
Webflowのはじめかた
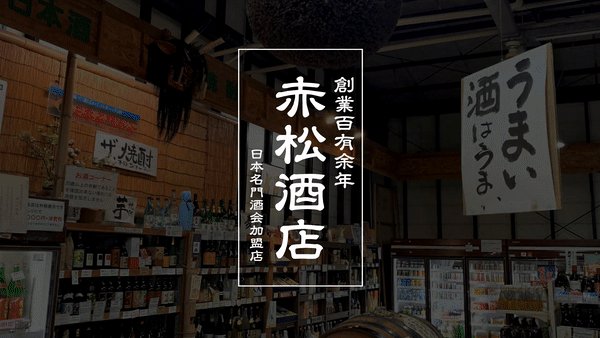
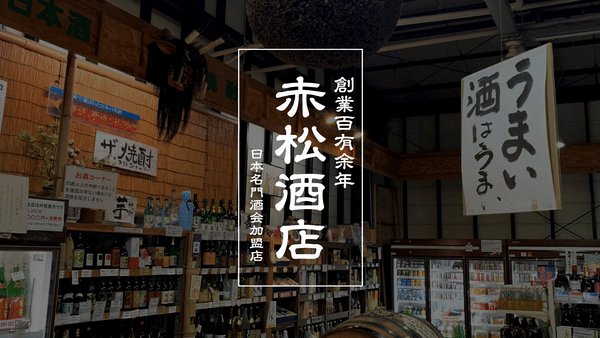
年末にシェアされてたこちらの記事が気になってたので、No Code(コードを書かずにぽちぽちでプロダクトが作れる)ツールを使って、奥さんの実家の酒屋さんのサイトを作ってみました。
- Lottieアニメーション組み込み
- CMSブログ機能
- Scroll付随アニメーションの組み込み
がざっくり実装要件でした
が、3時間もかからず、
思いのほか、自由度高く作れて、「ああ、これは近い将来webマークアップ作業フローは本当に少なくなってそうだな〜」と軽い衝撃を受けました。
今回はそこで使用したwebflowの使い方について学んだことをシェアしてみようと思います。
No Code ツールの現在
No Codeの語源はProduct HuntのRyanのこちらのブログに端を発するようですが、現在本当に様々なツールが出てきていて、No Codeでプロダクトを作るためのTutrialポータルまでできています。
曰く、
美しく更新可能なwebサービス、サイトを作りたいならwebflow、
Facebook Messenger Botを作るならOctane AI、
Web app を作るなら Bubble、
iOS/Androidアプリを作るなら Glide、
音声入力アプリを作りたいなら Voiceflow、
通知やメール送信、そのほか外部連携まで組み込むならそこにZapierやAirtable
を組み合わせれば、もうかなりの種類のプロダクトがコード書かずに作れるとまでもう来ているようでした。
webflowとは
webflowはその中でも、webサイトをぽちぽちで作るという、比較的昔からあるジャンルのプロダクトです。
左側で要素の追加やレイヤー構造の操作を行い
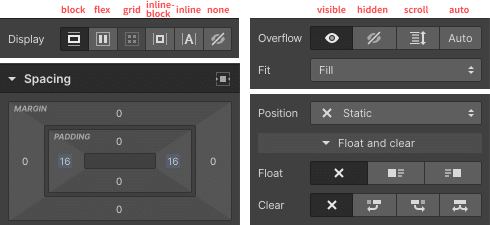
右側でスタイリングを行っていきます。

CSSをそのままぽちぽちで書いている感覚

「崩れや不具合が起こると中がどうなってるのか分からないから手を出したくない」というのが自分がこの手のツールに抱いていた印象でした。
しかし、いい意味で変なCSS設定の仕方をしたら崩れるのが、webflowです。
display設定をしてない親要素で、小要素をposition:absoluteにしたらちゃんと親要素を飛び出して要素はどこかに飛んで行ってしまいます。
webflowでは、右側にスタイリングのパネル(写真)が出てくるのですが、こちらはCSSの仕様をそのまま忠実に再現していました。
ので、万一崩れたりしても、CSSの仕組みわかってる人は問題なくバグ潰しできそうでした。(今回はそういうことは一度も起こりませんでしたが)
CMSが一つのツールで完結

これまでは更新のしやすさを考えると外部ツールと連携させて泣く泣く作っていたCMSも、webflow一個でラクーに作ることができるようになってました。データテーブルさえ作ってしまえば、ポスポスと写真やタイトルを入れられました。
Lottieサポートまで

最後にページロード時にLottieアニメーションを入れるようにしたのですが、こちらもバッチリサポート入ってました。

Scrollに応じてヘッダ出したり消したり、Load時のみ背景暗くしてたりしてて、細かいインタラクションをいくつか入れてたのですが、やりたいことはだいたいやれるかなーという印象。
まとめ
総じて、軽量のCMS込みサイト実装案件には非常に使いやすいのではないかという印象でした。E-Commerceカートを作る機能や、ZapierやAirtableなど外部APIツールとの連携もできるようだったので、今度、時間のある時に試してみようと思います

