・機能目的を考えた時の最適なUIアイデアを出す力
自分の課題点がわかりましたが、やみくもに同じようなアウトプットを繰り返してもきっと同じことの繰り返しで成長は難しいと思いました。
そこで既存サービスのUIを表層部分の段階だけではなく、戦略部分の段階から一連のプロセスを分析をしていくことで、上記の課題点を養う訓練をしようと考えました。
簡単にまとめると、
UX(戦略~要件)に紐づいた最適なUI(構造~表層)を導き出すスキルをさらに養うために、既存サービスの戦略~表層まで分析することで質の高い学びを得る
ということが今回の目的です。
ご興味持っていただけた方はぜひこのままご覧いただけると嬉しいです!
分析内容とデータ
お先に分析内容をまとめたデータをお見せします。
※notionの方では分析したことやメモなどをまとめています。
※FigJamの方では今回取り上げた既存サービスのグロースサイクルとユーザーの体験フローをUIとともに分析した内容になっています。
※上記のnotionはBONOのカイさんがプロダクト分析をするためのガイドとして制作してくださったものをベースにしています。また、BONOメンバーであるakihiroさんの記事も参考させていただき下記5段階のフェーズで分析をしました。
(お二方、いつもありがとうございます🙇♂️)
1. 事業の達成したいゴールを仮説立て
2. プロダクトの対象となるユーザーを定義
3. グロースサイクル(目的を果たすための流れと条件)整理
4.行動フローをFigJamで可視化してデザインを因数分解
5.分析結果をもとに工夫点・改善点を自分なりにアウトプット
0.今回の分析対象のサービス:minimo -ミニモ-

