
【 WEBデザイン 】簡単実装グリッドレイアウト FirE♯541
グリッドレイアウトを簡単に実装する方法を紹介します。
グリッドレイアウトを直感的に作成し、コード生成してくれる便利なWEBアプリ「Layoutit」も後半で紹介します。
(以前の記事の2022年版となります。)
【グリッドレイアウト】

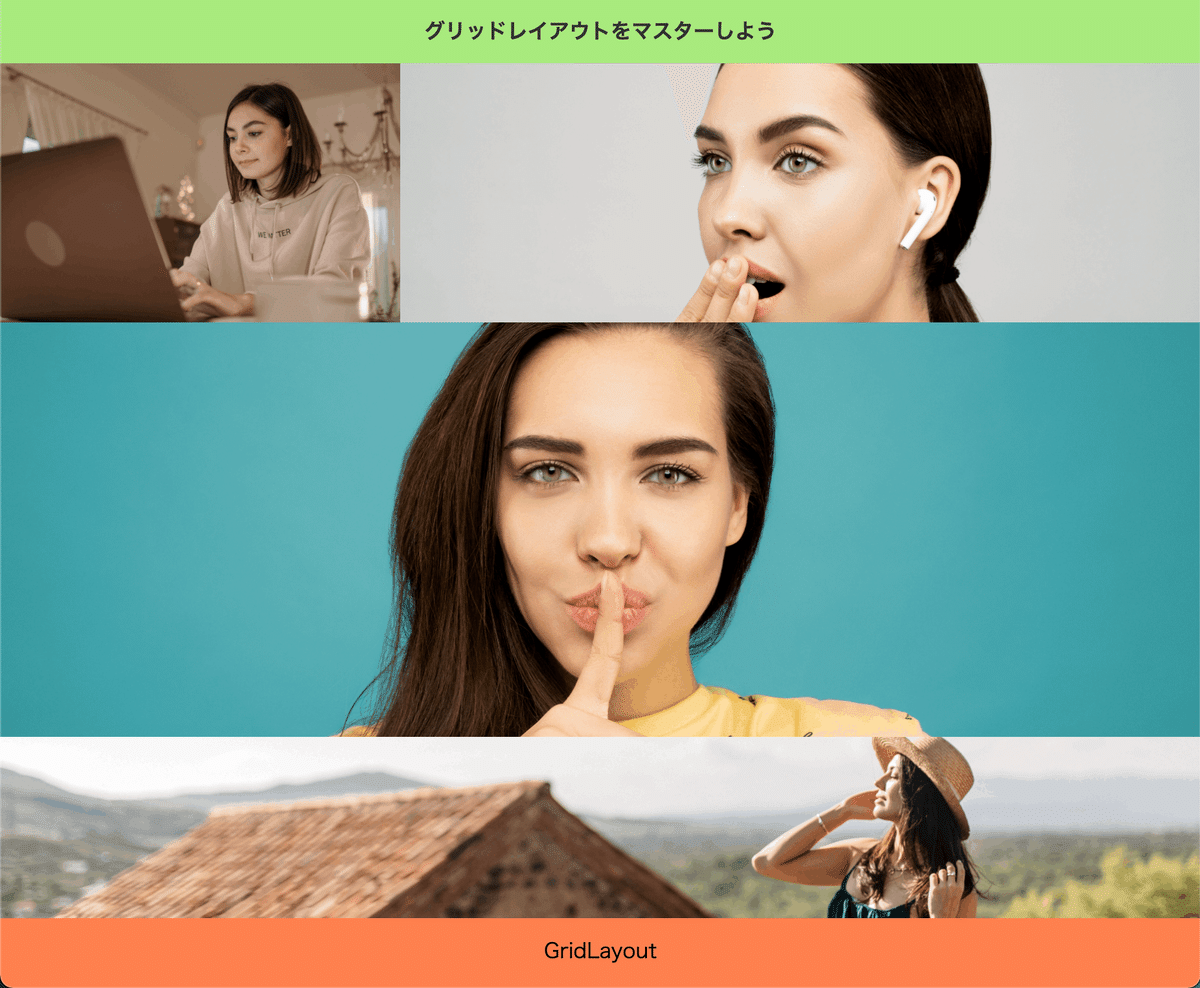
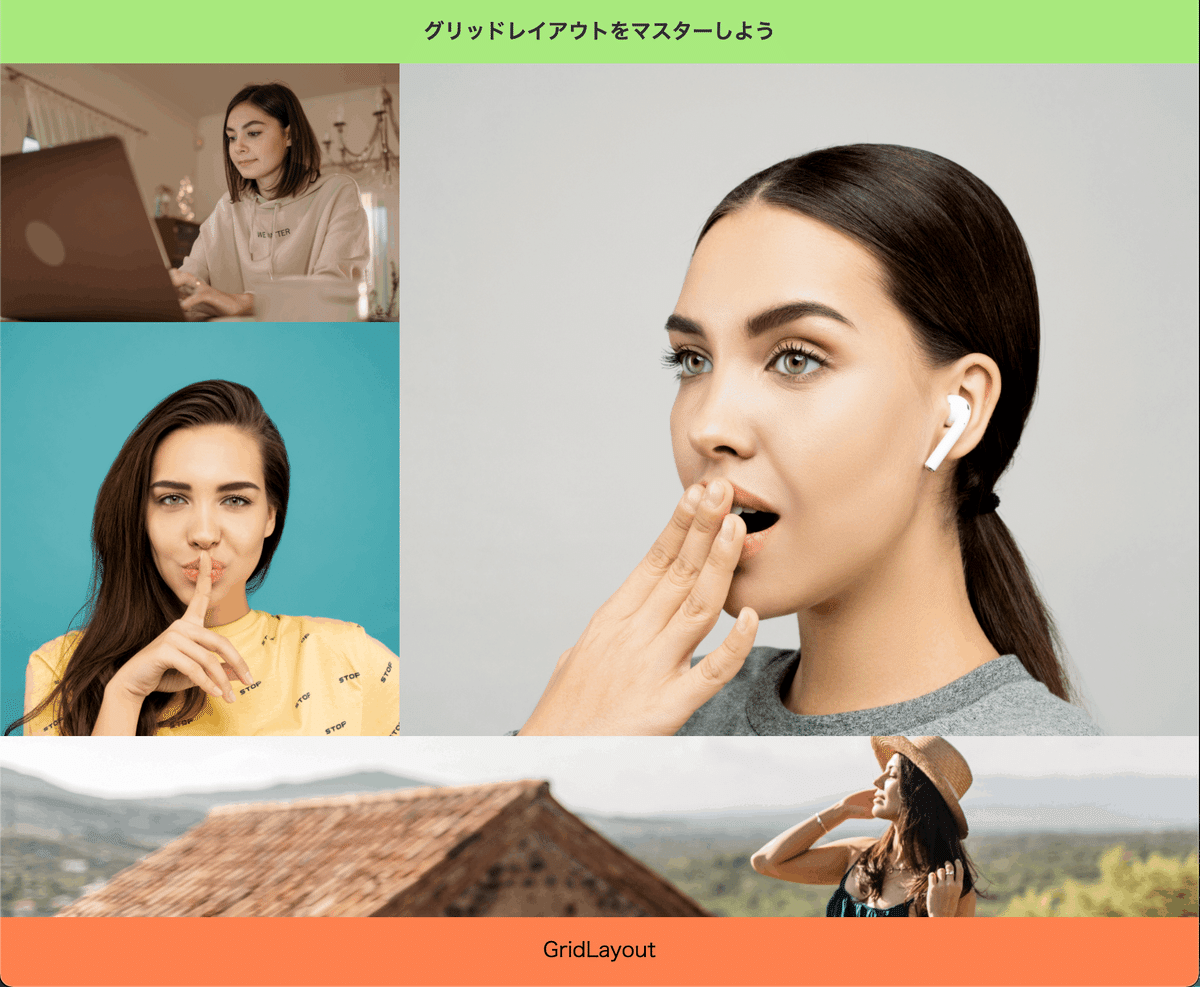
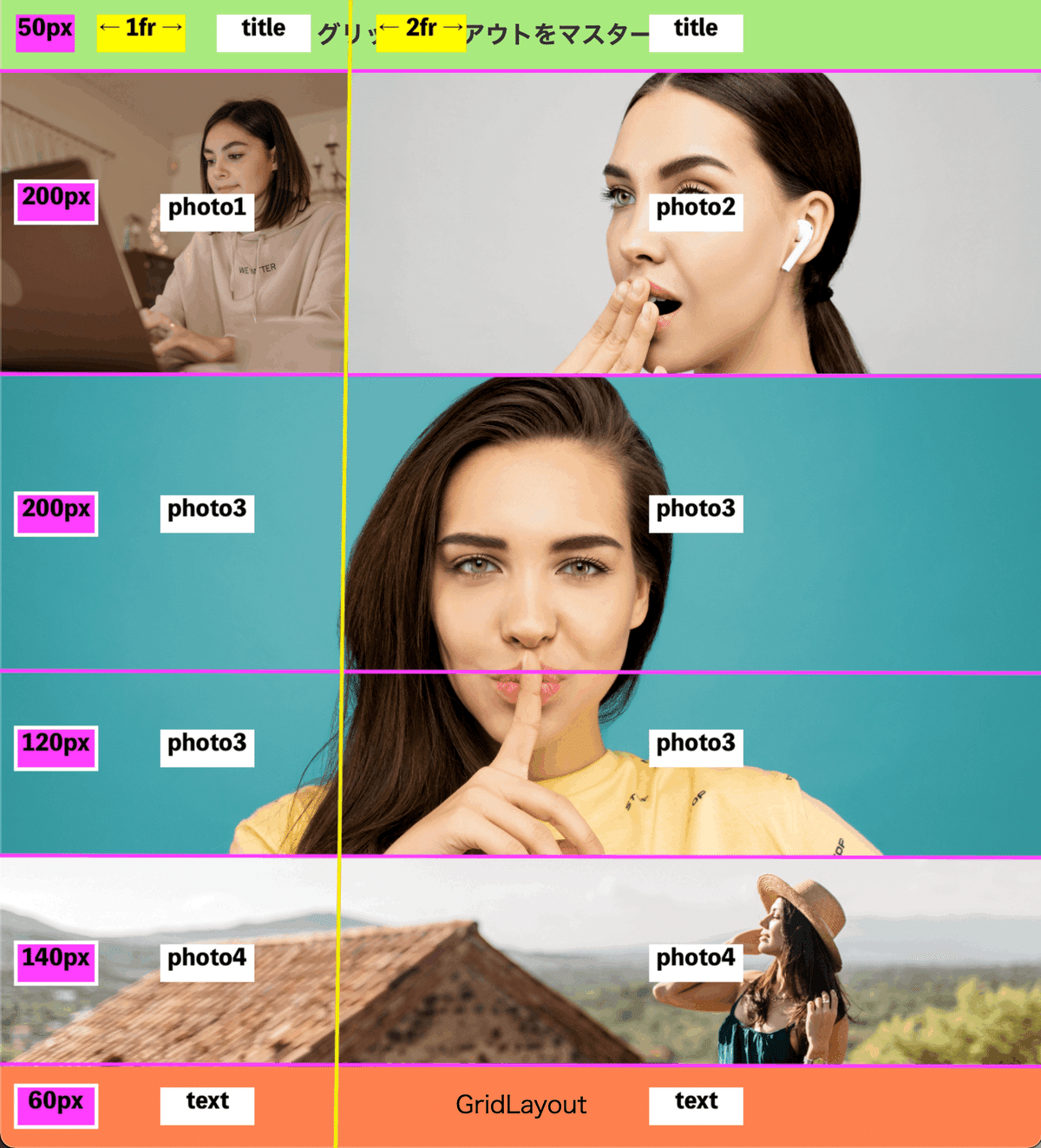
こういったレイアウトが簡単に作れます。
コードは以下の通りです。
◼️HTML
<!--HTML-->
<div class="grid-container">
<div class="title"><p>グリッドレイアウトをマスターしよう</p> </div>
<div class="photo1"><img src="img/photo1.jpg" alt="1"></div>
<div class="photo2"><img src="img/photo2.jpg" alt="2"></div>
<div class="photo3"><img src="img/photo3.jpg" alt="3"></div>
<div class="photo4"><img src="img/photo4.jpg" alt="4"></div>
<div class="text"><p>GridLayout</p> </div>
</div>
htmlで、レイアウトを組みたい素材を
<div class="grid-container">に格納します。
◼️SCSS
/*SCSS*/
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: 50px 200px 200px 120px 140px 60px;
grid-auto-flow: row;
gap: 0px 0px;
grid-template-areas:
"title title"
"photo1 photo2"
"photo3 photo3"
"photo3 photo3"
"photo4 photo4"
"text text";
.title {
grid-area: title;
background-color: rgb(167, 233, 124);
p {
text-align: center;
color: rgb(51, 51, 51);
font-weight: bold;
}
}
.photo1 {
grid-area: photo1;
}
.photo2 {
grid-area: photo2;
}
.photo3 {
grid-area: photo3;
}
.photo4 {
grid-area: photo4;
}
.text {
grid-area: text;
background-color: coral;
p {
text-align: center;
}
}
.photo1 img,
.photo2 img,
.photo3 img,
.photo4 img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
grid-containerに対して、 display : grid ; を指定します。
〈 display : grid ;〉
display:gridをしてするだけでは、ダメです。
グリッドレイアウト特有のプロパティと組み合わせていく必要があります。
では、
SCSS(CSS)のコードを順番に見ていきましょう!
