
MetaTraderからスマホに通知を送るには? 「Discord」で試す
作成日:2024.11.25
更新日:2024.11.29
はじめに
前回は、LINEのMessaging APIで試しました。Messaging APIは、無料のコミュニケーションプランだと月200通という制限があります。「無料でもっとメッセージを送信したい」という場合、「Discord」というアプリを利用する方法があります。今回は「Discord」を使って通知を送ります。
他にも、世界的に利用者が多い「WhatsApp」や、ビジネス向けの「Slack」がありますが、次の理由で見送りました。
WhatsAppは、目的の機能(Webhookでメッセージ送信)を利用するまでの手順が面倒そう(に見えた)
Slackは、無償のフリープランだとメッセージの履歴が90 日に制限される
Discordについて
Discordは、2015年にアメリカでリリースされたメッセージングアプリです。会社概要によると、月間のアクティブユーザーは1億5000万人だそうです。会社情報はこちらです。
基本的な用語
「フレンド」
他のユーザーとコミュニケーションを行う機能です。他のユーザーをフレンドに追加すると、1対1や複数人でのダイレクトメッセージのやりとりができます。LINEの友達のようなものです。
「サーバー」
Discordのヘルプセンターにあるドキュメント「Discord初心者ガイド」からの引用です。
Discordでは、招待でのみフレンドとのコミュニティを作ることができます。つまり、会話をしたりして楽しむことができる場所を作成することができるんです。 こうした特別な場所のことを、私たちはサーバーと呼んでいます。
「チャンネル」
サーバーは、「テキストチャンネル」と「ボイスチャンネル」で構成されます。テキストチャンネルは、テキストで会話するためのスペースです。ボイスチャンネルでは、音声やビデオで会話をすることができます(「Discord初心者ガイド」から抜粋)。
「Webhook」
Discordサーバーと外部のサービスを連携できる機能。「Webhook URL」はHTTPリクエスト先です。つまり今回必要なのは、このWebhook URLになります。
インストールや使い方
インストール方法や基本的な使い方は、公式のヘルプセンターや以下のサイトなどを参考にしてください。
利用環境の準備
テスト用のチャンネルを作り、そのチャンネルのWebhook URLを取得することが準備となります。アカウントとアプリが既にあることを前提として、アプリはmacOS版を使用しています。スマホでも通知を受け取る場合は、スマホ版をインストールして同じアカウントでログインしてください。
サーバーを作成
まず、Discordを起動します。

「+」ボタンをクリックして、サーバーの追加を開始します。

いくつかテンプレートが準備されていますが、ここでは「オリジナルの作成」を選択します。

サーバーの利用規模を選びます。テスト用のため、小規模の「自分と友達のため」を選択します。

サーバー名を入力します。「テスト用サーバー」と入力して「新規作成」ボタンをクリックします。アイコンは何も設定しなくて大丈夫です。設定したい場合は、後からできます。

これでサーバーが作成できました。同時に、カテゴリーとチャンネルも作成されます。カテゴリーは複数のチャンネルをまとめるものです。
「テキストチャンネル」と「ボイスチャンネル」はカテゴリーになります。紛らわしいですが、チャンネルの種類名がカテゴリーの名前になっています。また、それぞれのカテゴリーには「一般」チャンネルが1つずつあります。
チャンネルを作成

