
【UIデザイン学習記録 #07-2】OOUI コンテンツ中心のUI設計
こちらOOUI学習記録のpart2になります~。
まだpart1をご覧になっていない方はこちらをご覧になってからの方が本記事を読みやすいかと思いますので是非ご一読ください!!
part2では、part1でお伝えしたOOUI(オブジェクト指向UI)という考え方をもとに僕が作成したアウトプットをお見せしながら、今回の学びや気づきを整理していきます!
※part1と同様今回もBONOというコミュニティ内コンテンツの学習記録となります。
0. お題
■「メンバーリストのアプリケーションをUIデザインしよう(PC ver)」

1. アウトプット一回目(動画視聴前=OOUIを学習する前)
PCサイズでのUI設計が初めてでしたので綺麗なUIを設計できず、お題の要件から抽出した情報をとりあえず配置した形になってしまっていますのでが温かい目で見ていただけると嬉しいです🙇♂️

2. 動画視聴後の学び/気づき
ではここからは、OOUIの動画シリーズを視聴し終えて学んだことの整理や自身の気づきについて書いていきます~。
(前回同様OOUI動画シリーズのスライドをお借りする形でシェアしていきます。)
■オブジェクト指向のデザインフロー

上記3点についてそれぞれ整理してお伝えしていこうと思います。
⑴オブジェクトを特定する
Q:そもそも「オブジェクト」って何?
オブジェクト=UI上に表示するコンテンツ/モノ
つまり、オブジェクトとはUI表現のベースになる中心コンテンツである

Q:それを踏まえて、要件からどうやってオブジェクトを発見するの?
オブジェクトを発見するには大きく3つのステップがありました。
(お題はメンバーリストのUI設計でしたが、動画内ではメッセージアプリのUI設計で解説してくださってます)
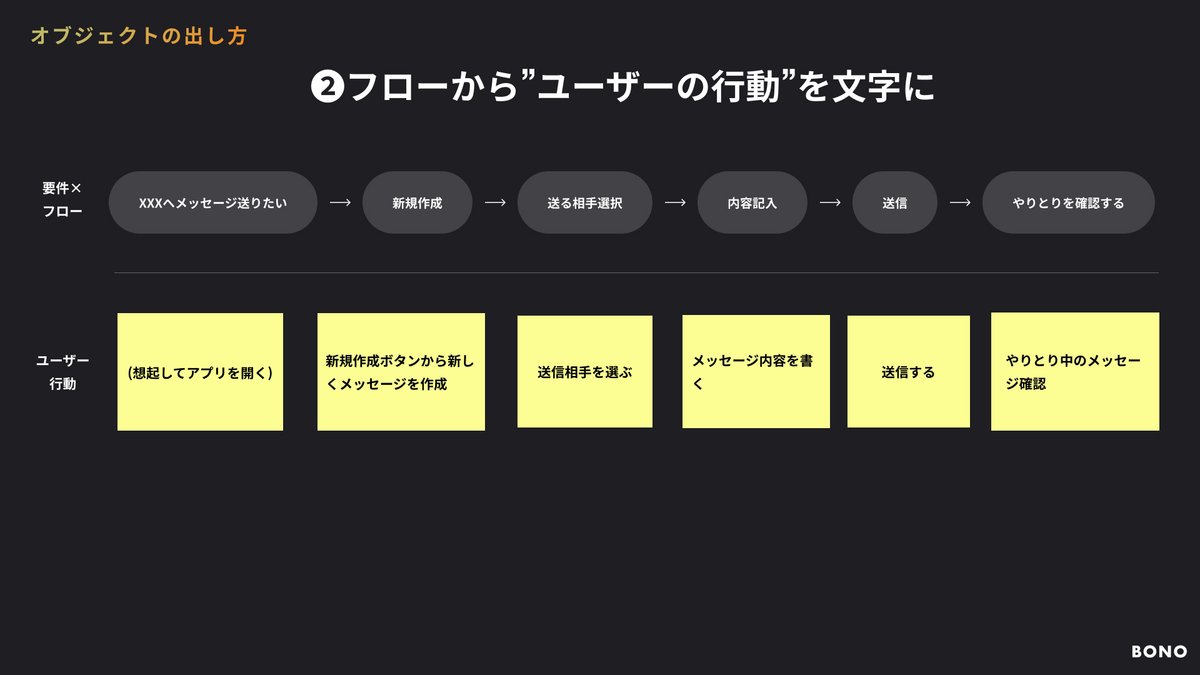
①.ユースケース×フローで要件を整理