サロンスタッフさんを直接予約できるアプリです。
友人からの勧めでDLして普段から利用していたこともあり、また他のサロン予約サービスとは変わっているという点から今回取り上げてみました。
2014.01 美容師とカットモデルを繋ぐサービスとしてリリース
2015.02 美容師だけでない美容に関する施術募集ができるアプリとしてリニューアル
minimoのリリース秘話や開発者様のインタビュー記事などは、上記のNotionにリンクをまとめていますので、ぜひご覧ください!!
【ご覧いただくにあたって】
※1. 本投稿の内容は、僕個人の分析内容になるので、実際の開発者様の定義する内容とは異なっている可能性が十分にあると思います。その点は僕の勉強不足ということで温かい目でご覧いただけますと幸いです🙇♂️
※2. すべてのフェーズを丁寧に書いていくとものすごい量になるのでnoteでは分析時の重要な要素や自身の考察を主に記載していきます。なのでぜひ、上記添付しているNotionをご覧いただけると内容を理解しやすいかと思います!
1.事業の達成したいゴールを仮説立て
プレリリースやサービスサイトなどからゴールを把握
⑴minimo事業化の原点
・スタイリストさんのカットモデル探しの効率化⇒「スタイリストさんのニーズにこたえる」
【背景】
▸趣味コミュニティmixi内のコミュニティを観察し、盛り上がりの高い領域を発見=「カットモデル」「カラーモデル」
▸世間のニーズとも合致したこと=mixiだけでなく、Twitterなどでもやり取りが見られた
【ここから考える現状と運営側の目指すゴール】
様々なサイトやインタビュー記事を拝見し、開発者様が思うminimoの目指すゴールを考えてみました。
現状:カットモデルを効率よく見つけられない+スタイリストさんとお客さんを直接つなぐ整った場がない+美容師業界の危機(離職率の問題など)
ゴール:カットモデル探しの効率化+セルフブランディングの支援を目的とし美容業界の拡大を目指す
2. プロダクトの対象となるユーザーを定義
提供している機能やポジショニングから逆算
minimoを利用するユーザーはサロンスタッフさんとそのお客さんに分けられます。今回はそのどちらも考察して定義してみました。
1.サロンスタッフさん
・アシスタントさんや経験歴が浅い人
・実践慣れしたい人
・カットモデルを探している人
・セルフブランディングを目的としている人
2.お客さん
・美容院代をなるべく浮かしたい大学生、高校生、社会人⇒他の美容にもお金をかけている
・カットモデルに興味がある人
・10代後半~30代の若年層
・女性がメインターゲット
minimoのポジショニング
カットモデルを探すスタイリストとカットモデルになりたいユーザーをつなげるプラットフォーム(現在はリニューアルし美容師以外の方も募集できるようになっているので変化している可能性はあります)
サロンを探すのではなくスタイリストを直接探すという点で他のサービスと大きな差別化を図っていると思います。
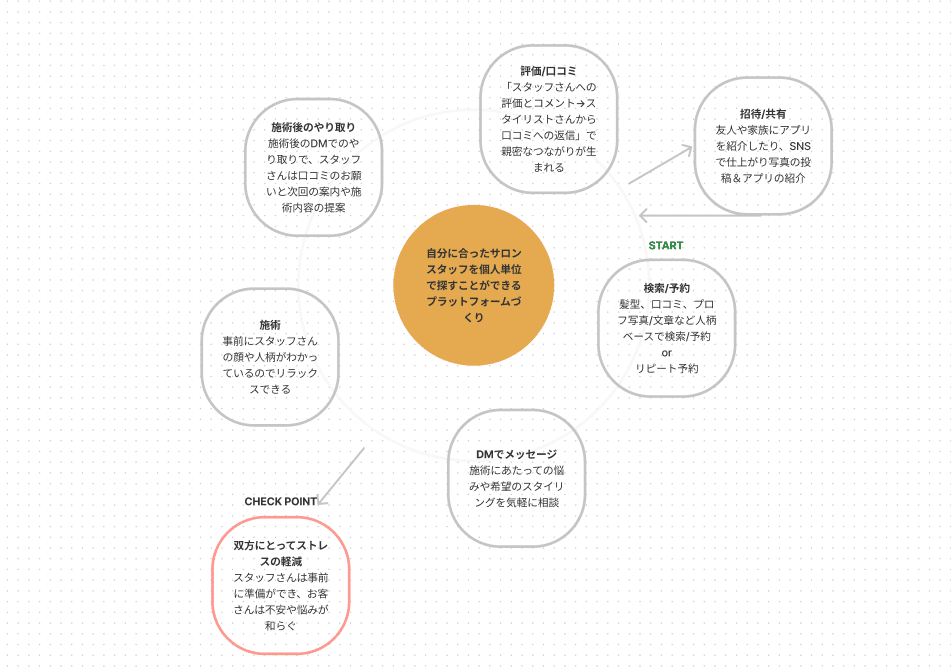
3. グロースサイクル(目的を果たすための流れと条件)整理
次に、実際にサービスを触ったうえで考察し、このサービスの達成したいゴールや状態に向けて必要な要素が含まれるサイクル図を作成しました。
※ここからはリニューアル後の「サロンスタッフ直接予約アプリ」として分析したものになります。また、分析するUIはお客さん側のUI目線で分析していきます。サロンスタッフ側のUIを見ることができなかったので😅
minimoの最終ゴール🚩
自分に合ったサロンスタッフを個人単位で探すことができるプラットフォームづくり

4.行動フローをFigJamで可視化してデザインを因数分解
ここからは、1~3でminimoについて整理し自分なりに定義してきたことをベースに、各UIをユーザーの体験フローから整理してゴールへ向けてどんな工夫が施されているのか、また改善できそうな場合はどういったアプローチが考えられるかを僕なりに考察してみました。
ご興味のある方はこちらのFigJamをご覧いただければと思います。
5.分析結果をもとに工夫点・改善点を自分なりにアウトプット
※個人情報が記載されている部分は念のためモザイクさせていただきます。
工夫がわかる点
◎TwitterやGravityなどSNSのホーム画面のようなUI

まるでSNSのようなUI。ターゲットユーザーである若年層が見慣れたUI構造にすることで操作に親和性を持たせ、検索というアクションへのストレスを和らげる工夫が感じられました。
◎スタイリストさんの「人柄」が伝わりやすい情報設計


