
【Adalo チャット通知】ノーコードAdaloでSNS(Twitter)みたいなチャット通知機能を作ってみた
こんにちは。
ノーコードを使用してプロダクト開発をさせていただいている蒼士(@Soushi_nocode)と申します。
さて、ここからが本題です。
ノーコードでの開発をするにあたって、複雑なロジックを取り入れた機能を作ることは難しかったりしますが、以下のような基本的にアプリによくある機能を作ることは可能になります。
・いいね、お気に入り機能
・カテゴリー検索機能
・決済機能
・コメント機能
・フォロー機能
・チャット機能
・(プッシュ)通知機能
・メール送信機能...
アプリのパフォーマンスはフルスクラッチ開発に劣るものの、このような機能をたった数時間で開発することができたりするのがノーコード開発になります。
以下の記事では、実際に開発したアプリの機能を紹介しています。
紹介動画も作成したので、よければご覧ください。
そこで、今回はノーコードAdaloで、よくSNSにあるTwitterみたいなチャット通知機能を作ってみたいと思います。
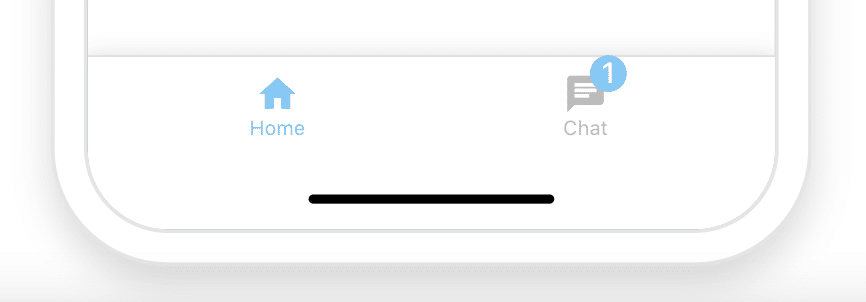
こんな感じの実装ですね。

☑️チャット通知機能の作成
今回は、わかりやすいようにもともと用意されているAdaloのチャットアプリのテンプレートと比較しながらご説明させていただこうと思います。
まずデータベース設計ですが、今回のチャット通知機能を作るにあたって、テンプレートのチャットアプリと異なるポイントが一点あります。
※1からチャットアプリのためのデータベース設計をすることは省略させていただきます。
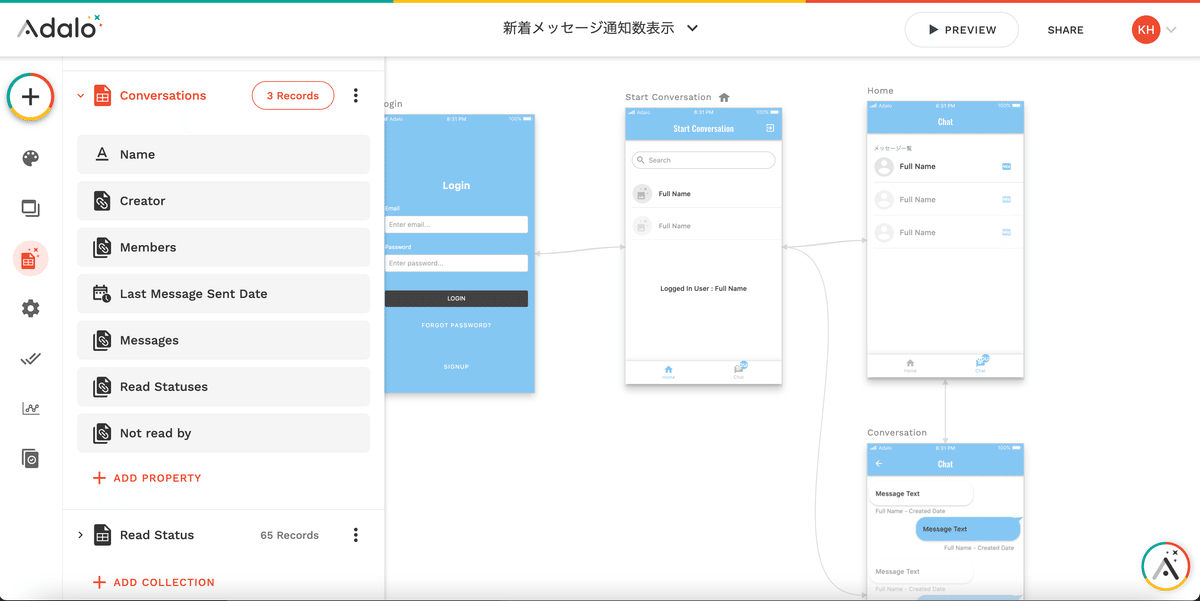
それは、以下の写真にもあるように、「Conversations」のデータベースになります。