〈 grid-templateの関係 〉
グリッドレイアウトには、3つのgrid-tamplateが登場します。
この関係を理解すれば、もうグリッドレイアウトをマスターしたも同然です!
・grid-template-columns
グリッドの列の分割の指定
・grid-template-rows
グリッドの行の分割の指定
・grid-template-areas
分割した列と、行に、どのアイテムを配置するかの指定
まとめるこのようになります。
↓↓↓

これを見ても、今は、よくわかりません!
詳しく見ていきましょう。
〈 grid-template-columns 〉
こちらのプロパティは、レイアウトを縦に割った時の幅を指定できます。
つまり、エクセルでいう列です。
単位は、「px」も「%」も使えるのですが、
ここでは、「fr」という単位を紹介します!
この「fr」はグリッドを指定数分に等分してくれます。
動きを見る方がわかりやすいので、見てください。
上記のコードのSCSS(CSS)の、grid-template-columnsの箇所を抜粋します。
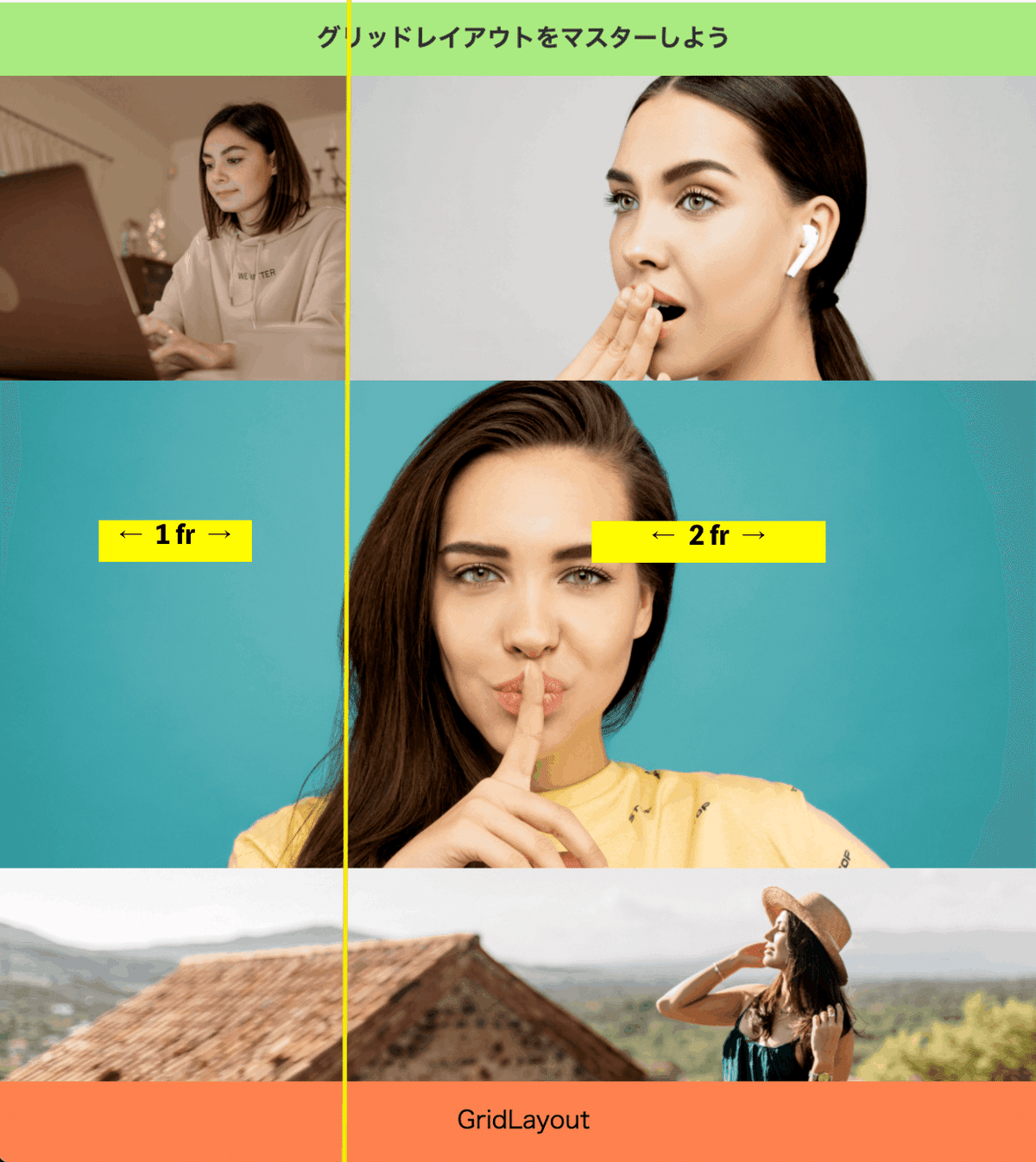
下記の指定の場合は、レイアウトはこうなります。
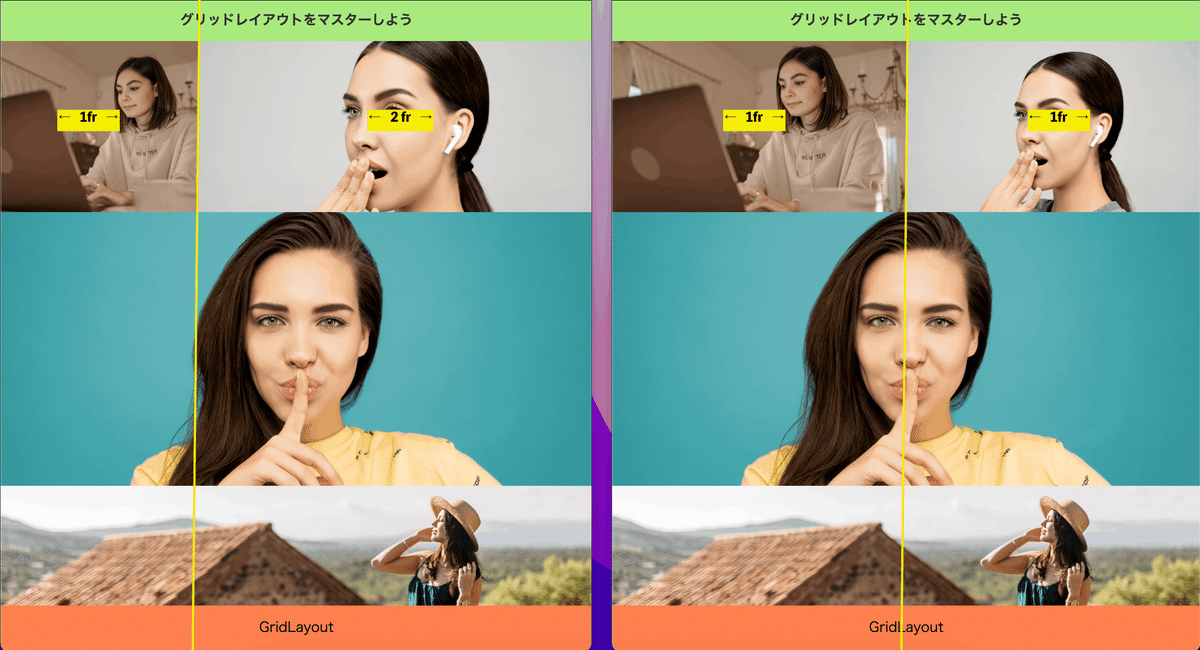
grid-template-columns: 1fr 2fr;
これをこう書き換えると、↓
grid-template-columns: 1fr 1fr ;レイアウトはこうなります。↓

見比べるとこのようなります。

一番上の画像の幅が変わっています。
左のレイアウトでは、1fr 2frと指定しているので、画面を3分割した内の、
1/3が画像1(PCを操作している女性)
