
【WEBデザイン】Sass/Scssを使ってシステマチックなCSSへ! 投資家のFIREへの旅路 第216回
WEBサイトを構築する際に、HTMLとセットで使用するCSSですが、こちらをよりプログラミングに近い形で使用する手法が、
Sass/SCSSです。
より見やすいコードとなるので、是非活用しましょう!
【Sass】 仕組み&導入方法
まずは、機能を使うためにSassを使えるようにしましょう!
エディターはVisual Studio Code(VSCode)を推奨です!
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
理由は、コンパイルをいう必須作業が自動でできるからです!
<仕組み>
Sassでは、style.css ではなくstyle.scssというファイルを作ります。
style.scssに、コードを書く
そのこのコードが通常のCSSの形に変換される。
style.cssに書き出される
という流れになります。
この変換作業をコンパイルと呼び、これを自動で行ってくれるVSCodeのプラグインがあります!
<導入方法> Live Sass Compiler
Live Sass Compiler:scssファイルを自動で、cssにコンパイルするプラグイン
<手順1>
VSCodeの拡張機能から検索をします!
左のバーにある、四角が4つのマークをクリックし、検索窓にLive Sass Compilerと入力。
インストールしましょう!

<手順2>
style.scssというファイルを作ります。
<手順3>
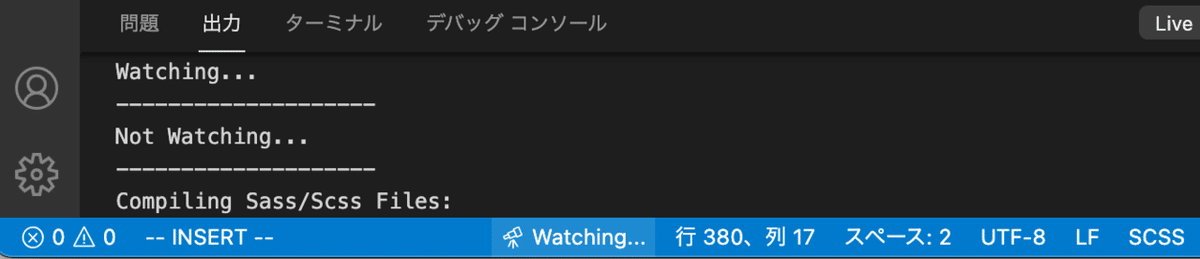
style.scssを開いて、VSCodeの下部のバーの" Watch Sass"という文字をクリックします。

すると、文字が変化します! "Watching" になります!

これで、Scssファイルが、CSSに変換されました!
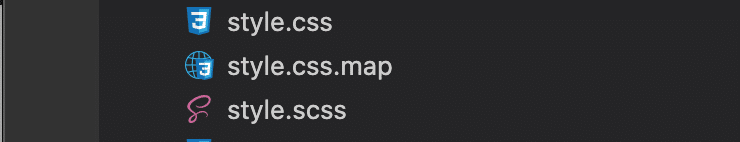
これがうまくいくと、先程、Scssファイルを作成したフォルダに
style.css
style.css.map
というファイルが生成されています!

