
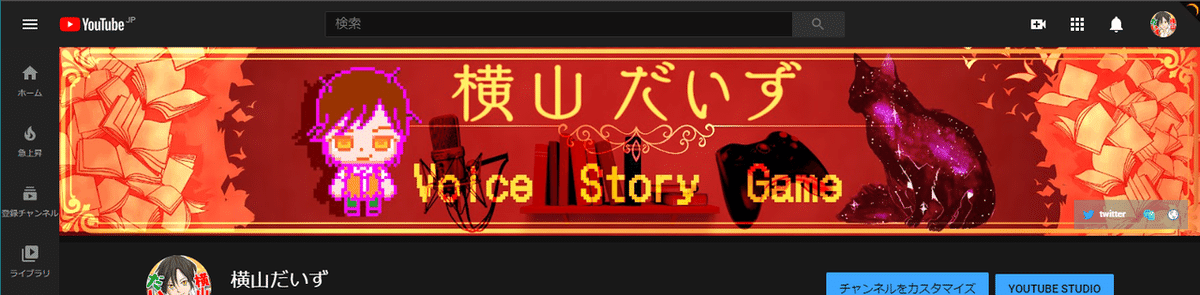
☑YouTubeチャンネルアートの罠

YouTubeチャンネルの上部に表示されているヘッダーを
『チャンネルアート』といいます(以下:chアート)
1枚の大きな画像(3K解像度)を設定するのですが
閲覧する端末によって表示範囲が4種類に分かれます
これについては知っている人も多いでしょう
解像度(画像サイズ)を気を付けないと表示がズレたり
文字やキャラクターが上手く入らなかったり
空白ができてダサくなってしまったりするのです
☑5つめの表示パターンを見つけました
(追記:2021年頃からiPhoneでの表示も最適化され
通常通りMbileサイズで表示されるようになりました。)
YouTube公式で表示パターンは4種類となっていますが
私の環境で検証した結果、かなり利用者数の多い環境で
5つ目のパターンを発見しました
それは、iPhone4.7インチモデル(6、6s、7、8、SE2)
なんと他のスマホより 縦の表示幅が 狭い のです!
もちろん各社端末によって微妙に異なることはありますが、
SE2のおかげで日本では未だに利用者の多い4.7インチiPhone
流石にこれだけは知らせておいて欲しかった……!
☑表示解像度パターンのおさらい

上記の画像はYouTube公式で提供しているテンプレートです
こちらを参考にレイアウトすると上手く表示されるはずです
服で言うところの型紙ですね
内訳はこうなっています
〇TV 2560*1440(3K相当)
〇PC 2560*423
〇Tablet 1855*423(縦画面表示時)
〇Moble 1546*423
そして、テンプレートに従って作成したchアートがこちらです

ぶっちゃけ、真ん中の帯以外は必要ありません
TVはメーカーごとにYouTube用のUIを用意している場合が多いので
YouTube機能搭載TVでも、このサイズのchアートを表示できる機種は少ない
というか、上下は余白と思って差し支えありません

2560*423pxの真ん中の帯だけ作って後は適当です
Mobleサイズ(1546*423)の表示が最小ですので、
それに合わせてテキストとモチーフを真ん中に寄せてます
私は、これで良いと思ってました
では、各環境のスクリーンショットをご覧ください
☑各環境・端末のスクショ
① 4.7インチAndroidスマホ(galaxy feel)
② 6.3インチAndroidスマホ(UMIDIGI F1)
③ 10.5インチiOSタブレット(iPad Air3)
④ 4.7インチiOSスマホ(iPhone8)←問題




☑4.7インチiPhoneだけ表示が違う
ページが長くなってすみませんが、4枚目のスクショがiPhone8です
私のchアートの黄色の縁がちょうど欠けているのが分かりますか?
通常の表示縦幅423pxに対して上下に30pxほどずつ狭くなっていて
縦幅は360~363pxくらいかと思います(目測を含んでおります)
縦幅423pxにレイアウトすればどんな環境でもきちんと表示される
と思って作成したのですが、思わぬ弊害を見つけましたね
☑そんな細かいことで何が困るの?
今回私は本当にたまたま、デザインに縁を入れていたので
たまたまちょうど良く縁だけが欠けて、事無きを得ました
ですがもし、縦幅423pxいっぱいに文字やキャラクターを配置したら
上下の30px程が欠けて、デザインが崩れてしまいます
下のような『ギリギリデザイン』を意識したchアートがあるとしますね

画像幅が定まっていることを意識したギリギリデザインですが
4.7インチiPhoneで表示するとこんな風に上下が削れます


一言で言うと ダサい ですね ダサいと大変困ります……
これが、『YouTubeチャンネルアートの罠』です……
☑縦幅423pxではなく、360pxに気を付けて!!
この現象がAndroidのマイナー機種で発生するなら無視できるのですが
かの4.7インチiPhoneですし、同インチのSE2も発売されてます
(※SE2は8からの流用が多いため、完全に推測でお話しています)
(もしiPhone8以外で同様の現象が見られないときは情報ください)
☑おまけ

『Icon Generators』 http://www.icongenerators.net/index.html
chアート左側のドット絵は『Icon Generators』で作成しました!

好きなパーツと色を選んで、ちびキャラドット絵を生成できます
パーツの位置をズラすこともできるので意外と自由度が高いです!
☑最後に
皆さんも、ジャストサイズのchアートを作って
自分のこだわりを見せつけてはいかがでしょうか?
ご高覧ありがとうございました!