一連の要件フローからユーザーの行動との関係性を洗い出します。
②-01.行動から名詞を抽出する

言語化されたユーザーの行動からオブジェクトになりそうな情報(名詞)を抽出します。
②-02.抽出した名詞から、’’ユーザーの目的や起点になるメインオブジェクト’’を見つける
抽出した名詞を、ユーザーの行動フロー(課題)を解決できると思う名詞をメインオブジェクトとします。
③発見したオブジェクトからUI設計に必要な要素を考える
※ここで重要なのは、、、
抽出したオブジェクトでユーザー×目的に必要な''情報の要素''を考えること
考え方としては下記スライドのように、抽出したオブジェクトから、表示させる情報とそれに付随するアクションの2つのカテゴリに分けて考えます。

⑵情報の関係性をフロー図に
⑴でオブジェクトを発見/抽出し、そのオブジェクトから要素を考えることができたら次は、それらオブジェクトの関係性をフロー図にまとめページ構造を考えるようです。

●ページ構造を考えるPOINT
・オブジェクトの内容(要素)をベースにして、UIのフロー図(ページ遷移とアクション)を設計していく
・抽出したオブジェクトで表示するとよさそうな’’情報の要素’’を考える
●フローを考える順番
1, ページ構造を作る
2, アクションを考える
3, 表示情報を整理する
※フロー図を作成するときに一番重要なのは、、、
オブジェクトやフロー図を作りこみすぎないようにして、UIを設計しながら「作って壊す」を繰り返すこと
ということでした。そのほかにもフロー図を考えるときのポイントをたくさん解説してくださいましたが、長くなってしまうので今回は省略させていただきます🙇♂️
⑶UIパターンを出す
⑶では⑴と⑵で整理したフロー図を使ってUIを設計していくことのメリットやそれらの情報をもとに楽にUIパターンを出す方法を学びました。
●フロー図を使うことのメリット
①UIを情報とアクションで分解してデザインを考えられる
アクションの配置は3パターンに分けられ、
・ヘッダー
・フッター
・コンテンツに対して直接かかる配置
※重要なのは、アクションの優先度を考えて最適なパターンを考えること
気づき:
アクションの配置場所によって、アクションの影響範囲がどのコンテンツ(オブジェクト)にまで適用されるのかを考えながら設計をしていくことが大事だと感じました。
②情報が整理されているからデザインしやすい

ユーザーが知りたいことや課題に合わせて表示する情報を選択する
▸情報整理
▸グルーピング
③参考からUIのパターンを盗む
参考UIを見る際にポイントとなるのは、
▸アクション/ナビとコンテンツで分解
▸表示情報の整理
この2点を意識して、UIを見ることで似たようなサービスやアプリだけでなく別ジャンルのUIからも参考にする/学ぶ(真似る)ことができるとのことでした!!これには納得です👀

学び:
今まで参考を探すときは、類似サービスから探すようにしていたので、今回の学びは非常に大きかったと感じました。
この2点に着目することでより幅広いジャンルからUIの構造を盗むことができそうです!!
以上、OOUIの動画シリーズで学んだことを整理してみました。最後に、動画を視聴し終えてからもう一度同じお題でオブジェクト指向の考えをもとにUI設計をしたので、そちらのアウトプットを載せてまとめとさせていただきます。
3. アウトプット二回目(動画視聴後)
■お題
メンバーリストのアプリケーションをUIデザインしよう(今回はスマートフォン ver)

※文字が汚いので見づらいと思われた方、すみません🙇♂️
(ブレストでひたすら考えを整理するということをしていたので綺麗にまとめようと意識していませんでした。ご理解いただけると嬉しいです)
⑴オブジェクトを特定する