サロンスタッフさんの掲載ページはすべて掲載者様がライティングを行うということで文章から人柄を知ることができますね。また、「アピールポイント」「評価と口コミ」「プロフィール」といった人柄が伝わりやすいコンテンツが多く盛り込まれています。
これらの情報が双方のミスマッチを防ぐことにもつながりますし、施術前にスタッフさんの人柄がわかるためお客さんは安心感を抱きやすいと思います。サービスのゴールを目指すうえで非常に重要な設計の一つだと思いました。
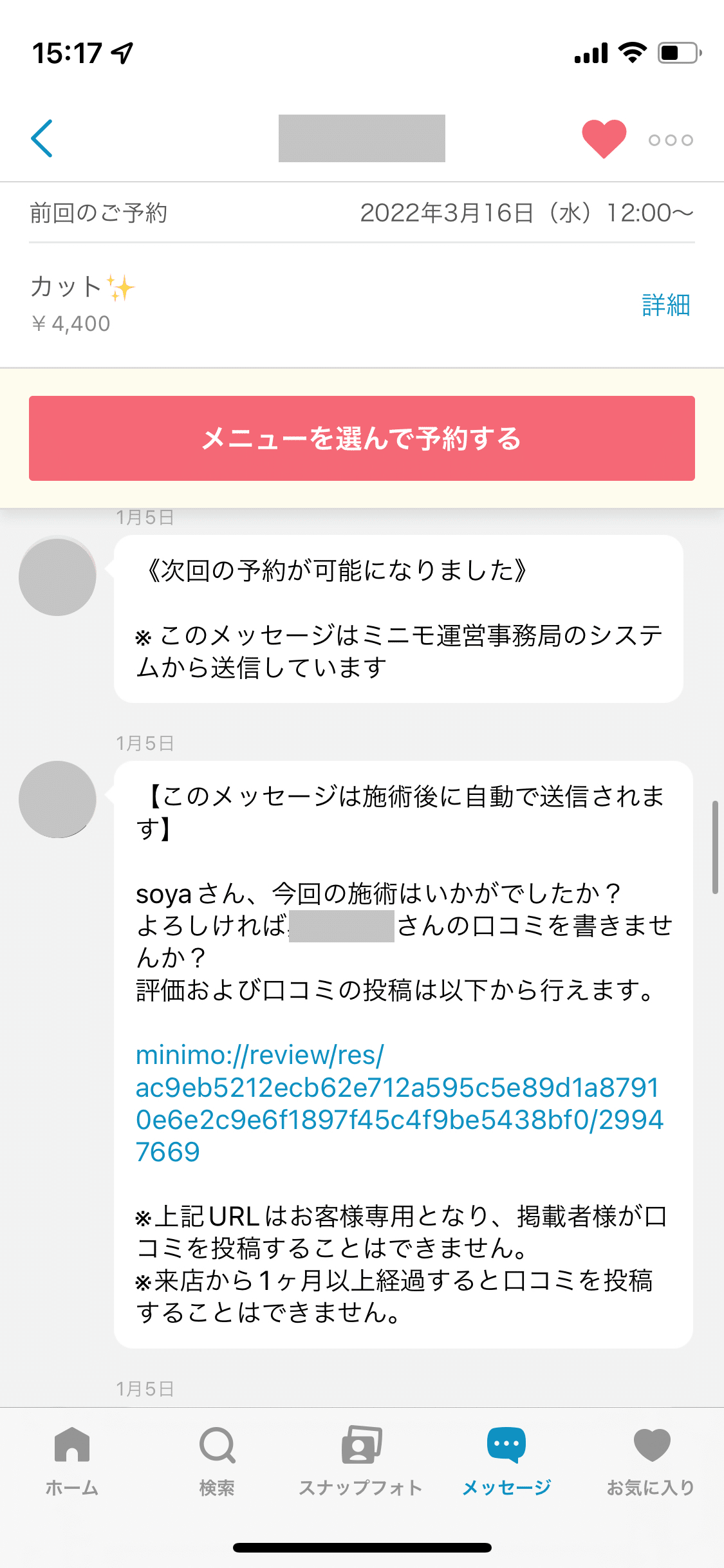
◎施術後に評価と口コミを促す自動メッセージ