2/3が画像2(イヤホンをしている女性)
という形で等分されています。
右のレイアウトでは、1fr 1frと指定しているので、画面を2分割した内の、
1/2が画像1(PCを操作している女性)
1/2が画像2(イヤホンをしている女性)
このように、grid-template-columnsでは、
縦方向に画面を分割して、どういったバランスにするかを指定できます。
〈 grid-template-rows 〉
こちらは、横方向の分割の指定です。
エクセルでいえば、行です。
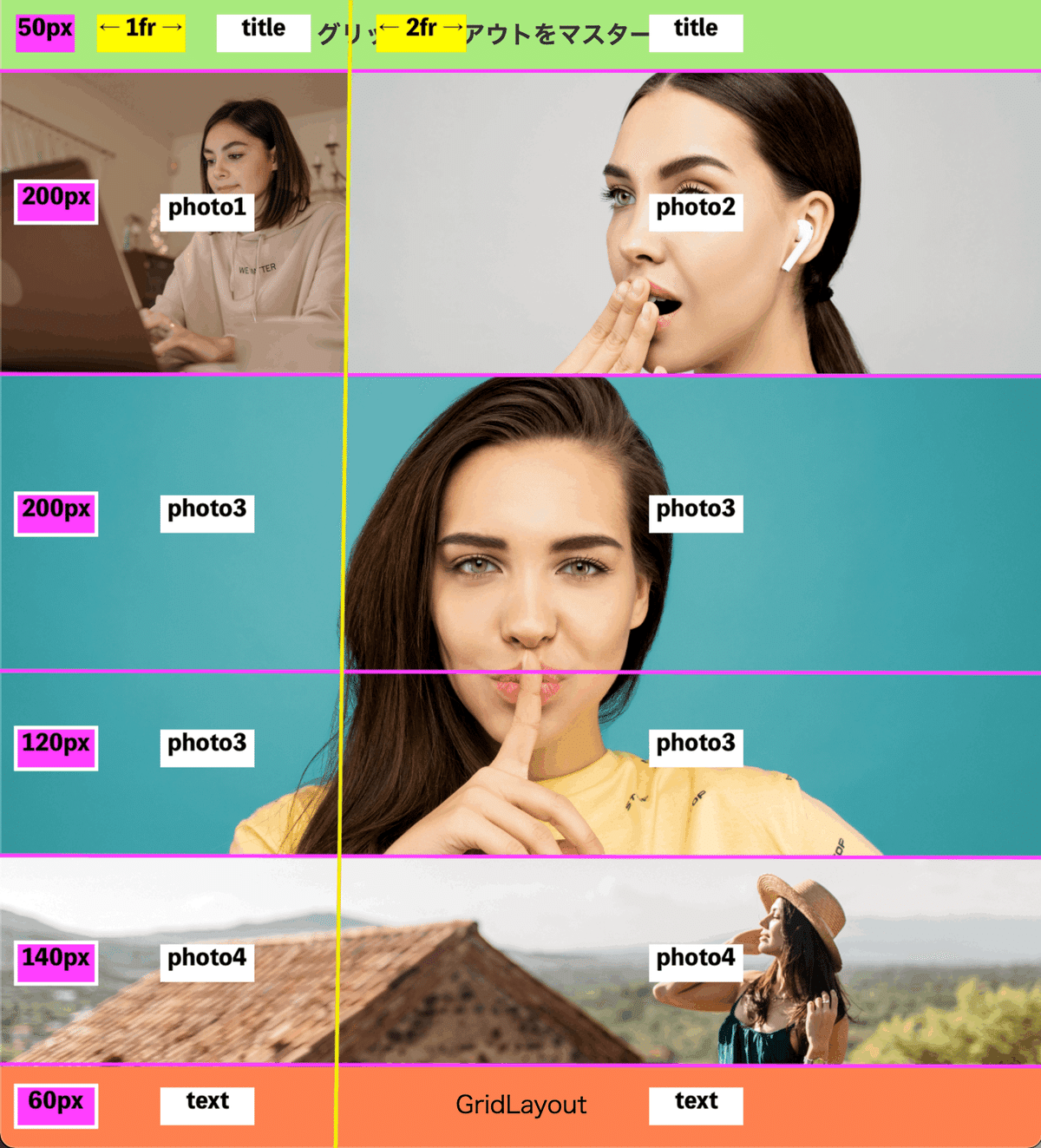
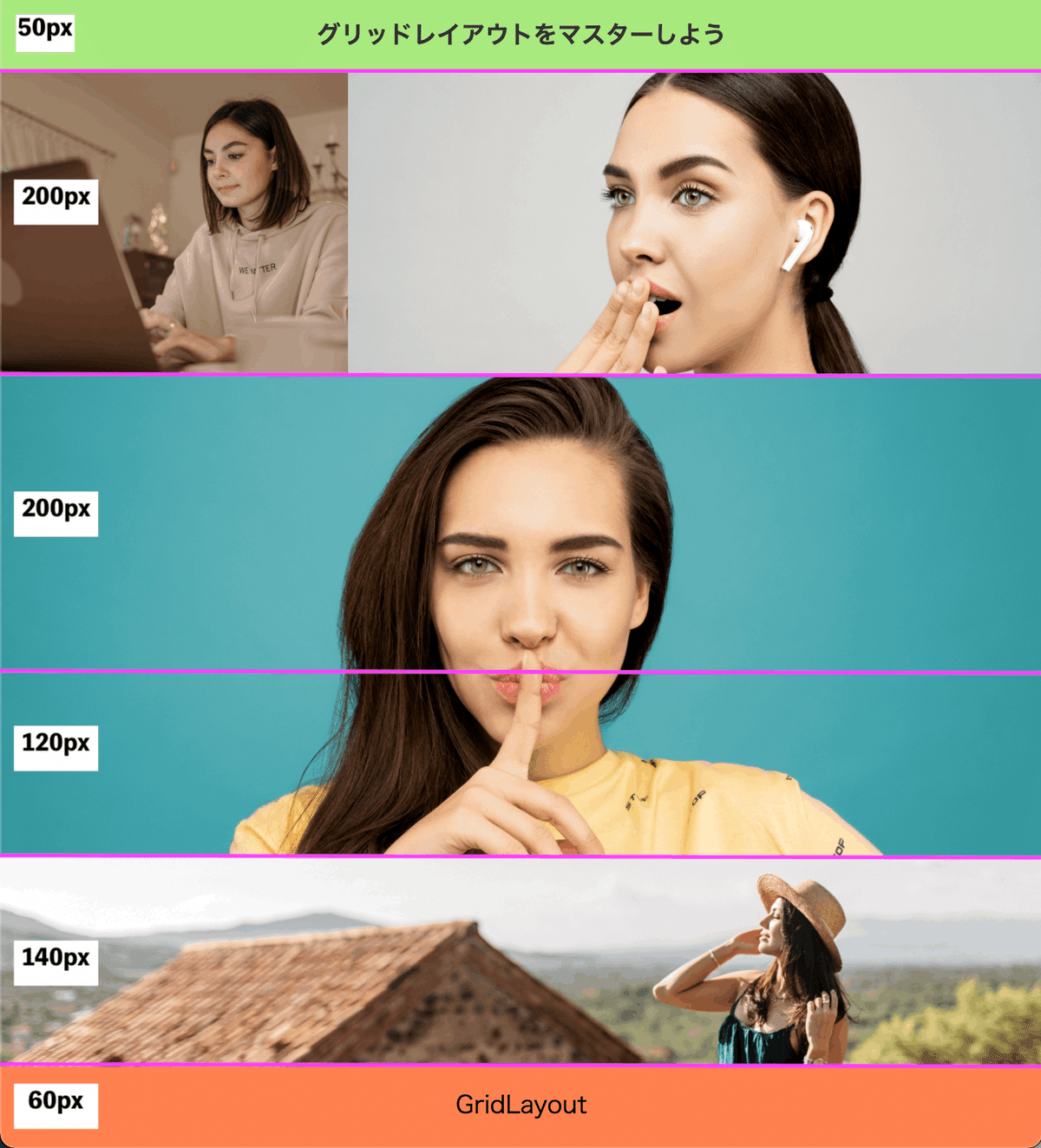
コードとレイアウトの関係はこうなります
grid-template-rows: 50px 200px 200px 120px 140px 60px;
このように、分割の幅を指定しているわけです。
数値を変えれば、そのサイズにリサイズされます。
ここで、疑問に思うのが、
中央の画像(シーってやってる女性)のエリアが大きいこと。
分割したエリアの2箇所分が使われています。
これを指定するプロパティを次に紹介します。
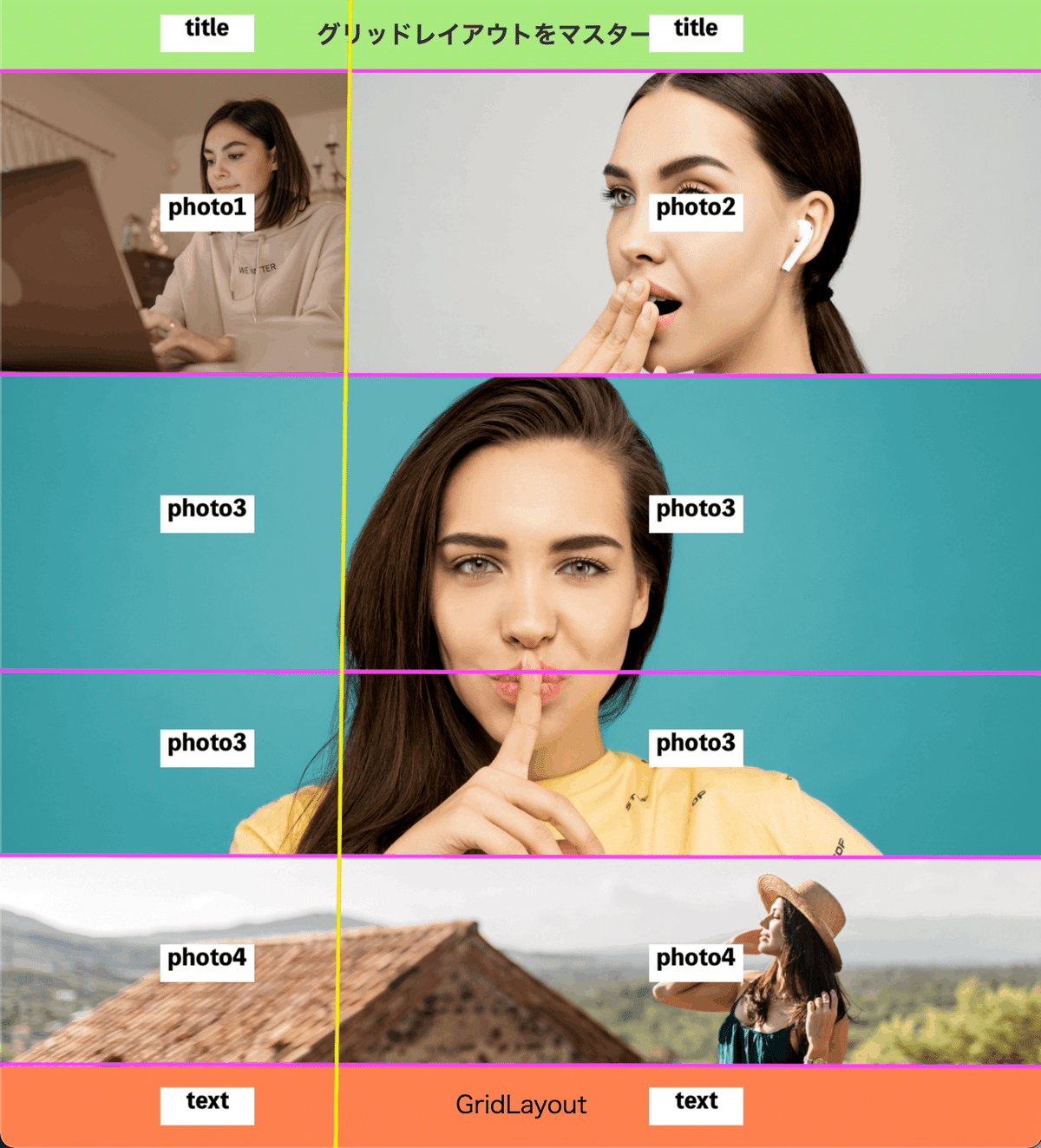
〈 grid-template-areas 〉
その名の通り、グリッドレイアウトのエリアを指定しています。
コードがそのまま、レイアウトになっているのがわかると思います。
grid-template-areas:
"title title"
"photo1 photo2"
"photo3 photo3"
"photo3 photo3"
"photo4 photo4"
"text text";
このように、コードと、レイアウトが対応しているので、視覚的にわかりやすいです。
