
【 WEBデザイン 】 コードハッピーセット 「アコーディオンメニュー」FIREへの旅路 ♯494
WEBサイトのデザイン、コーディングで頻出の機能のコードを、
HTML、CSS(SCSS) 、JavaScriptをセットでまとめていきます。
今回は、「アコーディオンメニュー」です。
【 アコーディオンメニュー 】


<HTML>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>アコーディオンメニュ</title>
<!-- reset.css destyle -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css" />
<!-- css -->
<link rel="stylesheet" href="/css/style.css">
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<dl>
<!-- アコーディオン1 -->
<dt class="ac1 ac-parent">
<p>アコーディオンメニュ1</p>
<div class="arrow one open">▼</div>
</dt>
<!-- アコーディオン1の内部-->
<dd class="ac-child open">
<p>アコーディオンメニュ1内部</p>
</dd>
</dl>
<dl>
<!-- アコーディオン2 -->
<dt class="ac2 ac-parent">
<p>アコーディオンメニュ2</p>
<div class="arrow two">▼</div>
</dt>
<!-- アコーディオン2の内部-->
<dd class="ac-child">
<p>アコーディオンメニュ2内部</p>
</dd>
</dl>
<dl>
<!-- アコーディオン3 -->
<dt class="ac3 ac-parent">
<p>アコーディオンメニュ3</p>
<div class="arrow three">▼</div>
</dt>
<!-- アコーディオン3の内部-->
<dd class="ac-child">
<p>アコーディオンメニュ3内部</p>
</dd>
</dl>
</div>
</body>
</html><dl>、<dt>、 <dd>タグを使っています。
このタグについて、定義の変更があったので、確認します。
「説明リスト」という意味を持つようになりまた。
dl(description list)= 説明リスト
dt(description term)= 説明する言葉
dd(definition / description)= 定義文 or 説明文
<dl>
<dt>赤いフルーツ</dt>
<dd>りんご/dd>
</dl>dtの説明が、dd中に入っている形で書きます。
この関係性を、アコーディオンメニューに当てはめると、
dlが、メニュの一つのブロックで、
dtが、アコーディオンメニューのタイトル
ddが、アコーディオンメニューの中身
というマークアップとなります。
<SCSS>
.container{
width: 60%;
margin: 0 auto;
text-align: center;
.arrow{
transition: .5s;
}
.arrow.one.open{
transform: rotate(180deg);
transition: .5s;
}
.arrow.two.open{
transform: rotate(180deg);
transition: .5s;
}
.arrow.three.open{
transform: rotate(180deg);
transition: .5s;
}
p{
padding: 1%;
}
.ac-parent{
cursor: pointer;
}
.ac1{
background-color: rgb(254, 58, 58);
}
.ac2{
background-color: rgb(102, 255, 112);
}
.ac3{
background-color: #37a8ff;
}
.ac-child{
display: none;
height: 100px;
}
.ac-child.open{
display: block;
height: 100px;
background-color: rgb(225, 225, 225);
}
}
.arrow には、.openがついた状態と、ついていない状態のスタイルがあります。
アコーディオンメニュが開いている時と、閉じているときの、「▼」の動きを指定しています。
.ac-childにも、.openがついた状態と、ついていない状態のスタイルがあります。
<コンパイル後CSS>
.container {
width: 60%;
margin: 0 auto;
text-align: center;
}
.container .arrow {
-webkit-transition: .5s;