評価と口コミを案内するメッセージです。僕はこのUI設計に工夫点が2つあると思いました。
1つ目は、施術を担当してくれたスタッフさんから直接送られてくる仕様である点です。
僕含め口コミを書く行為をめんどくさいと感じる方は少なからずいらっしゃると思います。実際Apple Storeの評価欄などに「サクラ」といわれる人が出てくるくらいですし(笑)それって開発者さんとの直接的なつながりを感じることができていないから口コミの数も減り仕方なくサクラを雇うのではないかなと思います。
minimoではスタイリストさんとお客さんとのつながりを創出する機能/要素がいくつも散りばめられているように感じます。スタイリストさんのDM画面から口コミをお願いするメッセージが送られてくることもその一つで、「このスタイリストさんのためなら、、、。」のような一歩深いつながりを感じることができ、意図するアクションを促すトリガーとして機能しているのではないかなと思いました。
2つ目は、自動でメッセージが送信される仕組みになっている点です。
口コミを書いてもらうことはminimoを利用するサロンスタッフさんにとっては特に今後の集客の側面で非常に重要な役割を持つ要素だと言えます。ですが、これがもし手動だと施術後にすぐメッセージを送ることは容易ではないと思います。そうすると必然的に口コミ数は減り自分の評価も下がり最終的に集客にも影響が出てしまいます。
そこでminimoでは自動で口コミ案内のメッセージを送る設計にすることで、その負のサイクルを事前に回避しているのではないかなと思いました。開発者様のサロンスタッフさんへの思いやりが感じられる工夫だと思いました😊
そのほかにもたくさんの工夫点を自分なりに考察してみました。
◎マップ(Google MapのようなUI設計)からサロンスタッフさんを探すことのできる検索機能
⇒こちらも見慣れたUIなので抵抗感を感じにくく、むしろ発掘する感覚で楽しみながら探すことができる
◎ユーザー(お客さん)によってお気に入りされたサロンスタッフさんは施術後のDM利用期間(72時間以内)を過ぎてもメッセージを送信できる
⇒次回の施術案内や何気ないリマインドメールでリピート予約検討のきっかけをつくれる
改善できそうな点
■スナップフォトの絞り込み機能

ヘアスタイルからサロンスタッフさんを探すことができるのは非常にいい機能だと思いましたが、日々投稿が増えていく中で数十種類のハッシュタグのみの絞り込みでは好みのスタイルやスタイリストさんを発見できる可能性が低くなってしまうのではないかと思いました。
またサロンスタッフさん側も、せっかくスナップフォトに投稿しても日々多くの投稿が増えていくため、結局自分の投稿を見つけてもらえないという問題が発生するように思いました。例えば、アクセス/地域だけでも条件付けできれば、もっと物理的観点(アクセスの良さという視点)からも好みのヘアスタイルを探すことができるようになるため、CV率も上がりやすいのではないかなと思いました。
■「予約」ボタンのライティング

メニューから「予約」をタップする際に次にどんな画面に遷移するのかイメージしにくいかなと思いました。「メニュー内容の詳細画面に行くのかな?それとも予約日の選択画面?、まさかいきなり予約内容確認画面?」みたいに少し不安を感じてしまう可能性のある導線だと思いました。
例えばホットペッパービューティーの予約導線を見てみると、「空席確認・予約する」というライティングのボタンになっています。楽天ビューティーでは、「空席確認・ネット予約」という文言です。「空席確認」という言葉がついているだけでもユーザーにとっては遷移先のイメージがはっきりするためいくらか安心できるのではないかなと思いました。
※運営の方々や開発者の皆様がご覧になっていたら好き勝手言ってすみません🙇♂️🙇♂️あくまで勉強の一環でのことなので、大目に見ていただけると嬉しいです💦
まとめ・感想
今回のサービス分析を通して学んだことは、、、
サービスのゴールを明確にしそれに紐づいたUIを設計する。そのプロセスすべてがデザインである
ということです。
「当たり前でしょ」「そんなん知ってるよ」と思う方もいらっしゃるかと思いますが、その意識を常に持ち制作を進めていく事が今までの僕ではできませんでした。
僕自身含め特にビギナーの方はUI構造を考える時ってリサーチしたUIをベースに考えると思うんです。ただ、陥りがちなのがリサーチしたUIをビジュアルの良し悪しで決めてしまうことだと思います。
「こっちの方が見やすい」「あっちの方が今のトレンドだから」「単純にイケてる」「かっこいい・かわいい」
僕自身もこういった基準でUIを決めていた経験あります。今だってその思考に陥ってしまうことも否定できません💦
ですが、今回の学習を通して、「このサービスのゴールは~~で、だからこのUI設計なのか。じゃあこのUI構造は自分の考えるサービスのゴールに必要だろうか」のような視点・基準で少しはリサーチをできるようになると思います。
UI設計にサービスのゴールが紐づいておらず一人歩きしては結局ただの作品になってしまうということを肝に銘じて今後の学習を進めていこうと思います!!
以上です。今回も非常に長い内容になってしまいましたが、最後までご覧いただきありがとうございました!