「テキストチャンネル」カテゴリーの横の「+」ボタンをクリックして、カテゴリーにチャンネルを追加作成します。

「チャンネルの種類」は「テキスト」を選択します。チャンネル名は「テスト用チャンネル」とします。「チャンネルを作成」ボタンをクリックします。

チャンネルが作成できました。
Webhook URLを取得
次に、このチャンネルの「Webhook URL」を取得します。

「テスト用チャンネル」の横にある歯車をクリックして、チャンネルの編集を開始します。

左の「連携サービス」クリックします。

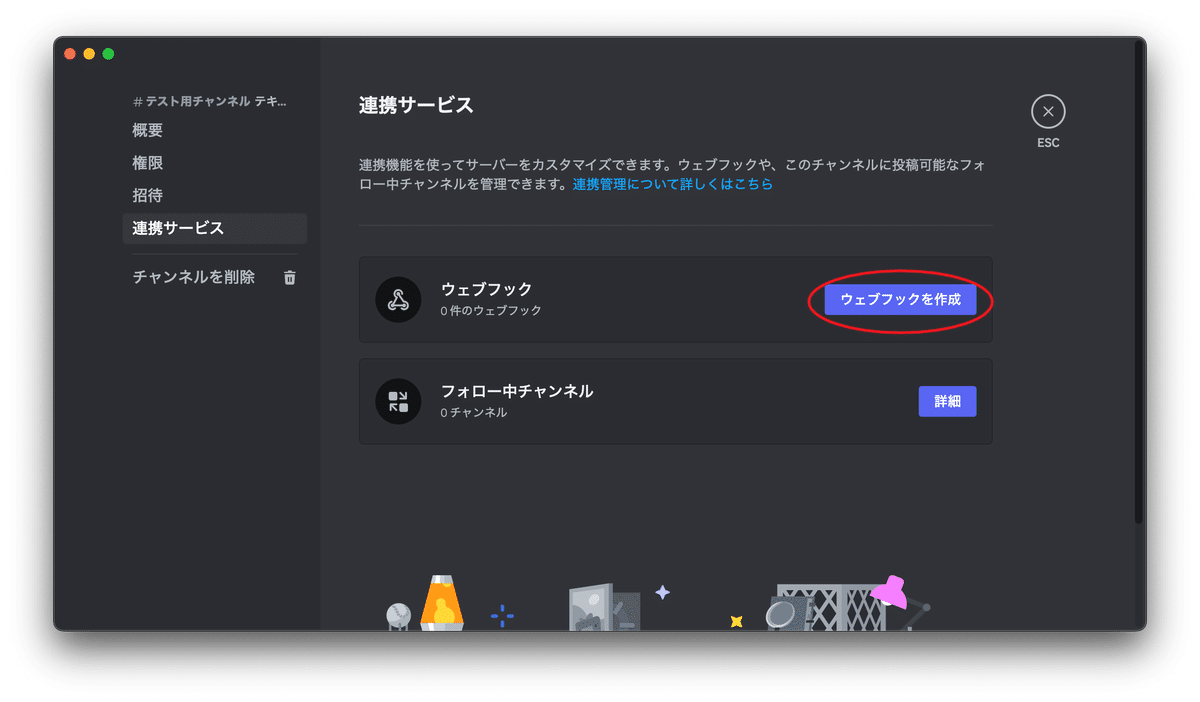
連携サービスの画面で、「ウェブフックを作成」ボタンをクリックします。

「Spidey Bot」という名前のWebhookが作成されました。右側の「>」をクリックします。

名前を「通知テスト」に変更します。

その下にある「ウェブフックURLをコピー」ボタンをクリックします。これでWebhook URLを取得できました。クリップボードに保存されているので、エディターなどにペーストして控えておいてください。
「変更を保存する」ボタンをクリックして終了です。

名前の変更が反映されました。目的のWebhook URLが取得できたので、準備は完了です。右上の「✕ 」ボタンをクリックして、編集を終了してください。テストで通知確認するために、Discord自体は終了せず、アイコン化あるいはウィンドウ・クローズだけにしておいてください。
Windows上でcurlを使って送信
Webhookの仕様は以下に記載されています。
単純なテキストメッセージ送信の場合、以下のように指定します。
送信先URL → /webhooks/{webhook.id}/{webhook.token}
HTTPメソッド → POST
HTTPヘッダ → Content-Type: application/json
POSTデータ → {"content":"ここにメッセージ"}送信先URLは、取得したWebhook URLになります。控えておいたWebhook URLは、仮で次の文字列としました。「https://discord.com/api/webhooks/12345678910/ABCDEFGHIJKL」
また、POSTデータの「ここにメッセージ」の部分を、送信したいメッセージに置き換えます。前回と同じ「はじめての通知です。よろしく!」にします。
Shellでcurlを使うと、以下のようになります。macOSのターミナルで実行してみてください。
curl -v -X POST https://discord.com/api/webhooks/12345678910/ABCDEFGHIJKL \
-H 'Content-Type: application/json' \
-d '{"content":"はじめての通知です。よろしく!"}'Discordにメッセージが届けば成功です。macOS版のDiscordの画面ですが、スマホ版にも届きます。