「Conversations」データベースに、「Not read by」というプロパティを追加しています。
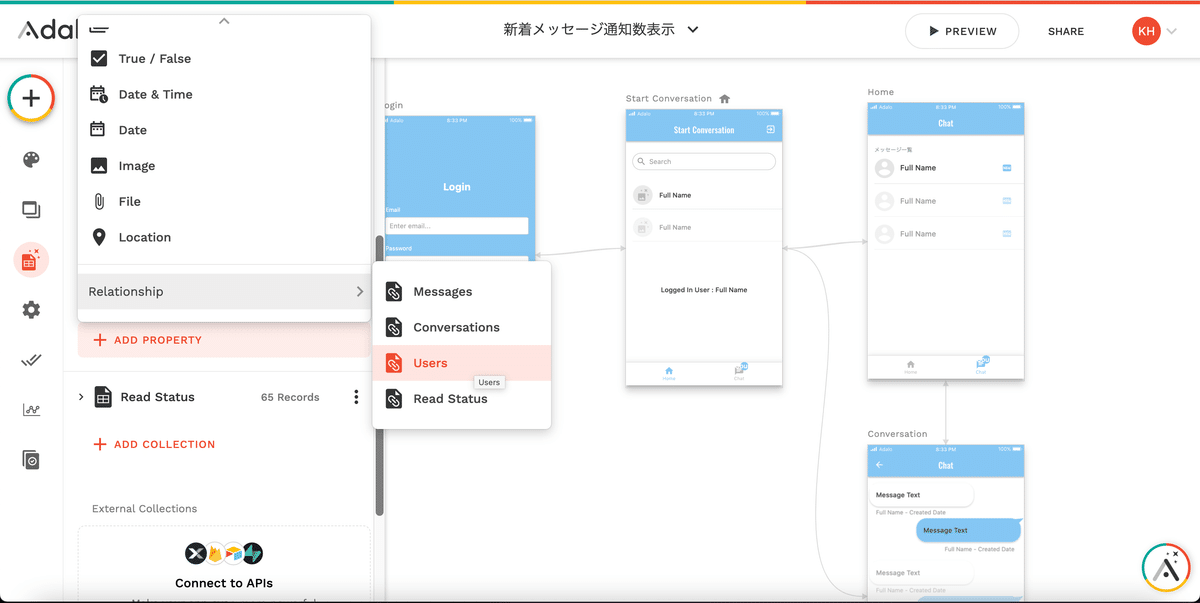
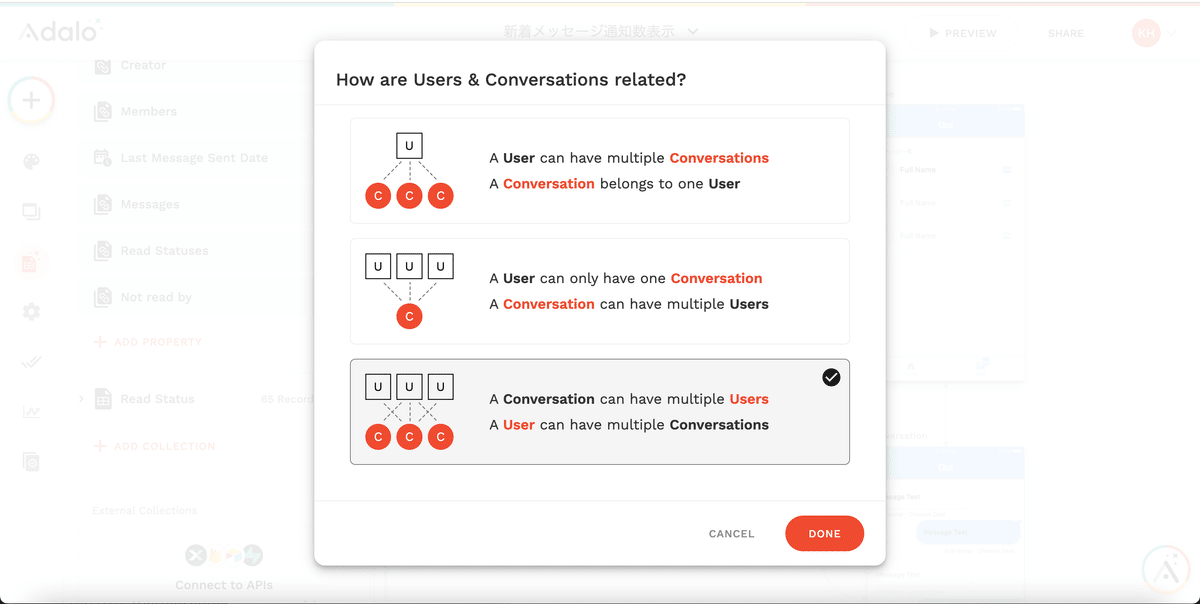
これは、「Users」データベースとN:Nの関係でリレーションを組んでいるものです。


データベース設計はこれで完成です。
次に、今追加した「Not read by」というプロパティをどのように扱うかについ書かせていただきます。
さっくりお伝えさせていただくと、この「Not read by」に自分(Logged In User)が入っているか、入っていないかによって通知を表示させるか、させないか、また、何の数字が表示させるかが決定することになります。
