
オリジナルフォント「Nacelle」
2013年に公開したオリジナルフォント「Aileron」の改良版ができました。
新たにNacelleと名づけ、別フォントとして公開します。
もともとAileronのバージョンアップ版として公開するつもりでしたが、「UI上で見やすい・識別しやすいネオグロテスク体を作る」という基本コンセプトは引き継ぎつつも実質的に作り替えとなったので、F1.8と同様に新規フォントとしてリリースしました。
以下、おもだった変更点を紹介します。
デザイン
バランス調整
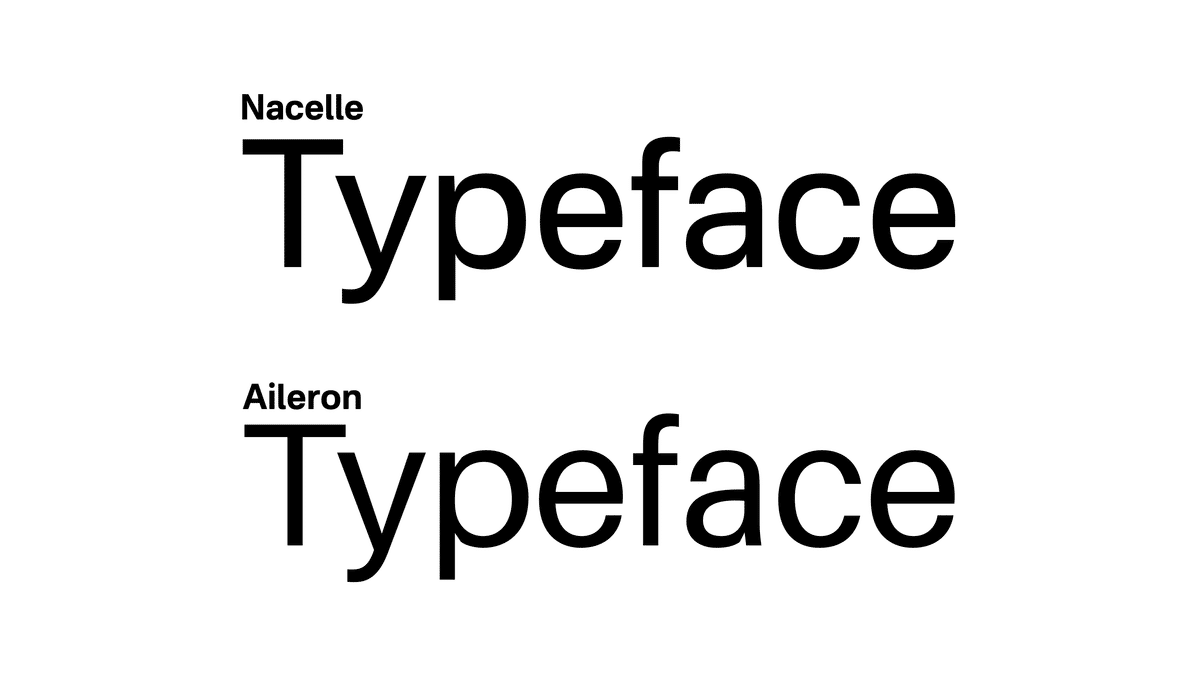
まず、Aileronから全体的なバランスを調整しました。
もともとAileronでは大文字をかなり低く、言い換えるとxハイトを高くとっていたのですが、8年近く経って単純にアンバランスだなと感じたのと、太いウェイトでの大文字-小文字間(T-yなど)のカーニングが困難になっていたため、大文字の高さを引き上げることにしました。
結果として一般的なネオグロテスク体に近いバランスとなっています。

また、大文字、小文字のアセンダ、数字の高さを完全に揃えました。
サンセリフ体で識別しづらいIl1(それぞれ大文字アイ、小文字エル、数字のイチ)のデザインを差別化できたので揃えて問題なしと判断しています(Aileronではアセンダを大文字より若干高くしていました)。

コントラストの調整
次に、縦線と横線の太さの違い(コントラスト)を見直しました。
Aileronでは比較的差が大きく、Franklin Gothicのようなグロテスク体に近い雰囲気が出ていたのですが、コンセプト的に現代的なサンセリフの雰囲気を持たせたかったので、今回の改修で均一な太みに見えるよう調整しています。

細部のデザイン変更
Aileronで採用していた、線の接合部のカクッっとした折れ曲がりを廃止しました。もともとは低解像度時の黒つぶれを防止とデザイン上のアクセントとして入れた処理でしたが、低解像度は違いがわからず、高解像度では悪目立ちするな思い、一般的な処理に変更しました。

文字単位でのバランス調整
ありがたいことにAileronをWebフォントとして使ってくださるサイトがいくつかあるのですが、見るたびに小文字のaとsの幅が狭すぎると申し訳ない気持ちになっていたので、今回の改修で集中的にバランスを見直しました。
ほかの文字に合わせて幅を広げたほか、aに関しては右下の尻尾の部分をまっすぐにして収まりを良くしています。このあたりはAppleのSan Franciscoと同様ですね。

ぶっちゃけて言うなら、Aileronが目指した方向はSan Franciscoとだいたい被っているので、今回の改修でデザインが近づいたことに関しては若干ぐぬぬという気持ちでいます。
でもリリースはAileronの方が先だぞ、という点だけは強調しておきたい(強がり)。
話を戻して、このほか&など一部の文字はより一般的に馴染みのあるデザインに変更しました。

ウェイト
太い方のレンジを一段階広げて、より黒みの強いBlackを用意しました。これまでよりも変化に富んだ文字組ができると思います。

OpenTypeフィーチャー
かなり限定的ではありますが、いくつかバリエーションを追加しました。
Adobe CCなど、対応するアプリでデザインの切り替えが可能です。
caseフィーチャー
:(コロン)、- (ハイフン)など、大文字小文字で最適な位置が変わる記号にバリエーションを用意しました。オンにすると大文字(+数字)の高さに適した位置に切り替わります。

pnumフィーチャー
数字に関するバリエーションです。表組に適したデフォルトの等幅から、デザインに応じた字幅に切り替わります。見出し等に使用する場合、こちらの方が見栄えするでしょう。

本当はもっといろいろ盛り込めればよかったのですが、そうするといつまでたってもリリースできない気がしたのでここらで一度区切りとしました。
バージョンアップ等々でいろいろ足していければとふんわり考えています。
終わりに
以上、ざっくりNacelleの紹介でした。ぜひぜひ一度使ってみてください。
ダウンロードは弊サイト、ドットコロンからどうぞ。
それでは良いお年を。ではでは。
記事をご覧いただきありがとうございます。 もしよろしければサポートしていただけると嬉しいです。 記事の更新スピードや、ある日突然新しいフォントを公開したりする可能性が上がります。 いただいたサポートは書籍購入や作業環境の更新に使わせていただきます。