これをベースにして、Windowsコマンドプロンプト向けに変更します。変更方法は、前回記事の「Windows上でcurlを使って送信」を参考にしてください。
修正した結果は以下の通りです
curl -X POST "https://discord.com/api/webhooks/12345678910/ABCDEFGHIJKL" -H "Content-Type: application/json" -d "{\"content\":\"はじめての通知です。よろしく!\"}"Shellの場合と同じように、Discordにメッセージが届けば成功です。
PC版MetaTraderから送信
事前準備
前回と同じく、WebRequest関数を利用します。したがって「WebRequestを許可するURLリスト」に追加が必要です。
MetaTrader4のメニューの「ツール」→「オプション」を選択します。表示されたダイアログの「エキスパートアドバイザ」タブを選択します。「WebRequestを許可するURLリスト」にチェックを入れます。

「新しいURLを追加」をダブルクリックすると、URLリストに追加できるようになります。以下のURLを入力して「OK」ボタンをクリックします。
https://discord.com/api/webhooksMetaTrader5で送信する場合も同じ準備で大丈夫です。
EAからメッセージ送信
これも前回と同じです。以下のようにWebRequest関数を使います。Webhook URLは、curlの場合と同じ
「https://discord.com/api/webhooks/12345678910/ABCDEFGHIJKL」
としています。送信するメッセージも「はじめての通知です。よろしく!」です。
では、実際にEAでメッセージを送信させます。以下のように、OnInit関数の中にメッセージ送信の処理を入れました。EAを開始した直後や、EAの設定(プロパティ)変更、タイムフレーム変更などをした時に、メッセージの着信の通知が届くはずです。確認してみてください。ちなみに、このソースコードはMetaTrader4と5の両方に対応しています。
#property strict
//+------------------------------------------------------------------+
//| Expert initialization function |
//+------------------------------------------------------------------+
int OnInit() {
// HTTPメソッド
string method = "POST";
// URL
string url = "https://discord.com/api/webhooks/12345678910/ABCDEFGHIJKL";
// ヘッダ
string headers = "Content-Type: application/json";
// タイムアウト
int timeout = 5000;
// HTTPメッセージ本文の配列
char data[];
int data_size = StringToCharArray("{\"content\":\"はじめての通知です。よろしく!\"}", data, 0, WHOLE_ARRAY, CP_UTF8);
ArrayResize(data, data_size - 1);
// サーバ応答データの配列
char result[];
// サーバ応答ヘッダ
string result_headers;
// WebRequestの実行
WebRequest(
method,
url,
headers,
timeout,
data,
result,
result_headers
);
return INIT_SUCCEEDED;
}
//+------------------------------------------------------------------+
//+------------------------------------------------------------------+
//| Expert deinitialization function |
//+------------------------------------------------------------------+
void OnDeinit(const int reason) {
//---
}
//+------------------------------------------------------------------+
//+------------------------------------------------------------------+
//| Expert tick function |
//+------------------------------------------------------------------+
void OnTick() {
//---
}
//+------------------------------------------------------------------+確認できたでしょうか?
前回のソースコードを参考にして、関数化とエラー処理を追加すれば便利に使えるかと思います。
最後に
LINEのMessaging APIと比較すると、準備がかなり楽にできるかと思います。また無料での利用を考えると、個人的にはDiscordの方がお勧めです。ただ周りで使っている人がいません。ぼっちです(T_T)
次回は、『MetaTraderからスマホに通知を送るには? スマホ版「MetaTrader 」で試す』の予定です。
参考:よく見るサイトの一覧
Discordのヘルプセンター
https://support.discord.com/hc/ja
Discord使い方ガイド!よくある疑問をわかりやすく解説
https://gamewith.jp/discord/
【初心者必見】Discord(ディスコード)とは?特徴や使い方を徹底解説!
https://www.nojima.co.jp/support/koneta/162761/
Discord(ディスコード)とはどんなアプリ?基本的な操作や特徴、便利な機能の使い方を解説https://network.mobile.rakuten.co.jp/sumakatsu/contents/articles/2022/00066/
【これで完璧】Discordの「サーバー」の立ち上げ方、設計を事例を元に学ぼう 〜準備編〜
https://seleck.cc/1572
Discord Developer Portal - Documentation - Webhook
https://discord.com/developers/docs/resources/webhook#execute-webhook
いいなと思ったら応援しよう!