こちらに関しても、テンプレートのチャットアプリと違うところを書かせていただきます。
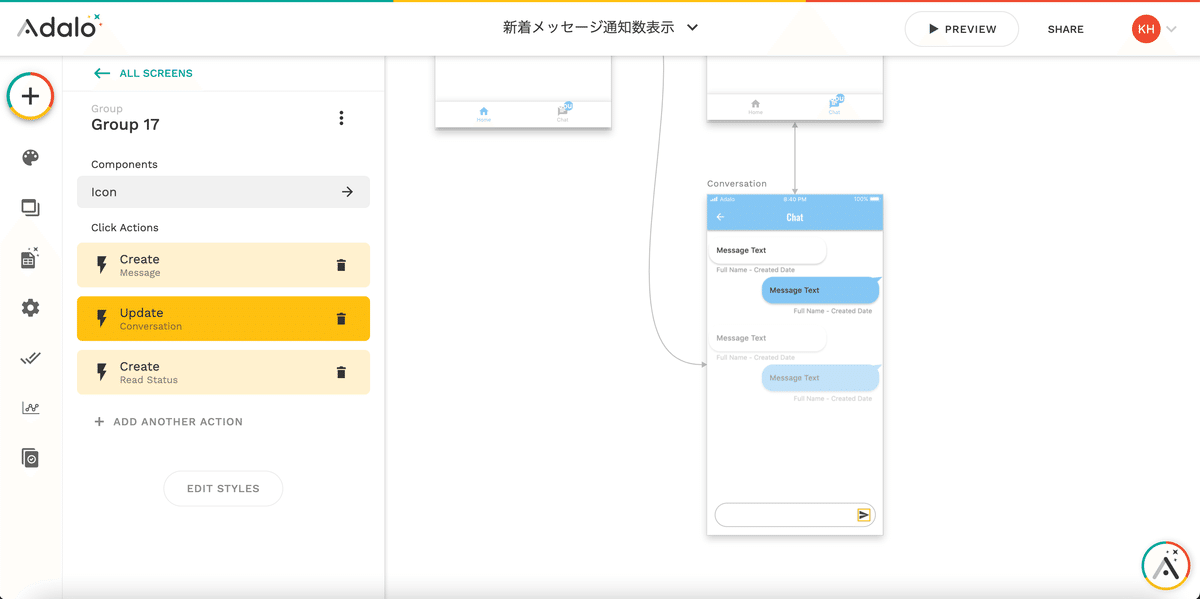
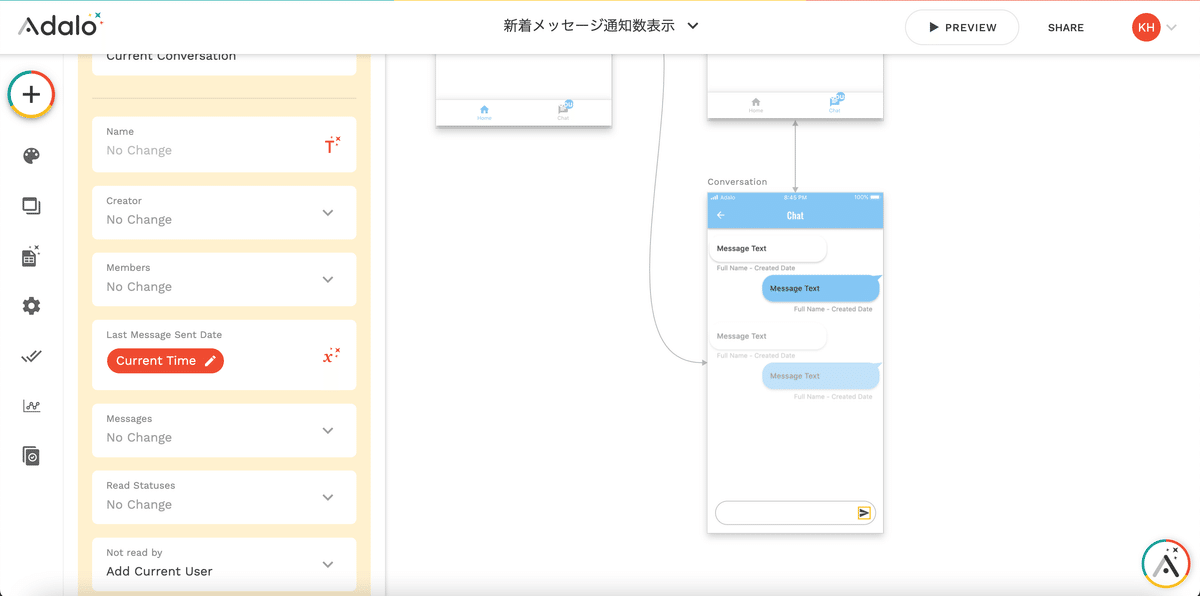
以下のように、「update Conversation」のアクションで、「Not read by」にメッセージ相手である「Current User」を追加するようにします。


このままでは、通知が溜まっていくだけになってしまうので、それぞれのトーク部屋を開いた際に通知が減っていく実装を作っていきます。
先ほどの通り、通知の表示は「Conversations」データベースの「Not read by」によって決定するため、「Current User」として追加された 自分(Logged In User)を「Not read by」から取り除く実装を作ります。
