
サイエンスフロンティア高校のポスターに学ぶ!グラフィックデザイン基本の「き」
メロスは激怒した。必ず、かの邪智暴虐のクソポスターを除かなければならぬと決意した。メロスにはデザインがわからぬ――
はじめまして、いなにわうどんと申します。はてなブログ民である私が note などという意識高いサービスを利用する日が来るとは思いもしませんでしたが、この度、街頭で見掛けたデザインに強い憤りを感じたため、初 note に挑戦した次第です。
フロンティアとは
さて先日、友人と母校の中学を訪れた際、ある高等学校のポスターの鮮烈なデザインに衝撃を受けました。その名も「横浜市立横浜サイエンスフロンティア高等学校」。開校時に 96 億円もの巨額資金が投入されたこともあり、NHK ニュースでも特集が組まれたほどの特色豊かな学校です。日本で初めて「サイエンス」の校名を冠した、いかにも 21 世紀っぽい高校のポスター。一体どのようなデザインに仕上がっているのでしょうか。

「――――1周回ってフロンティアだね…」
英和辞典で frontier を引くと ①最先端、新分野、未開拓の領域 ②国境、辺境 と二つの語義が見つかりますが、①を理念とした学校のポスターが②になってしまうとは何とも皮肉なものです。
先程のポスターが「素人が Word……あるいは PowerPoint で作った代物」であることは一目瞭然。しかしながら、ダサさを感じさせる要素がどこに隠れているのかを的確に指摘出来る人は意外にも少ないのが現状です。サイエンスフロンティアのクソダサポスターをグラフィックデザインの知見から紐解き、誰でも実践可能な「より見やすく、観る人を魅了するポスターの作り方」を考えます。
全てが下手だった
ポスターを Illustrator(デザイン用アプリケーション)を用いてトレース(=再現)してみます。イラスト界隈では「他人の絵を真似ることが上達への第一歩」とよく言いますが、デザインにおいても同じです。他人のデザインを緻密に再現することで、初めて見えてくる要素があるものです。技術も上がるしね!