これで、Sassの機能を使える状態となります!
Scssでスタイルを指定したのに、効いていない!という現象が起きたら、まずは、"watching"になっているかを確認しましょう!
続いて、機能を見て行きます!
【Sass】 Syntactically Awesome StyleSheet
Sassとは、CSSをより、見やすく、メンテナンスしやすくしたモノになります。
Sassでできることはこちら!一部をピックアップしています!
ネスト
変数
四則演算
ミックスイン(mixin)
順番に詳しく見て行きましょう!
【ネスト】
ネストとは、入れ子のことです。プログラミング言語のような書き方ですね。
例えば、このようなHTMLがあるとして ↓
HTML
<header>
<h1> Sassの使い方 </h1>
<p> Sassの機能には、ネストがあります。 </p>
</header>普通のCSSデスタイルを指定する場合は、こうですね ↓
CSS
header{
background-color: red;
}
h1{
font-size: 30px;
color: black;
}
p{
font-size: 20px;
color: white;
}これをネストに書き換えると ↓
SCSS
header {
background-color: red;
h1 {
font-size: 30px;
color: black;
}
p {
font-size: 20px;
color: white;
}
}HTMLでは、<header> の中に、<h1> と <p> があるので、ネストの書き方でも、header{ } の中に、h1、pが入っているわけです。
ネスト構造で書くことで、headerの中のh1という指定ができ、メンテナンス際にも、h1がそのh1なのかをネスト構造をたどればすぐに判別することができますね。
【変数】
これは、例えを見ていただくのが一番です!
/*メインカラー ーーーーーーー*/
$mainColor: #3393ca;
/*サブカラー ーーーーーー*/
$headerColor: #727272;
/*サブカラー2 ーーーーーーー*/
$subColor: #31689b;
/*テキストカラー ーーーーーーー*/
$logoColor: #053a75;た例えば、このように、
$mainColor と、書くと mainColorという「変数」を宣言することになります。
そして、$mainColorの中身は、#3393ca となっていますが、これは色コードですね。
つまり、mainColorという変数には、#3393caという色が入っています。
$mainColor は #3393ca ですということですね!
これを使うときには、
header{
background-color: $mainColor;
}このように変数を呼び出して使うことができます!
そして、変数の便利なところは
このように複数箇所に色を指定したときです。
header{
background-color: $mainColor;
}
main{
background-color: $mainColor;
}
footer{
background-color: $mainColor;
}制作途中で、メインカラーの雰囲気を変えたくなった場合には、
/*メインカラー ーーーーーーー*/
$mainColor: #3393ca; この変数の中身だけを書き換えれば、全てに反映されるわけです!
変数を使用していない場合、全ての箇所を書き換える必要がありますが、変数なら一個書き換えるだけでOKです。
【四則演算】
計算式が使えます。
これも例を見た方がわかりやすいです!
SCSS
header {
width:(100px - 20px) * 2;
}↓↓↓↓↓↓↓↓↓↓
CSS コンパイル後
header {
width:160px;
}エクセルの表計算のように、計算式を入力できます!
【ミックスイン(mixin)】
ミックスインは、簡単に言えば、共通部分のCSSの使い回しを可能にする機能です!
書き方はこうです ↓↓
@mixin smallBox{
width:50px;
padding:10px;
}
.box1{
@include smallBox;
background-color:#eee;
}@mixin ○○ と書きます。
○○のところは、自由に命名できます。
例では、boxのスタイルを定義しています。
つまり、変数の扱いと同様と思ってOK!
smallBoxは、widthが50pxで、padding:10pxである。
このスタイルを定義しておいて、
同様にスタイルを使いたいところで
@include で呼び出す!
@include smallBox; と書けば、
widthが50pxで、padding:10pxと書いたのと同じと言うことですね!
もっと長ーいコードを格納することもあるでしょうし、
その都度、同じコードを書く必要もなく、同じスタイルの箇所には
@include ○○ で終了!!
最高ですね!これ。
【Sass まとめ】
Sassの代表的な機能を紹介しました!
ネスト
変数
四則演算
ミックスイン(mixin)
これらの機能以外にも、関数や、ミックスインに引数を使う、if文などなど、プログラミングのように、CSSをシステマチックに書くことができる機能が万歳です!
しかしながら、これら全ての習得には、時間を要するので、
まずは、これらの使える機能から使っていくことをオススメします!
これで、ベースを作って、さらに、知見を広げていき、スキルアップしていく方が効率が良いでしょう!
やっとこ、CSSに慣れたのに!
Sassとかめんどくせー!!って思う人ほど、使い出したら、その楽さに感動するはず。
制作会社では、必須となっているようですので、
身につけておくと良いでしょう!
