
UI/UXから学ぶDAW論 ③直感と“慣用句”
UI/UXデザインの世界では、【直感的は、慣用的】ということわざがあります。私たちが「これは直感的だ、分かりやすい」と思うUIというのは、けっきょく単にそれに"慣れている"にすぎないのだという指摘です。
例えばiPhoneはよく直感的だと評されますが、「トリプルタップ」とか「2本指でピンチ」といった操作は、本当に何も知らない人が“直感”だけで見つけ出せるかというと怪しいものがあります。だから直感というのは本能ではなく、あくまで経験から来るものなのではないか──。
もちろん「本能的に分かりやすいデザイン」というのも現実にはあるでしょう。でも確かに、慣れ親しんだデザインの方がユーザーの手に馴染みやすいというのも事実ですよね。
それでは、DAWのデザインというのは、“慣用的”に作られているでしょうか? それが今回のトピックです。
DAWの画面構成
ほとんどのDAWは、画面が細かく「パネル」で区切られたデザインになっています。
たいていは上下どちらかの端に、【トランスポート】と呼ばれる再生/停止などのバーがあり、左右にパネル、下にもパネルという構成をとるのが現在のスタンダード。

よく考えてみると、こうして上下で画面を二分する設計というのは珍しい部類に入ります。日常的なアプリでは、せいぜい左右どちらかに1個パネルがあるくらい。こんなにお弁当箱のように区画をたくさん設けるUIというのは、他だと動画編集アプリとか…

あとは昔のメールアプリくらいでしょうか。

でもメールアプリも今は上下に割ったりせず、シンプルに3列組みになっているレイアウトの方が主流ですね。

レイアウトのトレンドが変化した背景には、PC画面の横長化と、それからモバイルアプリの普及があるでしょう。スマホではひたすら右へ推移することで階層を表現するのが基本です。

タップすると次の画面が右からニュッと出てきて、逆に左端をスワイプすれば前に戻れる。だから「右へ行くほど階層が深い」という慣習(=直感)が現代では強固なものとなっています。
そこでPCアプリがこれに足並みを揃えようとすると、必然的にシンプルな縦割りのレイアウトが出来上がりますね。