唐突ですが、デザインには
1.整列 2.近接 3.反復 4.コントラスト
と 4 つの大原則があります。
しかしながらこのポスター、これらを全く守れていないのです。あえて言おう!カスであると。
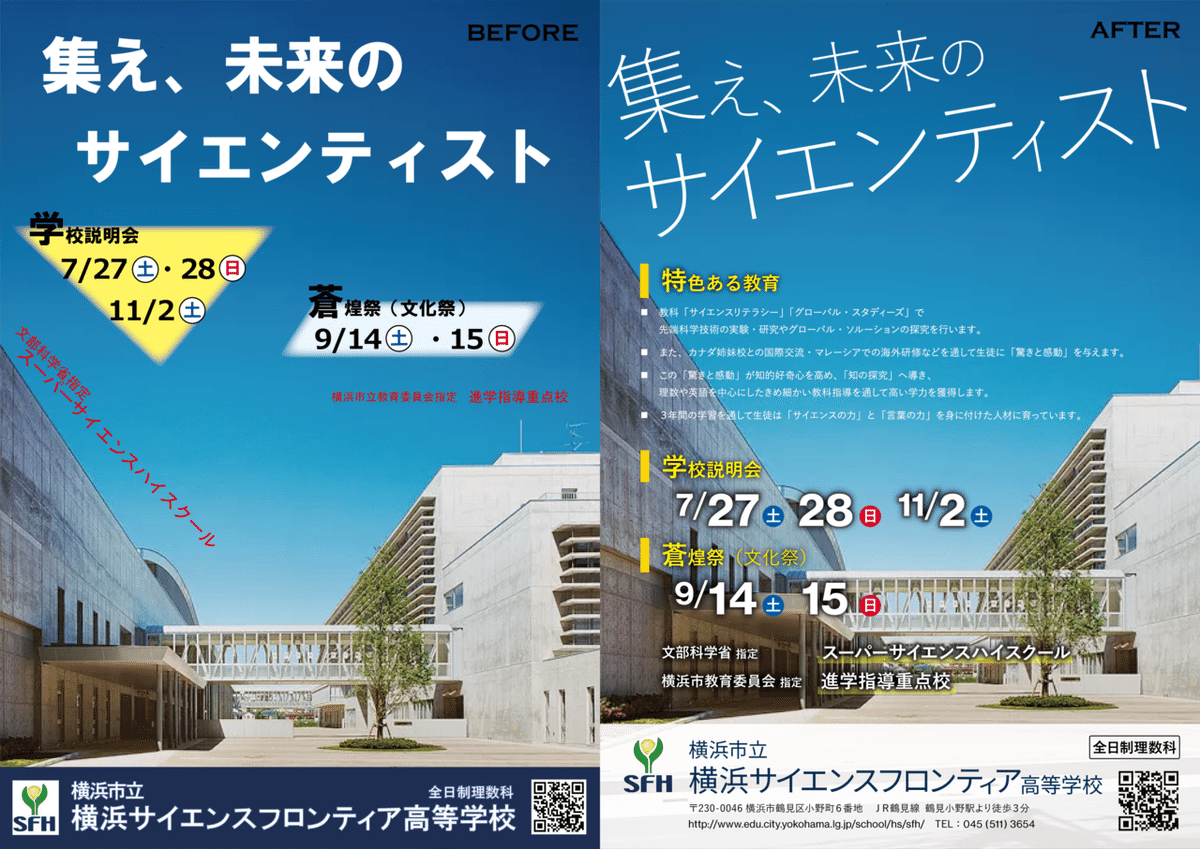
本記事では、当ポスターの具体的な要素に着眼。NG デザインポイントを洗い出した上で、その改善策を Before/After 形式で紹介していきます。
1-1.「青地に赤字」ダメ、絶対。
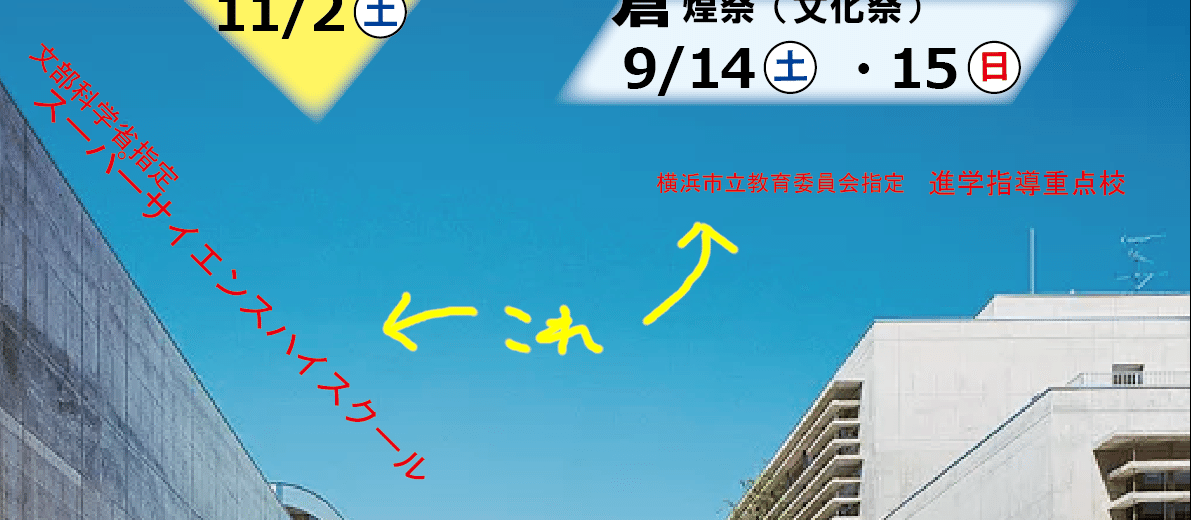
それでは最初に、私が目を痛めたベスト・オブ・ダサ要素を見ていきましょう。こちらの部分です。