中央の画像(シーってやってる女性)のエリアが大きいのは、grid-template-areasでphoto3の表示エリアを4グリッド分指定したからというわけでした。
ここで出てくる、tiitle、photo1、photo2などの名前は、htmlでclassとして指定した名前が対応するように指定します。
SCSS(CSS)のこの部分です。
.title {
grid-area: title;
background-color: rgb(167, 233, 124);
p {
text-align: center;
color: rgb(51, 51, 51);
font-weight: bold;
}
}
.photo1 {
grid-area: photo1;
}
.photo2 {
grid-area: photo2;
}
.photo3 {
grid-area: photo3;
}
.photo4 {
grid-area: photo4;
}
.text {
grid-area: text;
background-color: coral;
p {
text-align: center;
}
}
classに対して、
grid-area名を指定します。
.title は grid-area:title
.photo1 は grid-area:photo1
.photo2 は grid-area:photo2
という感じで紐づけていきます。
では、
grid-template-areasを少し変えてみます。
grid-template-areas:
"title title"
"photo1 photo2"
"photo3 photo2"
"photo3 photo2"
"photo4 photo4"
"text text";
grid-tempalte-areasで、
photo2のエリアを増やして、
photo3のエリアを減らしました。
すると、このように、photo2のエリアがグリッドの3つ分になり、大きく表示されます。
このように、grid-template-areasで、レイアウトを自由に編集できます。
〈 grid-template 三兄弟〉
再度、初めにお見せした表を見てください。
もうこの表の意味がわかると思います!

・grid-template-columns
グリッドの列の分割の指定
・grid-template-rows
グリッドの行の分割の指定
・grid-template-areas
分割した列と、行に、どのアイテムを配置するかの指定
このような関係となっています。
これが分かれば、あとは、いじるだけ。
色々試すのが一番の学習です。
〈 その他のプロパティ 〉
〈 grid-auto-flow: 〉
グリッドアイテムの配置にしかたを指定します。
row : グリッドアイテムを各行に順番に配置。
column:グリッドアイテムを各列に順番に配置。
dense:空白グリッドを埋めてパッキングをするようにグリッドアイテムが自動配置される。 グリッドアイテムのサイズの大小をもとにパッキングの順番が決められる。
〈 gap: 〉
グリッドアイテム間のマージンを指定します。
gap: 5px 2px ;
と書くと、
行間に5px
列間に2px
の余白ができます。
gap: 行間 列間 ;
という風に対応します。
【 Layoutit 】
◼️グリッドジェネレーター
さて、色々とややこしい解説でしたが、
これらのコードを自動で生成してくれるオンラインツールがあります。
正直、これで直感的に、視覚的に、レイアウトを作って、
コードをコピー!