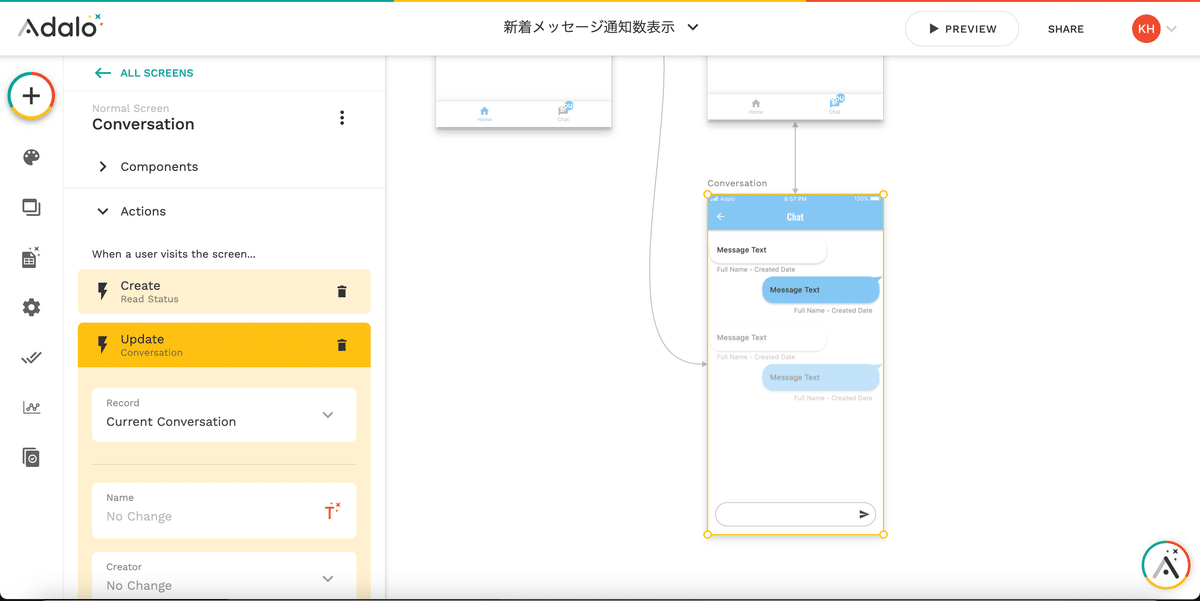
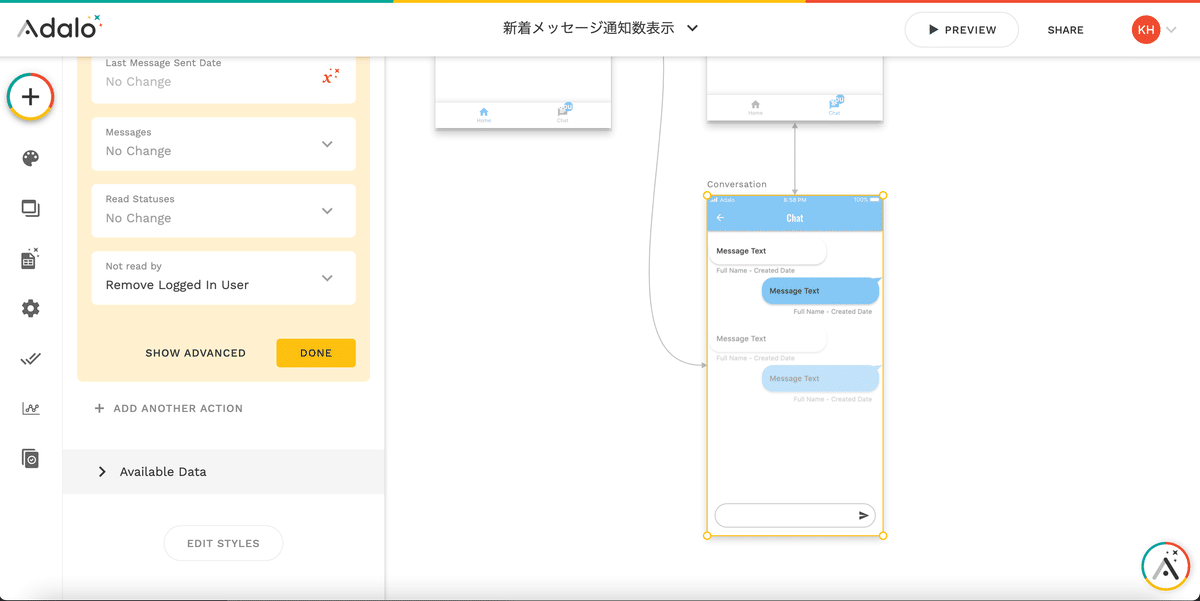
トークを開いた際に、通知が減っていく、つまり、トークを開いた際に自分(Logged In User)を「Not read by」から取り除きたいので、以下の写真のように、「Conversation」スクリーンを訪れたタイミングで自分(Logged In User)を「Not read by」から取り除くようにします。


これで、アクション設定は終了です。
次に、表示、フィルターの設定をしてきます。
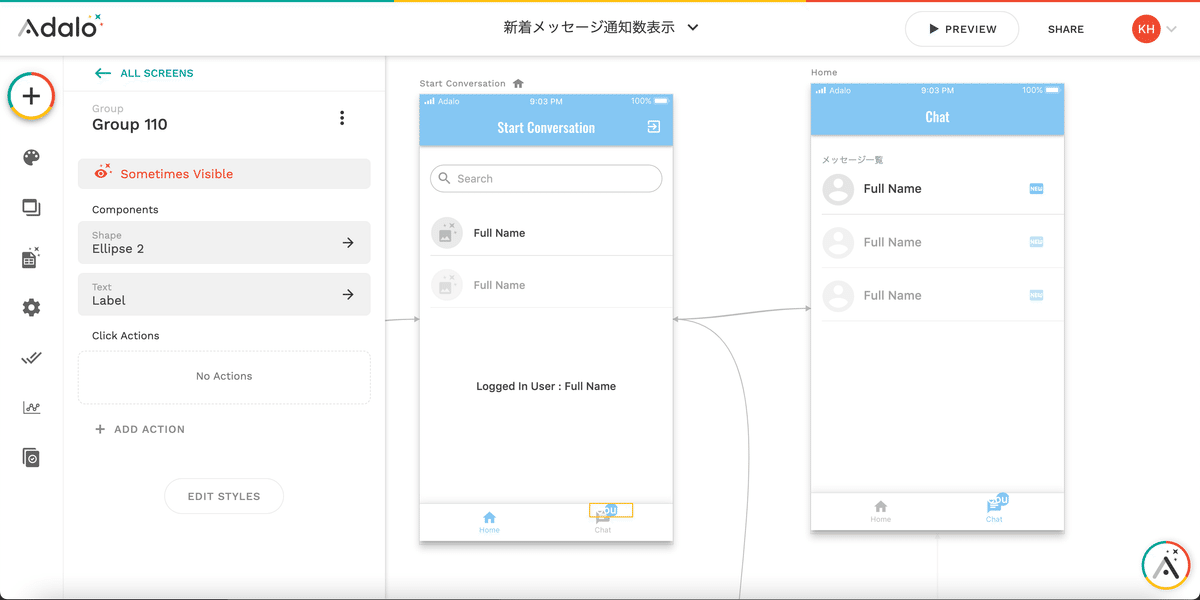
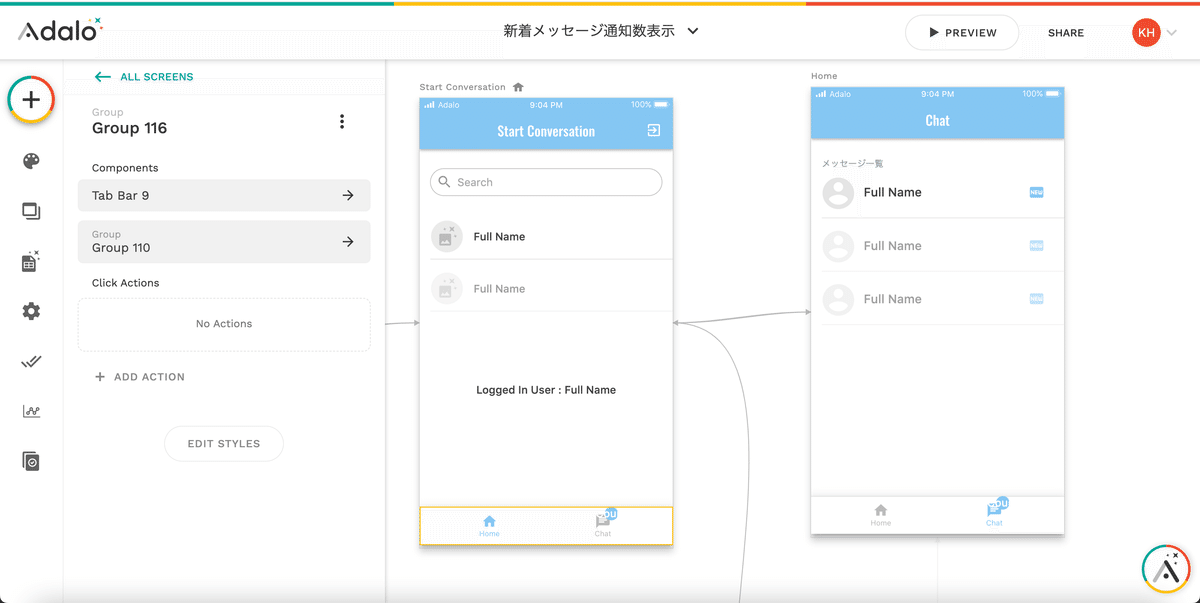