――製作者はマサイ族かなにかでしょうか??
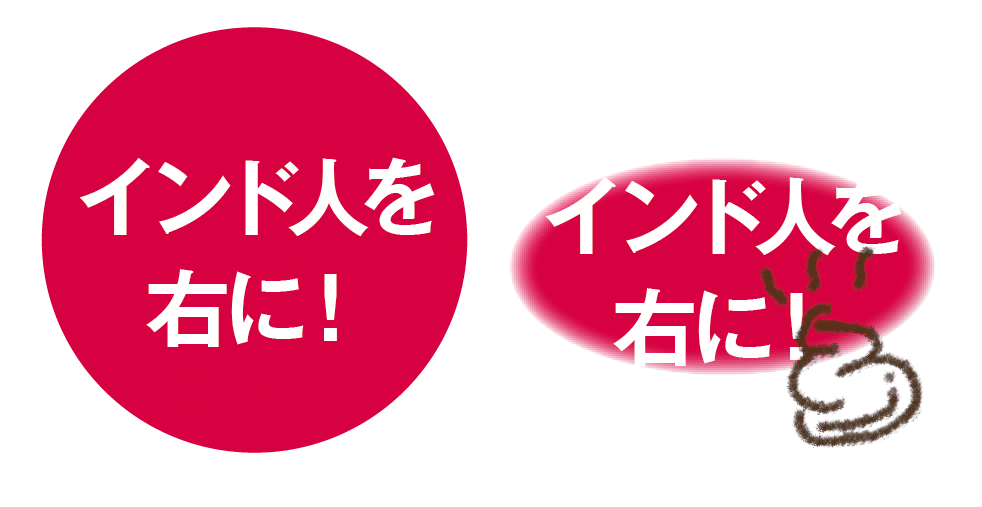
赤色には人の闘争心を掻き立て、注意を惹き付ける効果があります。例えばビックカメラ、赤背景に白字のロゴを見ると、購買意欲が大いに掻き立てられますよね。しかしながら「青地に赤字」、これは見にくい。一気に素人臭が漂います。なぜでしょう。

かの有名な虹色の円・色相環(色彩の関係を表した円環)が出てきました。美術の授業で一度は目にしたことがあるのではないでしょうか。
色相環で隣接している色は同系統の色であり、隣接色を用いた配色を「隣接色相配色」と言います。この隣接色相配色を用いると、デザインに統一感が生まれます。
色相環上で対峙している色は「補色」と呼ばれ、補色配色を活用することで、人々の視線を惹き付けるデザインに仕上げることが可能となります。ですが基本的に、背景色と文字色における補色の関係は避けるようにしましょう。黒板に赤色のチョークを使うと見えにくくなるのと同じ原理です。

今回の場合は、背景の空色は変更できないため、ザブトン(文字の下に敷く背景)を追加するか、或いは文字色を変更するかの二択になります。
ここで覚えて頂きたいのは、「デザインは引き算」であるということです。爽やかな学校紹介ポスターに、本当にビビットな赤色は必要でしょうか?場違いではありませんか?
今回は潔く白色の文字色を利用し、背後にドロップシャドウを適用しました。強調部分には透過 50% の黄色のアンダーラインを施すことで、蛍光マーカーのような演出を加えています。
●ポイント
・背景色と文字色が補色になるのは避ける
・「デザインは引き算」その赤色、本当に必要ですか?
1-2.文字は見やすく、まとめて
文字の配置も×です。
まず、「文部科学省指定 スーパーサイエンスハイスクール」が 45° 左下に傾いています。校舎の形に沿うように回転を掛けたものと思われますが、読者に負担を掛ける文字の配置(e.g. 過度な回転・平体・長体)は排除すべきです。
また、「文部科学省―」と「横浜市教育委員会指定 進学指導重点校」の位置や級数(※1)もバラバラです。先程掲げた「デザインの 4 原則」にある通り、類似した要素には反復を心掛け、位置は左端を基準に整列させるべきです。
※1 日本では文字サイズとして級数(級・Q)を用いることが多い。1Q=0.25mm
また、初心者が陥りやすいミスの一つに行間設定があります。狭過ぎず、広過ぎず。行間 140〜160% 程度を念頭に置いて作業を進めましょう。
大分目にやさしくなりました。