これでOKですね。
◼️使い方
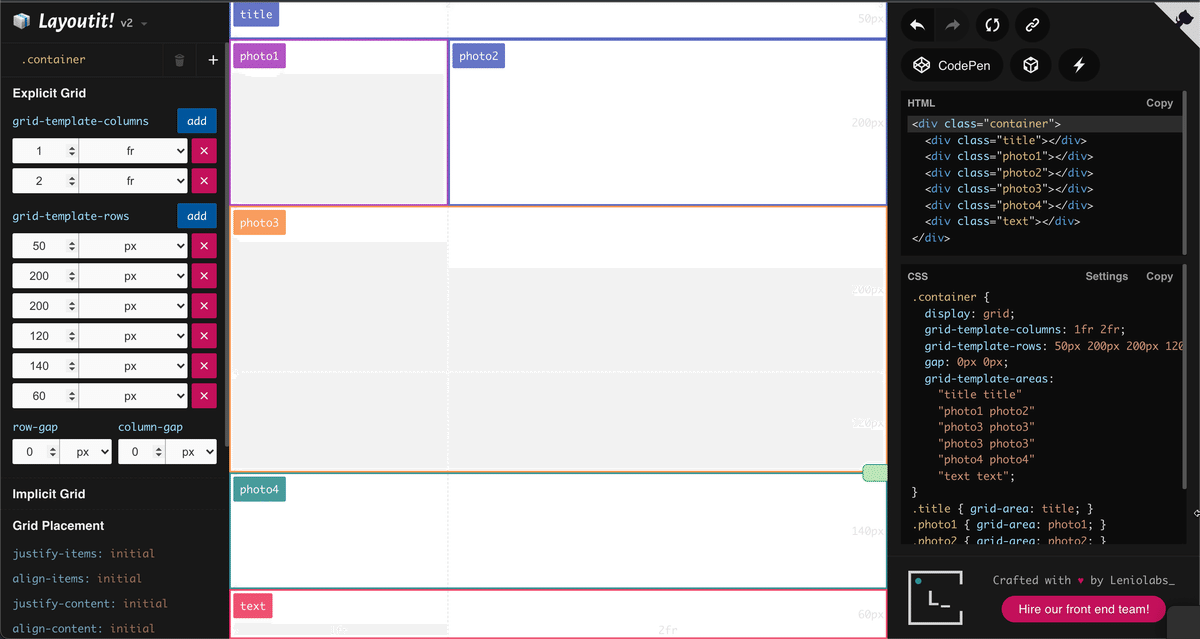
この画面の真ん中でレイアウトを作ります。
先程コーディングしたレイアウト同じ形にしています。

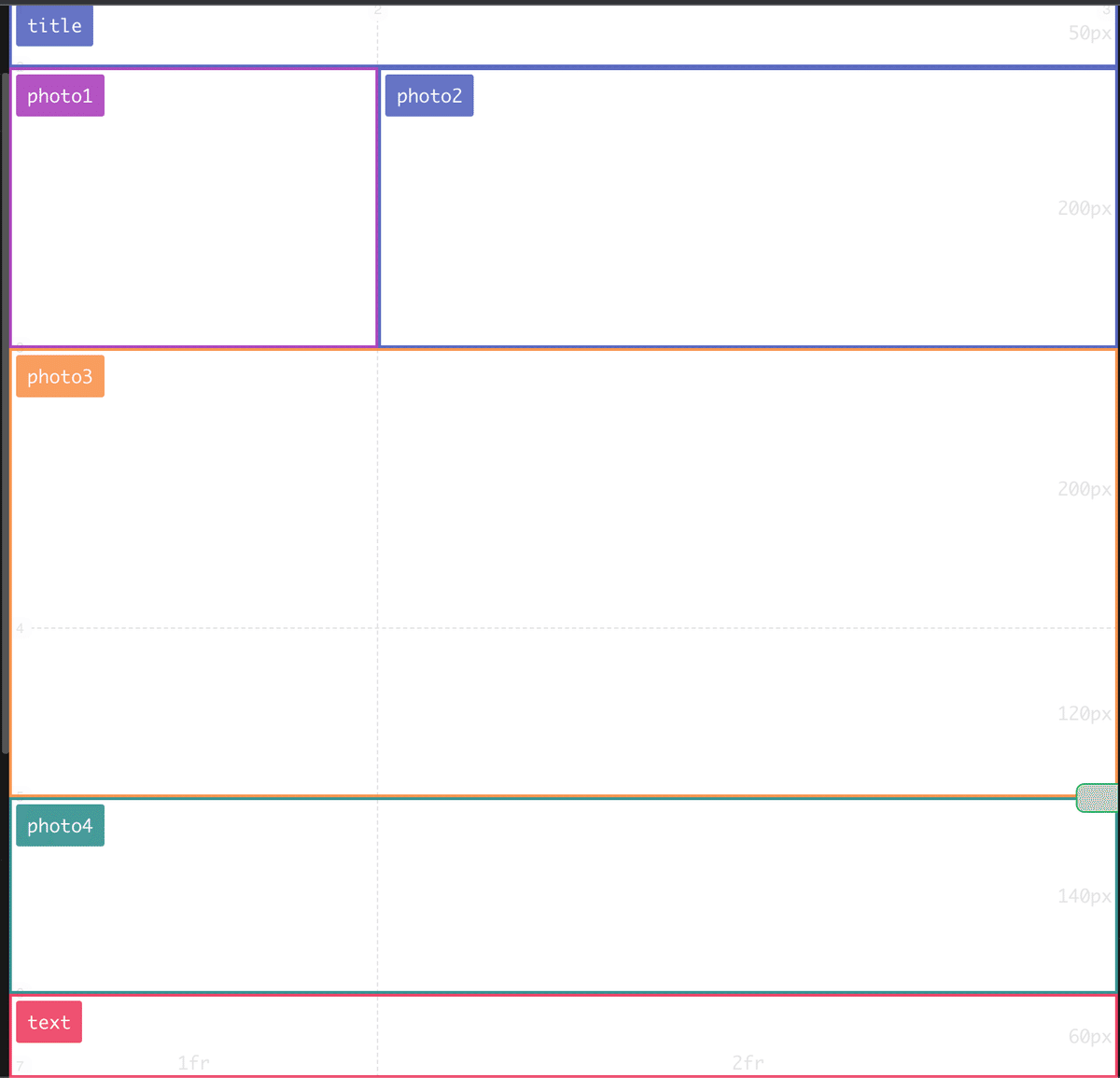
真ん中を拡大するとこちら、
グリッドを選択し、
class名にあたる、名前を書いていきます。

このようにレイアウトを組んで、
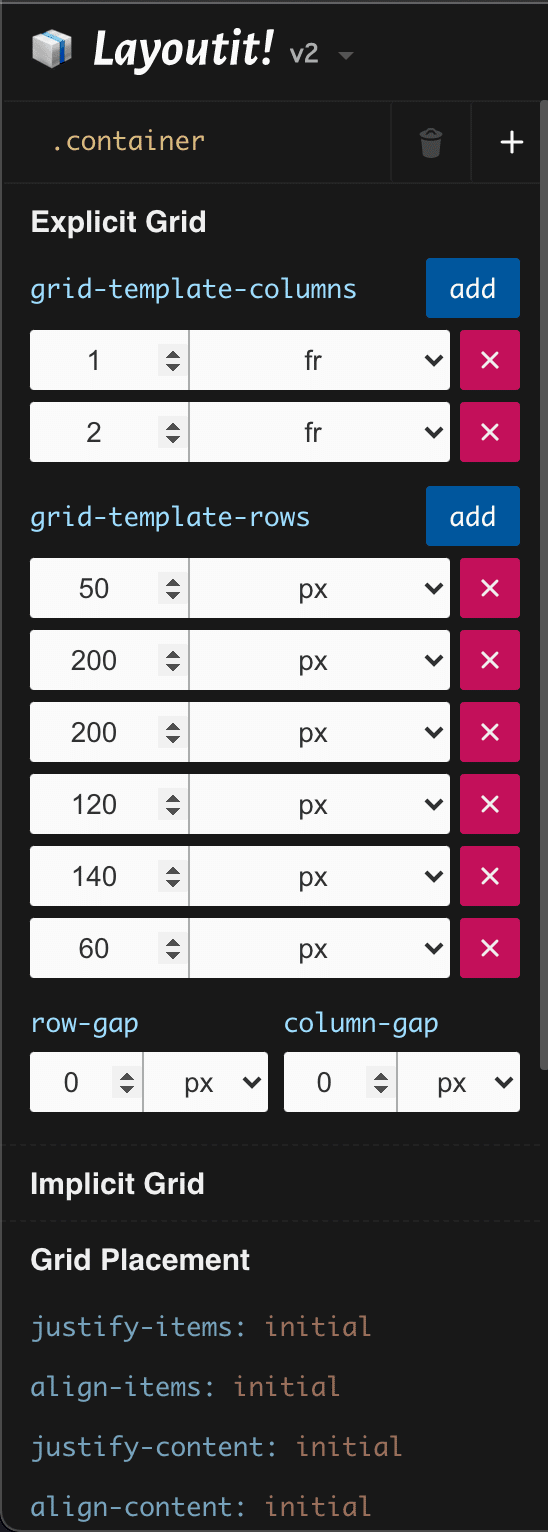
左のところで・・・
grid-template-columns
grid-template-rows
の指定にあたる数値を入力します。

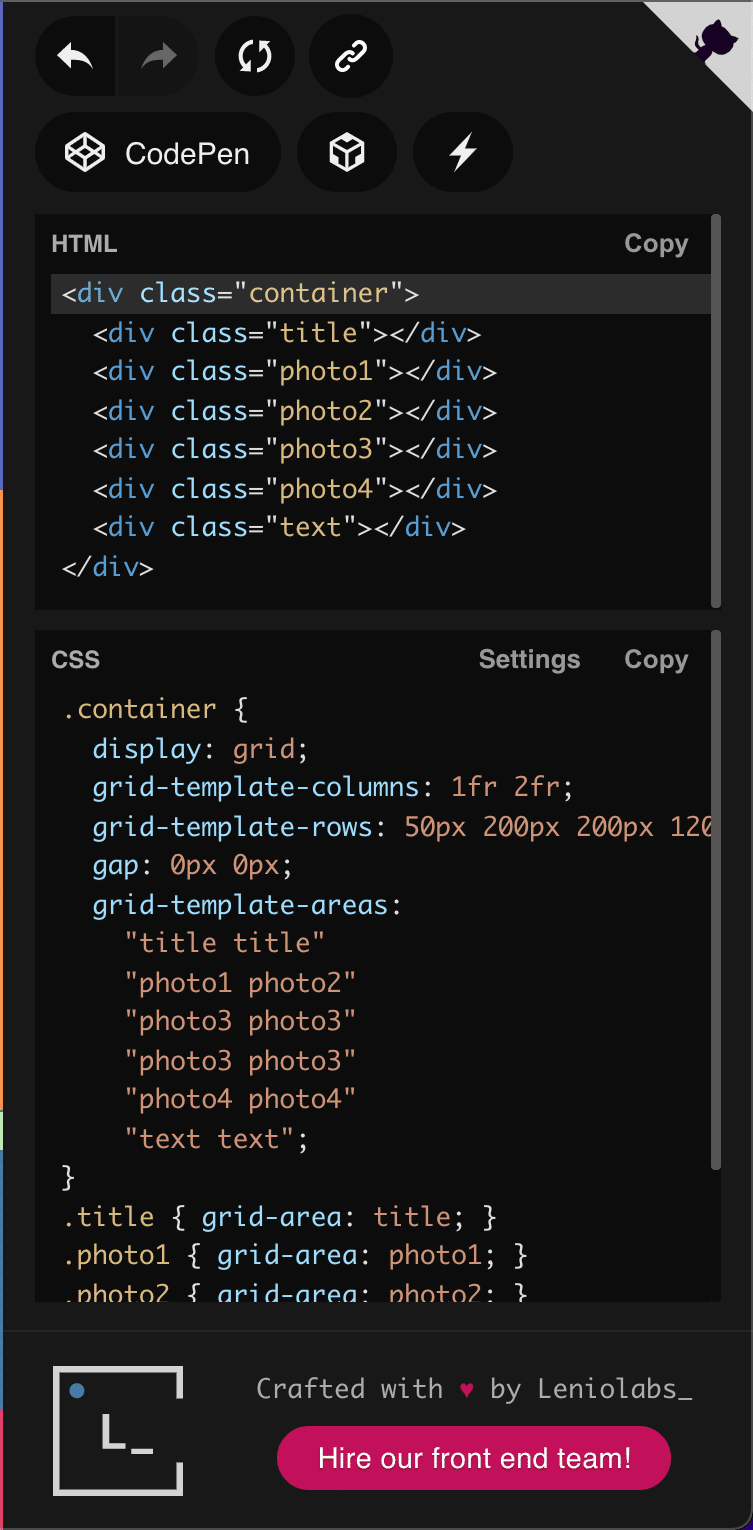
すると、右側のところに、
レイアウトに応じたHTMLとCSSのコードが生成されます!!
なんて便利な!!

このように、簡単にコードを取得できます。
車輪の再発明はしないで、ツールを使うことをお勧めします!
とはいえ、
まずは、全体を知った上で使わないと、使えませんからね、
特に、grid-template3兄弟の理解を最低限しておきましょう!
【 まとめ 】
グリッドレイアウトの解説と、グリッドジェネレーター「Layooutit」を解説しました。
簡単&便利なので、マスターして使い倒しましょう。
ポイントはこの3つの理解です。
・grid-template-columns
グリッドの列の分割の指定
・grid-template-rows
グリッドの行の分割の指定
・grid-template-areas
分割した列と、行に、どのアイテムを配置するかの指定