こうなると尚更、タテヨコの分割が激しいDAWは複雑に感じられてきます。
そこで今回は、DAWのパネル構成の慣習を知ることで、より“直感的”にDAWを操作できるようになることをテーマにしたいと思います。
開閉の仕組み
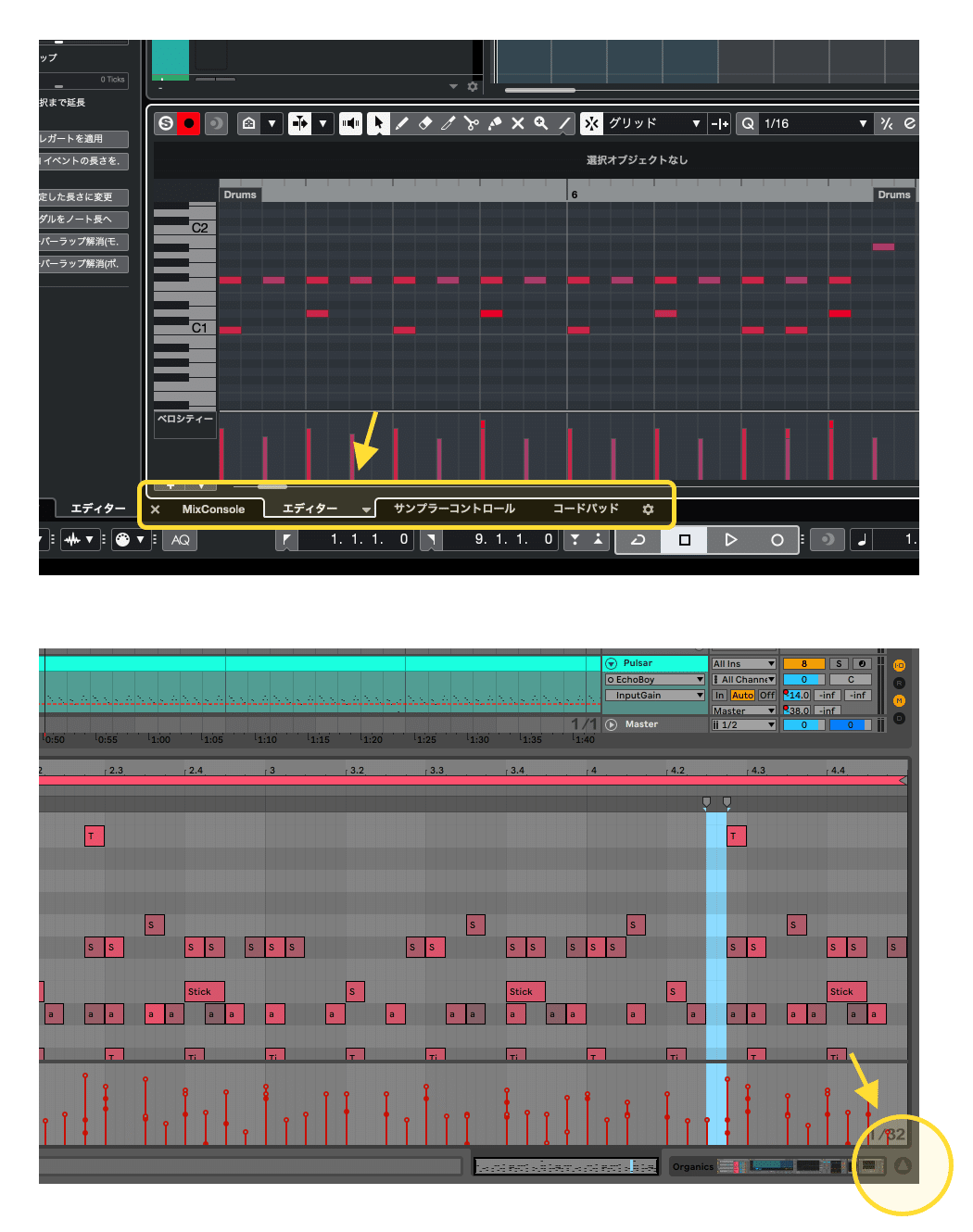
さて、DAWの各種パネルは開閉が可能です。必要な時だけ開いて使う。例えばCubaseやAbleton Liveでは、画面下部に下パネルの開閉ボタンがあります。

でも「下に開閉ボタン」というのは見慣れない配置ですよね。全然“慣用的”ではないのです。直感でボタンを見つけられないと、これは「開いたパネルが閉じられない」という非常事態、かなりのストレスになります。
冗長性の利用
ちなみに、ここに関して配慮をしているのがStudio Oneで、パネルの上下両方に開閉ボタンを設置しています。

ユーザーがどっちを向いてもボタンを見つけられる設計になっているんですね。閉じる方法が1つ余分に用意されているということですが、こういう余剰をUIの世界では【冗長性(redundancy)】といいます。例えば他には「アイコンだけで伝わるかもしれないけど、一応下にラベルも付けておく」なんていうのも、この冗長性の一種。

冗長性はビギナーにとっての救いの手となりますが、一方でUIを散らかすリスクも伴う諸刃の剣です。DAWは上級者を優先してラベルを削りがちという話も初回にありましたね。いかに自然に効果的な冗長性を確保するかは、デザインをする側のがんばりどころで、Studio Oneはこれをウマいことやっています。
UIのイディオム(慣用句)
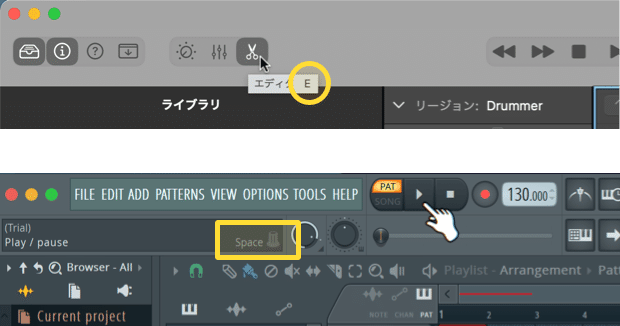
ほかPro ToolsやLogic、Bitwig Studioなどでは、ドラッグでパネルの開閉ができます。