●ポイント
・ユーザーに負担を掛ける配置は避ける
・類似要素は反復・整列
・適切な行間設定
2-1.欲張りはいや
グラフィックデザインの書籍を書店でよく拝見するのですが、意外に目新しいテクニックは載っておらず、基本的な概念の応用ばかりが出てきます。基本を着実に抑え、下手なことに走らなければ壊滅的なデザインには繋がらないはず。でもそこは初心者。いろいろやってみたくなっちゃう。

わかる……すごくわかる。理数科ですもの。不等辺三角形とか平行四辺形とか使ってみたくなっちゃうもん。でも見にくいのでやめましょう。
身の回りに現れる形状は意外にシンプルです。正方形、長方形、正円、正三角形、バクダン、平行四辺形…… インパクトを与えるにはこれらの基本的な図形を応用するだけで十分なのです。
なお、こうした図形で情報を囲む際は、必ず「余白」を意識しましょう。余白は少し多めに取るくらいで最適と考えてください。件のクソポスターのようにザブトンから文字がはみ出すだなんて言語道断。

とりあえず三角形と平行四辺形を長方形に修正し、余白をもたせ、色を統一して……みたのですが、果たしてこの枠、どのような役割を果たしているのでしょうか?――思い切って取っ払ってみても、意外に素敵だったりして。

というわけで野暮ったさを感じさせる旧来の要素を極限まで排除し、先程の「文部科学省指定―」という文章の上に設置しました。「学校説明会」「蒼煌祭(文化祭)」の見出しは黄色で統一し、左側にはボーダーを配置。元のポスターではドロップキャップ(一文字目のみサイズを大きくすること)が本文比 200% でしたが、修正後は 140% にまで抑えました。日付部分の書体には、Windows標準搭載の Neue Haas Grotesk という書体を利用しています。いいぞ〜これ。
●ポイント
・複雑な形状は避け、基本的な図形を組み合わせる
・文字を囲むときは余白を多めに取る
・もし、その枠を取っ払ったら……?
2-2.(ジャンプ率で差をつけろ)
さて、デザインにはジャンプ率という概念があります。ジャンプ率は「本文の級数に対する強調部分の級数の比率」を指し、ジャンプ率が高いほど主張は強めになります。先程の例では日付部分を強調させるべく、「7/27」等の文字を周囲よりもやや大きめの級数に設定しました。
「7/」のように、月+スラッシュの部分は級下げ(文字サイズを下げること)を行うことで体裁を整えています。土・日の部分は枠線を削除し、背景色に赤・青を指定しました。

●ポイント
・ジャンプ率が高い → インパクトが強い
3-1.フォント大事ってふぉんと?
紙面上部に鎮座する「集え、未来のサイエンティスト」とやや誇大広告気味な見出し。(言葉自体は)カッチョイー!!改めてどんなデザインか確認してみましょうか。

ベタ打ちして大きくしただけ。怪しげな海外製品のパッケージ Lv.44 みたいなデザインしてます。
可読性としては全く問題ありませんが、いくらなんでもこれでは寂しすぎます。デザインは読めればいいってものでもないんです。
まず、フォントに難ありです。かのポスターでは HGP創英角ゴシック という Microsoft Office に同梱される書体が採用されています。この書体は可読性が高く、PowerPoint でのスライド作成等には重宝するのですが、字面の稚拙さからデザインではあまり好まれる書体ではありません。
Windows 8.1 からは、游ゴシック というプロ御用達の高品質なフォントが標準搭載されているため、基本的にはそちらを利用するようにしましょう。今回はクールな印象を与えたかったため、細身の 游ゴシック L を選択しました。他の部分に関しても游ゴシックファミリーを使用して、イメージの統一を図ります。
フォントを選ぶ際は、派手なものを用いる際は十分に検討し、多くても 3 書体/ページ程度に留めておくのがベターです。