以下の写真のように、「Ellipse」と「Text 」をグループ化させ、また、「Tab Bar」とその「Ellipse」と「Text 」のグループをグループ化させます。


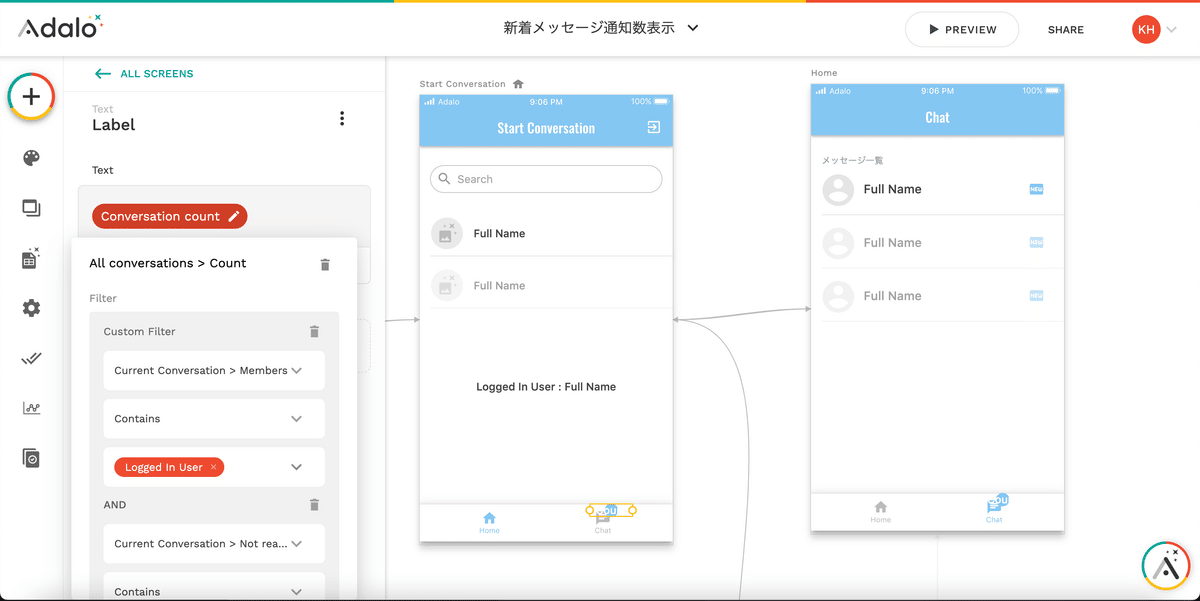
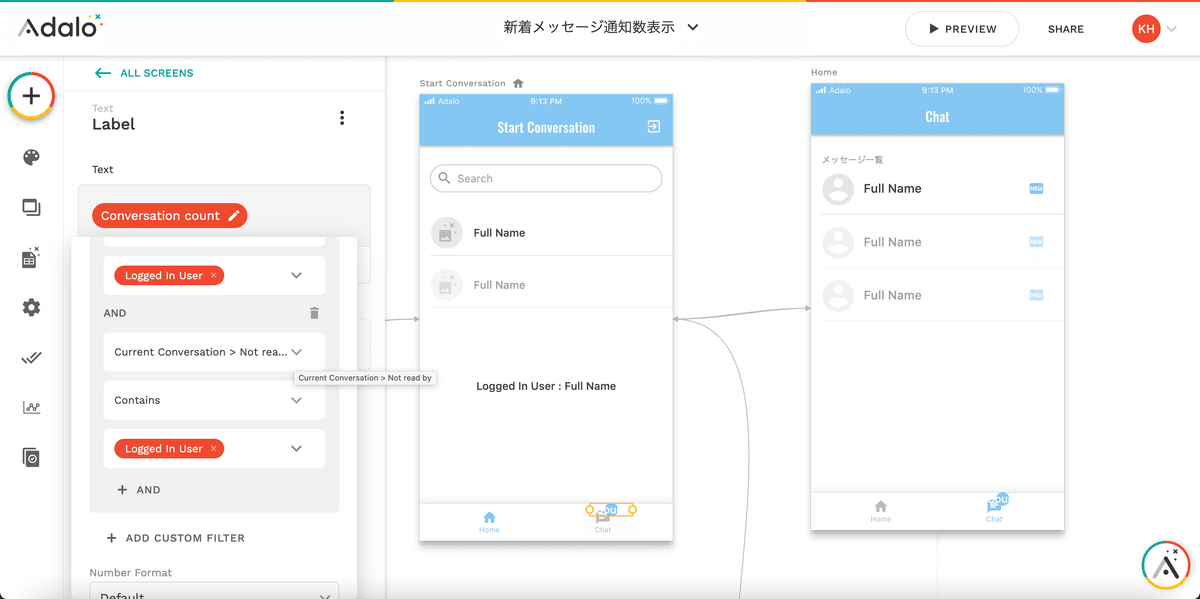
「Text」に表示させるマジックテキストは以下の写真のようになります。
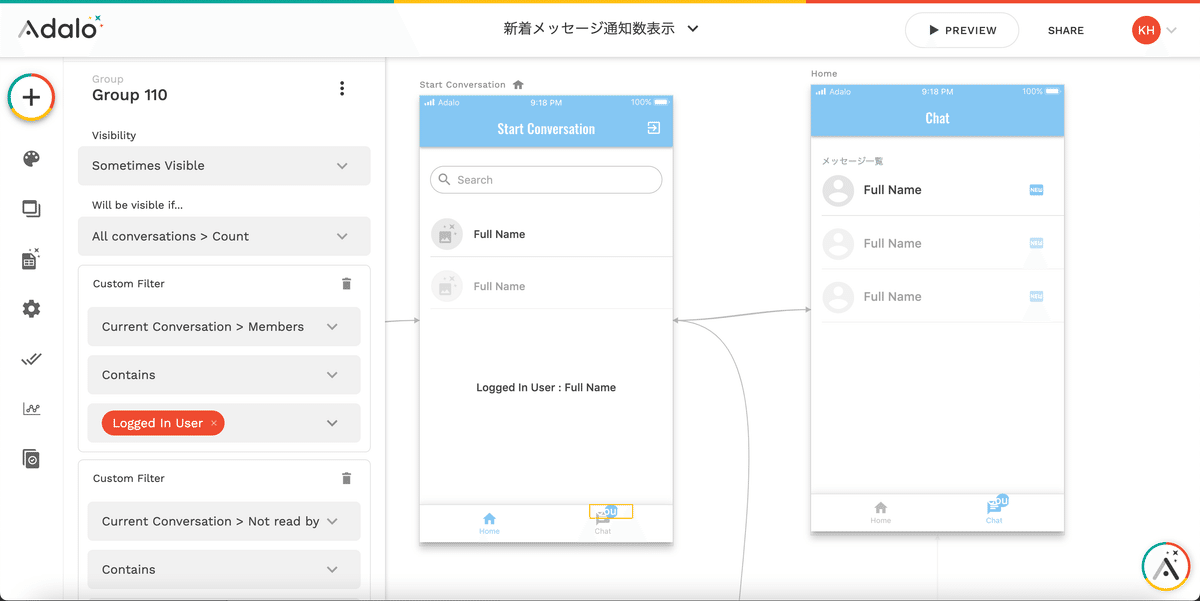
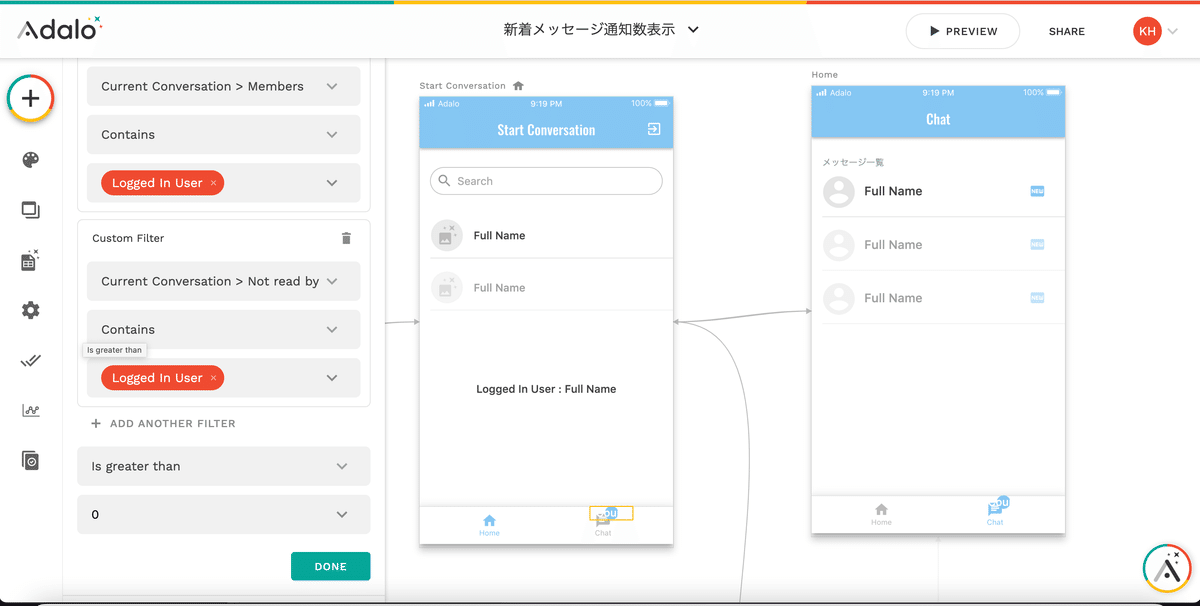
「All conversations > Count(アプリ内のすべてのチャット部屋の数)」にフィルターをかけて
自分が入っているチャット部屋(Conversations)
かつ
まだ未読のチャット部屋(自分が「Not read by」に入っているチャット部屋)
の数を表示させるようにします。


