
【UIデザイン学習記録 #06】NewsPicksのUIトレース📺(iPhone版)
早くてもう5回目です👀
UIトレースの投稿はひとまず今回で終了です。
今回UIトレースしたのは、NewsPicksです!!
最近使い始めたのですが、コンテンツ内容はすごく充実していて今のところ満足してます。
では早速分解してみていこうと思います。
今回の学び
・無彩色間での強いコントラスト出し方
・グラデーションの効果
・他サービスとの類似点(ページ構造やコンポーネントの配置の仕方)
学習期間(インプット&アウトプット両方含む):3~4時間
◆トレース後まとめ
今回もトレース後のテキストサイズ、カラー、余白についてまとめたものを載せます。

メインカラーが黒ということで、ロゴのカラー=ブランドカラーに合わせています。やはり有名なサービスはブランドの色がしっかりと確率されているように感じますね。その成果を上げる大きな要因が、UI上での配色によるブランドイメージの訴求なのだと感じました。
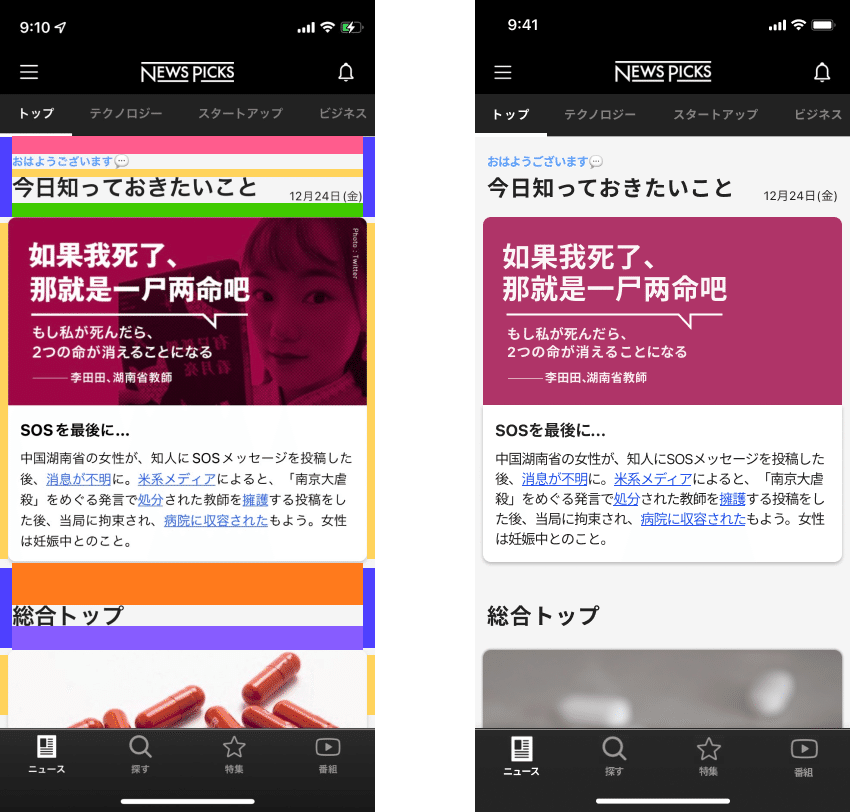
■「ニュース」画面

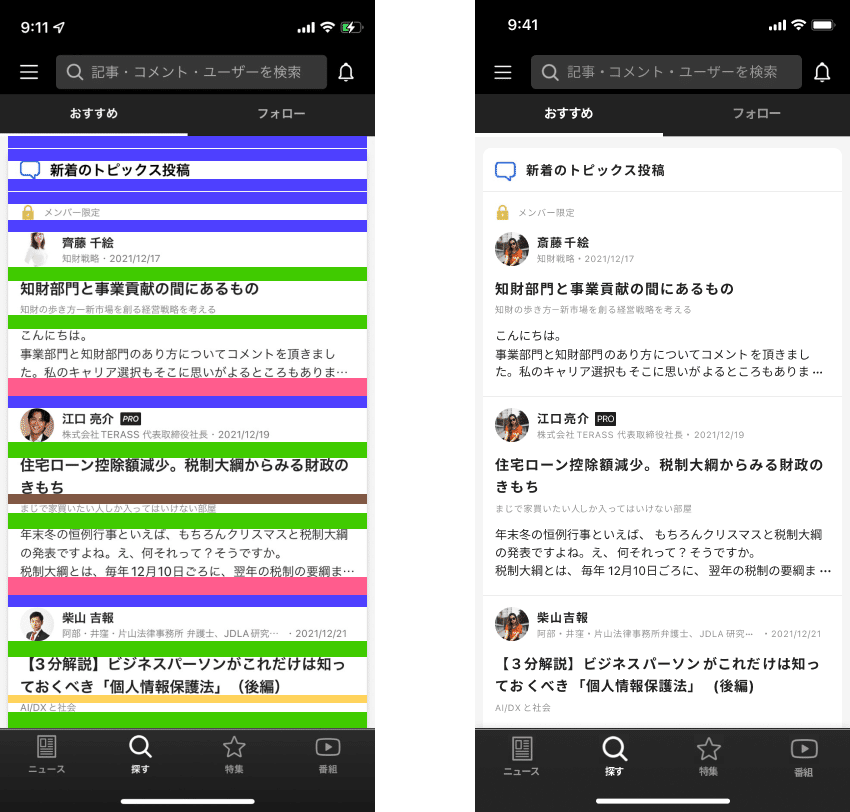
■「探す」画面

■「番組」画面

◆考察&学び
・無彩色間でのコントラストの出し方は彩度の差を意識。
・目立たせたい文字の近くにコントラストの強い配色の文字を配置することで対象コンポーネントがより際立つ。
・メインカラーが無彩色の際は、アクセントカラーを差し込むとよりコンポーネント同士が際立つ。
・コンテンツにドロップシャドウをつけることで、ユーザーはパッと判断しやすい。
・タブの該当ページの下にラインを引くことで、ユーザーは今見ているページが何なのかすぐに判断できる。(どのサービスでも多用されている)
◆まとめ
いかがでしたでしょうか?
NewsPicksをUIトレースして感じたのが、やはり他のメディアアプリと比べて非常に見やすいということでした。
一般的なメディアアプリのUIの構造というよりは、SNSに近いようなUI構造だからではないかと思っています。
例えば、今回トレースした「探す」画面のUIを見てみると前回のLINEでトレースしたトーク一覧画面と似ていると思うんです。

どうでしょうか?特にユーザーアイコンや横のユーザー名とその下のサブテキストのグループはすごく似ていませんか🙄
※あくまでも個人の見解・考察のため、間違っていたら申し訳ありません。
このようにユーザーが直感的に見やすいと感じるUIがあるということを計5回のUIトレースを通して気づき、学ぶことができました!
また改めて、5回分の学びをまとめたnoteを投稿するつもりですので、ぜひそちらも見ていただければ嬉しいです。
次回はUIトレースの学びをまとめを投稿し、それ以降はまた違う学びについて書いていきます~
最後までご覧いただきありがとうございました🙇♂️