●ポイント
・和文フォントは游ゴシック
・細いフォント:クールな印象
太いフォント:やわらかい印象
・フォントは使いすぎない
3-2.見出し、いちばん伝えたいこと
改めて見出しの文面に目を向けてみます。「集え、未来のサイエンティスト」――県下唯一の理数科高校として伝えたいメッセージは勿論「サイエンティスト」にあるはずです。にも関わらず、先程のデザインだと「集え」「未来」「サイエンティスト」のどれが重要か、見た目では判断が付きません。
このような場合は、「サイエンティスト」の部分を級上げ(文字サイズを大きくすること)することを推奨します。テクニックとして、「の」「は」といった助詞は逆に級下げした方が見やすくなることも抑えておきましょう。
命令形で終わる「集え」に感じる躍動感を表すために、先程登場したにドロップキャップを「集」の部分にも適用し、それぞれの文字に僅かな回転を加えました。飛躍するイメージから類推して、見出し全体には 10° の傾斜を加えています。余力があれば、見出しには手書き風加工を施しても面白いかもしれません。

このように文章・単語が与えるイメージを汲み取り、少しずつ調整を加えて行くことでインパクトのあるデザインに仕上げることが出来ます。ただ、過度な装飾は禁物。読みやすさとインパクトを折衷しながら作業を進めます。
●ポイント
・文面から受ける印象に応じたタイポグラフィを
・級上げ、級下げを活用
・傾斜 → 躍動感・飛躍などのイメージ
4.これ、本当にポスターか?
最後、校名が記載されているフッター部分を修正して……ゆく前に、一つの疑問が脳裏を過りました。これ、本当に高校が作成したポスターなのでしょうか。
デザイン面ばかりに注視して見過ごしてしまっていたのですが、このポスターには伝えたい内容が全く掲載されていません。学校説明会・文化祭の日程、SSH・進学重点校指定、QRコード、校名。読み取れる情報は僅かこれだけ。特色ある設備だとか、充実した教育カリキュラムだとか、そういった核心的な情報については何も触れていないのです。学校の所在地すら掲載されていません。
知りたければサイトを見ろ、というのはあまりにも高圧的な態度です。だから倍率下がるんだよ……(と言いたいところでしたが、今年の倍率は1.7倍を叩き出しました)
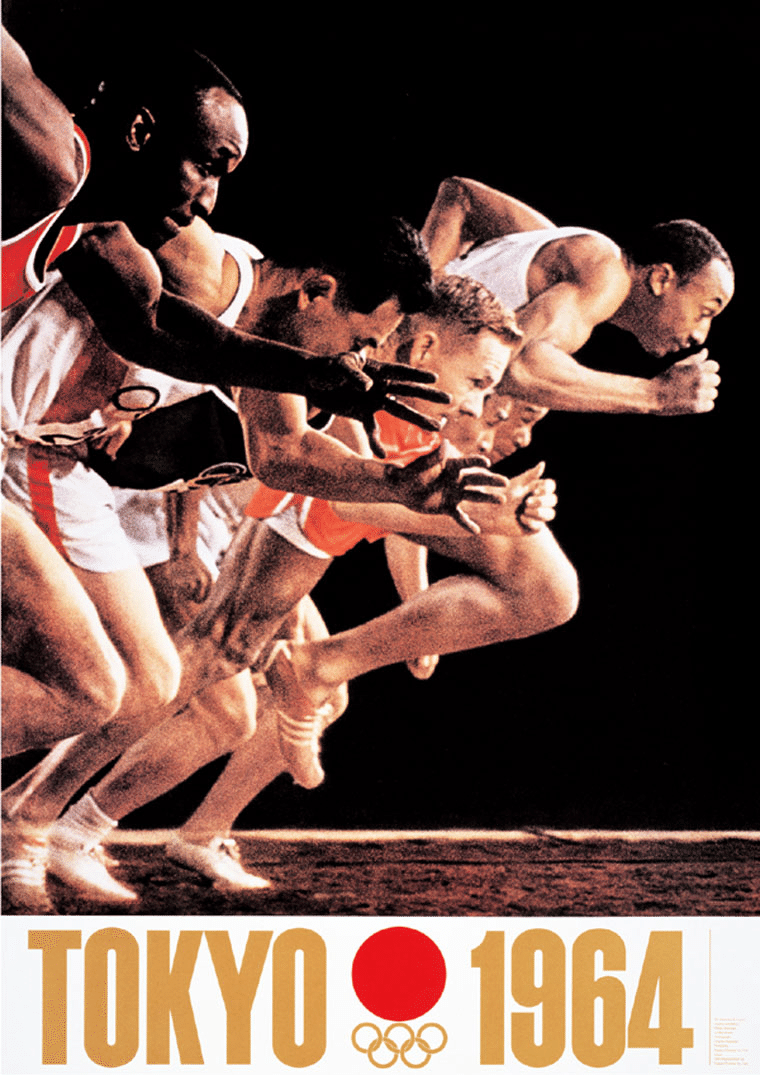
多くを語らないポスターは確かに存在します。1964 年、亀倉雄策氏による東京五輪のポスターはまさにその代表例でしょう。「TOKYO 1964」とダイナミックな 1 枚の写真のみで構成されたこのポスターは、50 年経った現在でも色褪せず、オリンピックの精神を伝え続けています。