transition: .5s;
}
.container .arrow.one.open {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
-webkit-transition: .5s;
transition: .5s;
}
.container .arrow.two.open {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
-webkit-transition: .5s;
transition: .5s;
}
.container .arrow.three.open {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
-webkit-transition: .5s;
transition: .5s;
}
.container p {
padding: 1%;
}
.container .ac-parent {
cursor: pointer;
}
.container .ac1 {
background-color: #fe3a3a;
}
.container .ac2 {
background-color: #66ff70;
}
.container .ac3 {
background-color: #37a8ff;
}
.container .ac-child {
display: none;
height: 100px;
}
.container .ac-child.open {
display: block;
height: 100px;
background-color: #e1e1e1;
}
/*# sourceMappingURL=style.css.map */SCSS不使用の場合は、こちらのコードです。
<JavaScript( jQuery )>
<script>
//slideToggleは、jQueryのフル版のCDN必要
$(function () {
//アコーディオン1を開閉
$(".ac-parent.ac1").on("click", function () {
$(this).next().slideToggle();
$(this).next().addClass('open');
$(".ac-parent").not($(this)).next('.ac-child').slideUp();
//▼を回転
$(".arrow.one").toggleClass("open");
$(".two,.three").removeClass("open");
});
//アコーディオン2を開閉
$(".ac-parent.ac2").on("click", function () {
$(this).next().slideToggle();
$(this).next().addClass('open');
$(".ac-parent").not($(this)).next('.ac-child').slideUp();
$(".arrow.two").toggleClass("open");
//▼を回転
$(".arrow.two").not($(this)).next('.arrow').removeClass('open');
$(".one,.three").removeClass("open");
});
//アコーディオン3を開閉
$(".ac-parent.ac3").on("click", function () {
$(this).next().slideToggle();
$(this).next().addClass('open');
$(".ac-parent").not($(this)).next('.ac-child').slideUp();
$(".arrow.three").toggleClass("open");
//▼を回転
$(".arrow.three").not($(this)).next('.arrow').removeClass('open');
$(".one,.two").removeClass("open");
});
});
</script>.arrowと、.ac-childに、.openクラスを、付けたり外したりしています。
一個開いたら、他は閉じるように、クリックしたメニュ以外からは、
.openクラスをremoveしています。
アコーディオンメニュの中身が、スライドして出てくる動きは、
$(this).next().slideToggle(); で指定できます。
これが動かない場合は、CDN を確認ください。
slideToggleは、jQueryのフル版のCDNが必要です。
【 まとめ 】
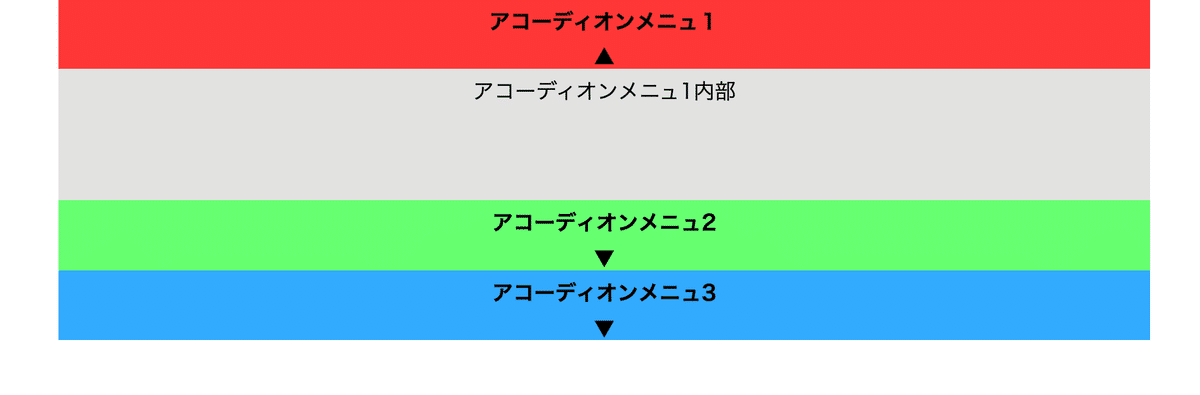
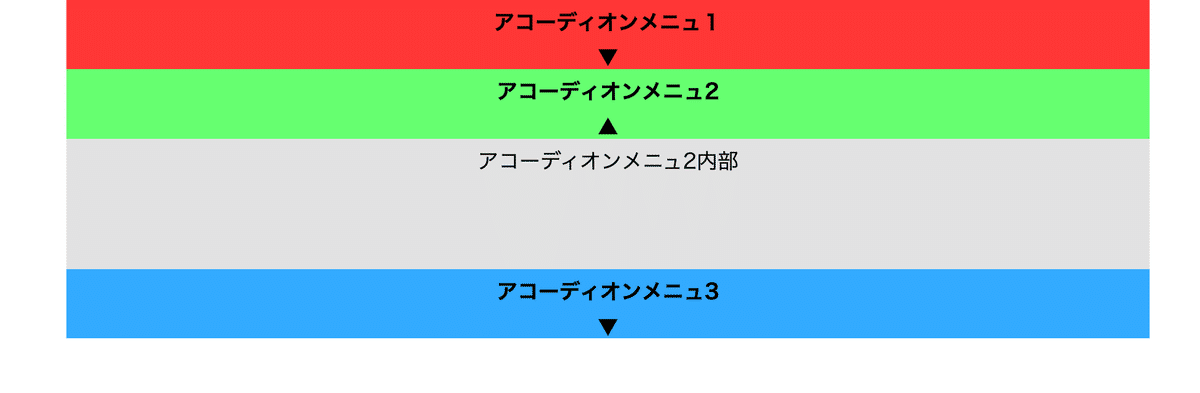
アコーディオンメニュを作りました。
CSS をいじってカスタマイズして使いましょう!