「端までドラッグしきる=閉じる」の意味となる。これは教わらないと案外気づかない動作かもしれません。こんな風にUIには「知らないと分からないけど、一度知ればすぐピンと来る」ものがよくあります。冒頭で例に挙げたスマホのジェスチャーもその典型例ですね。
UI/UX論ではそういった動作のことを【イディオム(慣用句)】と表現します。確かに慣用句というのは「知らないと意味が通じないけど、意味を聞いたらピンと来る」ものですから、これはうまいネーミングです。
DAWのイディオムを知ることは、DAWと円滑な“コミュニケーション”をとるにあたって重要です。イディオムは往々にして、1つの操作だけでなく「○○な時に□□をすると、大体△△系の動作が起きる」といった広い操作法則を示唆するものだからです。
ちなみにCubaseやStudio Oneには、この「ドラッグでパネルを閉じる」の慣用句はありません。こうした差異はDAWを乗り換える際の障壁のひとつで、まさにDAWとコミュニケーションがうまくとれず、「こいつは話の通じないやつだな」とイライラする原因になります。

ショートカットの重要性
とはいえ実のところ上級者は、こうしたクリックやドラッグによる操作よりもショートカットキーを活用します。その方が圧倒的にスピーディですからね。多くのDAWでは、ホバーで表示されるツールチップかヘルプ欄にショートカットが載っています。

なので新しいDAWに触れる際にはまず主要なパネルを開閉するキーを覚えると、作業がグンとスムーズになるのでオススメです。
DAWのパネル慣習
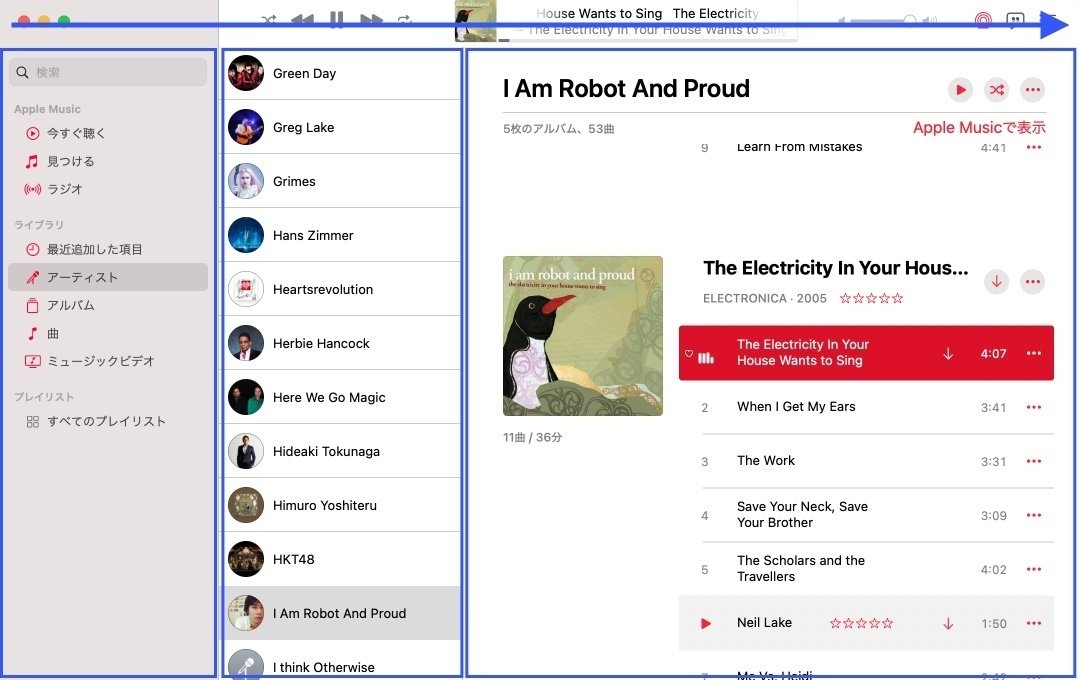
ではもう少し話を進めて、各パネルが担う役割について見ていくと、ある程度は多くのDAWに共通した慣習が見えてきます。それは、「下にはより深い階層、左には細かな補足情報」という法則です。