ただ、高校案内はこれとは事情が異なります。高校のポスターは、将来を担う中学生に高校がいかに素晴らしい場所か、楽しい空間であるかをアピールする一枚です。満面の笑みを浮かべて男女生徒 2 人が校舎前に立つありがちな構図ならまだしも、「ごま豆腐」「監獄」と友人に言わしめたコンクリ打ちっぱの校舎を全面に押し出したポスター。一体何を表したいのでしょうか。
あまりにも愚問すぎて考えても答えが出ないので、ひとまず所在地と連絡先、学校概要の欄を追加しました。散々扱き下ろしてきたポスターですが、その精髄が見えたような気がします。
5.校名を目立たせよ

紙面下部に掲載されている校名。この学校には透過という概念が無いのかと思わせる時代錯誤な白背景ロゴが印象的です。背景は紺色を採用してデザインの統一を図ったつもりでしょうが、逆にマイナスに作用しているように思えます。
ポスターでもリーフレットでも、一番目立つべき存在は名称。中学生とその保護者様に校名を認識していただくことが最優先です。一方、クソポスター上において校名は紙面下部に位置しており、しかもバックが空色と隣接色相配色にある紺色。これでは主張が弱すぎます。思い切って背景色を白色(透過 90%)に変更してみました。

修正前に比べ爽やかな印象を与えつつも、校名を主張することに成功しています。
こうして出来上がった各々の要素をバランス良く配置し、1枚の紙面としての完成を目指します。
●ポイント
・画像は透過処理を行う
・情報の過不足を避ける
・黒地/白字 → 黒字白地 への転換
完成
というわけで拙作ではありますが、クソダサポスターに大幅な修正を加え、無事完成に漕ぎ着けることが出来ました。修正前と比較すると違和感は幾分か軽減されたように思えます。先生みてますかー?!


結びに代えて
デザインという単語を出すと決まって、「俺は見た目ではなく内容で勝負したい」だとか、「私センスないから無理〜」などの及び腰な主張を耳にします。
結論から言いましょう、ユーザーはあなたの成果物に対し全く興味がありません。ポスターなんてまさにそう。全く興味のない通りすがりの人を如何に注目させられるかが勝負。傲慢な態度を取っていると、本来は評価されるべき内容も看過され、日の目を見ることなくゴミ箱送りとなるのが関の山です。
そしてもう一つ、「デザインはセンス」ではありません。配色、印刷、写真、タイポグラフィ……あらゆる項目にはしっかりとルールが存在します。先行事例を調査し、デザインの定石に鑑みて工程を進めれば、少なくとも常軌を逸した劣悪なデザインに陥ることはありません。
また、なにより利用者(閲覧者)の視点に立つことが重要です。ユーザーが目にした際にどう思うか、読みにくくないか、色覚異常の方が見てどう感じるか――独善ではなく、みんなに読みやすく、興味を持ってもらえるデザインを目指しましょう。
拙文を最後までお読み頂きありがとうございました。ポスターは微妙ですが、学校自体は熱意のある先生や生徒、最新鋭の設備に支えられた大変素晴らしい学校ですので、神奈川にお住いの方は是非オープンスクール等へお越しください!
追記(2020.05/24)
今年度の横浜サイエンスフロンティア高校のポスターデザインを担当しました!!学校説明会等お待ちしております。