このままでは、通知(自分が「Not read by」に入っているチャット部屋)数が0の時にも「0」というように、通知が表示されることになってしまうため、以下の写真のように、Visivility設定で通知数が0より大きい時にのみ、「Ellipse」と「Text 」のグループが表示されるようにします。
「All conversations > Count」のフィルター設定は上記と同じになります。


これで、今回作成する実装は完成になります。
☑️動画での解説
以下、YouTubeの動画でも解説させていただいているので、よければご覧いただければと思います。
☑️まとめ
今回は、ノーコードAdaloでSNS(Twitter)みたいなチャット通知機能を作ってみました。
少し複雑だったかもしれませんが、ノーコードででも少し工夫すれば、今回のような機能も作成することができたりするので、もし「こんな感じの機能って作れるの?」みたいなご質問がございましたら、お気軽にご連絡をいただければと思います。
これからもノーコードは進化していき、実装できることも増えていくとも思うでの、これからの進化に期待したいところですね。
また、自分はノーコードを使用したプロダクト開発をご支援させていただいております。
チームにはPMも在中しており、UIUXデザインやマーケティングのサポートも可能です。
無料でのアプリ開発のご相談・無料でのサンプルアプリの作成も可能なので、ご興味がございましたら、お気軽にご連絡をいただければと思います。
SNSでの活動も行っているため、よければ下記のSNSもチェックしていただければ幸いです。
AdaloやBubble等を使用したノーコード開発案件にご興味があるエンジニア様も、お気軽にご連絡をいただければと存じます。
最後までご覧いただき、ありがとうございました!