抽出した名詞から、メインオブジェクトを2つ選択しました。
▸メンバー管理
▸部活一覧
⑵情報の関係性をフロー図に

2つのメインオブジェクトから、情報の要素をカテゴリごとに整理しました。
⑶UIパターンを出す
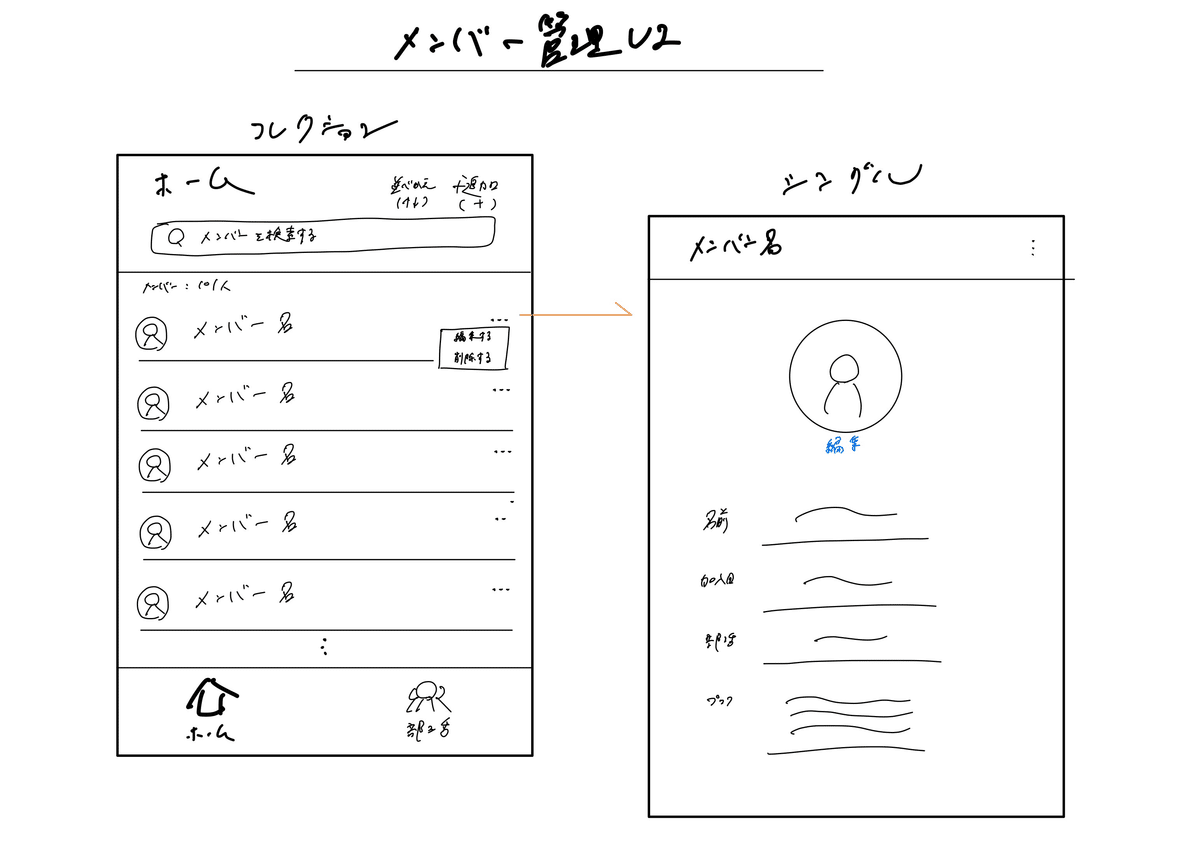
■ラフ案



■プロトタイプ
若干階層構造ミスってますが、今回は多めに見ていただけるとありがたいです。😓

以上、今回のアウトプットでした。
まとめ
今回はOOUIの動画シリーズで学んだことや気づき、アウトプットを書いてみました。非常に長くなってしまいましたが、、、
今回の学習を通して、「ユーザーさんの課題やニーズが何かをしっかりと捉え、伝えたい目的に沿ってUIを設計していく」ことが大切だと学び、その手段としてオブジェクト指向やタスク指向の考え方があるのだと理解しました。情報設計→UIまでの流れを何度も繰り返すことがスキルアップの肝ですね!!これからもひたすらPCをカタカタしていきます💪
今後も真剣に楽しく学習を継続していきます!
最後まで読んでくださった方、ありがとうございました!
次回はもっとコンパクトに伝えられるように頑張ります~😓