これが大原則になります。例えばメイン画面においては、左パネルには選択中の【トラック】に関する詳しい情報が表示されます。下パネルの表示内容は状況によりさまざまですが、例えばトラックが演奏する楽譜、【ピアノロール】を表示する場所がここです。

この左側の情報パネルは【インスペクタ】と呼ばれます。英語で「調査官」といった意味ですね。例えばトラックに持たせた楽器やエフェクタ、音量なんかを確認できます。

一方でピアノロールの部分は、編集をする場所ということで【エディタ】といいます。そして面白いことに、このエディタの中でもさらにまた「下はより深い階層、左は細かな補足情報」という法則が保たれています。

このとおり、左パネルでは選択中の音符の長さや高さなどかなり細かいデータが、下パネルにはベロシティ(音を鳴らす強さ)が表示されています。
この「下・左に開くほど細かい情報が出てくる」という慣習を知っておくと、【機能疲労】にも陥りにくくなります。ズラッと並ぶパネル、たくさんの情報のうち、どれが主要なものなのかが直感的に把握できるからです。
逆に設計をしたデザイナー側からの目線で言えば、次々と増えていく機能をどんどん「左」と「下」に逃していくことで、どうにか基幹部分だけはシンプルに保とうとしたのだとも言えます。こうして高度な機能を奥へ隠しておく配慮は、UI論では【段階的開示(Progressive Disclosure)】と呼ばれています。
右パネル
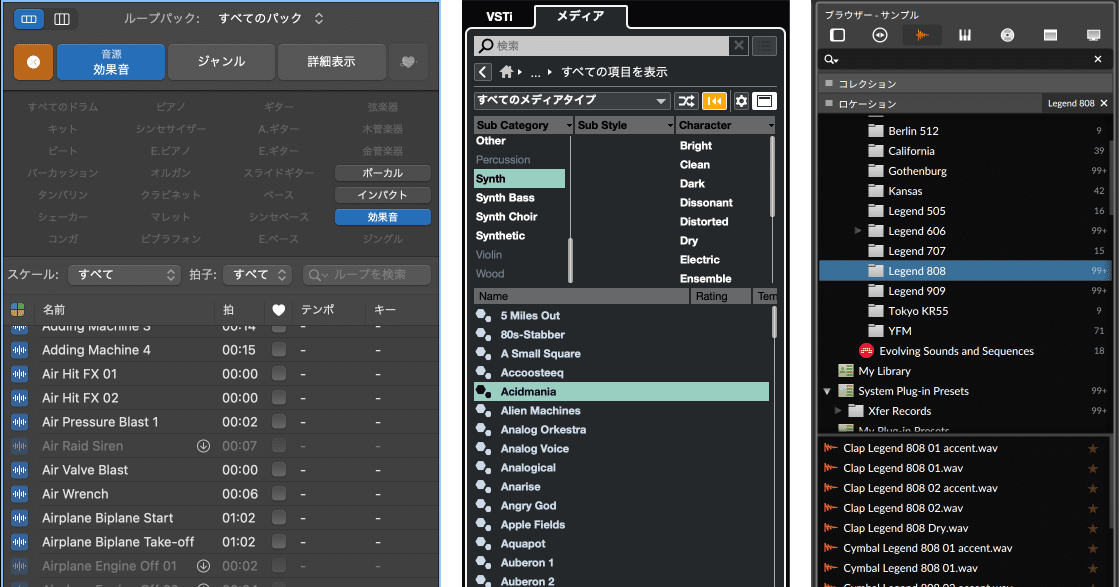
なお右側のパネルに関しては、プラグインや音声ファイルを一覧表示する【ブラウザ】が配置されることが多いです。

こうして見ると、DAW間で共通した慣習が形成されているのが分かります。
まとめ
今回でいよいよ設計の具体的な特徴にまで踏み込みました。初回でDAWを「異文化の建造物」と呼んだのは、こうした特有の慣習を指してのことです。
DAW習得にあたっては、個別の操作を覚えるのとは別に、こうした慣習や“慣用句”を自分のものとして感覚的に身につけていくことも大切になります。
Continue→④モードと"バネ式"
この記事が気に入ったらサポートをしてみませんか?
