
【UIデザイン学習記録 #07-1】OOUI コンテンツ中心のUI設計
お久しぶりの投稿になります。
今回の投稿内容はOOUIについての学習記録 part1になります。
OOUIって何??
と思った方もいると思いますが、僕自身も初め知ったときは同じ感想でしたのであまり難しく考えずに見て頂ければと思います~。少し内容が長くなってしまうので、part1ではOOUIの定義などをお伝えし、part2で僕自身のアウトプットをお見せしながら気づいたことや学びをシェアしていきます。
では早速。
※ちなみに今回もBONOというコミュニティ内コンテンツの学習記録となります。
OOUI(Object Oriented User Interface)とは?
OOUIは日本語でオブジェクト指向UIと呼ばれているそうです。
では、このOOUI=オブジェクト指向UIとは一体何か、、、
表示するメインコンテンツ(情報)をベースにしてUIを組み立てていくこと
という概念でした。
これだけでは理解が難しいですよね。僕も一度に理解できませんでした。ということでここからはOOUI動画シリーズのスライドをお借りする形でお伝えしていきます。

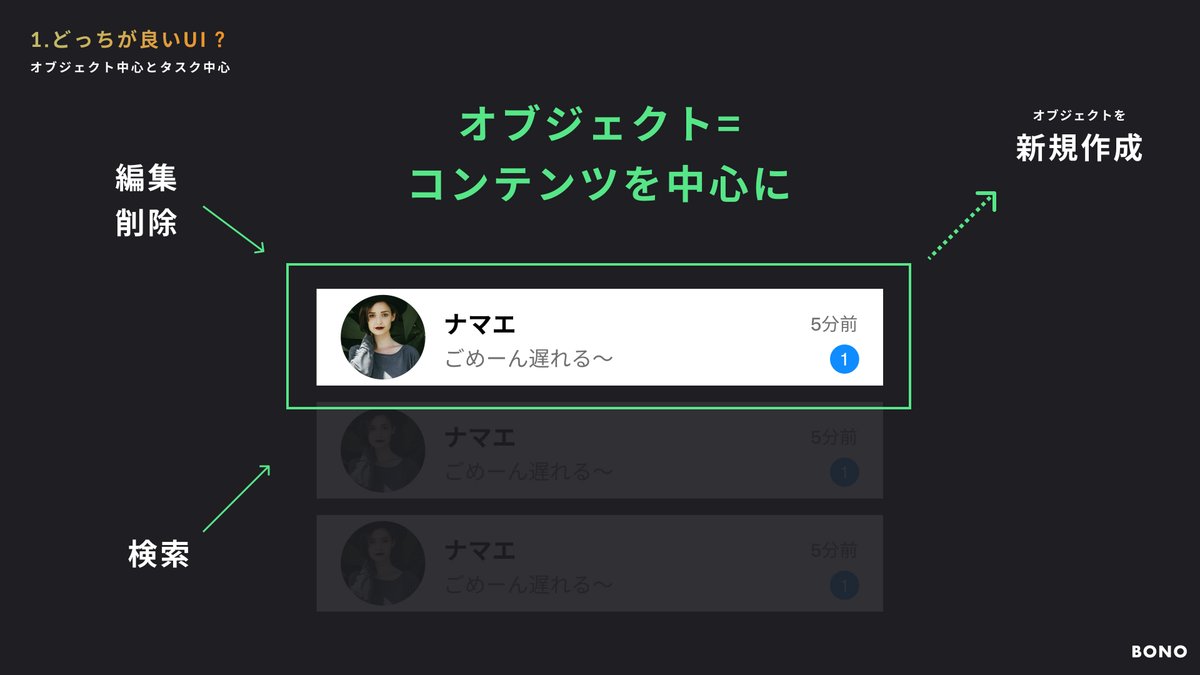
上の画像は左がオブジェクト指向UIで、右がタスク指向UI(後ほど補足で説明させていただきます)と呼ばれるものになります。これでもなかなか理解しずらいかもしれませんが一度この2つのUI設計にどういった違いがあるのか少し考えてみてほしいです。※下の画像も参考にしてみてください。

結論
上記の画像から僕の解釈を述べると、、、
オブジェクト指向:UIに表示する情報(オブジェクト)を軸に、付随するアクション(ex: 新規作成、編集、削除、検索)を表示/配置しUIを設計していくこと
つまり、UI設計において構造を考える際の優先順位が
情報(オブジェクト) > 動作(アクション)
だと僕は理解しました。(あくまでも僕の解釈になりますことをご了承ください🙇♂️)
OOUIのメリット
では次に、オブジェクト指向でのUI設計にはどんなメリットがあるのでしょうか。
1,UIの汎用性(柔軟性)の高さ
2,要件から情報を抽出し、UIに落とし込むまでの情報構造のデザインがしやすい→オブジェクト(=表示するコンテンツ)を軸にするため
以上がOOUIの概要説明になります。
僕自身、まだ完全にOOUIについて理解できていると思っていませんが、今回は自身の頭の整理もかねて投稿させていただきました。今後も勉強を続けていくつもりですでの温かく見守っていただければ嬉しいです🙇♂️
補足:タスク指向UI
先ほどOOUIの説明で登場したタスク指向UIについて軽くお伝えできればと思います~。(こちらも僕が学習したことを自分なりにかみ砕いて整理したものになりますのでその点をご理解いただけますと幸いです🙇♂️)
タスク指向:タスク(=UI上の動作)をベースにUI設計を行うこと
だと僕は解釈しました。
先ほどの画像を見ながらお伝えできればと思います。

右のUIがタスク指向のUIになります。左のOOUIと比較していかがでしょうか?
左のUIは情報(オブジェクト)を軸に設計がされているのに対して、右のUIは、タスク(=動作)が軸になって設計されています。
タスクが並ぶということは、初めの段階で自分が行う動作を選択すること=その動作のみを行う画面に遷移するということですね。
以上がタスク指向UIについての補足でした。
まとめ
今回は主にOOUIの定義と対する考え方、タスク指向UIについての内容を投稿させていただきました。いかがだったでしょうか?
この投稿が少しでも皆さんの学習の参考になれば幸いです。
※本内容はあくまでも僕の学習から得た解釈や記述であったりするので必ずしも正しいわけではないことをご了承ください。
part1は「OOUIとは何か?」についてお伝えしましたので、part2では、実際にOOUIの概念を基にアウトプットをした内容や学びをシェアできればと思っています!
次回も見ていただけると嬉しいです。
ありがとうございました~!!
